(10) 你想釋出自己搗鼓的snippets到VSCode外掛市場!
前言
趁著週六日的空閒時間,瞭解了下vscode外掛或者程式碼片段的釋出套路.
本來找下GG有啥文章前人走過的文章,最後似乎木有,那就只能自己摸索了.
從官方文件入手!!實踐出真理….
em..自認為英文不錯和自學能力灰常好的大佬,到這裡可以停止閱讀了,省的浪費時間!
學會這個,你能收穫什麼?見仁見智…
但是起碼你知道怎麼釋出了,且對 npm的package.json會有更深一層的理解.
釋出的大體流程
- 有個微軟的賬號
- 登入市場,創造一個團隊
- 建立一個
Personal Access token - 全域性安裝
vsce模組 - github 新建一個對應的倉庫
- 核心要點,
package.json的書寫 snippets的 json 檔案- 對應的靜態檔案等(image)
- 核心要點,
- 最後一步就是釋出,看我們自己的釋出的成果了
1.微軟帳號
em……自己建立,之後訪問vscode maketplace
右上角還有官方的兩篇文件:
2.登入市場,建立一個團隊
你剛登入帳號,看到的頁面是這個.
是不是一臉懵逼!!!我剛登入也是一臉懵逼…
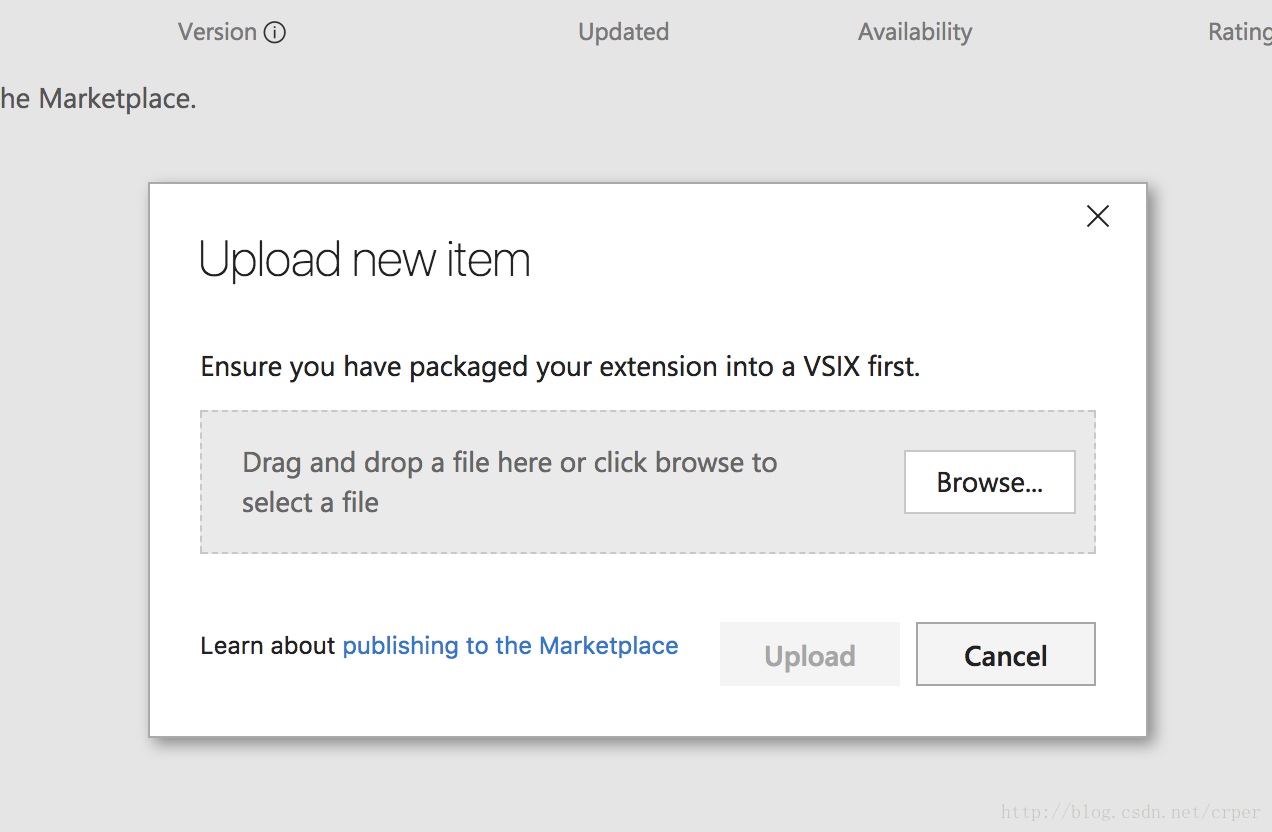
那個Upload new extension是什麼鬼!
