vue.js入門與提高實戰教程
Vue.js作為一個後起的前端框架,借鑑了Angular 、React等現代前端框架/庫的諸多特點,並且取得了相當不錯的成績。
vue.js的定位是一個漸進式框架,作者的說法是:
與其他框架的區別就是漸進式的想法,也就是Progressive——這個詞在英文中定義是漸進,
一步一步,不是說你必須一竿子把所有的東西都用上。
這或許是Vue.js受到越來越多關注的一個重要原因:你只需要具備基本的HTML/JavaScript/CSS
基礎,就可以快速上手,讓你用上這些現代Web開發中的先進技術來提高你的生產力:
響應式程式設計、宣告式渲染、元件化開發、虛擬DOM、跨平臺支援…
儘管Vue.js缺少令人眼前一亮的獨創性前端開發理念,但它集中實現了最近幾年前端領域技術大躍進的諸多新理念、新技術。或許你認為這些創新起源於Angular、React或者Knockout,但Vue.js可以無縫引導大量jQuery時代的前端工程師進入新的時代,這也是一個相當值得稱讚的巨大的成果。
與Angular和React出自巨型公司不同,Vue.js基本上是以作者(尤雨溪/Evan YOU)一己之力完成。這或許部分解釋了漸進式這一思路的來源:軟體的第一使用者是其作者。
因此Vue.js 2更適合個人或小型團隊上手 —— 你沒有那麼多的精力,一開始就考慮構建工具鏈、測試等諸多問題。你迫切需要的,是高效地生產出,你的使用者需要的產品或服務。
不過漸進式意味著Vue.js沒有侷限於小型應用的開發:你一樣可以使用ES2015、使用構建工具鏈、使用集中狀態管理這些來開發大規模專案。只是,Vue.js允許你把這些東西的學習和應用,在稍晚一些的時候引入,而不是必須先學習很多新東西才能上手。
1.Hello Vue.js 2
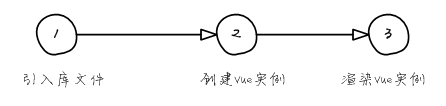
和其他現代前端框架一樣,Vue.js也是以JavaScrip作為應用的入口,HTML只是提供一個渲染的錨點 —— 這便利於Vue.js遷移到瀏覽器之外的其他平臺,比如移動裝置,或者伺服器。
建立一個Vue.js的Hello World示例相當簡單:
1、引入vue.js庫
<script src 這將暴露出一個全域性類——Vue,你可以用它來建立一個Vue例項。
2、建立Vue例項
Vue是一個封裝了響應式開發、模板編譯等諸多特性的基礎類,你通過提供一些配置項,來建立一個例項:
var vm = new Vue({...});一個常見的配置項是template,以類似HTML的語法來編制檢視的結構:
var vm = new Vue({
template: '<h1>Hello,Vue.js 2</h1>'
})3、渲染Vue例項
要將Vue例項渲染到HTML頁面中,採用Vue例項的$mount()方法,這個方法的名稱,意味著渲染實際上是將Vue例項生成的(虛擬)DOM子樹,掛接到頁面DOM中。
容易理解,$mount()方法需要指定一個定位用的DOM節點———錨點:
vm.$mount(anchor_element);Vue.js會將渲染出的DOM子樹,插入錨點元素之前(並最終刪除這個錨點元素)。
可以使用CSS選擇符或者指定一個HTMLElement來宣告錨點。例如,下面的示例將Vue例項掛接到id為app的DOM物件處:
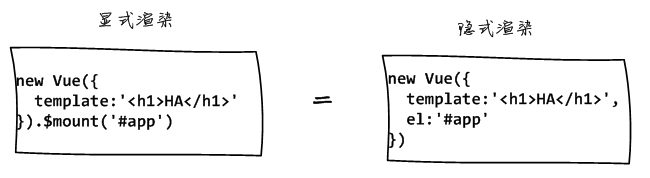
vm.$mount('#app');2.使用隱式渲染
在前面的示例中,我們使用Vue例項的$mount()方法來顯式地啟動Vue例項的渲染。
