Vue中vuetify.js樹元件的用法
阿新 • • 發佈:2019-01-13
1.示例
<v-tree url="/item/category/list"
:isEdit="true"
@handleAdd="handleAdd"
@handleEdit="handleEdit"
@handleDelete="handleDelete"
@handleClick="handleClick"
/>
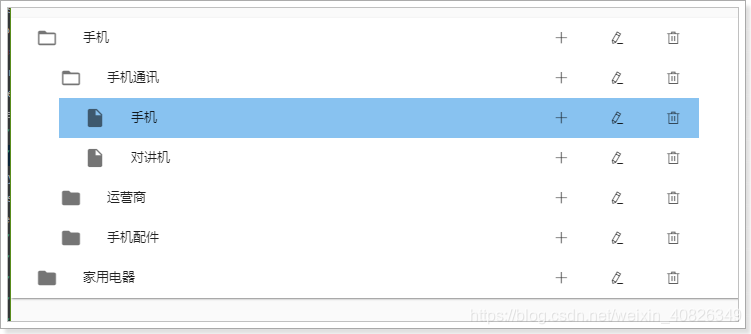
效果:

2.屬性列表:
| 屬性名稱 | 說明 | 資料型別 | 預設值 |
|---|---|---|---|
| url | 用來載入資料的地址,即延遲載入 | String | - |
| isEdit | 是否開啟樹的編輯功能 | boolean | false |
| treeData | 整顆樹資料,這樣就不用遠端載入了 | Array | - |
這裡推薦使用url進行延遲載入,每當點選父節點時,就會發起請求,根據父節點id查詢子節點資訊。
當有treeData屬性時,就不會觸發url載入
遠端請求返回的結果格式:
[
{
"id": 74,
"name" 3.事件:
| 事件名稱 | 說明 | 回撥引數 |
|---|---|---|
| handleAdd | 新增節點時觸發,isEdit為true時有效 | 新增節點node物件,包含屬性:name、parentId和sort |
| handleEdit | 當某個節點被編輯後觸發,isEdit為true時有效 | 被編輯節點的id和name |
| handleDelete | 當刪除節點時觸發,isEdit為true時有效 | 被刪除節點的id |
| handleClick | 點選某節點時觸發 | 被點選節點的node物件,包含全部資訊 |
4.完整node的資訊
回撥函式中返回完整的node節點會包含以下資料:
{
"id": 76, // 節點id
"name": "手機", // 節點名稱
"parentId": 75, // 父節點id
"isParent": false, // 是否是父節點
"sort": 1, // 順序
"path": ["手機", "手機通訊", "手機"] // 所有父節點的名稱陣列
}
