Xilinx Artix-7 FPGA 【1】之實現DEMO工程並燒寫
一、主要目的
- 使用vivado 15.4 建立A7 FPGA工程
- Verilog、約束等資原始檔的編寫及新增
- 程式的模擬
- 程式燒入固化
二、建立 A7 FPGA Vivado 工程
(1)選擇新建工程:
(2)專案名稱及儲存路徑
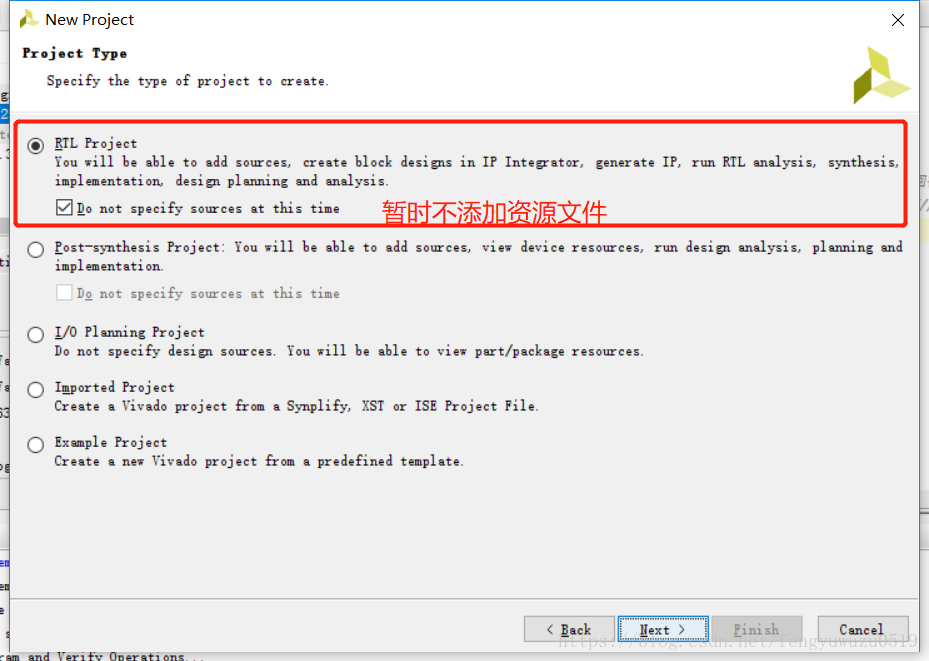
(3)選擇工程型別
在下面的對話方塊中預設選擇RTL Project, 因為我們這裡使用verilog行為描述語言來程式設計。下面的 Do not specify source at this time 的勾也可以打上。如果不打上,下一步會進入新增 source file 介面
(4)選擇FPGA型號
在接下來的對話方塊選擇所用的 FPGA 器件,以及進行一些配置。FPGA 晶片型號一定要跟開發板上的型號一致,首先在 Family 欄裡選擇 Artix-7, Speed grade 欄選擇-2, 在 Package欄選擇 fgg484, 然後在下面的列表中選擇 xc7a100tfgg484-2,單擊 NEXT 進入下一介面:
(5)再次確認一下板子型號有沒有選對, 沒有問題再點選“Finish”完成工程建立。
工程建立後如下圖所示:
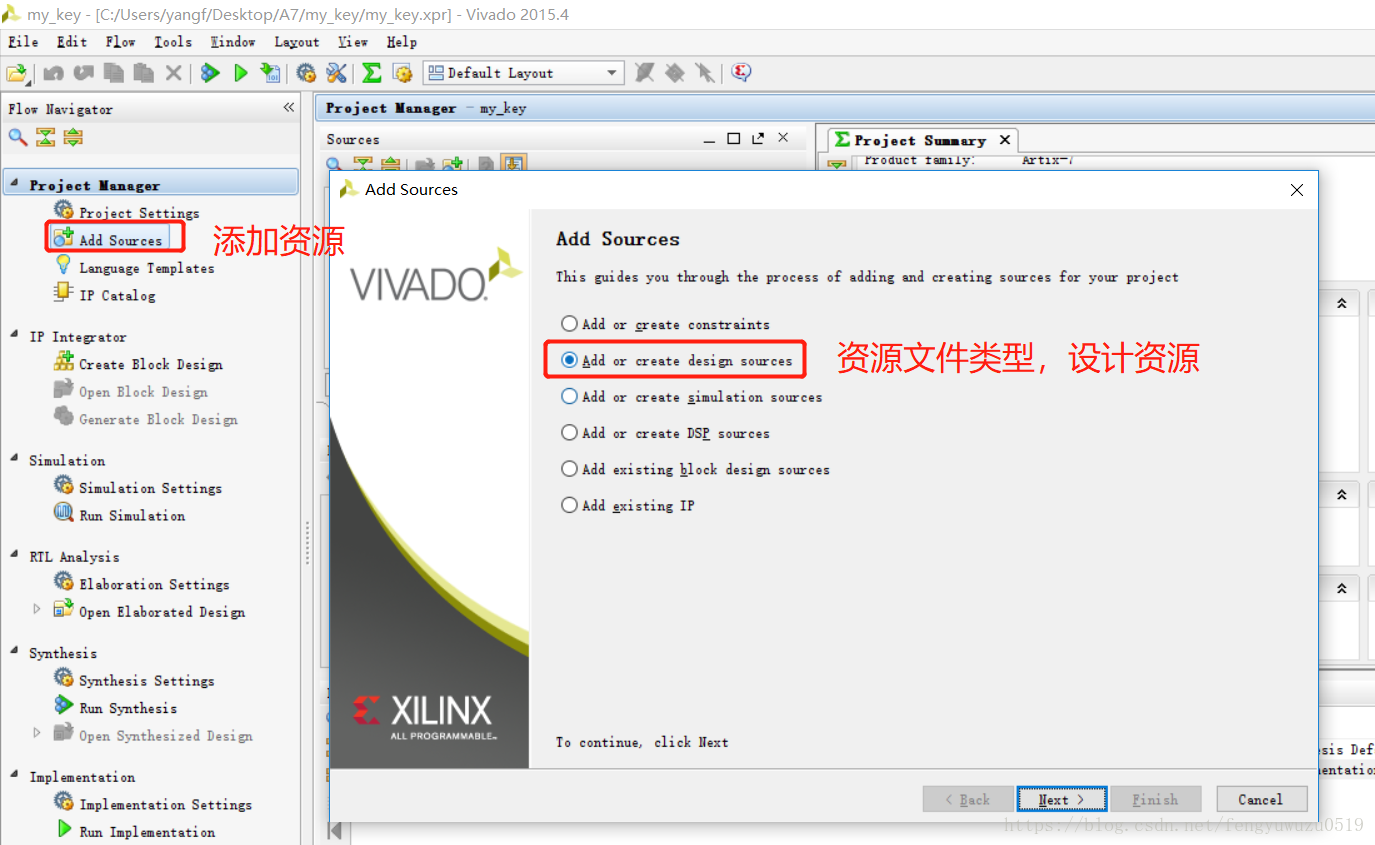
三、新增資原始檔
1、新增並編寫按鍵的 verilog 程式碼
(1)新增verilog設計檔案
嚮導會提示您定義 I/O 的埠,這裡我們可以不定義,後面自己在程式中編寫就可以,單擊 OK完成。
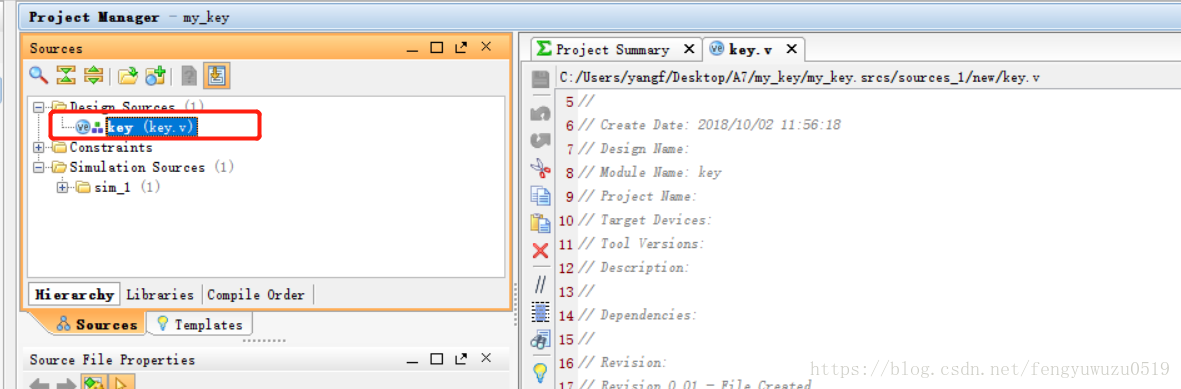
