css 實現一個帶尖角的正方形
前些天在牛課網上看到了一個百度的面試題,題目如下:
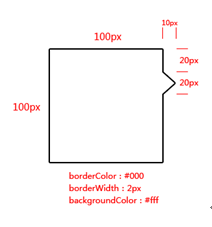
請用CSS實現如下圖的樣式,相關尺寸如圖示,其中dom結構為:
<div id=”demo”></div>
剛看到這個題目覺得無從下手,感覺一般這種不都是一個背景圖片嗎,怎麼還能用css寫的?? 後來看到網友的答案,試著運行了一下發現真的和圖上的一模一樣,最傷心的是看到答案竟然還看不懂。。覺得自己還是好水,仔細琢磨了一下,現將心得整理一下:
實現圖示的效果涉及到的知識主要有兩點:一個是before、after偽元素,一個是border
1、before 和 after 都是css中的偽元素,他們倆用法都差不多,通過給定一個屬性content給元素新增新的內容,不同的是before用來在元素前插入新內容,after用來在元素後面插入新內容。
比如有一個p元素:水
<p>水</p>p:before{
content:"上海自來";
}相反的,如果是用after:
p:after{
content:"來自海上";
}簡單的before、after使用就是這樣,一開始看的時候覺得好簡單,不就是插入個內容嗎,但實際上插內容不算什麼,最重要的是它能設!置!樣!式!一旦給它設定各種各樣的樣式之後這個偽元素就厲害了,比如題目中的尖角,題目只給了一個div我們,但是很明顯div只能弄出一個左邊的帶邊框正方形,右邊的尖角怎麼來的呢,那就可以靠這個偽元素了。
思路很簡單,先把正方形畫出來,然後通過before或者after變出一個尖角出來,放到正方形右上角去。div如下:
#demo{
width:100px;
height:100px;
background-color:#fff;
border: 2px #000 solid;
}2、以前使用border都是border:1px #000 solid,頂多換換顏色和邊框值,沒想到畫三角形也能靠它……
以前沒發現的原因在於使用border的時候總是1px、2px的,太細了,當把邊框變成20px的時候就有意思了,下面是一個邊長10px的正方形設定其邊框長也為10px:
我們知道可以通過設定border-left等等手動設定四個邊框為不同顏色,分別設定之後:
馬上看出靠譜,如果把這個div的寬度減小到0之後豈不就是四個三角形了,動手實驗:
果然是,那把上下右的顏色變透明之後就能得到一個三角形拉,在這裡要注意的是把其他三個邊透明是能得到一個三角形的,但是如果只設置左邊框而不設定其他三個邊框是得不到的,自己動手試下便知,因為如果只設置左邊框,而這個div的高度又為0,那這個左邊框是不會向上下兩端擴充套件的,只有當上或下也有邊框時才會呈現出一個三角形,所以我們可以把所有邊框透明掉,然後把左邊框顯示即可。比如下面這樣:
diiv{
width:0px;
height:0px;
border: 20px transparent solid;
border-left-color: #000;
}
那把三角形放到正方形右側就很簡單了,有一點是那個正方形是缺了一段的,我們可以讓三角形顏色為白色覆蓋掉正方形的邊框,另外再用一個黑色的比白色三角形大一點的三角形放在白三角形下面,這樣就只漏出了三角形的兩條邊,所以這裡同時用到了before和after。
因為before和after插入的三角形是放在指定的位置的,所以它們的position都設定為絕對定位,那麼div就要設定成相對定位了:
#demo{
width:100px;
height:100px;
border: 2px #000 solid;
background-color:#fff;
position:relative;
}首先是黑色的三角形:
#demo:before{
width:0px;
height:0px;
border: 10px transparent solid;
border-left-color: #000;
position:absolute;
top:20px;
left:100%;
content:""
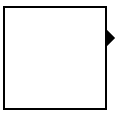
}注意content雖然沒有值,但是必須得加上。現在效果如下:
然後是比黑色三角形小一點點的白色三角形:
#demo:after{
width:0px;
height:0px;
border: 8px transparent solid;
border-left-color: #fff;
position:absolute;
top:22px;
left:100%;
content:""
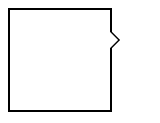
}由此這個題目就做完拉,當然相同的樣式可以整理下,最終樣式如下:
#demo{
width:100px;
height:100px;
border: 2px #000 solid;
background-color:#fff;
position:relative;
}
#demo:before, #demo:after{
width:0px;
height:0px;
border:transparent solid;
position:absolute;
left:100%;
content:""
}
#demo:before{
border-width:10px;
border-left-color: #000;
top:20px;
}
#demo:after{
border-width:8px;
border-left-color: #fff;
top:22px;
}博主也在學習css當中,文章難免有不足之處,還望大家指正!
相關推薦
css 實現一個帶尖角的正方形
前些天在牛課網上看到了一個百度的面試題,題目如下: 請用CSS實現如下圖的樣式,相關尺寸如圖示,其中dom結構為:<div id=”demo”></div> 剛看到這個題目覺得無從下手,感覺一般這種不都是一個背景圖片嗎,怎麼還能用css寫的??
利用css transition屬性實現一個帶動畫顯隱的微信小程式部件
我們先來看效果圖像這樣的一個帶過渡效果的小部件在我們實際開發中的應用機率還是比較大的,但是在開發微信小程式的過程中可能有的小夥伴發現transition這個屬性它不好使(下面說明)所以我們這個時候會考慮去使用微信官方提供的wx.createAnimation API來建立動
HTML實現友好提示框(帶尖角的框)
友好提示框的主要實現難點就是哪個尖角的問題,其實只要搞清楚三角形的實現原理,實現這種效果也並不難,下面介紹兩種實現方法,一種是通過邊框實現的三角形通過疊加實現,另一種是通過正方形旋轉實現 首先我們講述一下如何通過邊框實現三角形,首先現建立一個div元素,設定寬
Css實現一個菜單導航
名稱 標簽 idt abs 子div doc hit 字體 lan 提要:使用大div定位設置為relative,子div設置為absolute實現菜單下拉 實現代碼: 1 <!DOCTYPE html> 2 <html lang="en"&
css實現橫向帶箭頭步驟流程效果
通過純css實現圓角的步驟流程效果,擴充套件性強,可以隨意增加減少數量,相容性ie6+。 具體程式碼: 1 <style type="text/css"> 2 ul{margin:0px; padding:0px; list-style:none;} 3 .wrap{
html如何繪制帶尖角(三角)的矩形
對話框 adding pyw 後來 number 向上 想要 開始 運行 摘要:網上有很多html+css制作帶三角的矩形的方法,我在這裏列舉其中一種,兼容bootstrap3。我們先來看一個三角在左邊的對話框的效果圖矩形就不必說了,矩形的border-radius
使用CSS實現一個簡單的幻燈片效果
方法一: 簡單的CSS程式碼實現幻燈片效果 話不多說,直接上程式碼 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>C
Slog69_實現一個帶引數的雲函式GET!(微信小程式之雲開發-全棧時代2)
ArthurSlog SLog-69 Year·1 Guangzhou·China Sep 11th 2018 禍兮福之所倚 福兮禍之所伏 開發環境MacOS(High Sierra 10.13.5) 需要的資訊和資訊源: 前言 騰訊推出“雲開發”概
實現一個帶縮圖的圖片無縫切換
之前做了一個輪播圖練習,偶然之間看到一個帶有縮圖的圖片切換方式,自己練習了一下,效果圖如下: css部分: * { padding: 0; margin: 0 } li { list-style: none; } body { background:
用CSS實現一個抽獎轉盤
效果 基本是用CSS實現的,沒有用圖片,加一丟丟JS。完全沒有考慮相容性。 首先畫一個轉盤, <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <ti
(轉)CSS實現一個會旋轉的太極圖案
畫個會旋轉的太極: 以下部分直接賦值貼上就好了 HTML部分: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta nam
CSS完成一個帶跳轉功能的導航欄頁面
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>html學習筆記</title> <style type="text/css">
【CSS小技巧】 用 CSS 實現一個寬高等比自適應容器
問題 overflow 比較 tor 移動 刪除 flow 瀏覽器兼容性 ron 不知道怎麽起個標題能更加清楚的說清楚我的意圖,那就打個比方吧:比如我們在手機端上放一張寬度 100% 的圖片,我們如果不設置圖片的高度,那麽這個圖片會根據圖片的原始尺寸等比縮放。今天我們要講的
CSS3 Canvas實現一個帶干擾線條的隨機數驗證碼
工作中接到的任務是做一個帶干擾項的驗證碼,首先想到的是利用H5的canvas來實現。 本想直接網上copy一段程式碼,但很多都不符合需求,索性自己寫了,程式碼如下。 <canvas cla
重構file_get_contents實現一個帶超時鏈接訪問的函數
cti 單位 stream ext 函數 tex function http 超時時間 function wp_file_get_contents($url, $timeout = 30) { $context = stream_context_create(arr
CSS完成一個帶跳轉功能的導航欄頁面(修改之前程式碼出現亂碼的情況)
1.右側的內容,設定每個標題的id <div class="right"> <h2 id="section-1">Html介紹</h2> <
使用html+css實現一個個人照片牆
今天我們來簡單的實現一個個人照片牆 照片呈不規則的角度擺放,當滑鼠放在照片上時,照片會放大; 滑鼠離開照片時,照片回到原來的狀態。 其實只要用CSS3的一些屬性完全就可以實現這樣的效果,無須一行j
用CSS畫一個帶陰影的三角形的示例代碼
xhtml 假設 :after doc col tps left targe ner 1. 思路 怎麽用CSS3畫一個帶陰影的三角形呢 ? 有童鞋說, 這還不簡單嗎 網上有很多解決方案, 但其實大多都是實現不太完美的, 存在一些問題 假設我們做一個向下的三角形箭頭 常見
用邊框寫一個有尖角的圖形
col dea left ont 邊框 osi label posit lin 效果圖 css: .wrap{ display: flex; justify-content: center; } .label_item{ di
純 CSS 實現三角形尖角箭頭的例項
上次無意中發現了個使用純 CSS 實現三角形尖角箭頭的方法 ,但沒有怎麼用上,也沒有詳細完整的例項,今天剛好要用上,整理了下,寫個完整的程式碼: <!DOCTYPE html PUBLIC "