iOS開發:MVVM的使用分析
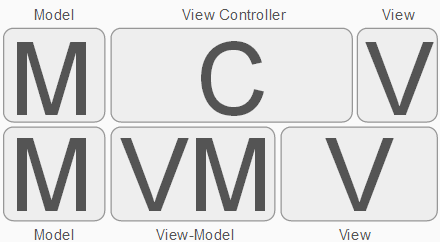
在iOS開發過程中,MVC的使用可謂是眾所周知,作為iOS開發人員也都經常使用這個模式。在MVC下,所有的物件都被歸類成一個Model、一個View、一個Controller。雖然現在MVC仍然是主流的框架,但是它也被慢慢的替換成MVVM,因為越來越多的開發人員調侃MVC為Massive View Controller。
一、MVVM
MVVM是Model-View-ViewModel的簡寫。微軟的WPF帶來了新的技術體驗,如Silverlight、音訊、視訊、3D、動畫.....,這導致了軟體UI層更加細節化、可定製化。同時,在技術層面,WPF也帶來了諸如Binding、
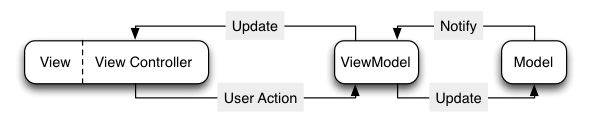
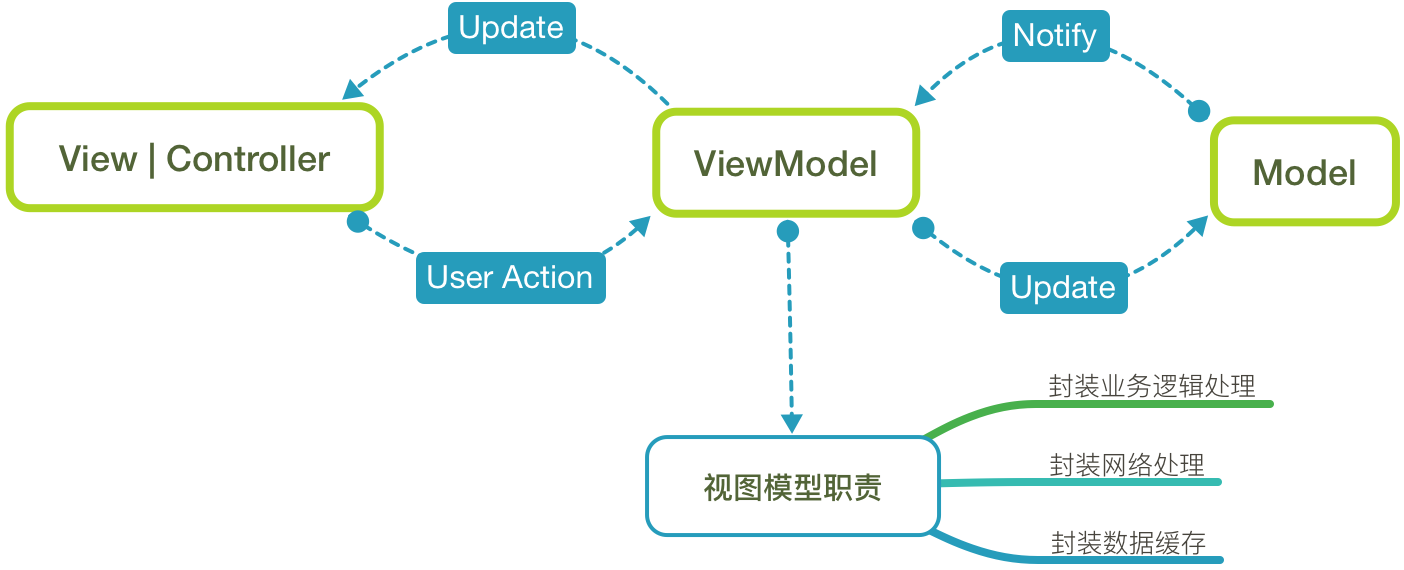
一種可以很好地解決Massive View Controller問題的辦法就是將Controller 中的展示邏輯抽取出來,放置到一個專門的地方,而這個地方就是ViewModel 。MVVM衍生於MVC,是對 MVC 的一種演進,它促進了UI程式碼與業務邏輯的分離,而且正式規範了檢視和控制器緊耦合的性質,並引入新的元件。
二、MVVM設計模式模組
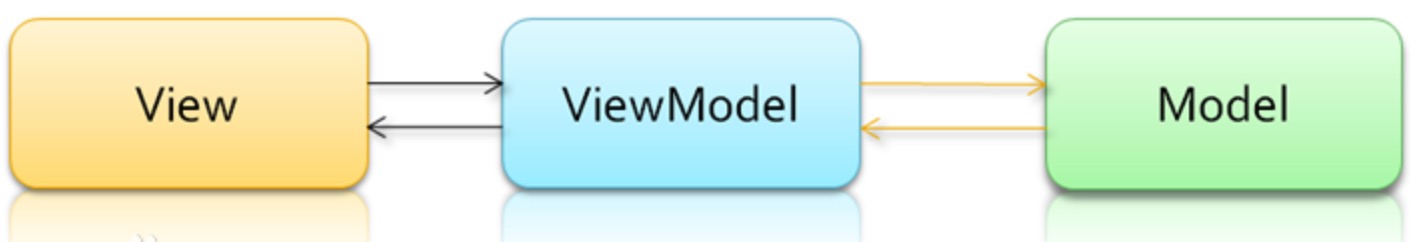
由於WPF技術出現,使得MVP設計模式有所改進,MVVM模式便是使用的是資料繫結基礎架構。它們可以輕鬆構建UI的必要元素。可以參考The Composite Application Guidance for WPF(prism),View繫結到ViewModel,然後執行一些命令再向它請求一個動作。然而又反過來,ViewModel再跟Model通訊,告訴它更新來響應UI。這樣便為應用構建UI非常的簡單容易。給一個應用程式上貼一個介面越容易,外觀設計師就越容易使用Blend來建立一個漂亮的介面。同時,當UI和功能越來越低耦合的時候,功能的可測試性就越來越強。
在MVP模式中,為了讓UI層能夠從邏輯層上分離下來,設計師們在UI層與邏輯層之間加了一層interface。無論是UI開發人員還是資料開發人員,都要尊重這個契約,按照它進行設計和開發。這樣,理想狀態下,無論是Web UI還是Window UI就都可以使用同一套資料邏輯了。借鑑MVP的IView層養成習慣,View Model聽起來比Presenter要貼切得多;會把一些跟事件、命令相關的東西放在MVC的'C',或者是MVVM的'VM’。
三、MVVM的優缺點
(一)MVVM模式和MVC模式一樣,主要目的是分離檢視(View)和模型(Model),有幾大優點:
2. 可重用性。你可以把一些檢視邏輯放在一個ViewModel裡面,讓很多view重用這段檢視邏輯。
3. 獨立開發。開發人員可以專注於業務邏輯和資料的開發(ViewModel),設計人員可以專注於頁面設計,使用Expression Blend可以很容易設計介面並生成xml程式碼。