這時在 Project Manager 介面下的 Design Sources 裡已經有了一個 led_test.v 檔案, 並且自動成為專案的頂層(Top)模組了。
(2)編寫verilog程式碼
`timescale 1ns / 1ps ////////////////////////////////////////////////////////////////////////////////// // Company: // Engineer: // // Create Date: 14:43:40 10/31/2015 // Design Name: key_test // Module Name: key_test // Project Name: key_test // Target Devices: xc7a100tfgg484-2 // Tool versions: vivado 2015.2 // Description: 按鍵測試程式 // // Dependencies: // // Revision: // Revision 0.01 - File Created // Additional Comments: // 程式思路:迴圈監測 20ms延時再檢測 如果按鍵有效則點按鍵上方的燈1S 而後熄滅 返回迴圈監測 ////////////////////////////////////////////////////////////////////////////////// module KEY( input clk,reset, input [1:0]sw, output [1:0]led ); //狀態機狀態宣告 localparam [1:0] FIRST_TEST = 2'b00, SECOND_TEST = 2'b01, LED_ON = 2'b10; //訊號宣告 reg [18:0]count1;//延時程式 1clk 約為42ns reg [24:0]count2; reg [1:0]led_reg,led_next; reg [1:0]state_reg,state_next; //FSMD狀態和資料暫存器 always @(posedge clk or negedge reset) if(!reset) begin state_reg <= FIRST_TEST; led_reg <= 2'b00; count1 <= 19'd0; count2 <= 25'd0; end else begin state_reg <= state_next; led_reg <= led_next; //第二次按鍵檢查 if(state_next==SECOND_TEST) begin count1 <= count1 + 1'b1; end else begin count1 <= 19'd0; end //點燈延時1S if(state_next==LED_ON) begin count2 <= count2 + 1'b1; end else begin count2 <= 25'd0; end end //按鍵點燈延時1S組合邏輯[email protected]( * ) begin state_next = state_reg; led_next = led_reg; case(state_reg) FIRST_TEST://第一次按鍵檢測 begin if(sw != 2'b11) begin state_next = SECOND_TEST; end end SECOND_TEST://延時20ms左右 作第二次按鍵檢測 begin if(count1>19'd476190) begin if(sw == 2'b11) begin state_next = FIRST_TEST; end else begin state_next = LED_ON; led_next = ~sw; end end end LED_ON://點燈延時1s左右 然後熄滅 begin if(count2>25'd23809524) begin state_next = FIRST_TEST; led_next = 2'b00; end end endcase end //led輸出 assign led = (reset==1'b0)?2'b11:led_reg; //另一種簡單程式 直接連線到按鍵 //assign led = ~sw endmodule
2、新增 XDC 管腳約束檔案
和 ISE 軟體不同, Vivado 使用的約束檔案格式為 xdc 檔案。xdc 檔案裡主要是完成管腳的約束,時鐘的約束, 以及組的約束。這裡我們需要對 led_test.v 程式中的輸入輸出埠分配到 FPGA的真實管腳上, 這需要準備一個 FPGA 的引腳繫結檔案.xdc 並新增到工程中。
(1)新增xdc約束檔案
這時在 Project Manager 介面下的 Constraints 目錄的 constrs_1 目錄下已經有了一個key.xdc 檔案。