實際上,Vue.js也提供了一個例項化時的配置項el,來允許我們隱式地啟動Vue例項的渲染。el用來宣告目標渲染錨點,例如:
Vue({
template: '<h1>Hello,Vue.js 2!</h1>',
el: '#app'
})工作原理
如果Vue.js檢測到你指定了el配置項,將在內部自動地執行渲染 —— 這時你不再需要額外呼叫$mount()方法了:
我們看到的大部分Vue.js示例程式碼,通常都會採用這種隱式渲染的寫法。不過我認為在開始學習時,使用儀式感更強的$mount()方法,會讓你更多一點理解Vue.js的設計思想。
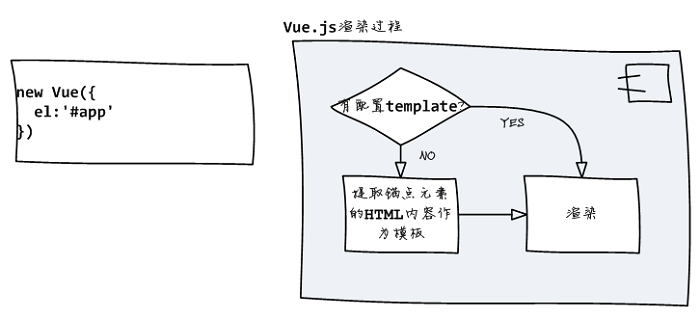
3.使用HTML模板
在建立Vue例項時,如果聲明瞭el配置項,那麼你也可以省略template選項。這時候,Vue.js將提取錨點元素的HTML內容,做為模板。
我們可以使用單一的el配置項來建立Vue例項:
var vm = new Vue({el:'#app'});在Vue.js中,這種模板被稱為HTML模板,而使用template配置項書寫的模板,被稱為字串模板。
工作原理
當Vue.js發現你提供的選項中沒有template屬性時,將提取el屬性所指定的DOM節點的outerHTML內容作為模板內容。這類似於:
var vm = new Vue({
el:'#app',
template: document.querySelector('#app').outerHTML
})Vue.js支援使用HML模板,可能一方面源於早期AugularJS的影響,另一方面可能在於,在HTML檔案中書寫模板,還是比在JavaScript中寫字串來的自然。
4.模型宣告與繫結
模板的存在的唯一目的,是為了和資料繫結。
Vue.js在標準HTML語法基礎上,增加了一些擴充套件的語法來宣告資料的繫結。
資料繫結語法
在Vue.js的模板中,常見的一種資料繫結語法,是使用模板引擎Mustache的插值寫法:{{}}。例如,下面的模板綁定了例項上下文中的name變數:
<h1>{{name}}</h1>當Vue.js渲染此模板時,將使用例項資料上下文中的name變數值,來計算最終的
渲染結果。
資料模型宣告
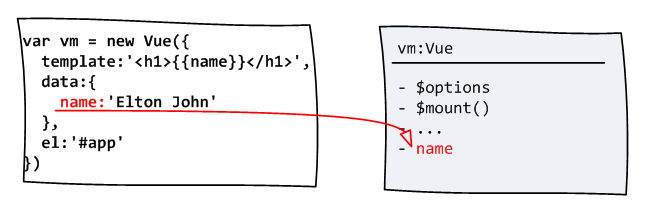
在建立Vue例項時,使用data配置項來宣告Vue例項的資料模型。
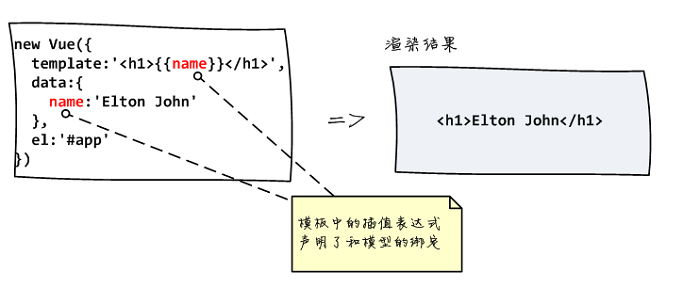
例如,下面的示例建立了一個具有初始模型{name:'Elthon John'}的Vue例項:
var vm = new Vue({
template:'<h1>{{name}}</h1>',
data:{
name:'Elton John'
},
el:'#app'
})Vue.js根據data配置項宣告的初始模型構造資料上下文,進而和template配置項所宣告的模板執行繫結,因此,上面示例的最終渲染結果是:<h1>Elton John</h1>。
5.模板的資料上下文
由於通常使用data配置項來宣告Vue例項的資料模型,這容易讓我們誤以為只有在data物件上宣告的資料才可以與模板繫結。
當然不是這樣,模板的資料上下文 = Vue例項物件。
當Vue.js建立一個Vue例項時,它會將data配置項的每個根屬性,(經過若干處理後)新增為例項的根屬性。
因此,實際上我們可以在模板中繫結例項的任意屬性。例如:下面的模板可以輸出$mount()方法的原始碼:
<pre>{{$mount}}</pre>既然如此,我們為什麼需要使用data配置項來宣告資料模型,而不是直接在例項上設定資料模型呢?例如,下面的程式碼有什麼問題呢?
