JAVA 整合 Ueditor 百度富文字編輯器(可自定義上傳路徑)
開發環境:一個簡單的web專案中,用百度富文字編輯器 ueditor 實現圖片和檔案的上傳(可自定義上傳路徑)
需要使用到的2個檔案如下(官網上下載):
1,ueditor-1.4.3.3.zip
2,ueditor1_4_3_3-utf8-jsp.zip
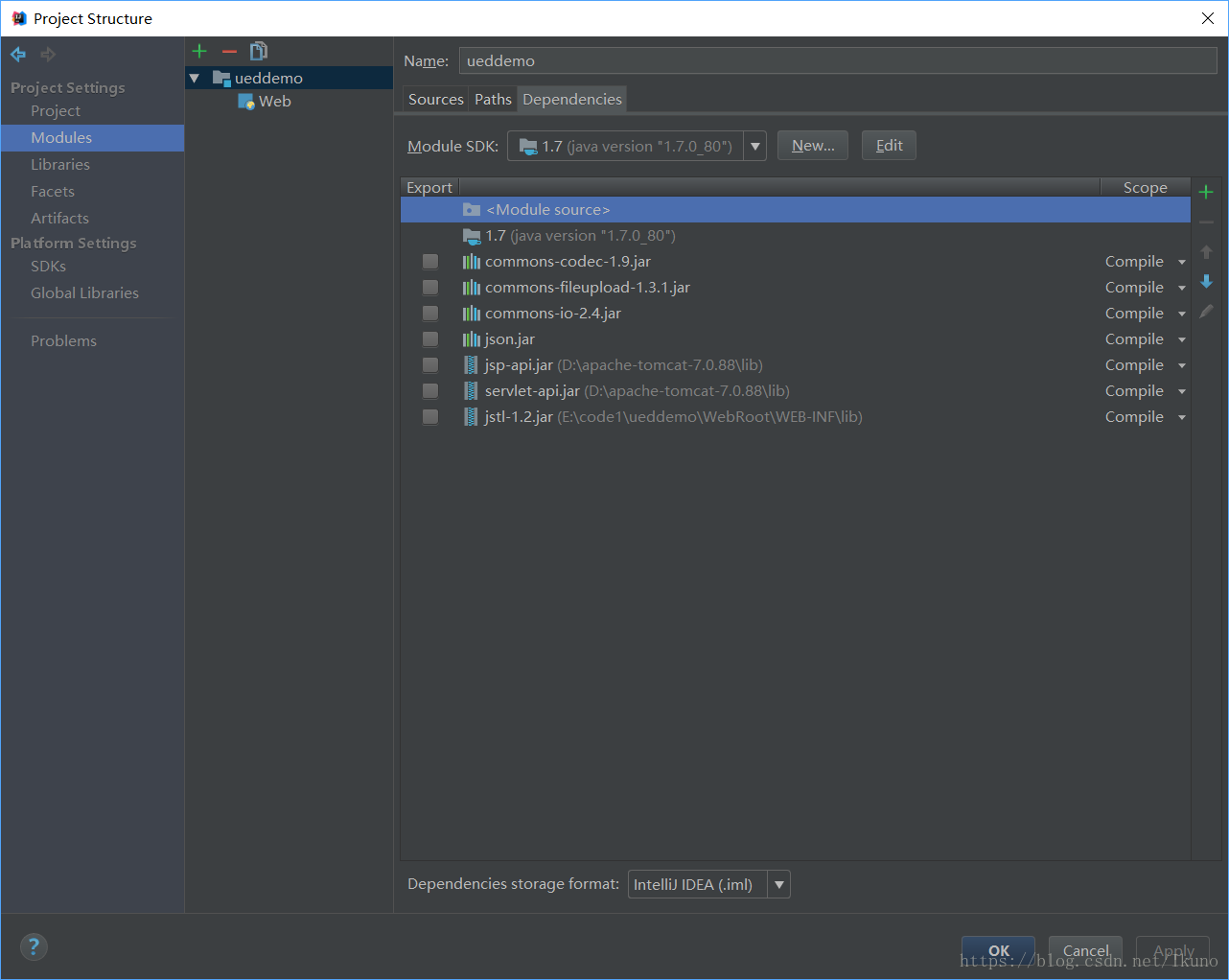
所需jar包:
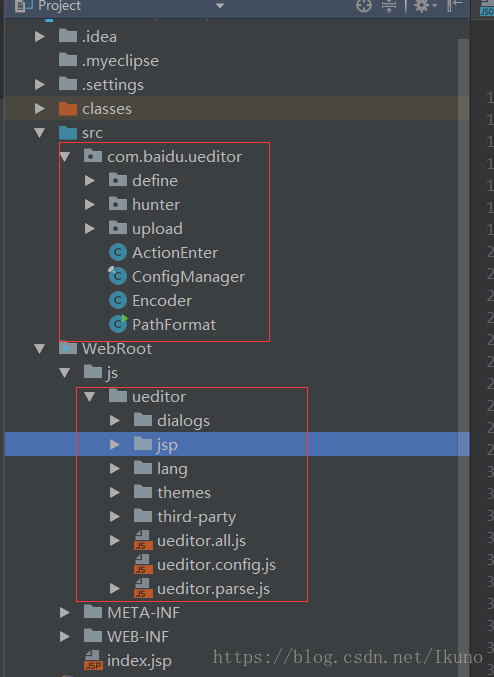
配置完成後,把解壓原始碼包得到的ueditor-1.4.3.3裡面有一個jsp目錄,進入C:\Users\92307\Desktop\ueditor-1.4.3.3\jsp\src 下,把com資料夾複製C:\Users\dongj\Desktop\百度\ueditor-1.4.3.3\jsp\src 下,把com資料夾複製到專案的java程式碼中:結構如下圖所示。
接下來我將介紹我修改的步驟(以修改上傳圖片路徑為例):
首先在ConfigManager類中增加一屬性用來存放上傳路徑:
package com.baidu.ueditor; import java.io.BufferedReader; import java.io.File; import java.io.FileInputStream; import java.io.FileNotFoundException; import java.io.IOException; import java.io.InputStreamReader; import java.io.UnsupportedEncodingException; import java.util.HashMap; import java.util.Map; import org.json.JSONArray; import org.json.JSONObject; import com.baidu.ueditor.define.ActionMap; /** * 配置管理器 * @author[email protected] * */ public final class ConfigManager { private final String phyPath; private final String rootPath; private final String originalPath; private final String contextPath; private static final String configFileName = "config.json"; private String parentPath = null; private JSONObject jsonConfig = null; // 塗鴉上傳filename定義 private final static String SCRAWL_FILE_NAME = "scrawl"; // 遠端圖片抓取filename定義 private final static String REMOTE_FILE_NAME = "remote"; /* * 通過一個給定的路徑構建一個配置管理器, 該管理器要求地址路徑所在目錄下必須存在config.properties檔案 */ private ConfigManager ( String phyPath, String rootPath, String contextPath, String uri ) throws FileNotFoundException, IOException { rootPath = rootPath.replace( "\\", "/" ); phyPath = phyPath.replace( "\\", "/" ); this.phyPath = phyPath; this.rootPath = rootPath; this.contextPath = contextPath; if ( contextPath.length() > 0 ) { this.originalPath = this.rootPath + uri.substring( contextPath.length() ); } else { this.originalPath = this.rootPath + uri; } this.initEnv(); } /** * 配置管理器構造工廠 * @param rootPath 伺服器根路徑 * @param contextPath 伺服器所在專案路徑 * @param uri 當前訪問的uri * @return 配置管理器例項或者null */ public static ConfigManager getInstance ( String phyPath, String rootPath, String contextPath, String uri ) { try { return new ConfigManager(phyPath,rootPath, contextPath, uri); } catch ( Exception e ) { return null; } } // 驗證配置檔案載入是否正確 public boolean valid () { return this.jsonConfig != null; } public JSONObject getAllConfig () { return this.jsonConfig; } public Map<String, Object> getConfig ( int type ) { Map<String, Object> conf = new HashMap<String, Object>(); String savePath = null; switch ( type ) { case ActionMap.UPLOAD_FILE: conf.put( "isBase64", "false" ); conf.put( "maxSize", this.jsonConfig.getLong( "fileMaxSize" ) ); conf.put( "allowFiles", this.getArray( "fileAllowFiles" ) ); conf.put( "fieldName", this.jsonConfig.getString( "fileFieldName" ) ); savePath = this.jsonConfig.getString( "filePathFormat" ); break; case ActionMap.UPLOAD_IMAGE: conf.put( "isBase64", "false" ); conf.put( "maxSize", this.jsonConfig.getLong( "imageMaxSize" ) ); conf.put( "allowFiles", this.getArray( "imageAllowFiles" ) ); conf.put( "fieldName", this.jsonConfig.getString( "imageFieldName" ) ); savePath = this.jsonConfig.getString( "imagePathFormat" ); break; case ActionMap.UPLOAD_VIDEO: conf.put( "maxSize", this.jsonConfig.getLong( "videoMaxSize" ) ); conf.put( "allowFiles", this.getArray( "videoAllowFiles" ) ); conf.put( "fieldName", this.jsonConfig.getString( "videoFieldName" ) ); savePath = this.jsonConfig.getString( "videoPathFormat" ); break; case ActionMap.UPLOAD_SCRAWL: conf.put( "filename", ConfigManager.SCRAWL_FILE_NAME ); conf.put( "maxSize", this.jsonConfig.getLong( "scrawlMaxSize" ) ); conf.put( "fieldName", this.jsonConfig.getString( "scrawlFieldName" ) ); conf.put( "isBase64", "true" ); savePath = this.jsonConfig.getString( "scrawlPathFormat" ); break; case ActionMap.CATCH_IMAGE: conf.put( "filename", ConfigManager.REMOTE_FILE_NAME ); conf.put( "filter", this.getArray( "catcherLocalDomain" ) ); conf.put( "maxSize", this.jsonConfig.getLong( "catcherMaxSize" ) ); conf.put( "allowFiles", this.getArray( "catcherAllowFiles" ) ); conf.put( "fieldName", this.jsonConfig.getString( "catcherFieldName" ) + "[]" ); savePath = this.jsonConfig.getString( "catcherPathFormat" ); break; case ActionMap.LIST_IMAGE: conf.put( "allowFiles", this.getArray( "imageManagerAllowFiles" ) ); conf.put( "dir", this.jsonConfig.getString( "imageManagerListPath" ) ); conf.put( "count", this.jsonConfig.getInt( "imageManagerListSize" ) ); break; case ActionMap.LIST_FILE: conf.put( "allowFiles", this.getArray( "fileManagerAllowFiles" ) ); conf.put( "dir", this.jsonConfig.getString( "fileManagerListPath" ) ); conf.put( "count", this.jsonConfig.getInt( "fileManagerListSize" ) ); break; } conf.put( "savePath", savePath ); conf.put( "rootPath", this.rootPath ); conf.put( "phyPath", this.phyPath ); return conf; } private