微信小程式(遊戲)----拖拽拼圖(拖拽和切換功能的實現)
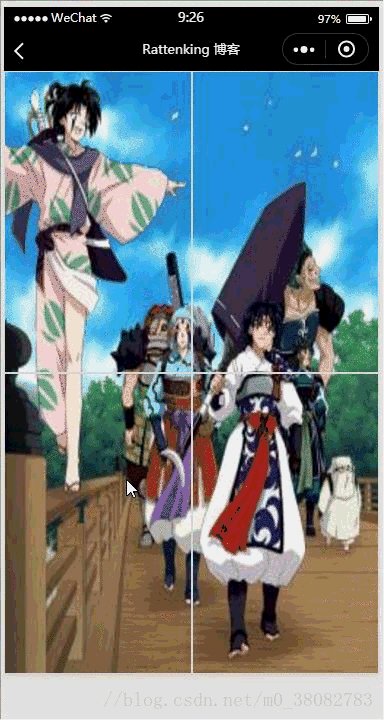
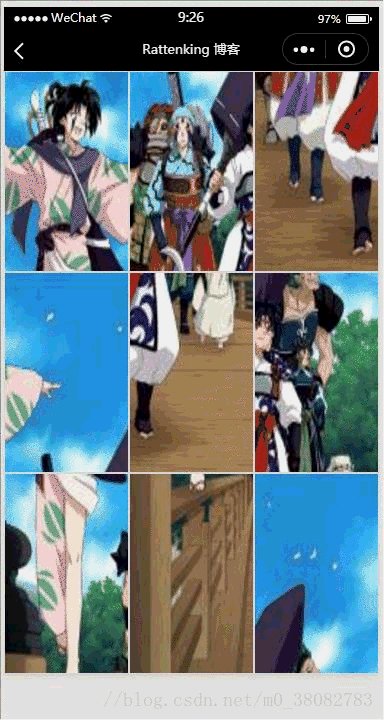
效果圖
touchstart
- 獲取當前觸控位置的座標(x,y);
- 記錄觸控點下view的各項座標值;
- 記錄觸控點下view的起點座標,背景座標,以及觸控點的座標;
- 設定拖拽view為顯示狀態、設定起始座標以及背景座標為記錄對應個座標。
page.onTouchStart = function(e){
let x = parseInt(e.touches[0].pageX / _this.width), y = parseInt(e.touches[0].pageY / _this.height);
let val = _this.newTypeArr[y][x touchmove
- 記錄移動觸控點的當前座標;
- 計算當前觸控點和起始觸控點的差距座標;
- 記錄當前觸控點下的view的各項座標物件;
- 設定拖拽view的移動座標,記住此處不改變背景座標。
page.onTouchMove = function(e){
let x touchend
- 切換背景座標,將最後觸控點下view的背景座標切換為開始觸控點下view的背景座標;
- 設定拖拽view為隱藏、定位座標和背景座標還原為0;
- 將記錄全域性的起始觸點座標、起始view定位座標、起始view背景座標的變數全部還原為0;
- 判斷是否圖片還原;
- 提醒玩家闖關成功,是否繼續下一關;
- 是則type++,遊戲初始化init,
- 否則返回上一頁。
page.onTouchEnd = function(e){
_this.cval.px = _this.val.px;
_this.cval.py = _this.val.py;
_this.val.px = _this.originPX;
_this.val.py = _this.originPY;
_this.page.setData({
imgPoints: _this.newTypeArr,
status: false,
currentX: 0,
currentY: 0,
currentPX: 0,
currentPY: 0
})
_this.originX = 0;
_this.originY = 0;
_this.originPX = 0;
_this.originPY = 0;
_this.currentX = 0;
_this.currentY = 0;
if(_this.checkWin()){
let text = '恭喜您,您已成為' + page.data.levelArr[_this.type - 2].text + '的人!是否繼續闖關?';
wx.showModal({
title: '過關提醒',
content: text,
success(res) {
if (res.confirm){
_this.type++;
_this.init();
} else if (res.cancel){
wx.showToast({
title: '您將永遠成為一個' + page.data.levelArr[_this.type - 2].text,
success(){
wx.navigateBack({
delta: 1
})
}
})
}
}
})
};
}
}判斷是否拼圖成功
通過 JSON.stringify 方法將 this.typeArr 和 this.newTypeArr 轉化比較,判斷是否拼圖成功!