var vm = new Vue({
template:'<h1>{{name}}</h1>',
})
vm.name = 'WHOAMI';
vm.$mount('#app');這關乎Vue.js的一個核心特性 ———— 響應式計算。
6.響應式計算機制
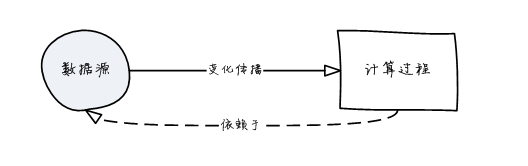
響應式計算是一種面向變化傳播的程式設計正規化,響應式計算模型主要包括兩個部分:資料來源和(依賴於資料來源的)計算過程。當資料來源發生變化時,將自動執行計算過程(比如檢視的渲染過程):
雖然響應式計算本質上是一種通用的程式設計正規化,但這種模型最初就是為了簡化互動式使用者介面的建立和實時系統動畫的繪製而提出來的一種方法,它使得我們只需要修改資料來源就可以自動更新使用者介面。
Vue.js內部實現了響應式計算框架,我們在建立Vue例項時,在data配置項中宣告的資料,會被自動轉換為響應式資料來源,當我們修改這部分資料時,依賴於這部分資料的計算過程 —— 例如介面渲染過程 —— 將自動被執行,因此使用者介面也自動更新。
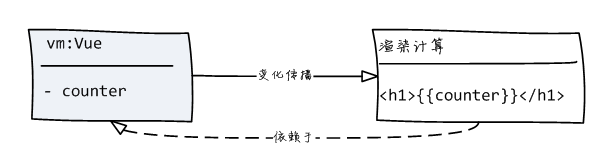
例如,對於下面的Vue例項:
new Vue({
template:'<h1>{{counter}}</h1>',
data: { counter: 0}
})Vue.js將自動建立如下的響應式計算模型:
你看到,渲染計算依賴於Vue例項的counter,因此,當counter變化時,我們將自動得到重新整理的DOM檢視。
7.互動行為宣告
檢視的作用是雙向的,除了向用戶展示資訊,另一方面的用途在於採集使用者的輸入。
和資料繫結類似,Vue.js通過擴充套件模板的HTML語法,來宣告對使用者互動事件的監聽。例如,下面的模板向Vue.js框架聲明瞭對button元素的click事件的監聽:
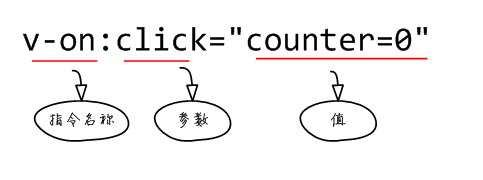
<button v-on:click="counter=0">RESET</button>容易注意到button元素的特殊屬性:v-on:click。在Vue.js中,這種以v-為字首的特殊的HTML屬性,被稱為指令,通常用來增強或改變所在HTML元素的行為。例如,v-on指令的作用,就是為宿主元素(在這裡是button)宣告事件監聽:
類似於Vue.js中的其他指令,v-on指令包括以下幾個部分:
- 指令名稱 ——
v-開始、:或=之前的部分稱為指令名稱。在上圖中,指令 名稱是v-on。 - 指令引數 ——
:之後的部分稱為指令的引數。在上圖中,指令引數:click。
不是所有的Vue.js的指令都 需要引數,但是對於v-on指令而言,使用引數可以 避免為不同的事件實現不同的指令,例如,我們可以同樣方式宣告對hover事件的 監聽:v-on:hover="..."。 - 指令的值 ——
=之後的字串稱為指令的值。在上圖中,指令的值:counter=0。 不同的指令,對指令值有不同的解釋。對於v-on指令,它的值表示當事件發生時 應當執行的表示式。
指令值的執行上下文
模板的資料上下文是所屬的Vue例項物件。容易理解,v-on指令的值表示式執行的上下文也是所屬的Vue例項物件,因此,在下面的示例中,當點選按鈕後,Vue例項的counter屬性將復位為0:
new Vue({
template:'<button v-on:click="counter=0">RESET</button>',
data: { counter:123}
})簡化寫法
為了避免大量書寫v-on:字首,Vue.js允許我們使用@來簡化事件繫結的宣告語法。例如,下面的兩種宣告是完全等效的:
<button v-on:click="test">TEST</button>
<button @click="test">TEST</button>8.例項方法宣告
如果需要在點選滑鼠時,執行一個複雜的操作,那麼採用單一的表示式作為v-on指令值就不夠了 —— 我們需要將複雜的操作封裝為Vue例項的一個方法,然後將v-on指令的值設定為這個方法。
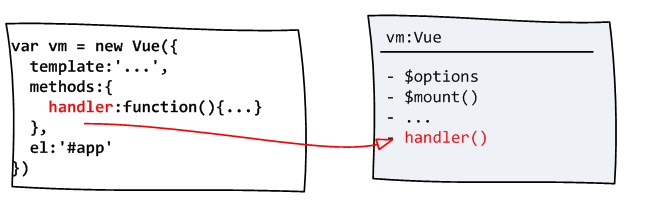
使用methods配置項來宣告Vue例項的方法。當Vue.js建立一個Vue例項時,會將methods配置項中宣告的方法,掛接到Vue例項物件上:
例項方法可以直接通過例項物件呼叫,例如,對於上圖中的vm例項:
vm.handler(); //正確例項方法另一個常見的用途,是將方法名宣告為v-on指令的值,當事件觸發時將呼叫該例項物件上該名稱的方法。例如,下面的程式碼為Vue例項聲明瞭reset方法,並將其名稱作為模板中button元素的v-on指令的值:
new Vue({
template: '<button v-on:click="reset">{{counter}}</button>',
data: { counter: 0},
methods: {
reset: function(){ this.counter = 0; }
}
})方法函式體內的this物件
需要指出,在methods配置物件中宣告的方法,其函式實現體內,this總是指向所在的Vue例項。所以,可以在這些函式體內,直接訪問通過data配置項宣告的資料,比如this.counter。
9.生命週期鉤子
每個 Vue 例項在被建之前都要經過一系列的初始化過程。在這個過程中,例項也會呼叫一些生命週期鉤子(Lifecycle Hook) ,這就給我們提供了執行自定義邏輯的機會。
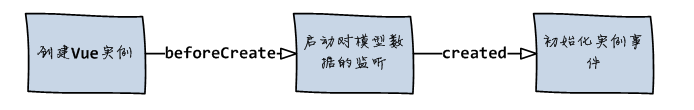
初始化鉤子
初始化鉤子包括beforeCreate和created。這兩個鉤子允許我們在例項被渲染到DOM之前執行一些初始化操作。由於DOM還未就緒,在初始化鉤子裡,不能訪問DOM物件,例項的$el屬性 —— 宿主DOM物件 —— 也沒有建立:
beforeCreate是最早被呼叫的鉤子,這時Vue.js還沒有構造響應式資料來源,也沒有初始化例項的事件。
在created鉤子裡,我們可以訪問響應式資料、監聽例項事件。不過還沒有將虛擬DOM渲染到文件DOM樹。
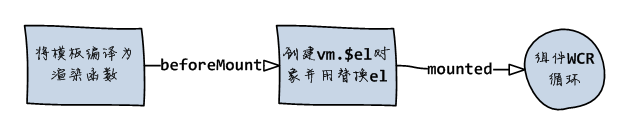
DOM掛載鉤子
掛載鉤子包括beforeMount和mounted,是最常使用的鉤子。這兩個鉤子允許我們在首次渲染*前後立即訪問Vue例項。因此,如果我們需要在首次渲染前後訪問或修改DOM物件(例如,通過例項的$el屬性訪問宿主元素),就應該使用這兩個鉤子:
beforeMount鉤子在模板編譯完成後、首次渲染前執行。
在mounted鉤子內可以自由地訪問元件渲染後的DOM物件(this.$el)。這個鉤子經常被用於修改DOM、整合第三方庫等操作。
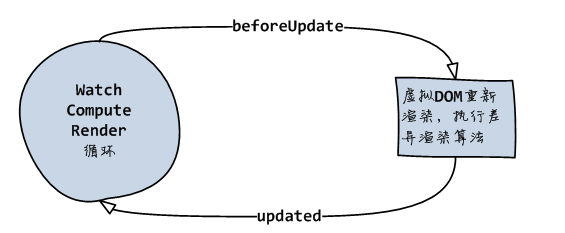
更新鉤子
更新鉤子包括beforeUpdate和updated。每當例項需要重新渲染(例如模型發生變化等),框架就會呼叫這兩個鉤子:
beforeUpdate鉤子在模型資料變化之後、渲染週期開始之前執行。在這個鉤子裡我們可以在介面渲染前獲取例項屬性的最新值。
updated鉤子在重新渲染完成後被呼叫。
DOM解除安裝鉤子
DOM解除安裝鉤子包括beforeDestroy和destroyed,當例項被從DOM樹移除時執行。這兩個鉤子允許我們在例項銷燬前後執行一些清理或統計分析的工作:
beforeDestroy鉤子在例項被銷燬(利用,通過呼叫例項的$destroy()方法)之前被呼叫。在這個鉤子裡可以清理對響應式資料的監聽。
destroyed鉤子在例項被銷燬之後被呼叫,此時例項已經不剩什麼東西了:-( 也可以
在這個鉤子裡執行一些最後時刻的清理工作,或者向遠端伺服器通知例項被銷燬的訊息。
更多相關內容和線上練習、示例可以去到下面看看:
相關推薦
vue.js入門與提高實戰教程
Vue.js作為一個後起的前端框架,借鑑了Angular 、React等現代前端框架/庫的諸多特點,並且取得了相當不錯的成績。 vue.js的定位是一個漸進式框架,作者的說法是: 與其他框架的區別就是漸進式的想法,也就是Progressive——這
vue.js入門(13)實戰demo
//index.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link
vue.js移動端app實戰3:從一個購物車入門vue
什麼是vuex? 官方的解釋是:Vuex 是一個專為 Vue.js 應用程式開發的狀態管理模式。它採用集中式儲存管理應用的所有元件的狀態,並以相應的規則保證狀態以一種可預測的方式發生變化。 簡單來說就是集中管理所有的狀態。 為什麼要用vuex? 對於父子元件之前的通訊,父
0-完全開源的 Vue.js 入門級教程:HelloVue,發車啦!
> 本教程基於 Vue.js 2.x  作者:HelloGitHub-**追夢人物** 歡迎來到 HelloVue-
Vue.js 入門
互調 type click inpu error 準備 增刪 保存 插入數據 背景 為了學習spring,準備寫一個通訊錄demo,實現增刪改查功能。 前端頁面同事推薦用vue.js,因為簡單快速,當然前提是基於你對前端的html,css,js有一定的了解 資料 v
《軟件性能測試與LoadRunner實戰教程》喜馬拉雅有聲圖書上線
工作 load 技術分享 喜馬拉雅 ner ges .com run images 工作忙的同學們有福了,可以聽書了。 於湧老師的《軟件性能測試與LoadRunner實戰教程》喜馬拉雅有聲圖書上線。 《軟件性能測試與LoadRunner實戰教程》喜馬拉雅有聲圖書上
最新 angular 5 入門與提高
強調 pmod 團隊 jit編譯器 瀏覽器支持 lar 等待時間 not 手機桌面 一、概述 盡管被稱為Angular5,實際上它只是這個誕生於2012年的前端框架的的第四個版本: 看起來差不多半年就發布一個新版本,不過實際上從重寫的版本2開始,開發 接口與核心思想就穩定
萌新--關於vue.js入門及環境搭建
art 安裝 list 建議 href pack 推薦 新手學 走了 十幾天閉關修煉,惡補了html跟css以及JavaScript相應的基礎知識,恰巧有個群友準備做開源項目,願意帶著我做,但是要求我必須懂vue.js,所以開始惡補vue.js相關的東西。 在淘寶上買了相關
CK2041-React.js入門與案例開發
理論 filesize 者視頻 htm idt 目前 files 如何 js基礎 CK2041-React.js入門與案例開發 隨筆背景:在很多時候,很多入門不久的朋友都會問我:我是從其他語言轉到程序開發的,有沒有一些基礎性的資料給我們學習學習呢,你的框架感覺一下太大了,希
vue.js入門
people 但是 簡單的 something rip tutorials data屬性 code 是我 Vue.js是當下很火的一個JavaScript MVVM庫,它是以數據驅動和組件化的思想構建的。相比於Angular.js,Vue.js提供了更加簡潔、更易於理解的A
ansible入門與playbook實戰
bind directory rontab tab configure 當前 cat sent 鍵值對 一、簡要 1、關於AnsibleAnsilbe是一個部署一群遠程主機的工具;Ansilbe通過SSH協議實現遠程節點和管理節點之間的通信。理論上說,只要管理員通過ssh登
Vue.js 條件與循環
mage info show 語法 vue.js lse bsp img 指令 條件判斷: v-if: 條件判斷使用 v-if 指令: v-else-if:(其實和Java,c,js的語法差不多) v-show: Vue.js 條件與循環
Vue.js入門學習
val 所有 demo foo func destroy 使用 過程 監聽 一、創建一個Vue實例 每個Vue應用都是使用Vue函數創建一個Vue實例。所有的Vue組件都是一個Vue實例,並且接受相同的選項對象(一些根實例特有的選項除外)。 數據和方法 當一個實例被創建後,
OpenAI Gym 入門與提高(一) Gym環境構建與最簡單的RL agent
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
vue.js @click 與屬性 $watch 的結合使用
Vue.js 監聽屬性 watch,我們可以通過 watch 來響應資料的變化。 以下例項通過使用 watch 實現計數器: <body> <div id = "app"> <p style = "font-size:25px;">
Vue.js入門(三)
目錄 第一章:元件化與模組的區別 第二章:元件的建立 2.1 建立元件的方式 2.1.1 第一種方式 2.1.2 第二種方式 2.1.3 第三種方式 2.2 使用定義私有元件 2.3 元件中的data 2.4 不同元件之間的切換 2.4.1 使用v-if與v-
vue.js入門(二)
目錄 第一章:過濾器 1.1 語法 1.2 私有過濾器 1.3 例子 1.3.1 padStart與padEnd 1.3.2 自定義按鍵修飾符 第二章: 自定義全域性指令以獲得焦點 2.1 私有指令 2.2 簡寫指令 第
vue.js入門(一)
第一章 什麼是vue.js 1.1 框架和庫的區別 1.2 MVC和MVVM的關係圖解 1.3 vue基本程式碼和MVVM之間對應關係 第二章 指令的使用 2.1 v-cloak 2.2 v-text 2.3 v-html 2.4 v-bind指令的學習 2.5
vue.js仿錘子商城實戰
課程介紹 這是一個基於vue2.0的商城實戰開發類課程,適用於對vue有些許基礎的同學。課程會手把手教你如何在專案中使用vue及相關外掛實現一個完整的購物流程。從商品的展示到加入購物車,再到商品的結算、訂單等等,一應俱全。知識點:vue基礎元件庫、vuex、vue-router、vue-cli以及w
機器學習PAI快速入門與業務實戰
機器學習(Machine Learning, ML)是一門多領域交叉學科,涉及概率論、統計學、逼近論、凸分析、演算法複雜度理論等多門學科。專門研究計算機怎樣模擬或實現人類的學習行為,以獲取新的知識或技能,重新組織已有的知識結構使之不斷改善自身的效能。 它是人工智慧的核心,是使計算機具有智慧的根本