void initEnv () throws FileNotFoundException, IOException { File file = new File( this.originalPath ); if ( !file.isAbsolute() ) { file = new File( file.getAbsolutePath() ); } this.parentPath = file.getParent(); String configContent = this.readFile( this.getConfigPath() ); try{ JSONObject jsonConfig = new JSONObject( configContent ); this.jsonConfig = jsonConfig; } catch ( Exception e ) { this.jsonConfig = null; } } private String getConfigPath () { return this.parentPath + File.separator + ConfigManager.configFileName; } private String[] getArray ( String key ) { JSONArray jsonArray = this.jsonConfig.getJSONArray( key ); String[] result = new String[ jsonArray.length() ]; for ( int i = 0, len = jsonArray.length(); i < len; i++ ) { result[i] = jsonArray.getString( i ); } return result; } private String readFile ( String path ) throws IOException { StringBuilder builder = new StringBuilder(); try { InputStreamReader reader = new InputStreamReader( new FileInputStream( path ), "UTF-8" ); BufferedReader bfReader = new BufferedReader( reader ); String tmpContent = null; while ( ( tmpContent = bfReader.readLine() ) != null ) { builder.append( tmpContent ); } bfReader.close(); } catch ( UnsupportedEncodingException e ) { // 忽略 } return this.filter( builder.toString() ); } // 過濾輸入字串, 剔除多行註釋以及替換掉反斜槓 private String filter ( String input ) { return input.replaceAll( "/\\*[\\s\\S]*?\\*/", "" ); } }
相應的ActionEnter類做如下調整:
package com.baidu.ueditor;
import com.baidu.ueditor.define.ActionMap;
import com.baidu.ueditor.define.AppInfo;
import com.baidu.ueditor.define.BaseState;
import com.baidu.ueditor.define.State;
import com.baidu.ueditor.hunter.FileManager;
import com.baidu.ueditor.hunter.ImageHunter;
import com.baidu.ueditor.upload.Uploader;
import javax.servlet.http.HttpServletRequest;
import java.util.Map;
public class ActionEnter {
private HttpServletRequest request = null;
private String phyPath = null;
private String rootPath = null;
private String contextPath = null;
private String actionType = null;
private ConfigManager configManager = null;
public ActionEnter ( HttpServletRequest request, String rootPath , String phyPath ) {
this.request = request;
this.phyPath = phyPath;
this.rootPath = rootPath;
this.actionType = request.getParameter( "action" );
this.contextPath = request.getContextPath();
this.configManager = ConfigManager.getInstance( this.phyPath, this.rootPath, this.contextPath, request.getRequestURI() );