其實這裡是你有外掛釋出之後,一個彙總平臺!!(記住是外掛拓展!)
可以簡化更新流程,直接上傳封裝好的外掛..
如圖所示,微軟的外掛商店是涵蓋三個平臺的..我們點進去Visual Studio Code
拖拉上傳VSIX格式?其實這個就是 VSCode 外掛的主體檔案…你釋出過外掛的話,直接拖拉新的可以直接更新版本(釋出)
說了這麼多,只是科普而已…我們現在可木有釋出過,說說我們要關注的..
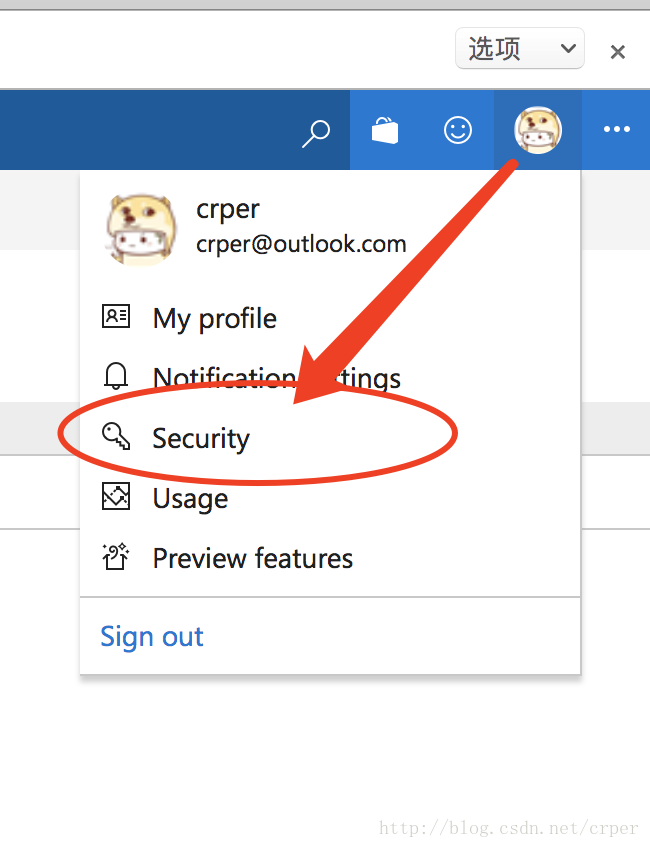
點選你登入的使用者名稱 - 右上角
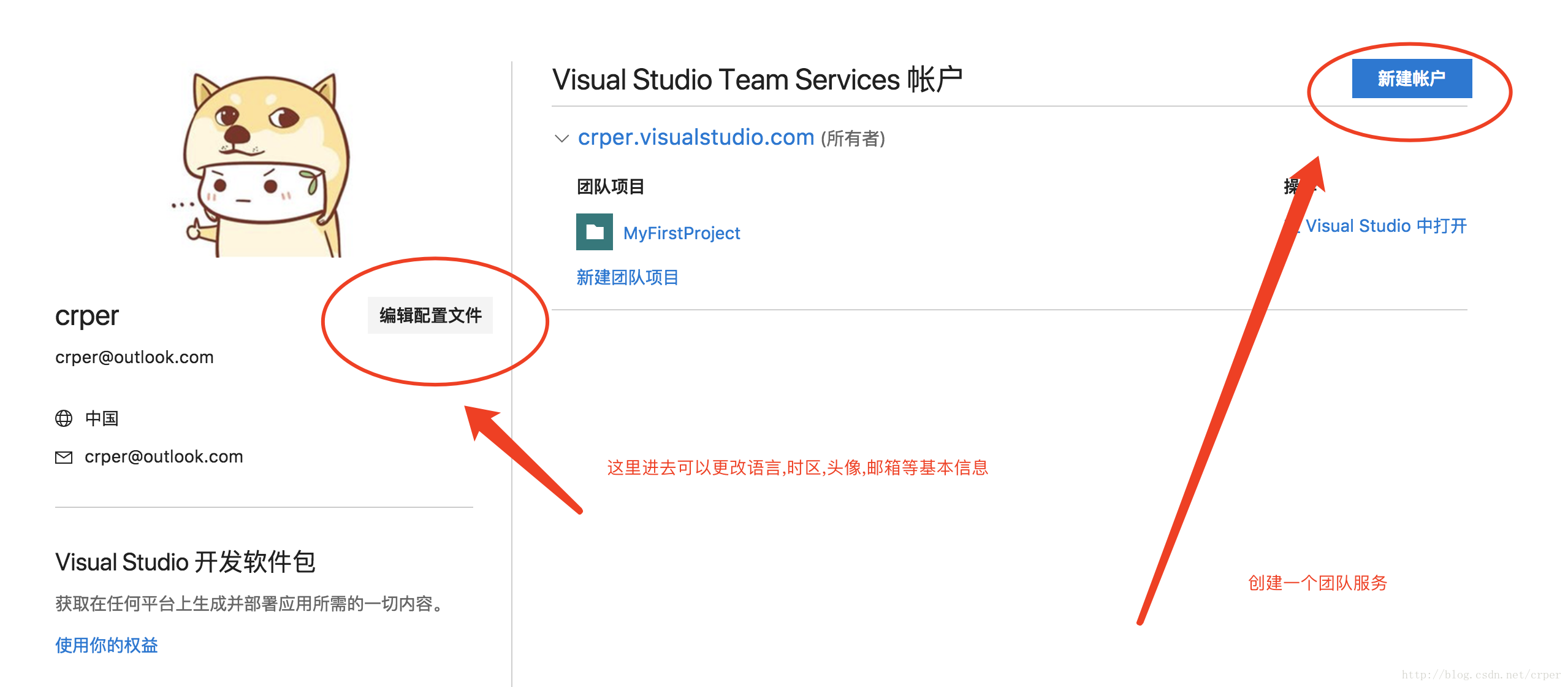
進來是純英文的,沒錯…想改中文,頭像?so easy !
點選編輯配置檔案那個就可以進去了,更換頭像和顯示的語言和時區等
個人資訊編輯這塊不說,說說建立團隊服務的的.因為沒有團隊..你拿不到Personal Access Token
到下一步還有一些選擇,直接選擇亞太就行了…我操作的時候是英文操作的,然後去找了下是否有中文顯示的…
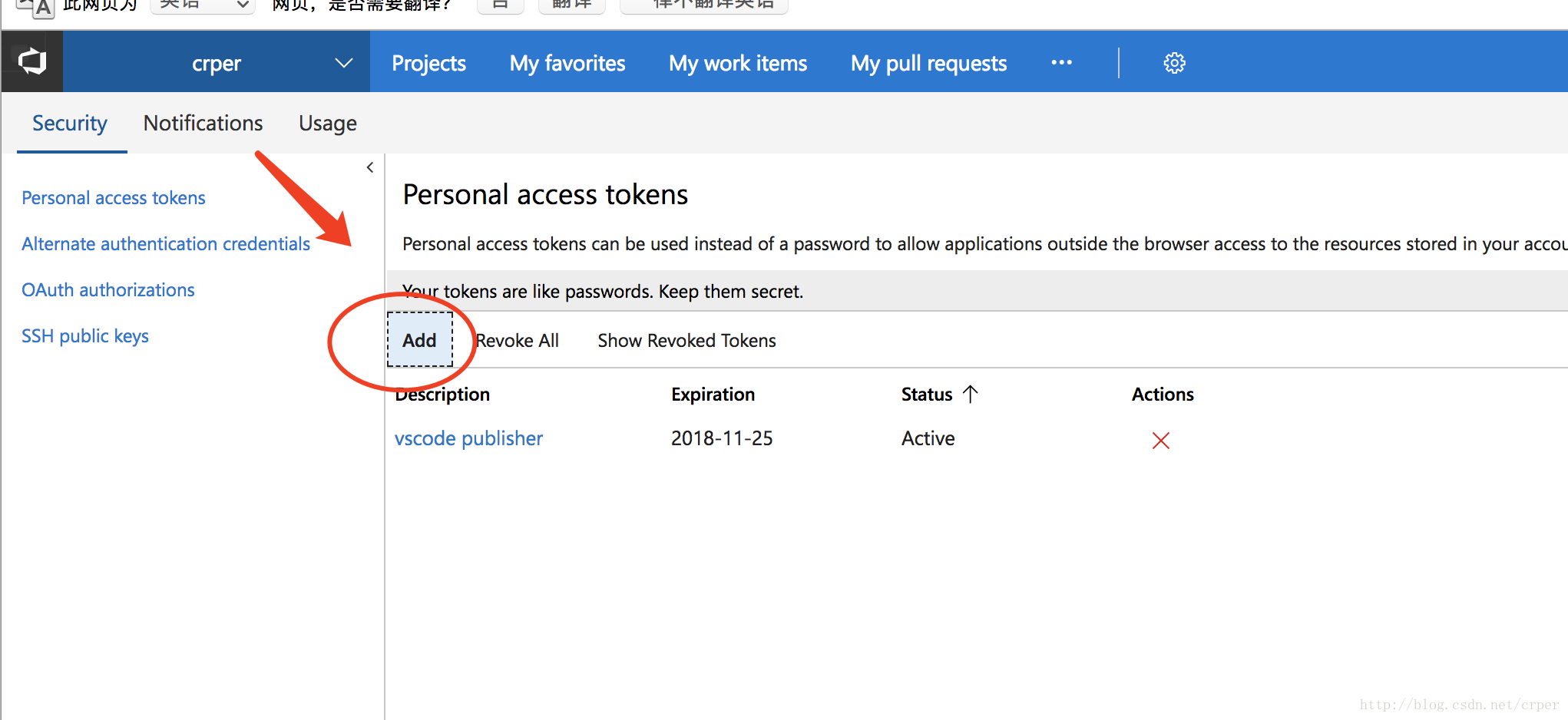
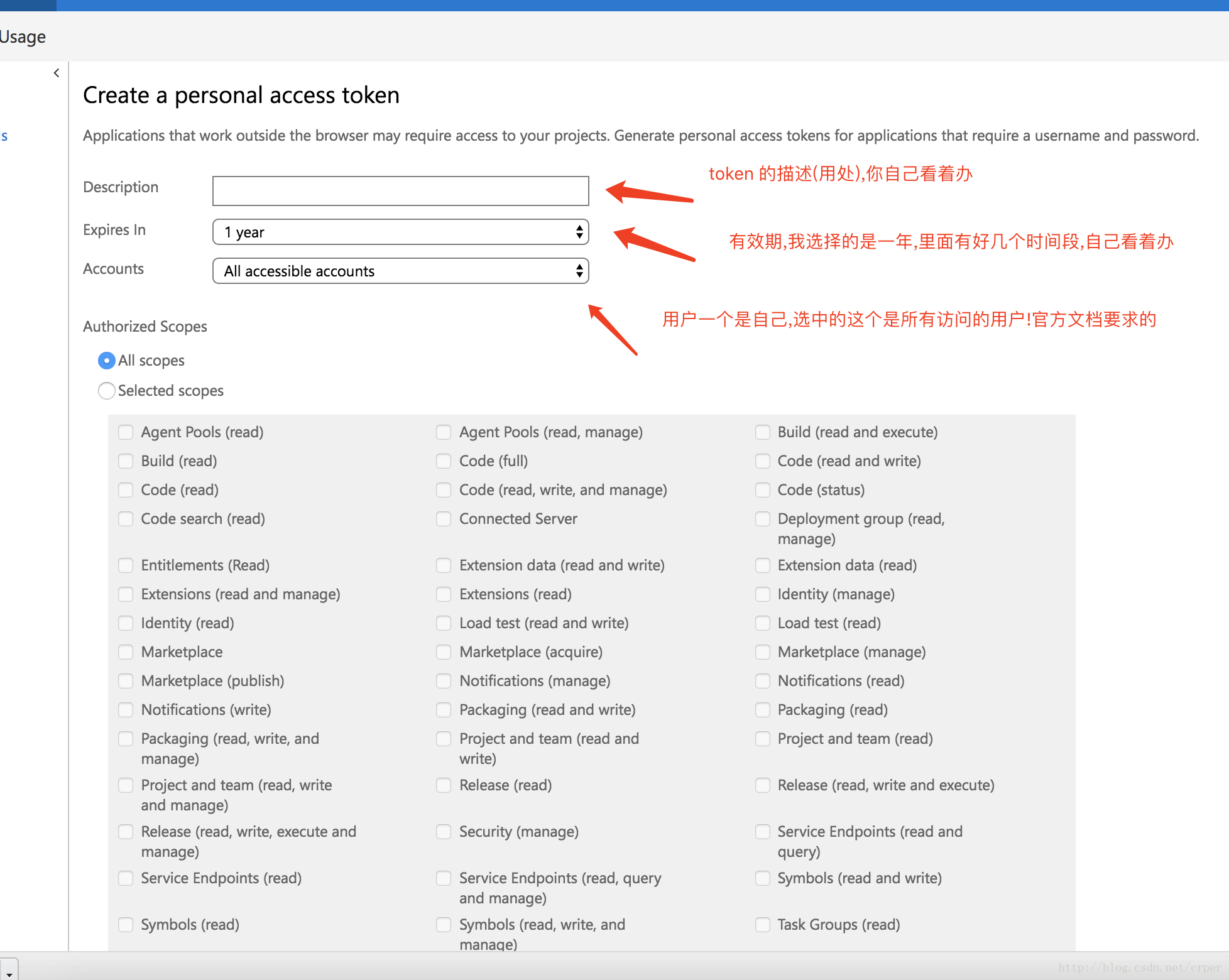
3.建立一個 Personal Access Token
其實這貨就跟 Github 的Access Token差不多的一個玩意,用來允許訪問憑證(可控!因為可以部分功能開放)
點進去團隊之後,右上角,如圖所示
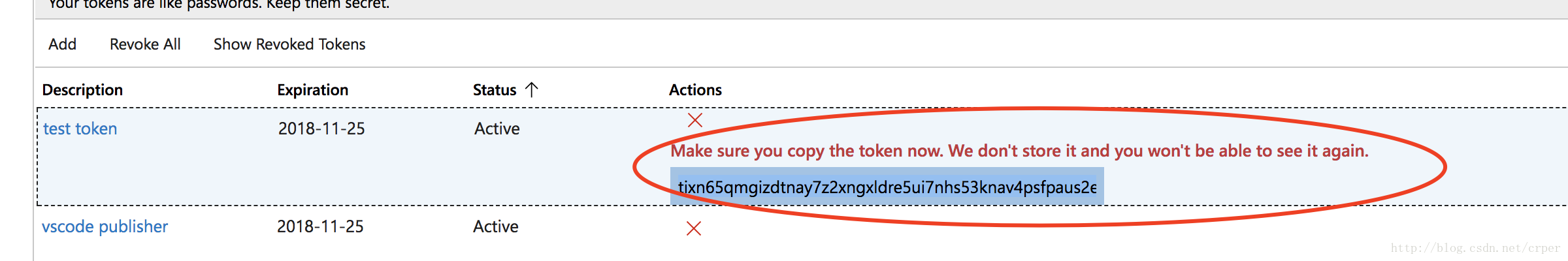
如上所示的,紅圈那一串就是釋出用到的 token 了!!!
自己保留!,不會永久顯示的!!重新登入帳號這些就再也看不到了
4.安裝 VSCE
依賴於node: npm install -g vsce ; 說下命令列的引數…
# vsce --help
Usage: vsce [options] [command]
Options:
-V, --version output the version number
-h, --help output usage information
Commands:
ls [options] 列出實際會發布的檔案列表
package [options] 打包成一個外掛
publish [options] [<version>] 釋出外掛
unpublish [options] [<extensionid>] 外掛下架
list <publisher> 列出某個釋出者下所有釋出的,需要配置好token 額,不然會提示輸入
ls-publishers 列出所有已知的釋出者
create-publisher <publisher> 建立一個新的釋出者
delete-publisher <publisher> 刪除一個釋出者
login <publisher> 登入一個釋出者到釋出者列表中
logout <publisher> 反之,退出釋出者
注意注意: token 要保留, 若是退出後登入還是第一次登入都是需要這個的,釋出也是!!!
登入後不退出,憑證預設是保留在本地的….不過還是要保留吧!!!也許哪天還要用到!!
5.軟體倉庫!
- 新建倉庫,關聯倉庫這些跳過!,跳過
- snippet 的書寫姿勢!!跳過,自行去了解,挺多可配置的…
- package.json — 這個就是我要說的…摸索了挺久..
先看看目錄結構
├── LICENSE // 倉庫使用的協議
├── README.md // 基礎描述
├── gif // 資料夾,存放動態圖的
├── icon //外掛圖片存放的地方,要求128X128
│ └── icon.png
├── package.json // 釋出的條條框框限制和配置
├── .gitignore // git 忽略檔案
├── .vscodeignore // vscode 提交專有的忽略檔案
├── snippets // 程式碼片段存放地方
│ ├── vue-typescript.json
│ └── vue.json
└── vscode-vue-ts-snippet-0.0.1.vsix // 打包的外掛,snippets沒卵用的,一般用於外掛!
//snippet 打包成外掛並不能執行,打包命令 vsce package
package.json
package.json看我的註釋吧,實際檔案不能註釋的.
不然會報 JSON 錯誤或者無效
{
"name": "vscode-vue-ts-snippet", // 包名
"version": "0.0.1", // 版本h號
"description": "Vue with Typescript snippets", // 包的描述
"icon": "icon/icon.png", // 顯示外掛的圖示
"publisher": "crperlin", // vscode 外掛自有的屬性,釋出人
"repository": { // 包的存放倉庫
"type": "git", // 型別 git
"url":"https://github.com/crper/vscode-vs-ts-snippets.git" // 訪問連結
},
"galleryBanner": { // 橫幅描述
"color": "#0273D4",
"theme": "dark"
},
"scripts": { // 這裡沒用到,一般用來寫拓展才用到,跑測試什麼的
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": ["vue","typescript-vue","typescript","vue-snippets","vue-ts-snippets","vue-typescript-snippets","vue2+"], // 關鍵字,就是可一個人去搜索的
"engines": { // 限制 vscode 的版本
"vscode": "^1.18.0"
},
"author":{ // 不言而喻,釋出人的一些基礎資訊
"name": "crper(QunHe Lin)",
"email": "[email protected]",
"url": "https://github.com/crper"
},
"categories": [ // 外掛的歸類
"Snippets",
"Other"
],
"contributes":{ // 這裡就是索引 snippet 的,如何讓外掛知道你共享的東西
"snippets": [
{
"language": "vue", // 針對.vue 格式的 snippets
"path":"./snippets/vue.json"
},
{
"language": "typescript", // 針對.typescript 的 snippets
"path":"./snippets/vue-typescript.json"
},
{
"language": "javascript", // 針對.js 的 snippets
"path":"./snippets/vue-typescript.json"
}
]
},
"bugs": { // 一般就是反饋 bug,issue 的路徑
"url": "https://github.com/crper/vscode-vs-ts-snippets/issues"
},
"homepage": "https://github.com/crper/vscode-vs-ts-snippets/readme", // 包的主頁,就是放在哪裡
"license": "SEE LICENSE IN LICENSE" // 包使用的協議!
}
6. 釋出,檢視成果
溫馨提示:
- 建立一個釋出者,會提示需要
token, 就是那個Personal Access Token;輸入後其實相當於登入狀態 - 若是你手動退出後(
vsce logout xxxx),再登入的時候依舊需要輸入token - 看我的截圖
0.0.3,其實是讀取package.json裡面自定義的版本號,更新內容的記得必須更新版本號!
不推薦安裝哈!!!只是測試用..
當然,各位大佬願意幫我維護的話,花上一段時間倒是可以變成一個有用的 snippets 庫
總結
至此,你想要自己寫一個程式碼片段的庫釋出到商店造福他人,
應該是沒什麼難度了…
下一篇文章,我再給大夥分享一波實用的外掛!!!!敬請期待!!!
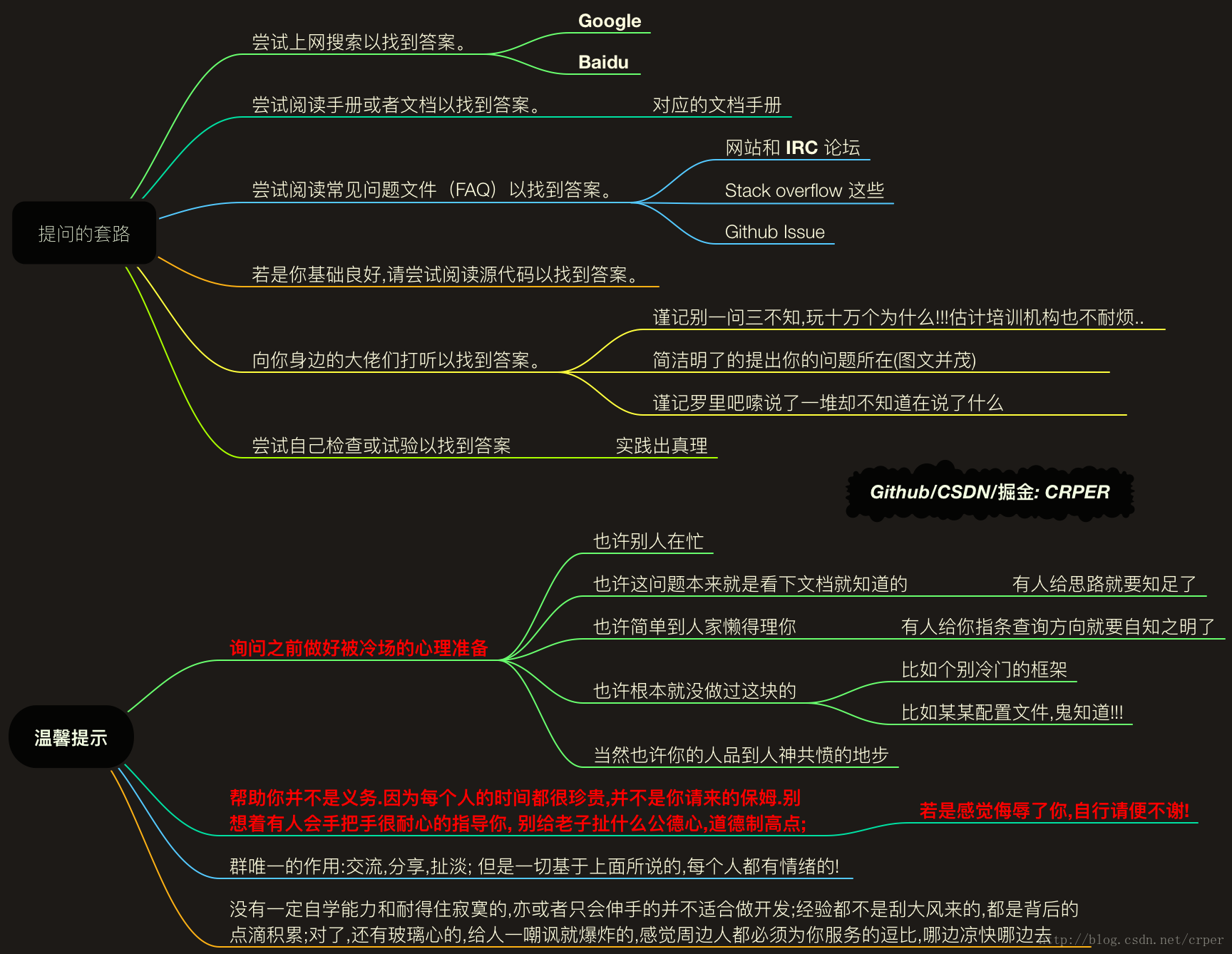
em….依舊來一波問題的提問姿勢
相關推薦
(10) 你想釋出自己搗鼓的snippets到VSCode外掛市場!
前言 趁著週六日的空閒時間,瞭解了下vscode外掛或者程式碼片段的釋出套路. 本來找下GG有啥文章前人走過的文章,最後似乎木有,那就只能自己摸索了. 從官方文件入手!!實踐出真理…. em..自認為英文不錯和自學能力灰常好的大佬,到這裡可以停止閱讀了,
3年後,你想在自己的簡歷上寫什麼?
個人感悟 這裡的簡歷,可以理解為更改的層面上,比如個人介紹上。無論你是學生、打工者、boss還是自由職業者,始終都會有場合需要個人介紹。
如果你想開發自己的軟體產品
關於作者:我是一個企業家、web開發人員。最先開始建立了Lionite,一個web開發商店,現在我是BinPress的CTO,一個原始碼發現和原始碼市場的平臺。 快速總結:如果你喜歡這個當自己老闆的主意(我當然喜歡),你可以抓住機會建立屬於你自己的產品——一個
如果你想寫自己的Benchmark框架
[toc] # 簡介 使用過JMH的同學一定會驚歎它的神奇。JMH作為一個優秀的Benchmark框架帶給了我們無數的歡樂。作為一個有極客精神的程式設計師,那麼有沒有想過去自己實現一個Benchmark框架呢? 在實現Benchmark框架的時候有需要注意些什麼問題呢?快來一起看看吧。 # 八條軍規
某程式設計師打算跳槽阿里卻擔心自己28歲年齡過大,網友:你想多了!
阿里巴巴是國內知名的網際網路公司,我們每個人幾乎都有從淘寶上購物的經歷,而淘寶就是阿里巴巴的一個平臺,作為最早涉足網際網路行業的先驅者,阿里巴巴從年成立到現在,可以說走出了一條讓別人羨慕的路子,現在的阿里巴巴也一直佔據著中國網際網路行業前列的位置,不過能夠取得這樣耀眼的成績,不光與馬雲的高瞻
VS Code 1.29 釋出,眾多新功能有沒有你想要的?
Visual Studio Code 1.29 釋出了,此版本主要更新內容包括: Multiline search - 使用正則表示式多行表示式搜尋檔案。 File icons in IntelliSense - IntelliSense
希望你能做到自己想成為的那個人
最近2個月,感覺像只無頭蒼蠅一樣,到處尋找著屬於自己的出口。真的很想有個人來指導一下,讓我茅塞頓開。 像是遇到了瓶頸,在茫茫的技術中,不知道應該先學什麼。先前經過思考後,我選擇先沉下心學習python。 近期在看《python程式設計-從入門到實踐》,裡面有2部分,第1部分是python基礎、第2部分是3
你想成為什麼樣的人,你就要以什麼樣的標準來要求自己
夢想還是要有的,沒有夢想跟鹹魚有什麼兩樣 慎重的考慮了,最後給自己一個階段的小目標——“前端第一人” 主要職責: 1.準確理解產品需求、互動文件或原型, 進行 web 產品前端開發; 2.優化使用者體驗,修正專案中出現的問題; 3.與設計美工配
你想了解的JDK 10版本更新都在這裡
 - **「MoreThanJava」** 宣揚的是 **「學習,不止 CODE」**,本系列 Java 基礎
你想知道嗎?come
影響 views 方法 out 基本 assets else -a span 從大二接觸Java開始,到現在也差不多三個年頭了。從最基礎的HTML、CSS到最後的SSH自己都是一步一個腳印走出來的,其中開心過、失落過、寂寞過。雖然是半道出家但是經過自己的努力也算是完成了“學
Swift具體解釋之三----------函數(你想知道的都在這裏)
sta down type .com taobao opera ota types ref 函數(你想知道的都在這裏) 註:本文為作者自己總結。過於基礎的就不再贅述 ,都是親自測試的結果。如有錯誤或者遺漏的地方。歡迎指正。一起學習。 1、 函
全開源ASP.NET工作流快速開發平臺,你想要的強大工作流引擎就在這裏!
名詞 全面 節點 eight 想要 stat 生活 委托 的人 現在辦公要流程化,營銷也有流程,流程現在已經是各種生活活動不可缺少的一部分了。就像這句耳熟能詳的話:“凡事,我們先走個流程嘛!”,在信息化、流程化的背景下。工作流引擎,這個名詞就出現了!那麽,什麽是工作流引擎呢
5年後你想過什麽樣的生活?
落地 說明 ont 學歷 全部 hit center 重要 又是 一九七六年的冬天,當時我十九歲,在休斯頓太空總署的大空梭實驗室裏工作,同一時候也在總署旁邊的休斯頓大學主修電腦。縱然忙於學校、睡眠與工作之間,這差點兒占領了我一天二十四小時的所有時間,但僅僅要有多余的一
你真的知道自己每天都需要做什麽嗎?
原則 是你 根據 大學 wrap 註意 分鐘 音樂 畢業 文/黑天鵝圖書 你真的知道自己每天都需要做什麽嗎?如果你覺得一天8小時不夠用,很有可能是你沒有把時間用在重要的地方上。現在開始列一張清單吧,讓你的一天過得更加輕松高效。 工作清單讓職場更高效
掃描二維碼,有你想要!
cnblogs mage 掃描 image http blog img ima jpg 掃描二維碼,有你想要!
當你想用python往微信公眾號發信息...
python 微信公眾號 群發信息 微信現在是人人必備的APP,所以它是一個比電子郵箱更加隨身的告警手段,這篇文章就是講解如何申請微信企業號,搭配python腳本來發送信息。讓你能更加先進的實時監(裝)控(逼)。首先,我們先登陸https://work.weixin.qq.com/ ,選擇“企業註
Guitar Pro中文版下載,你想要的,都在這啦!
全能 cnblogs strong 開始 demo 愛好 blank 支持 詳細 我的音樂我做主!Guitar Pro7中文版的發布為更多音樂愛好者帶來更多更優質的體驗!為幫助所有吉他愛好者學習、繪譜、創作而設計的音樂空間!為前所未有的音樂盛聽而震撼,音樂才子,等的就是你!
js點擊復制,復制你想復制的內容
sel ack function idt textarea click nbsp utf-8 set <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"&
水泥墻面刷漆的要素有你想了解的嗎?
實用 hot 處理 idt photo 但是 方法 http 條件 我們以往居住的房子是由水泥組成的,主要是簡單以及實用性為主色調。隨著人們對生活水平要求越來越高,可以說水泥房已經滿足不了我們的需求。以至於很多朋友都會選擇給水泥墻刷漆,給房子賦予一個新生命。那麽水泥墻刷
二維碼帶log和直接跳到你想要的頁面
() else tac color eat cal graphic ica flag package com.example.myapplication6;import android.graphics.Bitmap;import android.graphics.Bitm