(2)編寫約束檔案
雙擊開啟這個xdc 檔案,在這個檔案裡新增以下的引腳定義。
set_property IOSTANDARD LVCMOS15 [get_ports {sw[1]}]
set_property IOSTANDARD LVCMOS15 [get_ports {sw[0]}]
set_property PACKAGE_PIN Y7 [get_ports {sw[1]}]
set_property PACKAGE_PIN Y8 [get_ports {sw[0]}]
set_property PACKAGE_PIN W9 [get_ports {led[0]}]
set_property PACKAGE_PIN Y9 [get_ports {led[1]}]
set_property IOSTANDARD LVCMOS15 [get_ports {led[1]}]
set_property IOSTANDARD LVCMOS15 [get_ports {led[0]}]
set_property PACKAGE_PIN R17 [get_ports reset]
set_property PACKAGE_PIN Y18 [get_ports clk]
set_property IOSTANDARD LVCMOS33 [get_ports clk]
set_property IOSTANDARD LVCMOS33 [get_ports reset]下面來介紹一下最基本的 XDC 編寫的語法,普通 IO 口只需約束引腳號和電壓,
管腳約束如下:
set_property PACKAGE_PIN "引腳編號" [get_ports “埠名稱”]
電平訊號的約束如下:
set_property IOSTANDARD "電壓" [get_ports “埠名稱”]
這裡需要注意文字的大小寫,埠名稱是陣列的話用{ }刮起來,埠名稱必須和原始碼中的名字一致,且埠名字不能和關鍵字一樣。
時鐘埠還可以定義時鐘週期約束,差分時鐘只要定義和約束 P 腳的。比如我們在 XDC裡面定義了輸入的差分時鐘的時鐘週期為 5ns。 時鐘週期的約束方法如下:
create_clock -period "週期" [get_ports “埠名稱”]
這裡核心板上的 LED 燈,也就是程式中 led[2],是連線到 1.5V 電壓的 Bank,所以電壓這裡是 LVCMOS15。
完成後選擇選單 File->Save all files 儲存所有檔案。
四、編譯
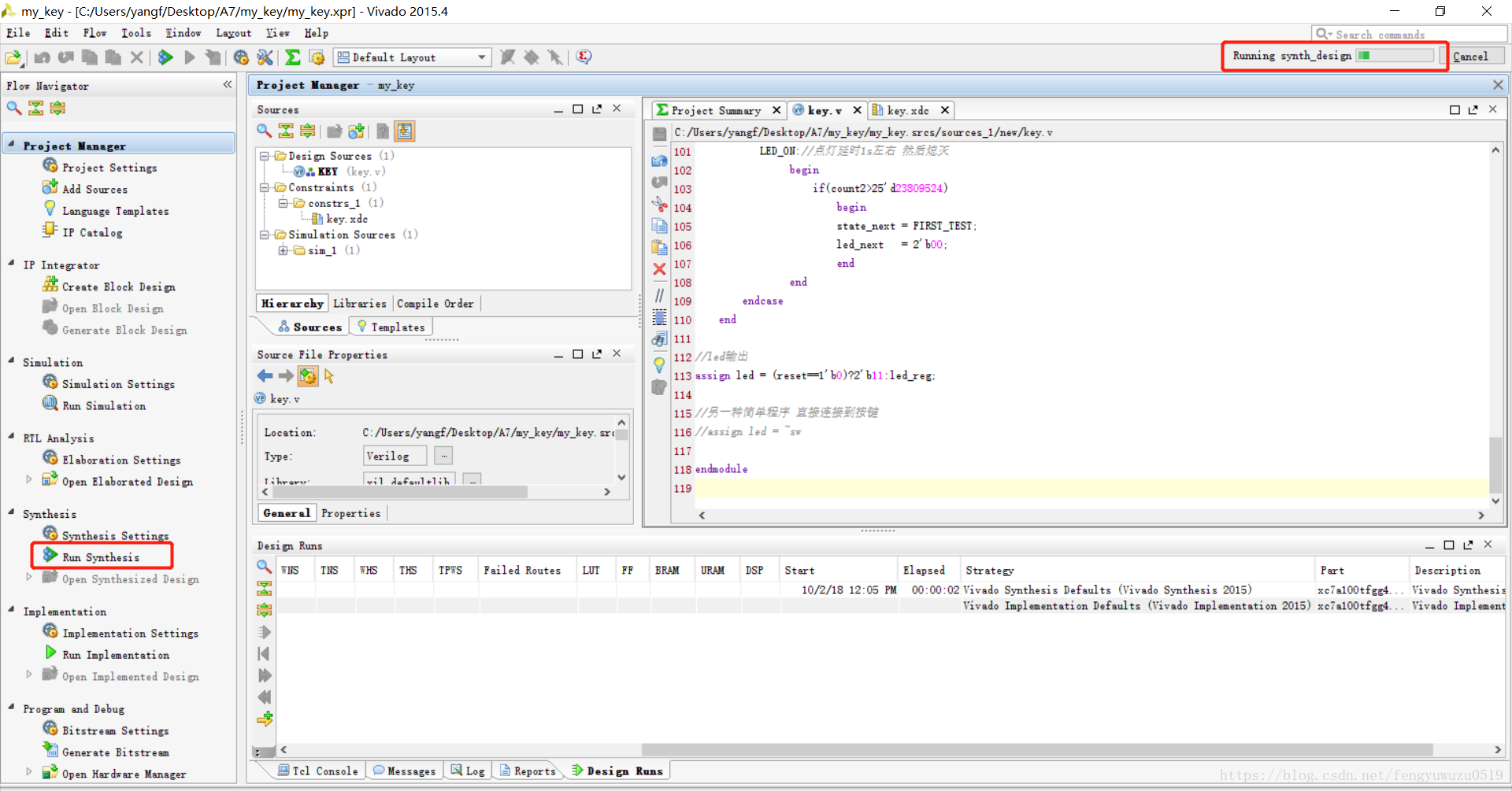
(1)綜合
點選 Run Synthesis,即可開始綜合並生成網表文件:
(2)佈局佈線
綜合完成後,會彈出這樣一個提示小視窗。可以點這裡的 Run Implementation 來開始佈局佈線:
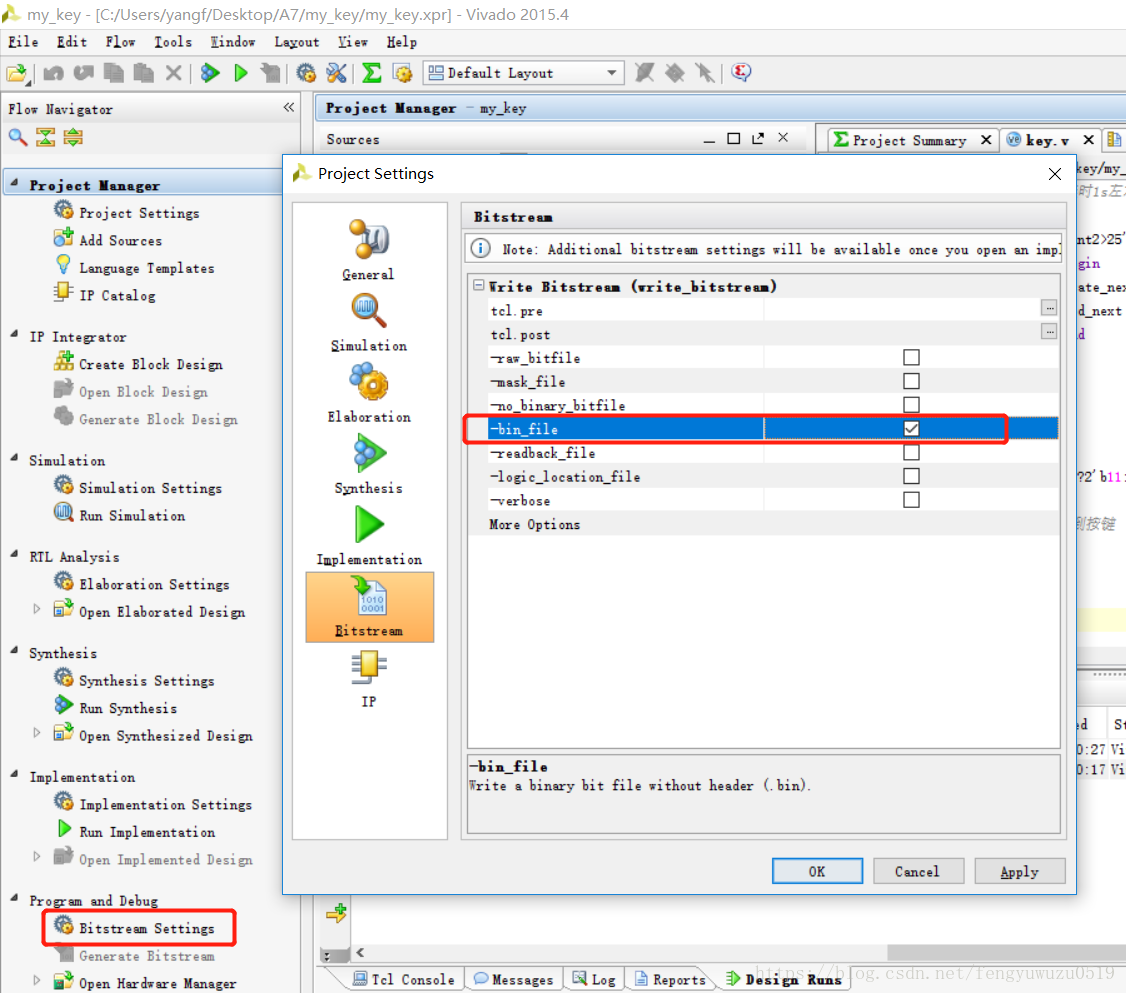
(3)生成bit檔案
設定生成bin檔案
生成key.bin和key.bit檔案用於下載。
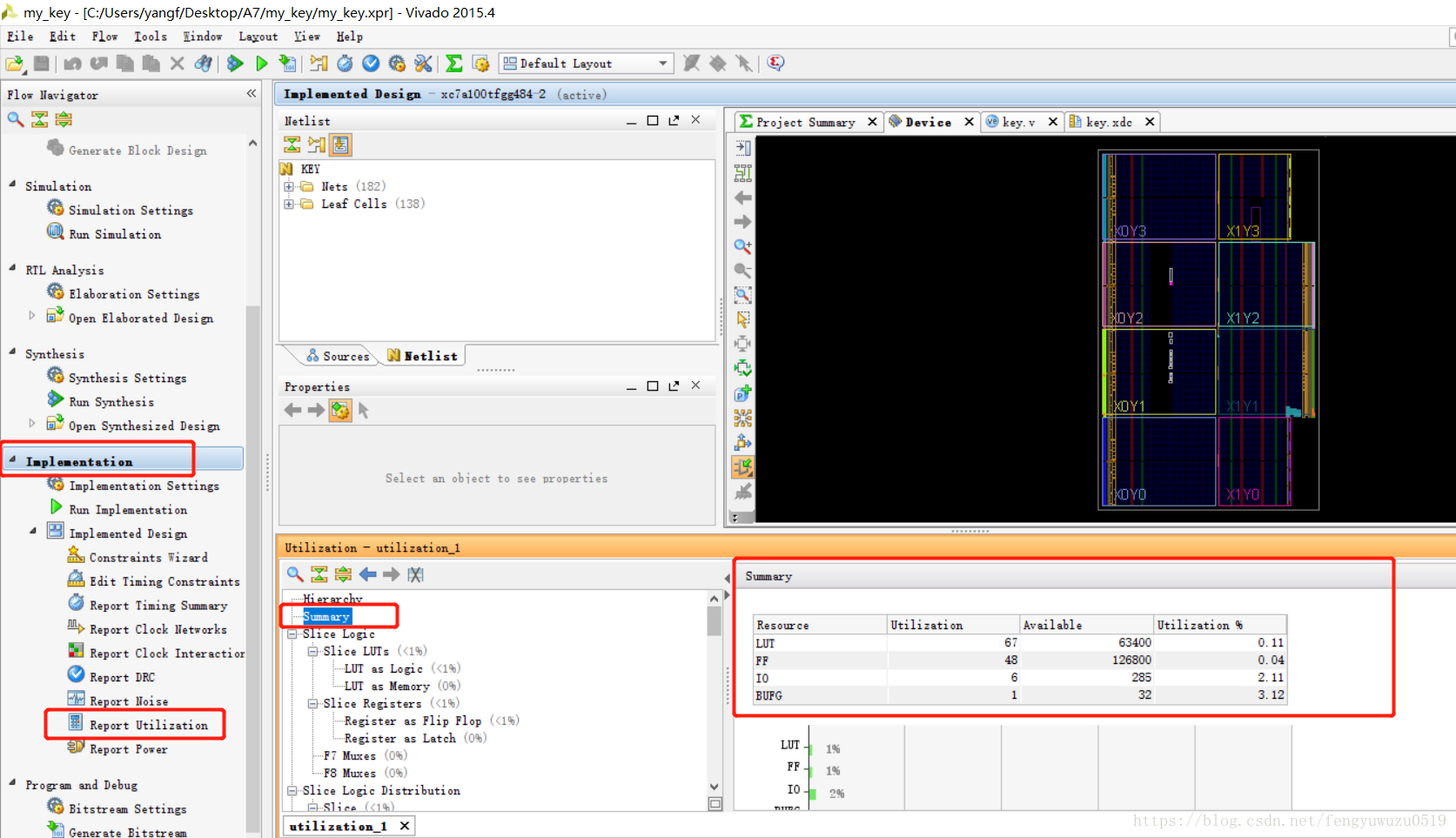
(4)檢視資源使用情況
Bit 檔案生成完成後,我們可以開啟 Project Summary 頁面的 Table 來查看板子上實際資源的使用情況,因為我們這裡的 test 程式比較簡單,只用到了四個資源: LUT(查詢表),FF(Flip Flop 暫存器), IO(管腳)和 BUFG(時鐘 Buffer)。