4. 可測試。介面素來是比較難於測試的,而現在測試可以針對ViewModel來寫。
(二)MVVM模式的缺點:
2.對於大型專案,資料繫結和資料轉化需要花費更多的記憶體(成本)。主要在於:陣列內容的轉化成本較高:數組裡面每項都要轉化成Item物件,如果Item物件中還有類似陣列,就很頭疼。轉化之後的資料在大部分情況是不能直接被展示的,為了能夠被展示,還需二次轉化。只有在API返回的資料高度標準化時,這些物件原型(Item)的可複用程度才高,否則容易出現型別膨大,提高維護成本。
3.除錯時通過物件原型檢視資料內容,不如直接通過NSDictionary或者NSArray這樣直觀。
4.同一API的資料被不同View展示時,難以控制資料轉化的程式碼,它們有可能會散落在任何需要的地方。
四、MVVM模式的其他內容
1.使用MVVM來開發控制元件。由於控制元件在大部分情況下不涉及到資料的持久化,所以如果將M純粹理解為DomainModel的話,使用MVVM模式來進行自定義控制元件開發,實際上可以省略掉M,變成了VVM。
2.View可以引用ViewModel,但反過來不行(即:不要在ViewModel中引入#import UIKit.h,任何檢視本身的引用都不能放在ViewModel中),ViewModel可以引用Model,但反過來不行。
3.MVVM可以相容當前你使用的MVC架構,也可以增加你開發的應用的可測試性;MVVM配合一個繫結機制效果最好(eg:ReactiveCocoa)。
4.ViewController儘量不要涉及業務邏輯,讓ViewModel去做業務邏輯;ViewController 只是一個“中間人”,接收View的事件、呼叫ViewModel的方法、響應ViewModel的變化;ViewModel 絕不能包含檢視View(UIKit.h),否則就跟View產生耦合,不方便複用和測試。
5.ViewModel之間可以有依賴;ViewModel要避免過於臃腫冗餘,否則講重蹈Controller的覆轍,變得難以維護。
五、MVVM模式總則
MVC的設計模式也並非是必須摒棄的架構,最低目前MVC設計模式仍是iOS開發的主流框架。MVVM是MVC的升級版,完全相容當前的MVC架構,MVVM雖然促進了UI 程式碼與業務邏輯的分離,一定程度上減輕了ViewController的耦合度,但是View和ViewModel之間的資料繫結,使得MVVM變得複雜和難用了,如果不能處理和駕馭二者間的資料繫結,仍然會造成Controller程式碼過於複雜冗餘、程式碼邏輯不易維護的問題。
一個輕量級的ViewController是基於MVC和MVVM模式進行程式碼職責的分離而打造的。MVC和MVVM優缺點共存,但是優點產生的效果遠遠蓋住了缺點的不良影響,它們的低耦合性、封裝性、可測試性、可維護性和多人協作便利等優勢大大提高了開發效率。只要處理協調好二者之間的矛盾,就能很好的駕馭它們。
歡迎關注三掌櫃的微信公眾號,有更多精彩內容等著您來!