}
public String exec () {
String callbackName = this.request.getParameter("callback");
if ( callbackName != null ) {
if ( !validCallbackName( callbackName ) ) {
return new BaseState( false, AppInfo.ILLEGAL ).toJSONString();
}
return callbackName+"("+this.invoke()+");";
} else {
return this.invoke();
}
}
public String invoke() {
if ( actionType == null || !ActionMap.mapping.containsKey( actionType ) ) {
return new BaseState( false, AppInfo.INVALID_ACTION ).toJSONString();
}
if ( this.configManager == null || !this.configManager.valid() ) {
return new BaseState( false, AppInfo.CONFIG_ERROR ).toJSONString();
}
State state = null;
int actionCode = ActionMap.getType( this.actionType );
Map<String, Object> conf = null;
switch ( actionCode ) {
case ActionMap.CONFIG:
return this.configManager.getAllConfig().toString();
case ActionMap.UPLOAD_IMAGE:
case ActionMap.UPLOAD_SCRAWL:
case ActionMap.UPLOAD_VIDEO:
case ActionMap.UPLOAD_FILE:
conf = this.configManager.getConfig( actionCode );
state = new Uploader( request, conf ).doExec();
break;
case ActionMap.CATCH_IMAGE:
conf = configManager.getConfig( actionCode );
String[] list = this.request.getParameterValues( (String)conf.get( "fieldName" ) );
state = new ImageHunter( conf ).capture( list );
break;
case ActionMap.LIST_IMAGE:
case ActionMap.LIST_FILE:
conf = configManager.getConfig( actionCode );
int start = this.getStartIndex();
state = new FileManager( conf ).listFile( start );
break;
}
return state.toJSONString();
}
public int getStartIndex () {
String start = this.request.getParameter( "start" );
try {
return Integer.parseInt( start );
} catch ( Exception e ) {
return 0;
}
}
/**
* callback引數驗證
*/
public boolean validCallbackName ( String name ) {
if ( name.matches( "^[a-zA-Z_]+[\\w0-9_]*$" ) ) {
return true;
}
return false;
}
}修改BinaryUploader類中的方法:
至此,後端配置已完成。
接下來修改controller.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
import="com.baidu.ueditor.ActionEnter"
pageEncoding="UTF-8"%>
<%@ page trimDirectiveWhitespaces="true" %>
<%
request.setCharacterEncoding( "utf-8" );
response.setHeader("Content-Type" , "text/html");
String physicalPath = "D:\\A";
String rootPath = application.getRealPath( "/" );
out.write( new ActionEnter( request, rootPath,physicalPath ).exec() );
%>其中physicalPath為上傳資源路徑。
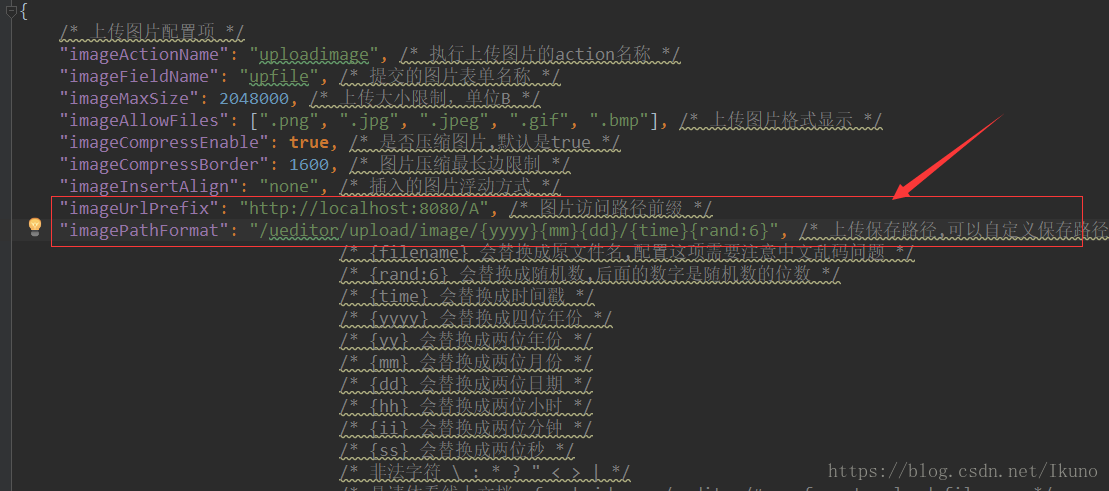
修改config.json如下:
其中imageUrlPrefix為tomcat虛擬路徑訪問地址。
注:如果不設定虛擬路徑,並配上地址本專案將無法顯示圖片(可在tomcat上配),具體設定方法請自行百度。
至此,專案配置完成。可執行!
由於個人能力有限,文筆不太好。如有問題請不吝賜教。
相關推薦
JAVA 整合 Ueditor 百度富文字編輯器(可自定義上傳路徑)
開發環境:一個簡單的web專案中,用百度富文字編輯器 ueditor 實現圖片和檔案的上傳(可自定義上傳路徑)需要使用到的2個檔案如下(官網上下載):1,ueditor-1.4.3.3.zip2,ueditor1_4_3_3-utf8-jsp.zip所需jar包:配置完成後,
輕量級web富文字編輯器(可帶圖片上傳)
業務需求: 通過後臺編輯文章和圖片,上傳到前端介面,展示新聞訊息模組。這個時候,需要一款簡潔的編輯器,百度編輯器是最常用的一種,但是功能太過於複雜,而wangEditor - 輕量級web富文字編輯器,配置方便,使用簡單。支援 IE10+ 瀏覽器,值得擁有。 wa
ueditor百度富文字編輯器linux下報錯: class path resource [config.json] cannot be resolved to absolute file path because it does not reside in the file system
具體報錯資訊如下 java.io.FileNotFoundException: class path resource [config.json] cannot be resolved to absolute file path because it does not reside in the fi
百度富文字編輯器(ueditor)自定義上傳介面(路徑)
只針對 1.4.3 jsp 版本其他版本估計也差不多,剛開始上傳圖片各種錯誤,又是配路徑又是導jar包啥的,這都不說了,作為一個前端真的不太會玩這些java的東西,剛好同事搞過,把他的搬來用,他的版本很低1.3.6,高了半天上傳上去是自定義的一個資料夾,就存在t
PHP Ueditor 百度富文字編輯器 CDN 遠端伺服器配置流程
最近公司有個專案需要把檔案存放到CDN上,而在網上找的Ueditor百度編輯器大多數都是在同一臺電腦上進行操作了。而用php的就更加難找了。 所以經過自己一番琢磨之後,決定分享自己的一些經驗給大家。 首先先在本地客戶端搭建並測試好Ueditor,過程就不再陳述了。 主要
vue 整合ueditor(百度富文字編輯器)以及使用後端Java上傳圖片到伺服器,特別注意的大坑
1.import 引入ueditor時,在封裝元件中引入,不要在mian.js內引入,在main.js內引入會造成 1.Uncaught SyntaxError: Unexpected token : 這種錯誤,屬於是跨域問題,目前不清楚是什麼原因和原理,
java中SSM+maven整合百度富文字編輯器Ueditor的一系列方法和可能遇到的問題
一、怎麼顯示圖片? 這是我專案的總體排版 1.解壓UTF-8版本的Ueditor到webapp下 新建一個叫index.jsp的檔案 內容如下 2.修改imageUrlPrefix的值 ,對應自己的專案名 3.因為SSM包含了mvc 過濾靜態資源 所以去
laravel-admin整合百度富文字編輯器ueditor
首先要說的是laravel-admin真的是一個非常適合做管理後臺的package。 官方文件有整合wangEditor、ckeditor、PHP editor的示例,如果這幾個編輯器能滿足你的需求可以參照官方文件操作。 ueditor是百度開源的一款編輯器,其中它
百度富文字編輯器Ueditor 整合springboot(不修改原始碼)
專案中使用到百度的富文字編輯器ueditor,網上也有相關的部落格做了比較全面的介紹,只是需要較多時間去一一整理,個人認為這其中的難點主要在於載入ueditor的配置檔案config.json,網上的教程大概可以分為兩種載入方式,一是修改原始碼直接去讀取uedi
百度富文字編輯器ueditor的使用、非空校驗、引用預定義模板
