bootstrap仿百度輸入框智慧提示(提示資訊存在於資料庫中)
示例圖片:
百度示例
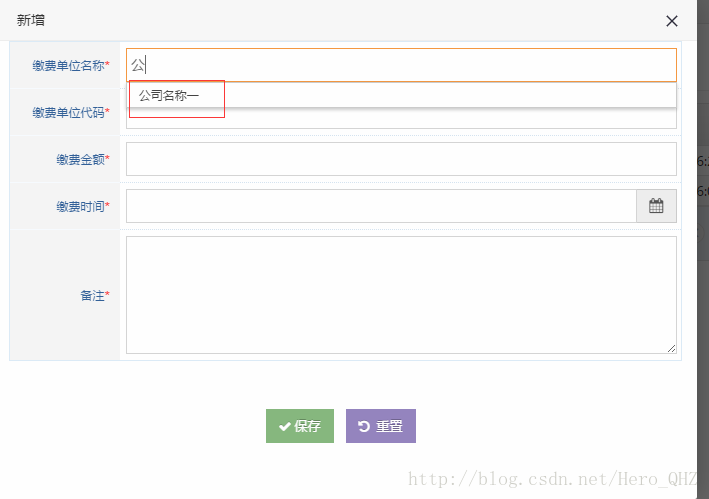
所實現示例
jsp:
<form class="form-horizontal lui-tj-bd" id="dbc_billrecharge_add_form" method="post">
<div class="row">
<div class="col-xs-12">
<!-- PAGE CONTENT BEGINS -->
<div class="tabbable">
<div class="profile-user-info profile-user-info-striped">
<div class="profile-info-name" >繳費單位名稱<font color="red">*</font></div>
<div class="profile-info-value">
<input type="hidden" value="${list.id}" name="id" class="col-xs-12 col-sm-9" />
<input type="hidden" value="${list.corpId}" id="corpId" name="corpId" class="col-xs-12 col-sm-9" />
</div>
</div>
<div class="profile-info-row">
<div class="profile-info-name" >繳費單位程式碼<font color="red">*</font></div>
<input type="text" readOnly="true" value="${list.companyCode}" id="companyCode" name="companyCode" class="col-xs-12 col-sm-9" />
</div>
</div>
<div class="profile-info-row">
<div class="profile-info-name" >繳費金額<font color="red">*</font></div>
<div class="profile-info-value">
<input type="number" value="${list.rechargeNum}" id="rechargeNum" name="rechargeNum" class="col-xs-12 col-sm-9"/>
</div>
</div>
<div class="profile-info-row">
<div class="profile-info-name" >繳費時間<font color="red">*</font></div>
<div class="profile-info-value">
<div class="input-group col-sm-9 col-xs-12">
<input type="text" id="rechargeTime" name="rechargeTime" value="<fmt:formatDate value="${list.rechargeTime}" pattern="yyyy-MM-dd HH:mm"/>" class="form-control datetimepicker"/>
<span class="input-group-addon"><i class="fa fa-calendar bigger-110"></i> </span>
</div>
</div>
</div>
<div class="profile-info-row">
<div class="profile-info-name" >備註<font color="red">*</font></div>
<div class="profile-info-value">
<textarea class="col-sm-9 col-xs-12 " rows="5" id="note" name="note" >${list.note}</textarea>
</div>
</div>
</div>
<div class="space-24"></div>
<div>
<div class=" col-md-offset-2 col-md-9 col-xs-12">
<div class=" col-xs-6">
<button class="btn btn-sm btn-success" type="button" id="saveButton2" style="float:right;" onclick="tobaocun()">
<i class="ace-icon fa fa-check "></i>儲存
</button>
</div>
<button class="btn btn-sm btn-purple" type="reset">
<i class="ace-icon fa fa-undo "></i> 重置
</button>
</div>
</div>
</div>
</div>
</div>
</form>
js:
/**
* 根據輸入顯示提示資訊
*/
function autosearchCargono(){
$("#companyName").autocomplete({
minLength: 1,
source: function( request, response ) {
var term = request.term;
$.ajax({
url: "${base}/admin/road/billRecharge/getValue.do",
dataType: "json",
type:"post",
data:{
companyName: term
},
success: function( data ) {
response($.map( data, function( item ) {
$("#corpId").val(item.companyId)
return {
lable:item.companyId,
value:item.companyName
}
}));
}
});
}
});
}
controller 控制層:
@RequestMapping(value = "/getValue", method = RequestMethod.POST)
public @ResponseBody String getValue(String companyName){
return JSON.toJSONString(billRechargeService.getValue(companyName));
}
service 服務層:
@Override
public List<DbcBillRecharge> getValue(String companyName) {
return dbcCompanyBalanceMapper.getValue(companyName);
}
dao層:
List<DbcBillRecharge> getValue(@Param("companyName")String companyName);
mapper.xml配置檔案sql:
<select id="getValue" resultMap="BaseResultMap">
select id, company_id,company_name
from dbc_company_balance
where 1=1
<if test="companyName != null and companyName != ''">
and company_name like concat ('%',#{companyName},'%')
</if>
limit 0,10
</select>