React-Native 學習(一)
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
} from 'react-native';
export default class Helloworld extends Component {
render() {
return (
<View style={styles.style_0}>
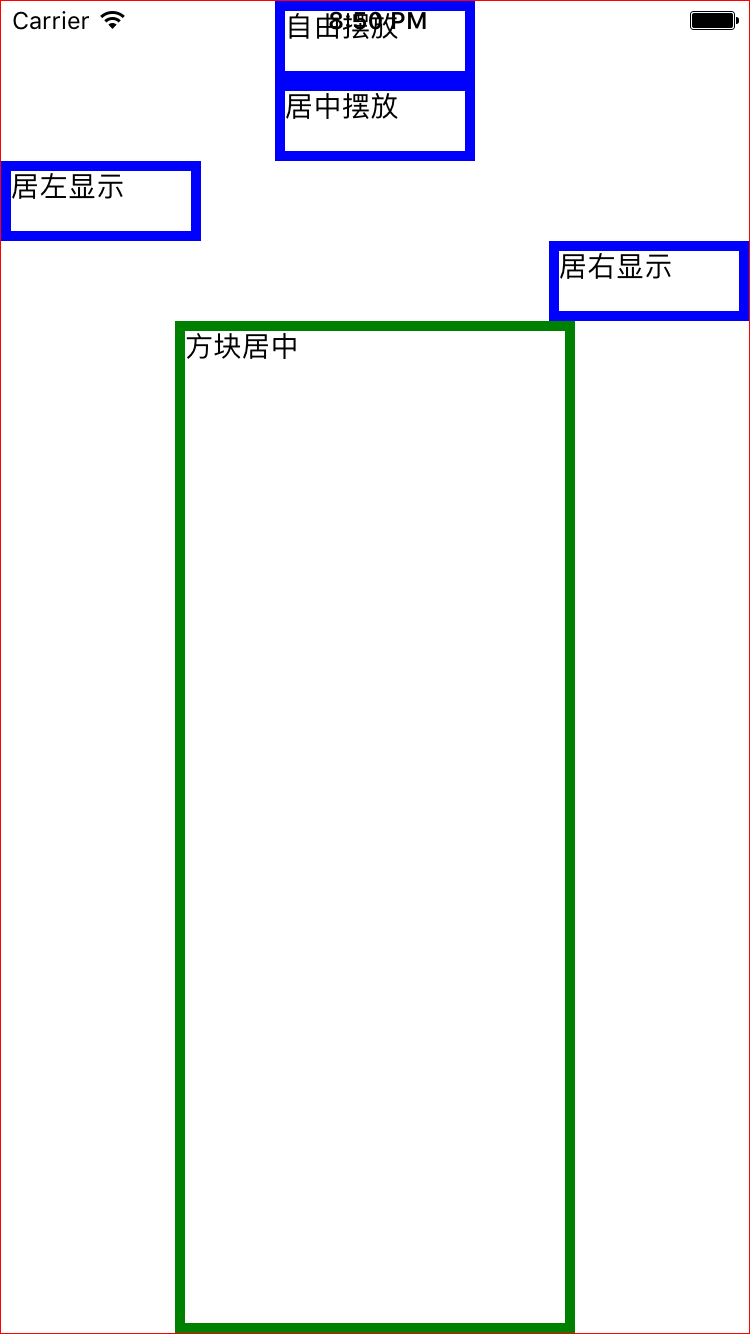
<View style={styles.view}><Text> 效果圖:

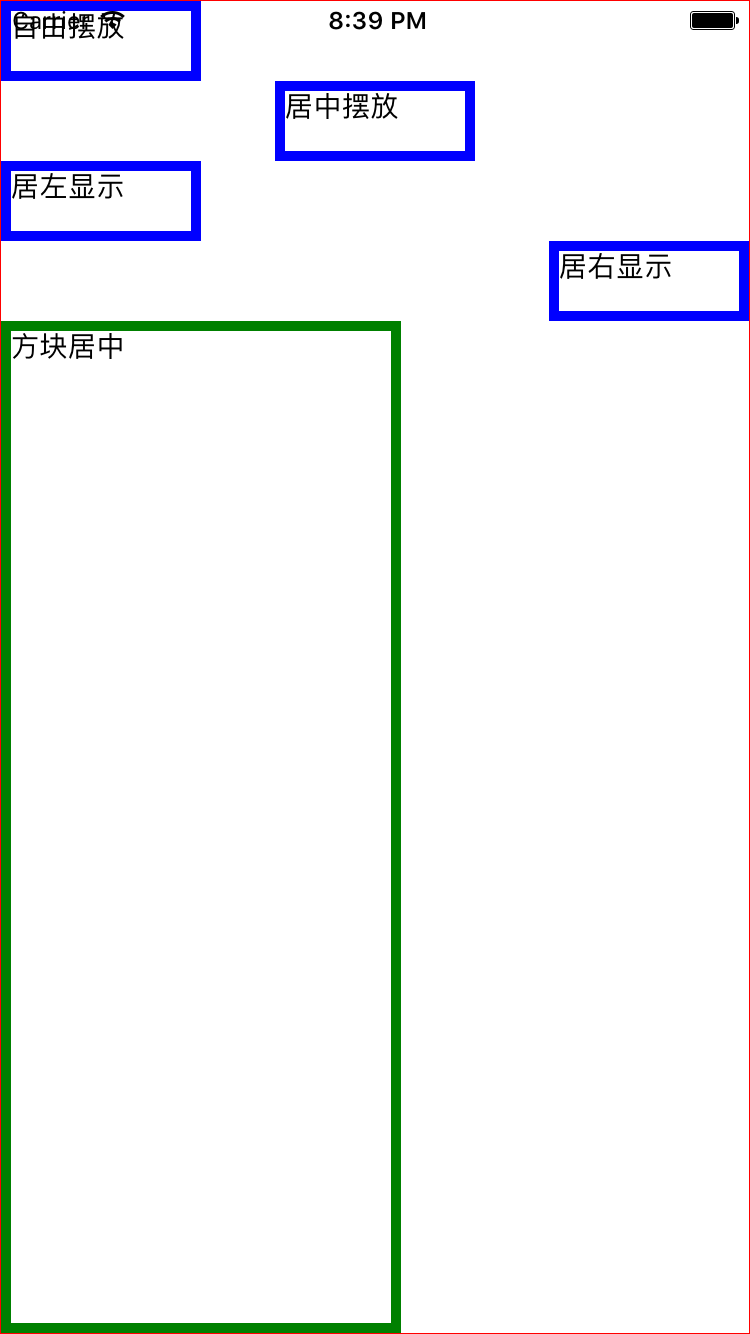
// justifyContent:’center’,
// alignItems:’center’
之後的效果圖:
相關推薦
React Native學習(一) 環境搭建
需安裝工具 RN環境: [必須] Node [必須] react-native-cli [可選] Node Package Manager(npm):node包管理工具,一般安裝Node會帶上npm * [可選] Node Version Manager(nvm):node版本管理工具 *
React-Native學習一:環境搭建
3、 建議安裝WatchMan WatchMan是由Facebook提供的監視檔案系統變更的工具。安裝此工具可以提高開發時的效能(packager可以快速捕捉檔案的變化從而實現實時重新整理) $brew install watchman 終端提示正在下載watchMan,下載成功頁面如下:
React-Native 學習(一)
import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View, I
React Native學習筆記一之搭建開發環境
因為專案需要,今天開始正式學習React Native,先來搭建個開發環境 忐忑的心情 因為專案比較急,而且客戶要求使用React Native開發,只能先學點基礎然後在專案中使用的時候,邊做邊學了,在保證工期的前提下,進擊的程式猿, go,go,go!
一.React-Native學習之Window環境下搭建環境配置
一.安裝JDK 1.從Java官網下載JDK並安裝。 也可以從百度雲下載x64版本 2.安裝成功可以用java -version檢視版本資訊 3. 配置環境變數 JAVA_HOME=C:\Program Files\Java\
React-Native 學習之--問題處理 一. github上下載的專案不能執行?
在github上下載的專案不能執行? 出現”RCTRootView.h” file not found 紅色提示 如圖. 這是依賴庫沒有下載, 可以在專案的根目錄下 輸入 npm install , 或者 直接拷一份node_modules到跟目錄下就可
React Native 學習筆記(一)--init 專案 和 執行專案
宣告:此篇blog是在Windows環境下開發Android專案的學習筆記,最近也是在網上翻找資料發現,網上的資源基本上都是Mac環境下的,而且大部分的資料都是關於React Native + Web / Service 的,關於android的學習資源不多,因此也就想通過
React Native學習筆記(一)Mac OS X下React Native的環境搭建
本文介紹Mac OS X系統下的React Native環境搭建過程。 1.環境要求: 1) Mac OS X作業系統 2) Xcode6.4或以上版本 3) Node.js4.0或以上版本 4) watchman和flow 2.安裝過程 1) N
react-native 學習《一》
最近由於一些特殊要求,需要學習掌握移動app開發,所以學習了一下react-native。 聽聞別人說其實做rn開發並不難,而他的難點在於搭建開發環境。自己試了一試,確實搭建環境,的確是一大難點。 直接進入正題 一、安裝Homebrew
react native 學習之 native modules
每一個 nsstring類 了解 lba 執行過程 span nsnumber 開發 github 翻譯自https://facebook.github.io/react-native/docs/native-modules-ios.html Native Module
React Native 系列(一)
mic false content lang 成功 reload 圖1 prop 小白 前言 本系列是基於React Native版本號0.44.3寫的,最初學習React Native的時候,完全沒有接觸過React和JS,本文的目的是為了給那些JS和React小白提供一
React-Native 學習筆記-Android開發平臺-開發環境搭建
環境變量 最新版 下載 and 系統 系統環境變量 新版本 開發環境 studio 詳細步驟請查看官網對應文檔,BUT,有些註意事項請註意! 1,優先安裝Node.js,因為後面可以使用npm安裝軟件, 2,註意不要使用CNPM!!!!!!!!! 3,Android
React Native學習(八)—— 對接七魚客服
clas render round 外部文件 bubuko source his 代碼 veh 本文基於React Native 0.52 Demo上傳到Git了,有需要可以看看,寫了新內容會上傳的。Git地址 https://github.com/gingerJY/Rea
react-native 學習(二)
androi bsp ger net devel 瀏覽器 sim 百度 解決方法 上一節講到了 react-native的開發環境的配置,,這一節我門具體講講怎麽看樣式,怎麽調試 看樣式的話 有一個 神奇 react-native-developer tools(個人推薦,
react-native 學習(三)
-s 樣式 dimens screen gpo 像素 github php 我們 上一次講到了react-native 的配置環境 和 如何去進行調試,這一次我們說一說,關於react-native的 樣式兼容問題。 由於iphonex的發售,在兼容的時候,我門也需要去考慮
React Native學習筆記 -- 開發環境搭建
ebo 安裝完成 原因 包管理工具 chown iss 運行 遇到 命令 工欲善其事,必先利其器。這次主要介紹mac osx下React Native的開發環境的搭建。 homebrew mac上的包管理工具,用於安裝nodejs和其他一些工具軟件,在terminal輸入下
React Native學習(九)—— 使用Flexbox布局
styles BE art 分享圖片 category urn def ger p s 本文基於React Native 0.52 Demo上傳到Git了,有需要可以看看,寫了新內容會上傳的。Git地址 https://github.com/gingerJY/React-N
React JS和React-Native學習指南
cno example part div roman javascrip add pull tree 自己在學習React-Native過程中整理的一份學習指南,包含 教程、開源app和資源網站等,還在不斷更新中。歡迎pull requests! React-Native學
React Native學習
包管理 管理工具 pre audio one andro pan star display 學習 首先,假使你已經安裝了Nodejs 6,也有使用npm進行Nodejs的包管理 npm install -g react-native-cli 也可以使用yarn作為包
React-Native學習之 防止鍵盤遮擋TextInput
import React, {Component} from 'react'; import ReactNative, { AppRegistry, StyleSheet, Text, View, Image, TextInput,