JQuery HTML5 驗證表單
阿新 • • 發佈:2019-01-14
HTML5新增屬性驗證表單內容

<body> <!-- HTML5驗證的特性 :required="required"必填 number,url,email,search.... --> <form action="#" method="post"> <input type="search" id="uname" value="" required="required" placeholder="使用者名稱只能是6-10位字元" pattern="[a-zA-Z]{6,10}" /><br /> <input type="email" id="email" value="" required="required" /> <input type="submit" id="but" value="註冊" /> </form> </body>
效果:


說明:提示原來的HMTL5自帶的訊息哦!
使用validity屬性進行表單驗證提示:可以自定義訊息哦!


頁面:
<body> <form action="#" method="post"> <p>tel:<input type="text" name="tel" required="required" id="tel" maxlength="11" size="25" placeholder="請輸入手機號13,18,19開頭的號" pattern="1[389]\d{9}" /> <p>age:<input type="text" name="age" id="age" value="" required pattern="120|(1[0-1]|[1-9])?\d" /> </p> <p>name:<input type="text" name="name" id="name" value="" maxlength="17" required="required" pattern="[a-zA-Z][a-zA-Z0-9]{3,15}"/> </p> <p>birthday:<input type="text" name="bir" id="bir" placeholder="輸入出生年份" required="required" pattern="19\d{2}|20[0-1][0-6]"/> </p> <input type="submit" id="submit" name="" value="註冊" /> </form> </body>
js
$(function() { $("#submit").click(function() { //tel 注意:(1)不能jquery;(2)必須在input有required; // var tel = $("#tel"); //js DOM var tel = document.getElementById("tel"); if(tel.validity.valueMissing == true) { //valueMissing 值的錯誤提示 tel.setCustomValidity("手機號碼不能為空!"); } else if(tel.validity.patternMismatch == true) { //patternMismatch 正則表示式錯誤 tel.setCustomValidity("手機號碼必須是13,18,19開頭的11位!"); } else { //清空 tel.setCustomValidity(""); } //js DOM var age = document.getElementById("age"); if(age.validity.valueMissing == true) { //valueMissing 值的錯誤提示 age.setCustomValidity("年齡不能為空!"); } else if(age.validity.patternMismatch == true) { //patternMismatch 正則表示式錯誤 age.setCustomValidity("年齡必須是0-120!"); } else { //清空 age.setCustomValidity(""); } //js DOM name var name = document.getElementById("name"); if(name.validity.valueMissing == true) { //valueMissing 值的錯誤提示 name.setCustomValidity("姓名不能為空!"); } else if(name.validity.patternMismatch == true) { //patternMismatch 正則表示式錯誤 name.setCustomValidity("姓名必須由英文字母和數字組成,使用者名稱長度為4~16字元"); } else { //清空 name.setCustomValidity(""); } }); });
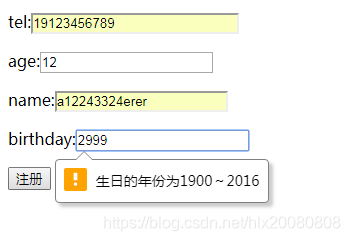
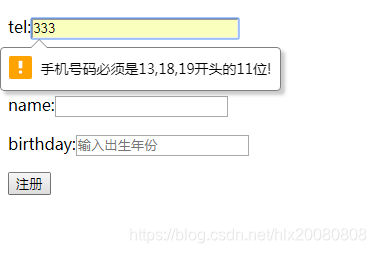
效果:


總結:可以將上述的寫的程式碼封裝成函式,會更加簡便!
//domName:DOM物件
//domEmpty:未填寫提示資訊
//domString:正則表示式錯誤
function my(domName, domEmpty, domString) {
if(domName.validity.valueMissing == true) { //valueMissing 值的錯誤提示
domName.setCustomValidity(domEmpty);
} else if(domName.validity.patternMismatch == true) { //patternMismatch 正則表示式錯誤
domName.setCustomValidity(domString);
} else { //清空
domName.setCustomValidity("");
}
}呼叫方法:
//呼叫方法birthday
my(document.getElementById("bir"), "年份不能為空", "生日的年份為1900~2016");
效果: