HTML實現友好提示框(帶尖角的框)
友好提示框的主要實現難點就是哪個尖角的問題,其實只要搞清楚三角形的實現原理,實現這種效果也並不難,下面介紹兩種實現方法,一種是通過邊框實現的三角形通過疊加實現,另一種是通過正方形旋轉實現
首先我們講述一下如何通過邊框實現三角形,首先現建立一個div元素,設定寬高為0。
.tri{
width:0px;
height:0px;
}
<div class="tri"></div>把寬高設定為0,那還怎麼構成三角形呢?回看我們的目的-利用邊框即border構建三角形,我們新增樣式:
.tri {
width: 0px;
height: 0px 
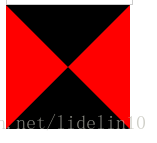
從結果可以看出每個邊框是構成一個三角形的,這些三角形都是組合在一起的,怎麼拆開呢?其實很簡單,只要把其餘的邊框設定為透明即transparent,修改樣式,我們只留下底邊框的顏色,其餘設定為透明。
.tri {
width: 0px;
height: 0px;
border-right: 50 
結果達到了目的,但是時候我們用到的並不是等腰直角三角形,而是變形的其他三角形,這時候我們就要想到,什麼在決定邊框三角形的—邊框寬度,修改樣式,這個樣式實現普通直角三角形。
.tri{
width:0px;
height:0px;
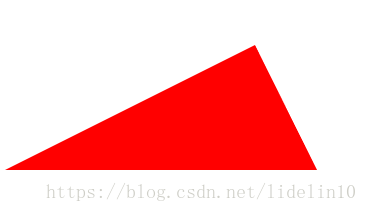
border-right: 100 修改樣式,實現不規則三角形
.tri{
width:0px;
height:0px;
border-bottom: 100px solid red;
border-left: 200px solid transparent;
border-right: 50px solid transparent;
border-top: 50px solid transparent;
}
其實總結一下就是根據所需要的三角形的水平邊所對的頂點的位置,調整相應的邊框的寬度。也許有人會問,沒有水平邊怎麼辦?2D旋轉可以很好的解決你的問題。
接下來進入正題,如何實現友好提示框呢?正如我們前面所說,實現難點是尖角的問題,我們先來觀察一下尖角如何實現。現構建兩個div
<div class="up"></div>
<div class="down"></div>
現在我們把下面那個三角形設定為白色,通過定位移動down,修改樣式
.up {
width: 0px;
height: 0px;
border-bottom: 20px solid black;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid transparent;
}
.down {
position: relative;
bottom: 38px;
width: 0px;
height: 0px;
border-bottom: 20px solid #fff;
;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid transparent;
}
從結果可以看出,下面的白色三角形把上面的黑色三角形覆蓋了部分,從而實現了圓角的效果,接下來把其與一個div框拼接就形成了友好提示框
.simple-tip-box{
position: relative;
margin-top: 100px;
width: 100px;
border: 1px solid #cccccc;
background:transparent;
}
.simple-tip-box a{
display: block;
text-align: center;
}
.up,down{
position: absolute;
left: 20px;
width:0px;
height:0px;
}
.up{
top:-19px;
border-bottom: 10px solid black;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid transparent;
}
.down{
top: -18px;
border-bottom: 10px solid #fff;;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid transparent;
}
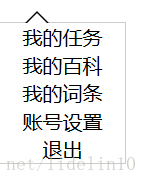
<div class="simple-tip-box">
<div class="up"></div>
<div class="down"></div>
<a>我的任務</a>
<a>我的百科</a>
<a>我的詞條</a>
<a>賬號設定</a>
<a>退出</a>
<div class="clearfix"></div>
友好提示框就完成了,顏色有點不太和諧,純屬練習使用。在實際實現時其實可以不用構建兩個建立三角形的div,::before,::after是很好的選擇,其實就是把.up 和.down改成simpe-tip-box::before和simpe-tip-box::after,這裡就不額外示範了。
接下來簡要講述一下怎麼利用矩形實現友好提示框,主要講述如何實現尖角,因為實現了尖角之後就是定位了,跟第一種方法是一樣的。我們先構建一個div.
.sq-tri {
border: 2px solid black;
width: 20px;
height: 20px;
}
<div class="sq-tri"></div>
結果是一個正方形,那我們怎麼得到尖角呢?顯然去掉任意兩條相鄰邊就行,這有用到前面講到的方法–設定透明即transparent,修改樣式
.sq-tri {
border: 2px solid black;
width: 30px;
height: 30px;
border-left-color: transparent;
border-bottom-color: transparent;
}
尖角雛形已經實現出來,但是好像跟我們的預期不一樣,我們需要的尖角的頂點向上的,那怎麼把頂點方向調整為向上?2D旋轉很好的能解決這個問題。根據數學知識可知,逆時針旋轉45°可以實現該效果,修改樣式
.sq-tri {
border: 2px solid black;
width: 30px;
height: 30px;
border-left-color: transparent;
border-bottom-color: transparent;
transform: rotate(-45deg);
}
我們想要的尖角已經實現出來,接下來的定位跟第一種實現的方法一樣,這裡就不一一贅述了。跟前面一樣,這種方法也不需要額外構建div元素,可以利用::before元素。
歡迎大家訪問筆者的github:https://github.com/delin10/web-裡面有一些筆者模仿製作的網頁。筆者能力有限,如有紕漏還望指正。