最近用到百度ueditor編輯器,遇到了很多問題,總結一下ueditor的使用、非空校驗、引用預先寫好的模板。 一、百度ueditor編輯器簡單使用: 1.在百度官網http://ueditor.baidu.com/website/download.html下載壓縮包,解壓之後整體拷
關於百度富文字編輯器整合到springboot的超級詳細總結
參考文章:https://blog.csdn.net/qq_33745799/article/details/70031641 如何整合就不講了,但是有幾點需要注意的,這是我踩過的坑 上面介紹的部落格,第8步,接通http://localhost:8080/config?action=con
百度富文字編輯器UEditor使用簡單示例
HTML程式碼: <form id="f_edit" method="post"> <input name="id" type="hidden" value="${activit
百度富文字編輯器Ueditor的使用
前言 最近專案需要整合一個編輯器,於是聽從了同事的推薦用的是百度的Ueditor,整合很順利,本地也很順利,然後部署到linux上就各種不能用。。。 期間也百度了很多的帖子,但是多數帖子都是使用的舊
使用百度富文字編輯器UEditor碰到的問題
前面使用的是kindEditor,但是發現這個已經不再維護,並且bug不少,而我又不會改,哈哈,所以我就放棄了。 原來想過要用百度的這個UEditor,但是在配置的時候遇到了很多問題,基本上載入不出來,但是最後還是硬著頭皮把那些bug都解決了,順利跑通。 問題1:按百度Demo的配置我發現連最基本的編
百度富文字編輯器UEditor的使用總結
在你的web工程或網站根目錄下,新建一個名稱叫ueditor資料夾,把下載ueditor解壓後貼上到你新建的這個資料夾中4.在你的jsp頁面中一如富文字編輯器 1.引入相關js和css <script type="text/javascript" src="${basePath}/ad
百度富文字編輯器UEditor的使用和他的圖片上傳
最近在做一個新聞釋出系統的小專案,需要用到富文字編輯器這個東東,於是上網搜了下,白活兩天給白活出來了,接下來談談我對百度富文字編輯器的使用心得: 要想使用這個富文字編輯器,首先呢得從百度官網上下載,文章最後我會貼出來資源的連結,大家可以直接下載哈~ 下載完成之後呢,解壓,目
【ASP.NET】6.百度富文字編輯器UEditor之從資料庫中取出來頁面展示
將資料存到資料庫中了,那麼怎麼讓資料原樣顯示到編輯器裡呢?讀取資料庫裡一條資料,獲取到的資料是這樣的:<p style="text-align:center;"> <img src="/LJWY/MGMT/attached/image/2016-1
百度富文字編輯器UEditor的改造
在Java專案中,做內容管理功能時,需要用到富文字編輯器,目前流行的富文字編輯器還是比較多的,因為專案中用的是百度的UEditor,所以對UEditor使用中的一些問題做個總結吧。 因為是Java專案所以使用的是隻能選擇jsp版本的UEditor,使用方
關於百度富文字編輯器UEditor中ctrl+enter鍵傳送訊息的解決方案
最近一個訊息外掛中遇到一個特殊需求,就是一旦ueditor編輯器獲取焦點以後,除非讓編輯器失去焦點,否則window的鍵盤監聽事件就失去作用了,在這種情況下如何才能使用ctrl+enter傳送已經編輯好的內容呢?上網搜了好多,發現大家都遇到這個問題了,這裡我將我自己的解決方
百度富文字編輯器UEditor:PHP + Nginx 後端配置圖片上傳,下載
由於公司專案需求,花了點時間研究UEditor的後端配置,分享一下使用經驗。注意,這裡的圖片上傳配置,僅能保證圖片管理器的上傳下載正常,而單張照片上傳,後端顯示成功,也接收到檔案了,可是前端會報錯,筆者沒有找到解決方案,所以註釋掉了單張照片上傳的功能,以後有時間再研究。1.後