相關推薦
iOS開發:MVVM的使用分析
在iOS開發過程中,MVC的使用可謂是眾所周知,作為iOS開發人員也都經常使用這個模式。在MVC下,所有的物件都被歸類成一個Model、一個View、一個Controller。雖然現在MVC仍然是主流的框架,但是它也被慢慢的替換成MVVM,因為越來越多的開發人
iOS開發:第一個iOS程式分析——AppDelegate.h檔案和檢視View、檢視控制器ViewController
在上一篇文章iOS開發:第一個iOS程式分析——代理,生命週期函式中主要介紹了iOS使用Objective-C開發的兩個主要檔案main.m和AppDelegate.m和控制程式生命週期的函式,接下來將介紹另外兩個檔案:AppDelegate.h檔案、UIViewController.m檔案和i
iOS開發:第一個iOS程式分析——代理,生命週期函式
上一篇文章中我們開發了第一個iOS應用程式,用來計算兩個整數的和,今天我們將介紹其中的兩個檔案: 1.main.m檔案 首先展開supporting Files並且開啟其下的main.m檔案,其中main函式就是應用程式的入口,main函式只是標記了一個自動釋放池自動決定何時釋放記憶體,
iOS開發:dSYM檔案分析
專案開發過程中,使用了友盟統計,就能在友盟給出的錯誤資訊統計中,能比較方便的找出客戶端異常的資訊,但是很多像陣列越界卻只給出了 *** -[__NSArrayM objectAtIndex:]: index 50 beyond bounds [0 .. 39]
iOS開發:UILabel字號根據屏幕縮放
control after call git 步驟 obj gin begin follow 場景: 假設我們有這樣一個需求,iPhone 6(屏幕寬度為375pt)上的設計圖上的字號為17pt,iPhone 6 Plus上的字號根據屏幕寬度縮放,即字號為(17pt x 4
iOS 開發:Method Swizzling
是個 不足 沒有 int from ios 開發 解決方案 它的 nslog iOS 開發之Method Swizzling 前言 如果你還不知道什麽是Method Swizzling,你可以看看NSHipster 的文章 ,我簡單介紹一下,method swizzling
iOS 開發: 解決Xcode7.3 不能自動索引標頭檔案,檔名等問題
iOS 開發: 解決Xcode7.3 不能自動索引標頭檔案,檔名,程式碼補全等問題 解決方案: 開啟Xcode –> Target –> BuildSettings –> Apple LLVM 7.1 -Language-Objective C 下面的 Weak
iOS 開發:CocoaPods 安裝及問題 ERROR: Error installing cocoapods: activesupport requires Ruby version>=2.2.2
iOS 開發:CocoaPods 安裝以及 ERROR: Error installing cocoapods: activesupport requires Ruby version >= 2.2.2. 今天用新的Mac筆記本安裝coco
iOS開發:UITableview的多選功能實現
一、 先看效果: 最近專案中要運用即時通訊實現群組功能, 在建立群時需要選擇新增多個成員: 二、思路: 第一次點選cell選中, 再次點選取消選中; 三、方法: 只需要設定兩個屬性, 操作兩個方法即可; 1、UITableview 自帶多選功能: //允許多選 _
iOS開發:環信整合步驟以及常見錯誤
環信官方文件 一、整合: 下載SDK手動整合或者CocoaPod終端整合: 下載SDK 匯入檔案以及依賴庫: 關閉Bitcode: Build Settings → Linking → Enable Bitcode 中設定 NO。 二、常
iOS開發:字典(NSDictionary)和陣列( NSArray)轉換成字串
概述: 在專案開發中,總是與伺服器進行著介面的互動,傳參是不可缺少的一部分。後臺返回的j son資料我們可以很好的解析使用,但是我們如何向後臺傳送j son資料的引數呢?要知道,一般伺服器是不允許傳物件的。以下是在專案中遇到的實際問題,在此總結一下,供大家交流。 一. 字典轉字串:
iOS開發:發出系統的聲音!發出自己的聲音!
這個連結非常詳盡地列舉了IOS7裡面所有的系統聲音,聲音的ID,聲音的存放位置 儘管現在已經是ios8的時代,但是系統聲音這個東東不會因此過時,畢竟聲音就那幾十種,不會一下子有太大變化。 https://github.com/TUNER88/iOSSystemSou
iOS開發:UILabel字號根據螢幕縮放
場景: 假設我們有這樣一個需求,iPhone 6(螢幕寬度為375pt)上的設計圖上的字號為17pt,iPhone 6 Plus上的字號根據螢幕寬度縮放,即字號為(17pt x 414pt / 375pt)= 18.768pt 解決方案: 如果一個一個設定太麻煩,容易遺漏,這時候我們採用 runtime
iOS開發:常用的UIView控制元件——UILabel、UITextField、UIButton
前面幾篇文章已經對iOS開發中比較基本的幾個檔案進行了瞭解,今天主要學習StoryBoard檔案和幾個常見的UI控制元件。 Storyboard功能是在iOS5開始新增的功能,一種新技術的出現大多是為了彌補舊技術的不足,而在storyboard之前iOS 開發設計介面是使用nib檔案(xib
iOS開發:第一個iOS程式,加法計算器
相信很多學習程式設計的人,不管是學習C,C++,JAVA,還是iOS開發用的Objective-C,入門不久就迫切地想寫點看得見的介面玩玩。當然瞭解諸如iOS架構,系統層次這些是非常必要的,但是作為入門案例,我們不妨從最直觀的地方入手!! 下面開始編寫我們的第一個iOS程式: 1.使用的
iOS開發:在專案中新增podfile配置檔案及使用cocoapods匯入第三方庫
新建一個專案中是沒有pods的配置檔案的,下面介紹一下怎麼在新建的專案工程裡面新增podfile配置檔案,以及包含xcodeproj的那個檔案的(前提是電腦上已經安裝了cocoapods,安裝過程我在另一篇文章中有寫)。 (1)新建一個Xcode專案,cd到該檔案目錄下 (2)執
專案開發:需求分析心得
終於臨近了第一次迭代開發的尾聲,回顧這幾周的工作,除了寫程式碼之外,團隊的重心都在進行需求分析和資料庫設計。以下是我在專案開發過程中關於需求分析部分的總結: 需求分析流程 1. 導師引導:確定大致需求 老師第一次參與我們小組會議就強調了需求分析的重要性,也是該次會議的主題。可能是考慮到我
iOS開發:類似水波紋效果以及最外部圓環的實現
最近新開發的一個專案裡面需要用到水波紋效果,類似從中心往四周擴散那種,其實這種效果很常見,就是根據動畫來實現的,具體需求效果如下: 一、工具類的實現 首先建立一個基於UIView的工具類,然後在這個工具類裡面實現動畫效果,具體程式碼如下
玩轉iOS開發:《使用系統自帶的UIActivityViewController和UIActivity進行內容分享》
目錄 簡介 這段時間有很多朋友都問我關於怎麼去整合ShareSDK或者友盟社會化分享SDK的問題, 其實我想說, Apple一開始就提供了一個類, 供我們去使用分享了, 在iOS 6之後更加增強了這個類, 使我們不再需要整合第三方的, 而且還支援自定義分享的item. 作者感言 在我寫這篇文章的時
iOS開發:圖片載入@2x與@3x
myImage = [UIImage imageNamed:@"icon.png"]; 這種方法在一些圖片很少,或者圖片很小的程式裡是ok的。 但是,在大量載入圖片的程式裡,請千萬不要這樣做。 為什麼呢 ??????? 這種方法在application bundle的頂層資料夾尋找由供應的名字的圖象 。