VScode 好用外掛集合(一)
VScode 好用外掛集合(一)
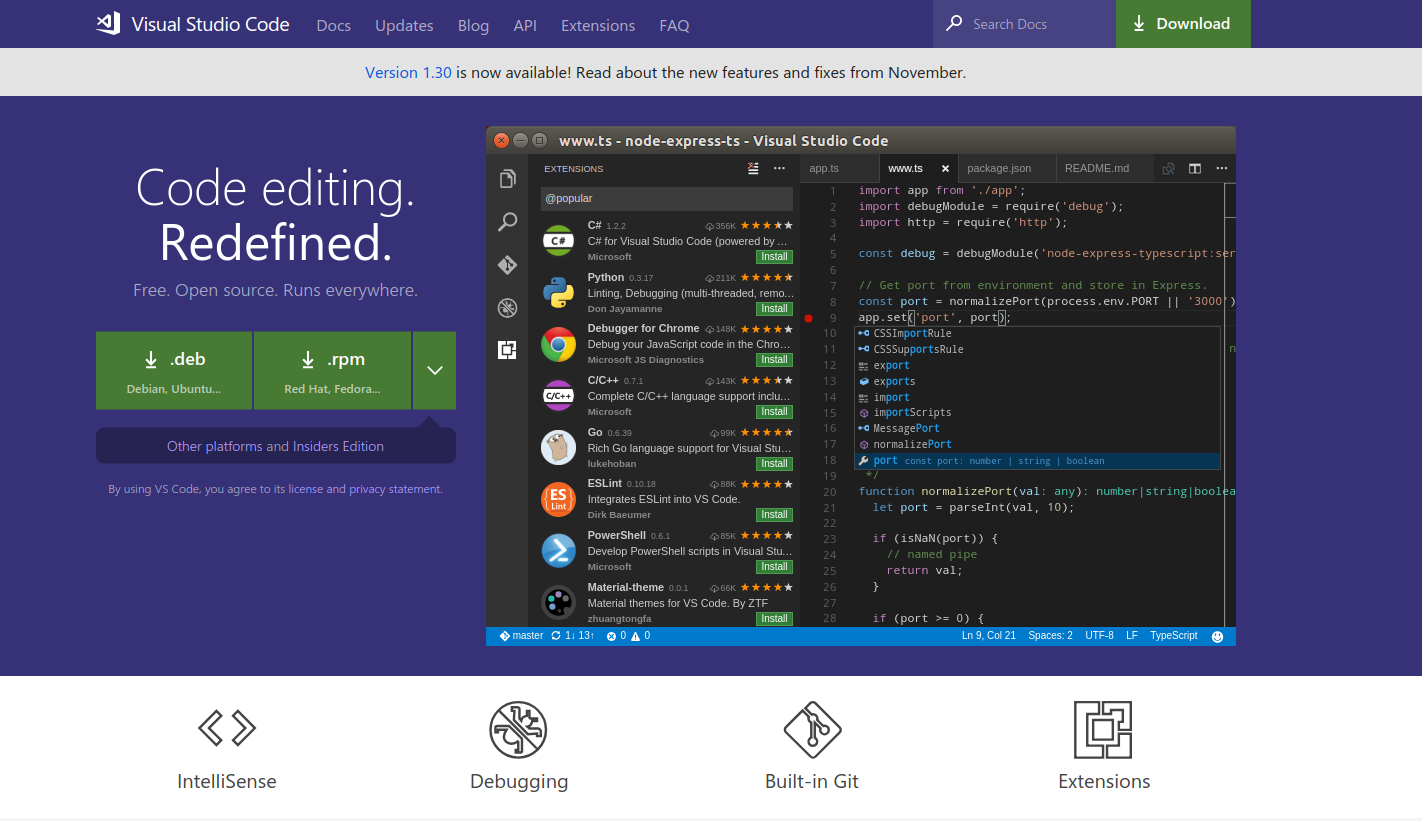
什麼是VScode
Visual Studio Code (簡稱 VS Code / VSC) 是一款免費開源的現代化輕量級程式碼編輯器,支援幾乎所有主流的開發語言的語法高亮、智慧程式碼補全、自定義快捷鍵、括號匹配和顏色區分、程式碼片段、程式碼對比 Diff、GIT命令 等特性,支援外掛擴充套件,並針對網頁開發和雲端應用開發做了優化。軟體跨平臺支援 Win、Mac 以及 Linux,執行流暢,可謂是微軟的良心之作......

