父元素和子元素的margin-top問題
阿新 • • 發佈:2019-01-14
父元素和子元素的margin-top問題
父元素盒子包含子元素盒子,給父元素設定margin-top有效果,但給子元素設定margin-top,父元素和子元素的距離沒有變化,但是父元素盒子會往下走子元素的margin-top的值。這個就是典型的margin摺疊問題。
原理:margin摺疊(Collapsing Margins)
毗鄰的兩個或多個外邊距 (margin) 在垂直方向會合併成一個外邊距。
這裡的毗鄰指沒有上下padding-top,padding-bottom,border-top,border-bottom,元素內容不為空。
html程式碼
< css程式碼
* {padding: 0;margin: 0;}
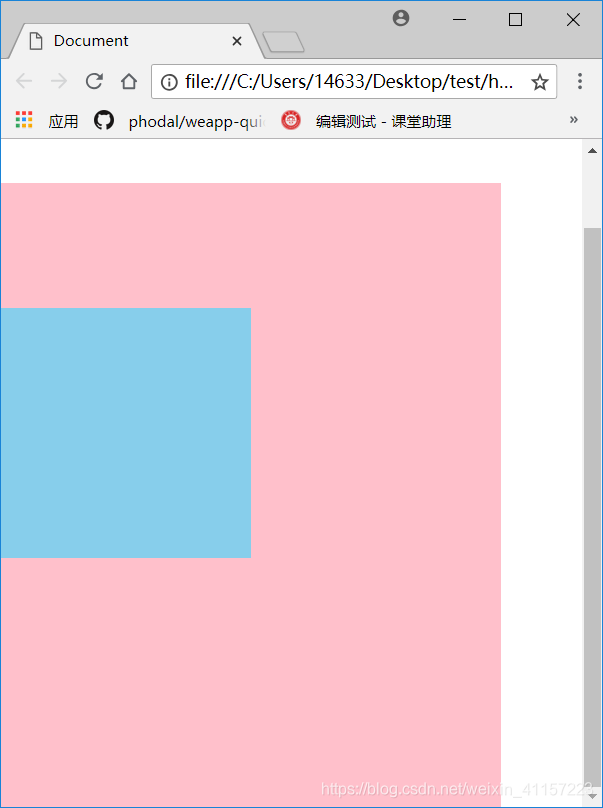
.father {height: 400px;width: 400px; background-color:pink; margin-top: 100px;}
.son {height: 200px;width: 200px;background-color: skyblue;margin-top: 100px;}效果

分析
本例中的father盒子和son盒子是父子級關係,同時設了padding-top,屬於了毗鄰的範疇,出現了margin重疊,所以會出現子級元素和父級元素這件沒有距離,父級卻一起走了下來的問題。
解決方法
1.父元素新增padding-top樣式;
2.父元素新增overflow:hidden樣式;
3.父元素或子元素浮動;
4.給父元素新增boarder(看需求而定);
5.為父元素或子元素絕對定位;
6.在子元素前新增子div並設定height:1px和overflow:hidden樣式(如果新增的是inline-block元素,需要改display為block)。
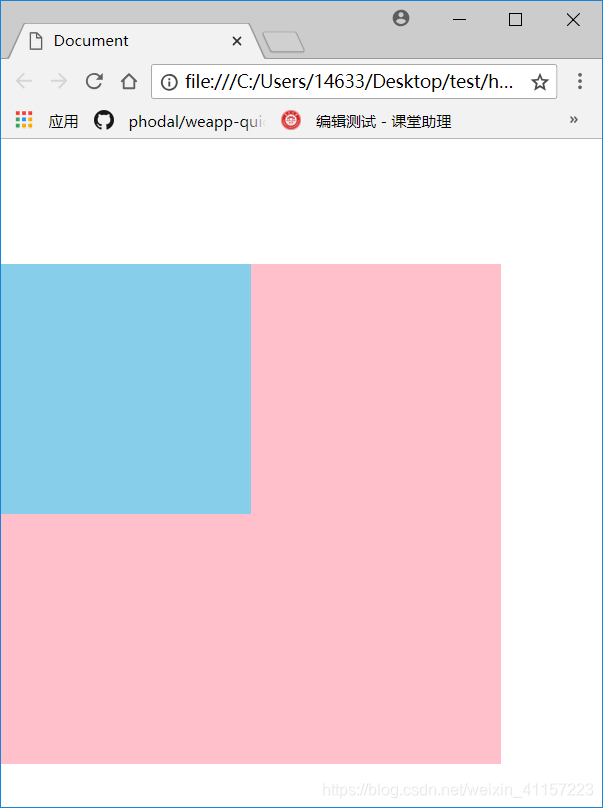
修正後
在父元素新增padding-top。