checkWin(){
return JSON.stringify(this.typeArr) === JSON.stringify(this.newTypeArr);
}下載
相關推薦
微信小程式上拉多次載入問題(手指放在螢幕上一直向上拉就會不停的呼叫載入介面)
問題描述:我們經用到上拉載入功能。官方文件上寫的lower-threshold="0",其實僅僅就是當上拉到底部的時候就呼叫接在介面,當滑到底部呼叫介面的時候我們繼續上拉螢幕,結果 就會出現一次上拉多次載入的問題。 解決方法:我先說說思路,我就是利用bindtouchend事件,這個時間就是觸控
微信小程式 某個頁面直接返回首頁(微信小程式回退到首頁)
開啟小程式後,到三級頁面後點擊左上角的返回按鈕,能夠直接返回到首頁 正常 A -> B -> C 都是通過 wx.navigateTo 跳轉的,所以 wx.navigateBack 只能返回上一介面,如果要返回到A 介面就會出現 C -> B -> A
微信小程式多媒體檔案上傳及下載(springboot框架中)
/** * 微信檔案上傳介面 * @param file 待上傳檔案的完整路徑 */ public FileUploadOrDownload uploadTempMedia(String file) { /
微信小程式 封裝好的picker日期元件(即拿即用)
微信小程式中使用picker元件,但基本只有幾種格式,這裡分享一下封裝好的日期元件。 選擇後格式類似於:2018-09-19 17:30:55 wxml <picker class='alarm_picker' mode="multiSelector" v
微信小程式如何上傳圖片至伺服器(node.js例項分享)
一、前臺處理 (1)首先在wxml中為按鈕繫結上傳圖片事件 <button bindtap="upImgClick">上傳圖片</button> <image src='{{imgUrl}}'></image>
使Atom支援微信小程式程式碼格式wxml,wxss有顏色(高亮)
在用Atom來瀏覽或者編輯微信小程式時的介面時全灰色文字怎麼辦?!! 如何讓wxml和wxs格式的程式碼像HTML,CSS變成高亮的呢。。 就像這樣 ↓↓↓↓↓↓↓ 修改步驟如下 1.在Atom中裝
微信小程式模擬彈窗提示使用者授權(wxss+wxml)
效果圖: wxml內容: <!-- index.wxml --> <view class="modal-box" hidden='{{!showTip}}'> <view class="modal-content"> &
微信小程式——獲取到px轉化為rpx(根據裝置寬高動態設定元素寬高)
在專案中需要給一個view標籤動態的設定高度 首先,先通過呼叫wx.getSystemInfo獲取裝置資訊 可以獲取的資訊如下圖 wx.getSystemInfo({ success: function(res) { console.log
微信小程式 - 介面更新記錄以及解決方案(2018/12/26)
2018/8/17 - 背景音訊需要在app.json新增requireBackGroundModes 2018/9/12 - 微信更改獲取使用者資訊介面/獲取位置等介面 - button 2018/12/26 - 傲嬌的App
【微信小程式筆記-4】元件-基礎內容(icon、text、progress)
一、icon 屬性名 型別 預設值 說明 type String icon型別,有效值:success, success_no_circle, info,
微信小程式視訊視訊背景與控制處理(筆記)
想用一個全屏的視訊當做小程式背景,然後呢,更坑爹啊,上傳單個素材2M限制。 注意: 1:用video元件時候,原生元件z-index無論如何都不會比他更高的,要用新的cover-view 2:視訊格式MP4支援AVC(H264)把你的視訊拖到chrome試試,就知道了。
微信小程式教程、開發資源下載彙總(2.8日更新,持續更新中……)
實在不會玩這個編輯器,後面新增的demo也不知道怎麼加連線,得辛苦大家自己手動複製了http://www.jianshu.com/p/8c9dbf2bbf84 一、IDE 二、開發學習教程 教程系列一: 教程系列二:
【微信小程式筆記-3】元件-檢視容器(ScrollView和Swiper)
以下是對與檢視容器元件(ScrollView和Swiper)的簡要使用說明 一、scroll-view 1、基本設定 首先是參考的開發文件網址 https://mp.weixin.qq.com/debug/wxadoc/dev/framework/v
微信小程式中如何修改陣列指定元素(或物件)
1、更改陣列中的值 可以改變陣列中某一個特定下標的值 //陣列 paraList:[{txt:'123',chose:false},{txt:'1234',chose:false}] //細節 l
微信小程式點擊發送簡訊驗證(60秒倒計時)
wxml:60秒倒計時點擊發送 {{count}}秒//js裡面繫結點擊發送事件,sendMessageCode:function(e){ console.log(e); let that = this; that.setData({ code:false }) that.
微信小程式聯盟:微信小程式之獲取並解密使用者資料(獲取openId、unionId)
前言在實際的小程式開發中,往往需要使用者授權登陸並獲取使用者的資料,快速對接使用者系統。openId : 使用者在當前小程式的唯一標識 unionId : 如果開發者擁有多個移動應用、網站應用、和公眾帳號(包括小程式),可通過unionid來區分使用者的唯一性,因為只要是同一
微信小程式日記——高仿知乎日報(上)
該小程式的作者是Oopsguy,我也參與小功能的開發和完善,希望大家能支援一下 本人對知乎日報是情有獨鍾,看我的部落格和github就知道了,寫了幾個不同技術型別的知乎日報APP 要做微信小程式首先要對html,css,js有一定的基礎,還有對微信小
微信小程式免費HTTPS證書申請搭建教程(1)---申請SSL
背景: 最近微信小程式很火,技術迷的我自然要選擇跟風學習一下。按照微信小程式的官方文件,發出request請求連結地址必須為https。如果是使用http訪問請求,那麼在使用微信webapp開發工具時,如果像下面一樣勾選“不校驗請求域名以及TLS版本”,則可以使用開發環境的
微信小程式tab導航+滾動頂部吸附效果(開發例項)
<!-- scroll導航欄 --> <view class='scrollBox2 fix-news' wx:if="{{fixTop<scrollTop}}"&g
微信小程式免費HTTPS證書申請搭建教程(2)---安裝SSL並使用HTTPS訪問
繼續接上一節http://blog.csdn.net/mybelief321/article/details/54429314 上一節我們已經獲取了SSL證書,並下載到本地,現在以我的伺服器為例,把SSL證書安裝到伺服器並支援HTTPS訪問。 我的雲伺服器系統版本是Ubun