Chrome 70開發者工具更新
控制檯動態表示式
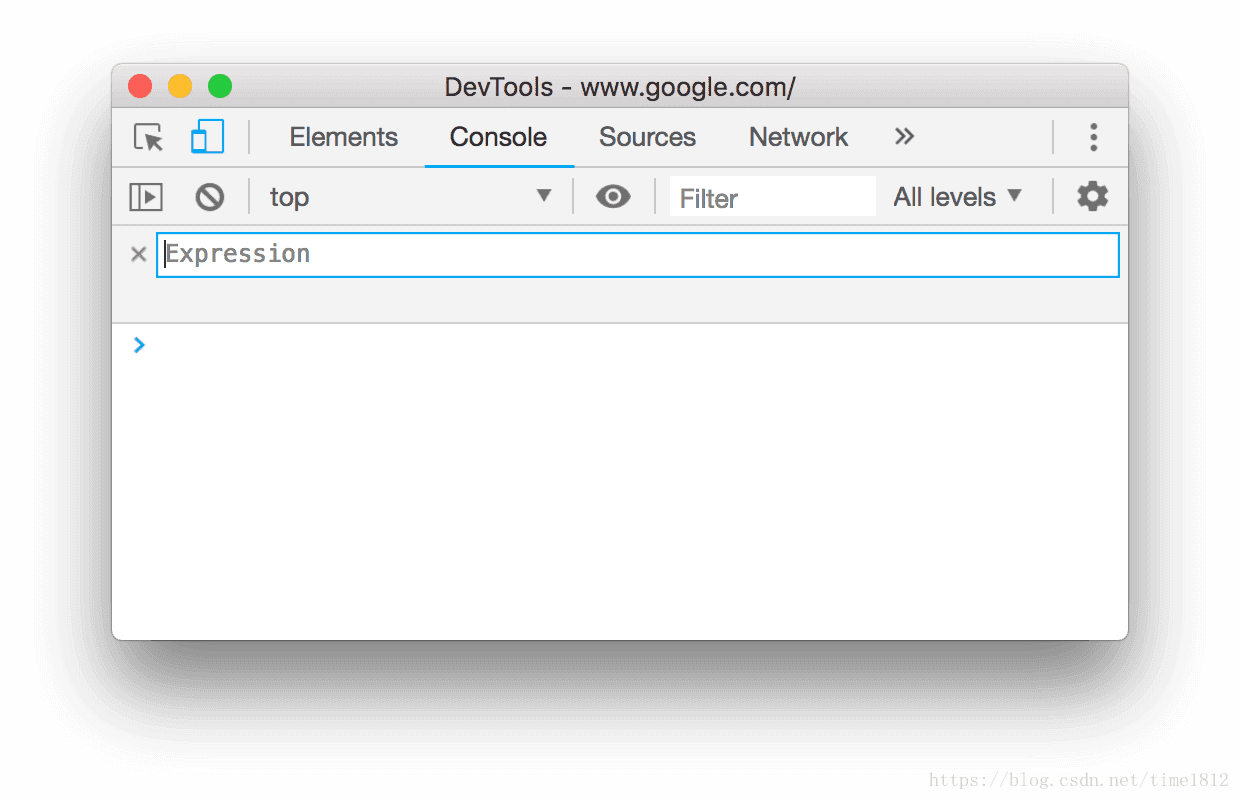
在控制檯上方可以放一個動態表示式,用於實時監控它的值
1. 點選 “Create Live Expression”按鈕(圖示是一個眼睛),開啟動態表示式介面

2. 輸入你想要監控的表示式
3. 點選其他地方即可儲存
在Eager Evaluation的時候高亮顯示DOM節點
現在如果在控制檯輸入DOM表示式的時候,網頁中相應DOM節點將高亮顯示。
效能(Performance)面板優化
在Chrome 70裡面,處理和視覺化更快了
更可靠的除錯
Chrome 70修復了一些導致斷點消失或觸發不了的bug。還修復了一些程式碼對映的bug。
在命令視窗啟用網路限流
條件斷點的自動補全
Audio Context事件斷點
支援使用ndb除錯Node.js程式
“ndb”是一個新的Node.js 偵錯程式。除了你可以在開發者工具中得到的普通除錯功能外,ndb還提供:
- 檢測和附加子程序
- 在模組載入前加斷點
- 在開發者工具介面修改檔案
- 預設以黑盒模式對待當前工作目錄以外的所有指令碼程式碼
相關推薦
Chrome 70開發者工具更新
控制檯動態表示式 在控制檯上方可以放一個動態表示式,用於實時監控它的值 1. 點選 “Create Live Expression”按鈕(圖示是一個眼睛),開啟動態表示式介面 2. 輸入你想要監控的表示式 3. 點選其他地方即可儲存 在Eage
Chrome 72 開發者工具新特性
效能指標視覺化 現在,在錄製了一個介面的載入後,DevTools (開發者工具)會在 Timings 一欄標記出像 DOMContentLoaded 、First Meaningful Paint (首次意義性繪製)這類效能指標。 高亮文字節點 現在,當滑鼠懸停在一個文字節點上時,De
Chrome 的 開發者工具(F12、devtools)開啟緩慢解決方法
參考 http://stackoverflow.com/questions/8125006/google-chrome-developer-toolkit-is-slow 解決辦法之一: 進入dev tools,點選F1,選擇workspace,把裡面的資料夾都刪掉,
Chrome 32 開發者工具的幾個變化
提醒:本文最後更新於 1818 天前,文中所描述的資訊可能已發生改變,請謹慎使用。 前幾天,Google 釋出了 Chrome 32 正式版,相信大家已經在用了。本文簡單介紹新版 Chrome 開發工具的幾個變化。 Overrides Chrome 32 重新設計了開發者工具的部分功能,不少按
Google Chrome 瀏覽器 開發者工具 使用教程
對於Chrome 瀏覽器,除了佔用記憶體的缺點,其他都很不錯。對於Chrome 瀏覽器的開發者工具,Jeff 除了Elements、Resources、Network、Console這四個標籤頁用得比較多外,其他的都甚少理解。今天偶然看到一篇Chrome 瀏覽器開發者工具
谷歌Chrome瀏覽器開發者工具教程—JS除錯篇
下面介紹的是Chrome開發工具中最有用的面板Sources。 Sources面板幾乎是最常用到的Chrome功能面板,也是解決一般問題的主要功能面板。通常只要是開發遇到了js報錯或者其他程式碼問題,在審視一遍程式碼而一無所獲之後開啟Sources進行js斷點除錯,幾乎能
chrome谷歌瀏覽器-DevTool開發者工具-詳細總結
相關 tail justify 任務管理器 log 兩個 停用 表格 需要 chrome的開發者工具可以說是十分強大了,是web開發者的一大利器,作為我個人而言平時用到的幾率很大,相信大家也很常見,但是不要僅僅停留在點選元素看看樣式的層面上哦,跟著我的總結一起學習實踐一下
What's New In DevTools (Chrome 59)來看看最新Chrome 59的開發者工具又有哪些新功能
來看 nbsp work 效果 linux 工作者 drawer 表示 cnblogs 原文:https://developers.google.com/web/updates/2017/04/devtools-release-notes#command-menu 參考:h
Chrome瀏覽器獲取XPATH的方法----通過開發者工具獲取
inf pat 來源 tail nsf alt indent pla [1] chrome有自己的開發者工具,可以用這兒來直接獲取xpath,都不用擔心正確性了。 具體使用步驟如下: 1、在chrome瀏覽器的右上角有個選擇菜單,也就是這個,點一下: 2、在列表最後面有個
Jerry和您聊聊Chrome開發者工具
html5 sap chrome fiori Chrome開發者工具是Jerry日常工作使用的三大調試器之一。雖然工具名稱前面帶了個"開發者", 但是它對非開發人員仍然有用。不信? 用Chrome打開我們常用的網站,按F12,在Console標簽頁裏看到這些信息,這些都是很
Chrome開發者工具中Elements(元素)斷點的用途
chrom auto gem 文字 view function out bre html SAP Engagement Center UI的這個按鈕會每秒鐘刷新一次,顯示頁面已經打開了多長時間。 需求:需要找到哪行JavaScript代碼不斷刷新的按鈕文字。 按照經驗判斷
Chrome開發者工具詳解(2)-Network面板
eth 令行 完全 ssi .cn mco tools 命令 code 註: 這一篇主要講解面板Network,參考了Google的相關文檔,主要用於公司內部技術分享。 Chrome開發者工具面板 面板上包含了Elements面板、Console面板、Sources面板
Chrome開發者工具詳解(1)-Elements、Console、Sources面板
Chrome開發者工具詳解(1)-Elements、Console、Sources面板 Chrome開發者工具面板 面板上包含了Elements面板、Console面板、Sources面板、Network面板、Timeline面板、Profiles面板、Application面板、Secur
Chrome 開發者工具官方中文文件
傳送門 Chrome開發者工具官方中文文件 Chrome開發者工具詳解 前端學習front-end-study系列 Elements面板(https://zhuanlan.zhihu.com/p/24535735?refer=thinkingInFE) Elements
開發者工具的新特性 (Chrome 71) [雙語+視訊]
本文來源: developers.google.com/web/updates… 文章作者: Kayce Basques Chrome DevTools & Lighthouse 技術文件工程師 文章 LISENCE: creativecommons.org/licenses
Chrome開發者工具-Network面板——公司官網的某張圖片需要優化
Network面板可以記錄頁面上的網路請求的詳情資訊,從發起網頁頁面請求Request後分析HTTP請求後得到的各個請求資源資訊(包括狀態、資源型別、大小、所用時間、Request和Response
還在用DW?使用chrome開發者工具作為前端編輯器
chrome本身自帶了一個編輯器,支援程式碼高亮顯示,自動提示,自動縮排,再加上可以實時檢視文件DOM和編輯CSS,簡直不要太好用!支援多檔案編輯! 下面就來看看如何使用這個工具。 1.開啟chrome 按下f12鍵 按下之後就是這個樣子,我已經提前打開了本機
Chrome開發者工具(上篇)
本文介紹的 Chrome 開發者工具基於 Chrome 65版本,如果你的 Chrome 開發者工具沒有下文提到的那些內容,請檢查下 Chrome 的版本 簡介 Chrome 開發者工具是一套內置於 Google Chrome 中的Web開發和除錯工具,可用來對網站進行迭
使用chrome開發者工具中的performance面板解決效能瓶頸
前面的話 使用Chrome DevTools的performance面板可以記錄和分析頁面在執行時的所有活動。本文將詳細介紹如何使用performance面板解決效能瓶頸 準備 【匿名模式】 匿名模式可以保證Chrome在一個相對乾淨的環境下執行。比如安裝了許多chrome外掛,這些外掛可
使用chrome開發者工具中的network面板測量網站網路效能
前面的話 Chrome 開發者工具是一套內置於Google Chrome中的Web開發和除錯工具,可用來對網站進行迭代、除錯和分析。使用 Network 面板測量網站網路效能。本文將詳細介紹chrome開發者工具中網路面板network的使用 概述 【開啟方式】 開啟方式有以下三種