五、程式碼的燒寫及固化
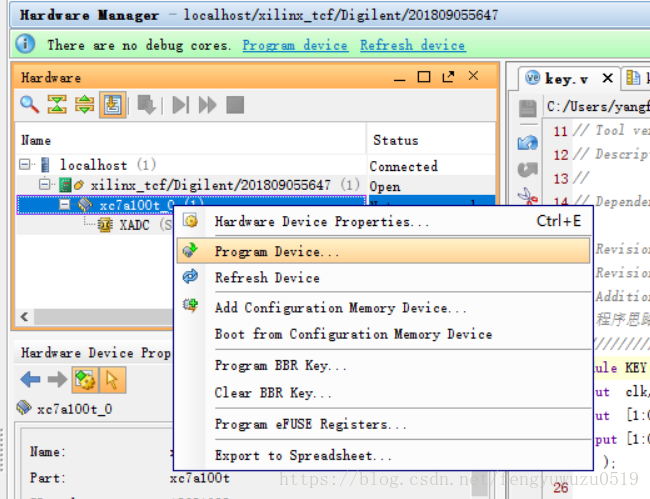
1、燒寫bit檔案
開啟硬體管理介面
接上下載器
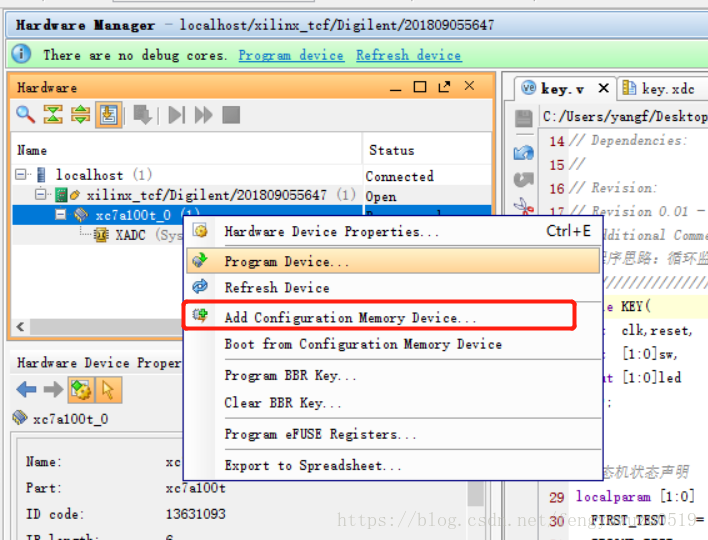
2、燒寫bin檔案,固化到NOR
選擇flash型號
燒寫:
斷電選擇上電啟動方式,重新上電觀察現象。
相關推薦
Xilinx Artix-7 FPGA 【1】之實現DEMO工程並燒寫
一、主要目的 使用vivado 15.4 建立A7 FPGA工程 Verilog、約束等資原始檔的編寫及新增 程式的模擬 程式燒入固化 二、建立 A7 FPGA Vivado 工程 (1)選擇新建工程: (2)專案名稱及儲存路徑 (3)選擇工程型別 在
【記錄】Windows下DNW和uboot燒寫
準備 uboot在NORFLASH中,所以先設定設定撥碼開關,選擇NORFLASH啟動 開啟SecureCRT,用於操作uboot,檢視串列埠資訊 開啟DNW工具,傳送檔案 燒寫 重啟板卡
【ZT】MTK X20編譯環境搭建 && 燒寫安卓韌體詳細教程
拿到Mediatek X20開發板上網找了一下還沒看到一個詳細的韌體燒寫教程,即使是誠邁科技和96boards上也沒有詳細燒寫教程,筆者研究了一下,現在將Mediatek X20開發板燒寫韌體的詳細方法分享一下,筆者介紹的方法應該是最簡單的方法首先將Mediatek X20開發板的背面撥碼開關的USB HUB
Unity3d修煉之路:遊戲開發中,3d數學知識的練習【1】(不斷更新.......)
turn tor rdo pre 長度 scrip 縮放 unity3d float #pragma strict public var m_pA : Vector3 = new Vector3(2.0f, 4.0f, 0.0f); public var m_pB :
Linux學習之命令【1】
active acc 同時 計算機 用戶名 幫助 理解 否則 解釋 Linux學習之命令【1】 一·命令總覽?????? 1.基本簡單命令??????? ?1.0 pwd1.1 echo ?????????1.2 dat
【ELK】之Centos6.9_x64安裝elasticsearch6.2.1
limits style 圖片 script 下載 con its eight OS 1、下載elasticsearch6.2.1 wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch
【1】pytorch torchvision原始碼解讀之Alexnet
最近開始學習一個新的深度學習框架PyTorch。 框架中有一個非常重要且好用的包:torchvision,顧名思義這個包主要是關於計算機視覺cv的。這個包主要由3個子包組成,分別是:torchvision.datasets、torchvision.models、torchvision.trans
Flutter 控制元件之 MaterialApp 【1】
MaterialApp 代表使用紙墨設計(Material Design)風格的應用。裡面包含了紙墨設計風格應用所需要的基本控制元件。 MaterialApp 主要屬性如下: title : 在任務管理視窗中所顯示的應用名字 theme : 應用各種 UI 所使用的主題顏色
Spark處理框架搭建【VM15 + CentOS7 + Hadoop2.7.5 + Scala2.12.7 + Spark2.3.1】
一、目的 二、準備工作 三、安裝過程 1 解除安裝Linux自帶的jdk 檢視系統自帶的jdk [[email protected] ~]# java -version openjdk version "1.8.0_161" OpenJDK Runt
openCV學習之路【1】---VS2017+openCV3.4.1配置教程
我先安裝“VS2017”,後使用的vs2017自帶了包管理外掛NuGet,安裝的"opencv",而後出現了各種錯誤,再調節後,放棄了, 而後參考(2)安裝“opencv”後,出現了一下這個錯誤: 錯誤LNK1112模組計算機型別“x64”與目標計算機型別“x86
《WebGL程式設計指南》---從示例程式碼中學習WebGL之初識【1】
寫在前面 筆者希望學習WebGL很久了,但是鑑於種種的事一直沒有開展,恰好研究生複試過了,在這空檔時間段內想學一門新技術,於是想到了WebGL,經前同事推薦,果斷買了《WebGL程式設計指南》這本書,於是,我的學習之旅就開始了。對於程式設計人員來說,案例程式碼是最好的教科書
從零開始之OpenGL ES 2.0【1】
這一節主要內容是矩陣的使用,投影和相機相關知識。一、矩陣相關 由於OpenGL ES使用的是列向量,所以向量與矩陣計算方式為 矩陣乘向量;在DirectX中使用的是行向量計算方式為 向量乘矩陣。二、投影相關 在OpenGL ES中投影方式有兩種,分
Qt學習之路【1】:QT顯示中文問題
最近,公司專案的GUI介面使用的是Qt,研究了近兩個月的Qt發現中文顯示確實是一個問題,這個問題中主要存在兩方面的問題: 【1】中文顯示; 【2】中文亂碼; 其中【1】問題出現的情景是:Qt的
《合成孔徑雷達成像——演算法與實現》之【1】模擬圖2.2
重點在於理解“由於影象扭曲或旋轉帶來的頻域表現形式的變化”。 % SAR_Figure_2_2 % 2016.10.31 clear all;clc;close all; %% 引數設定 M
【Webpack】之 下載安裝3.8.1(Windows10)
平臺: window10 npm:8.9.4 ps:之前按照官網(官網的文件沒編寫好),然後各種報錯,最後用3.8.1版本 (1)預備 (2)安裝we
【Webpack】之 CSS單獨打包(webpack 3.8.1)
(1)預備備 ① webpack3.8.1 安裝 ② 包依賴 var glob = require(‘globby’); npm install globby
ZooKeeper學習之配置【1】基本配置
本文開始陸續的詳細講解所有的配置選項,大部分配置項一般都有一個預設的值,很多都應該根據實際情況進行優化。因為ZooKeeper的設計很容易使用,有一些在不明白具體的配置項就開始使用,一開始工作得還好,但後續很可能會出問題。所以你需要花些時間來深入學習配置項,你會發現你將可以得到更好的效能,並能更容易的診斷問
【從0到1學習邊緣容器系列1】之 邊緣計算與邊緣容器的起源
對於雲端計算大家已經耳熟能詳了,邊緣計算又是一種什麼玩法以及存在哪些挑戰呢? 筆者特別拜訪專家,整理了系列文章,和**大家從0到1來學習邊緣計算的技術。** ## 30秒瞭解什麼是邊緣計算?邊緣計算為什麼重要? 根據邊緣計算產業聯盟的定義,邊緣計算是在靠近物或資料來源頭的網路邊緣側,融合網路、計算、
【1】從零開始做第三方支付開發-----初步了解概念
用例 深入 hub 編寫 不知道 了解 程序員 系列 bsp 這是第三方支付開發的第一篇. 目前很多公司在做海外支付, 但是不知道怎麽開始. 本人公司就是做海外產品, 涉及到paypal和stripe支付, 有比較多的經驗, 希望可以幫助需要的朋友. 我是做Java開發,
【Spring-Security】【1】認證和授權
部分 完整 業務 代碼 參數 web 用戶訪問 設置 管理權限 【認證】 憑據為基礎的認證: 當你登錄 e-mail 賬號時,你可能提供你的用戶名和密碼。E-mail的提供商會將你的用戶名與數據中的記錄進行匹配,並驗證你提供的密碼與對應的記錄是不是匹配。這些憑證(用戶名和