在PeopleTools新版本中更簡單的使用Jquery (PT8.53-PT8.57)
在Peopletools 8.53以後的版本中,jquery已經整合在系統中。這樣我們更加簡單的使用Jquery。
Jquery整合情況:
Jquery 1.6x (8.53/8.54)
Jquery 2.x(8.55/8.56/8.57)
在一個普通頁面使用Jquery
1.如果系統支援“Component Branding”
可以通過以下步驟使用Jquery:
1)通過這個路徑:"PeopleToos"->"Portal"->"Branding"->"Component Branding"
2)新增你要使用Jquery的Component
3) 新增Jquery到這個Component

4)在測試頁面上新增一個Htmlarea field並且新增以下測試程式碼:
<script type="text/javascript">
ptjq2x(document).ready(function() {
alert("Test Jquery");
});
</script>

2.不使用“Componet Branding”
1)建立一個Derived的Record“TEST_JS_WRK”
2)Add a htmlarea field into it
3)在這個field的Rowinit中新增以下程式碼:
Local string &jQueryJS = Response.GetJavaScriptURL(HTML.PT_JQUERY_2_X_JS);
&html = GetHTMLText(HTML.TEST_JS_LIB, &jQueryJS);
&html = &html | "<script type='text/javascript'>";
&html = &html | "ptjq2x(document).ready(function() { alert('test Query';});";
&html = &html | "</script>";
TEST_JS_WRK.HTMLAREA.Value = &html;
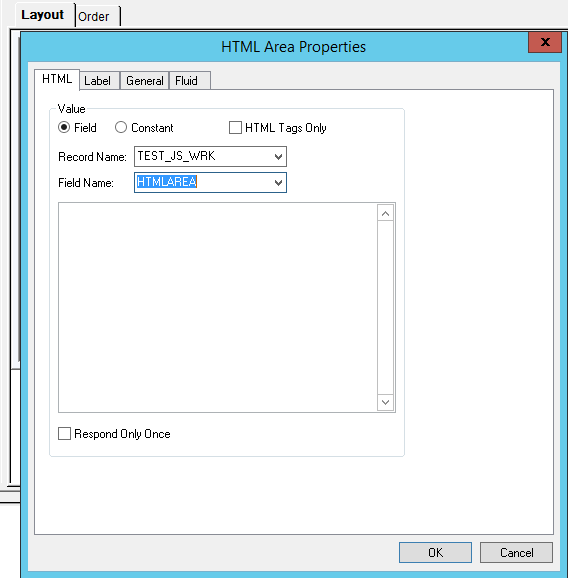
4) 在測試頁面新增一個html filed,並修改屬性如下:

3.使用Jquery來修改Search Page
因為Peoplesoft的Search Page(經典頁面)是系統生成的,可以採用注入系統HTML Object的方法來做。
本例中我們採用修改PT_COMMON的方法,因為這個物件所有的經典頁面都會載入。我們要做的效果是,可以用Jquery來隱藏“Advaced Search”
具體步驟如下:
1)開啟Html物件“PT_COMMON”
2)在物件末尾新增如下程式碼:
%include(PT_JQUERY_2_X_JS);
ptjq2x(document).ready(function($) {
$("a[name='#ICSaveSearch']").hide();
}
});
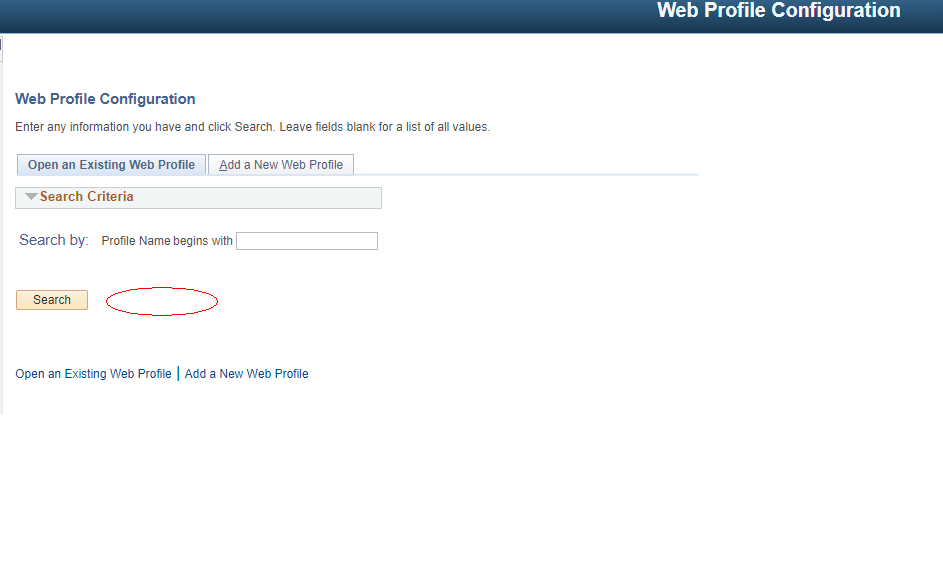
隨便開啟一個含有search的頁面,效果如下:(紅圈部分修改以前是Advanced Serch)

4.“Component Branding” 修改Seach Page
用這種方法可以實現對Componet search page的定製。 比方法3更通用。
步驟如下:
1)新建一個html物件,拷貝如下程式碼,並存為“TEST_HIDE_ADV”
ptjq2x(document).ready(function($) {
$("a[name='#ICSaveSearch']").hide();
}
});
2)通過這個路徑:"PeopleToos"->"Portal"->"Branding"->"Component Branding"開啟需要修改的search page的component
3)新增JQuery和這個新建的HTML物件:

通過上述步驟可以實現和方法3一樣的功能,而且對Component進行了定製。