VSCode 下載地址:https://code.visualstudio.com/

根據調查發現,VScode 和 sublime 是前端開發者比較喜歡的 IDE 。相對與這兩個軟體,我更喜歡的其實是 VSCode ,本博文就記錄一下比較好用的 VSCode 外掛。
VSCode 外掛
程式碼快捷鍵
在 VScode 的首頁可以設定通用快捷鍵,因為平常用sublime比較多,所以乾脆合併成一套。

程式碼提示
Path Intellisense
自動路徑補全

Document this
js 的註釋模板 (注意:新版的 vscode 已經原生支援,在 function 上輸入 /** tab )

程式碼格式
ESlint
程式碼規範,對不符合要求的程式碼或者有語法錯誤的JS程式碼進行提示,可以自定製提示規則。
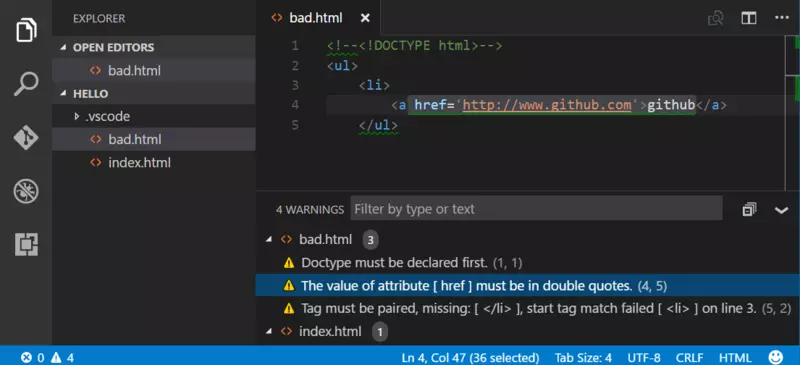
HTMLHint
html程式碼檢測。

beautify
格式化程式碼的工具。
程式碼視覺化改善
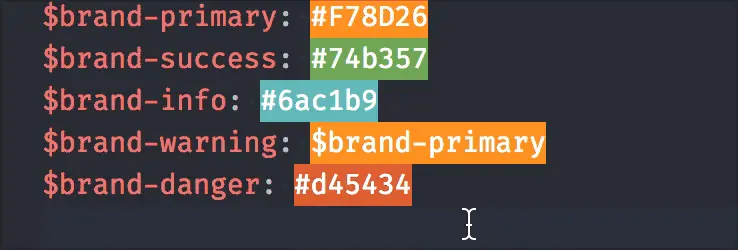
colorize
視覺化顏色哦,做元件涉及很多不同的主題,個人還是蠻稀飯的。

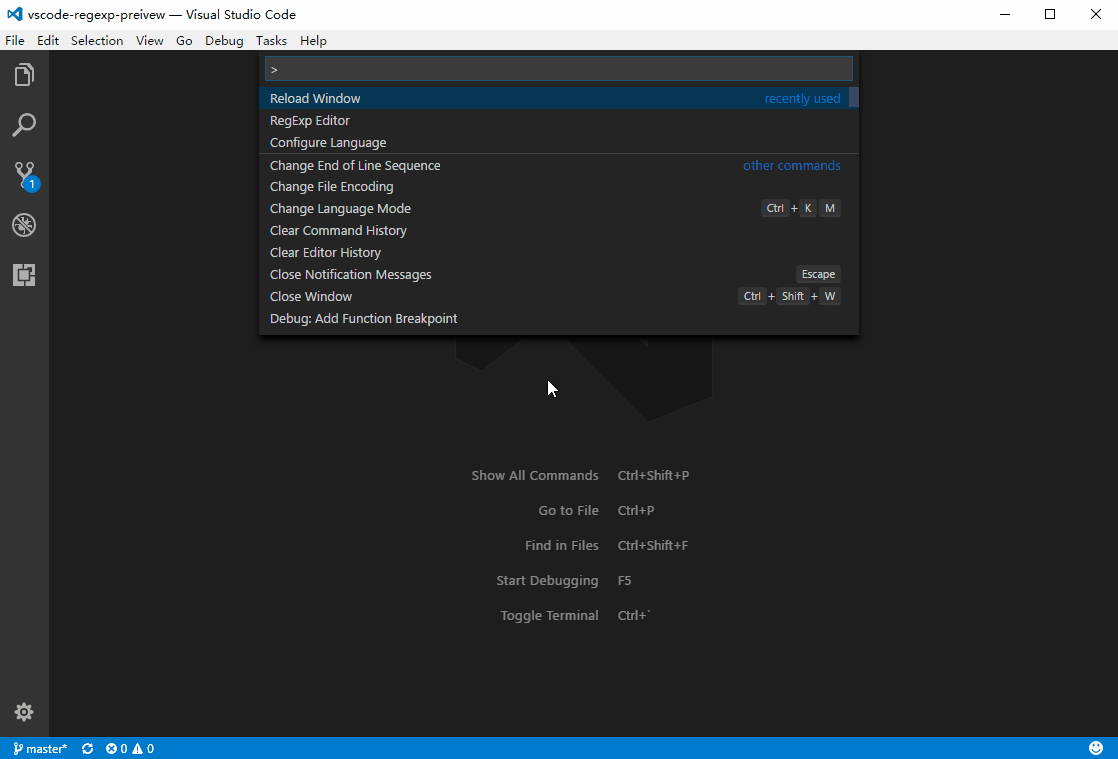
RegExp Preview and Editor
這個就厲害了.可以完美的展示你寫的正則,圖形化給你看你寫正則的形成。

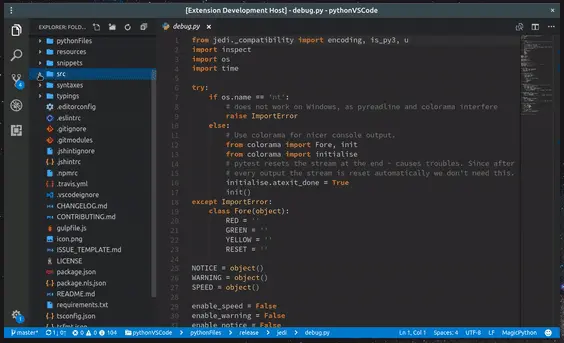
Better Comments
最好用的註釋區域高亮,對於TODO這些支援也很好。
BreadCrumb in StatusBar

----------------------------------------------------------------------------
華麗麗的分割線,以下外掛根據框架語言選擇,用什麼裝什麼,不用就不要裝了,浪費記憶體
React 外掛
ES7 React/Redux/GraphQL/React-Native snippets
涵蓋的程式碼片段賊豐富,React 相關程式碼提示有這個就夠了。
Useful React Snippets
當然如果你只用React,那用這個程式碼提示吧,管夠了。
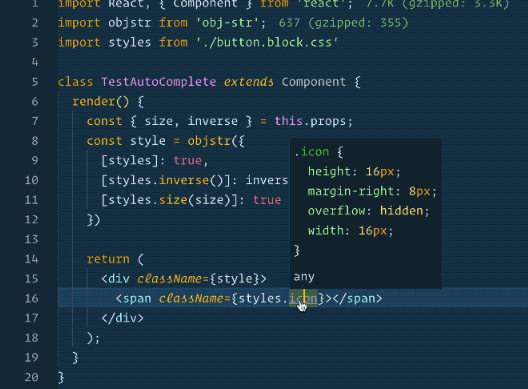
CSS Blocks
支援 css 模組化的智慧提示,跳轉,牆裂推薦。

styled-components-snippets
styled-components 的程式碼片段。
Vue 外掛
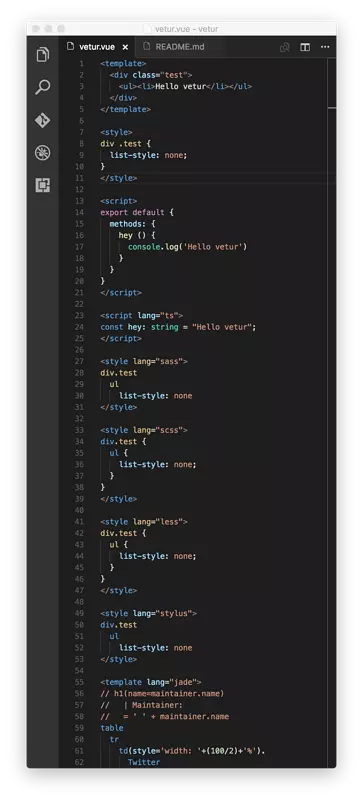
vetur
語法高亮、智慧感知、Emmet 等。

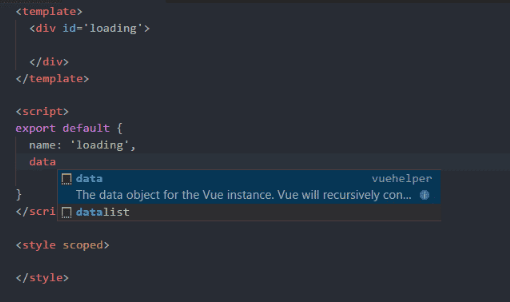
VueHelper
snippet 程式碼片段。

Vue VSCode Snippets
很全面的vue程式碼片段。

Node
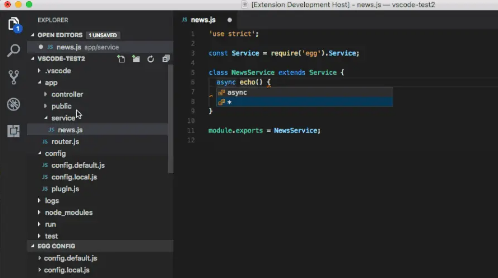
eggjs
蛋框的相關幫助外掛,程式碼片段,智慧提示等


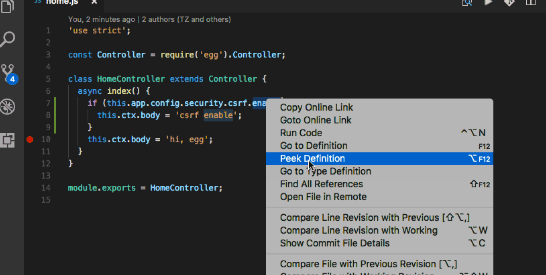
egg-jump-definition
蛋框的函式跳轉:Cmd+4。

微信小程式
mpvue snippets
mpvue的一些程式碼片段,以及部分原生小程式的程式碼提示。
minapp
用VS Code寫小程式必備的外掛,裡面有眾多實用的特性整合。
Markdown 外掛
Markdown All in One
Markdown 的提示外掛用這一個足以,集成了語法快捷鍵、Math、預覽等,很實用。
markdownlint
對 markdown 的語法格式規範進行程式碼提示。
程式碼審查
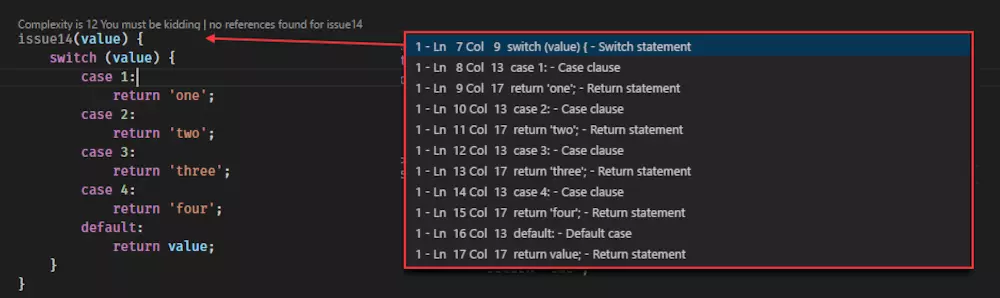
CodeMetrics
可以計算TS/JS內程式碼的複雜度(比如函式這些),這些與程式碼質量和效能是掛鉤的。

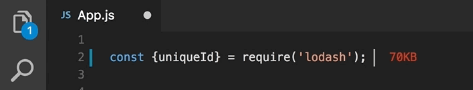
Import Cost
就是你import一個東西的時候,可以計算改引入模組的大小。

Git Lens
暫時沒有發現比這個看git記錄更為詳細了。

其他
面的外掛可有可無,如有相應功能的需求,卻也是非常棒的外掛。
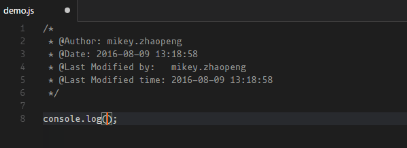
fileheader
頂部註釋模板,可定義作者、時間等資訊,並會自動更新最後修改時間。
ctrl+alt+i

Paste JSON as Code
JSON 格式轉換成其他的語言格式。

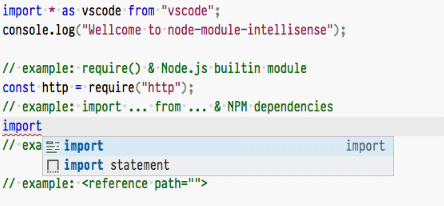
Node.js Modules Intellisense
對於 node_module 的智慧提示 。

npm-import-package-version
顯示匯入的 npm 包的版本資訊

File Tree View
提供幾個常見程式語言的函式或狀態的樹集合展示,可以快速點選跳轉!!
NPM-Scripts
在側邊欄視覺化執行 npm 命令(專案內的package.json), 小巧實用.

:emojisense: