關於axios請求接收到的後臺資料格式為string型別的問題
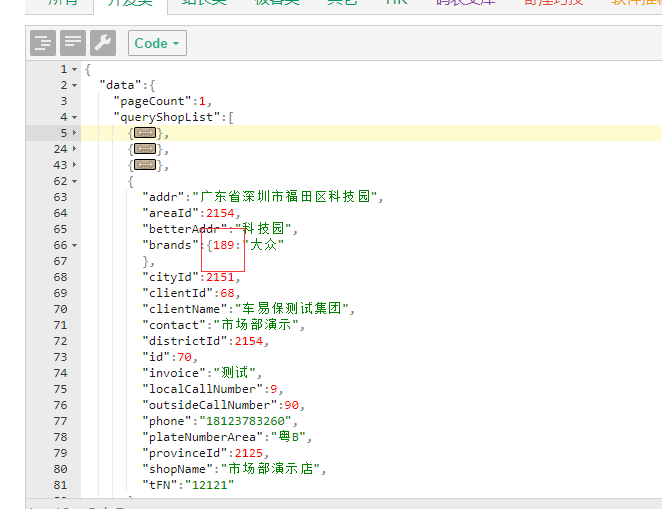
前端請求到後臺的資料發現是string型別的,而後臺同事則一再堅持後臺傳送的時候是object型別,前端用json.parse()轉換出現語法錯誤轉換不了,下面這張是後臺返回的資料格式
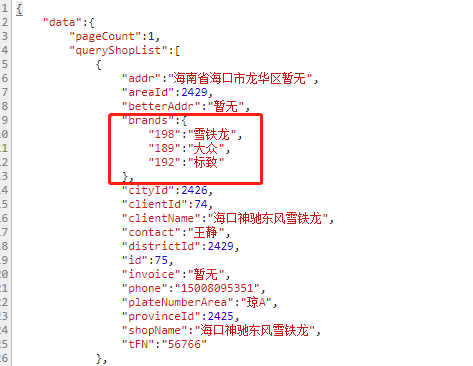
仔細看發現後臺把json的key值寫成了number格式,axios對資料的處理格式要求很嚴格,所以導致框架在處理的時候把data處理成了string型別,最後通知後臺同事更改型別,如下圖
然後前端不用做任何處理資料列表就出來了,data也是object格式。
相關推薦
關於axios請求接收到的後臺資料格式為string型別的問題
前端請求到後臺的資料發現是string型別的,而後臺同事則一再堅持後臺傳送的時候是object型別,前端用json.parse()轉換出現語法錯誤轉換不了,下面這張是後臺返回的資料格式仔細看發現後臺把json的key值寫成了number格式,axios對資料的處理格式要求很嚴
php post請求,引數資料格式為json
function curlPost($url, $post_data, $json){ $ch = curl_init(); curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 10); curl_setopt($ch, CUR
jsp頁面接收後臺資料,在前端為checkbox打勾選中的方法
可以將從後臺資料庫中查詢中的許可權以List或陣列的形式進行封裝後,在前端使用jQuery的each方法遍歷所有其值符合陣列中元素的checkbox,並將其屬性設定為checked。 前端程式碼如下: $(function(){ var module_ids =
寫一個json格式API,http請求接收json資料
目前比較流行的公開API 大多都是返回json格式字串。如何建立自己的基於http請求返回json資料的api? 如下: 返回JSON字串的API 相關包:fastjson-1.2.2.jar 方式(一)基於SpringMVC 控制層Action程式碼: @RequestM
ajax請求接收後臺json數據格式
com 上下 數據處理 方式 lan ava 下載地址 方便 相互 1.準備一個jsp頁面 該處有一個較為重要的點(var obj = eval(‘(backDate)‘);)這是將字符串格式轉化為json數據對象 註: 我傳輸的是json數組格式
koa-router post請求接收的參數為空
html mes ava 輸入框 學會 round 接收不到 outer title 註:koa-router路由和koa-bodyparser中間件 post請求中參數為空。 頁面代碼 <!DOCTYPE html> <html> &l
VUE 使用axios請求第三方介面資料跨域問題解決
VUE是基於node.js,所以解決跨域問題,設定一下反向代理即可。 我這裡要呼叫的第三方介面地址為 http://v.juhe.cn/toutiao/index?type=top&key=136c500303493492d6f855c6a62f48ee 找到專案的目錄config &g
Echarts 的 使用 ? 如何 接收後臺資料
效果: 後臺 原始碼: /** * Created by joe強 on 2018/8/24 10:18 */ @Controller @RequestMapping("/echarts") @Scope(value = "prototype") public class E
jQuery Ajax 非同步請求data引數資料格式的六種方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body>
SQL server匯入資料格式為科學
問題描述:Excel匯入資料庫的時候,有一列資料是九位數字 如72020693 匯入以後預設為float型別 我要把它改成nvarchar型別,直接修改了以後,他就會變成7202+e07的形式 (因為已經改好了沒有具體的例子) 後來我就把這列(欄位名為CostC
axios請求Python後臺,請求成功,但是請求返回沒有進then方法執行相關程式碼
在html中的程式碼參考如下: vue程式碼參考如下: 在前端將密碼修改成功後,後端返回的是200的狀態碼,但是,請求成功應該進入到 .then裡面,將修改成功的訊息彈出的,但是始終沒有 經過多番資料的查閱,原因是: axios是非同步發起,若發起後頁面重新整理,那麼就
POST 請求接收JSON資料
一般請求介面我們使用的是GET和POST請求方式, GET請求沒什麼好說的, POST請求可以form表單提交請求的,也有用JSON資料請求的,而json資料在springmvc中使用@RequestBody進行接收, 下面是用HttpServletRequest接收的辦法: &
JS 接收後臺資料變成字串要注意的問題
在做開發的時候遇到一個問題 判斷兩個從後臺呼叫的變數但是一直髮現有時候判斷正確有時候錯誤 最後發現 , 對比的全是第一個字元因為資料被轉成字串來進行對比了, 後來測試了幾次第一個字元大的就打 假設第一個字元是5 第二個是3 後面是什麼都沒用的 對比
mybatis插入多條資料,id自動為生成的uuid,傳入的資料格式為map的解決方式
擼程式碼遇到過這種情況: insert into user(id,user_name,user_age) values (自動生成的uuid,"張三",18), (自動生成的uuid,"李四",19), (自動生成的uuid,"王五",20), (自動生成的uuid,"馮六",21) 使
JS封裝Ajax請求(不同資料格式的請求頭設定)--FROM:學校大學生活動中心預約系統
###JS封裝Ajax請求 ####1.GET 獲取xmlHttp物件 function createXMLHttp() { var xmlHttp; if(window.XMLHttpRequest) { xmlHttp = n
給定一個日期,輸出這個日期是該年的第幾天。輸入資料有多組,每組佔一行,資料格式為 YYYY/MM/DD組成,具體參見sample input ,另外,可以向你確保所有的輸入資料是合法的。
#include <iostream> using namespace std; int main() {int a[100],x,y,z,i,m;char e,f; a[1]=31,a[2]=28,a[3]=31,a[4]=30,a[5]=31,a
js 接收後臺資料推送
* 本文章僅包含資料推送,前端部分內容 * Comet 基於HTTP長連線的伺服器推送技術 就是前端向後臺傳送一個請求,後臺進行一個死迴圈,一直向前端傳送資訊. 使用jQuery
java Servlet 接收POST資料格式
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //第一種 PrintWriter
springmvc使用實體類接收表單提交資料中含有String型別對應Date型別的不匹配報錯400時如何處理
springmvc使用實體類接收表單提交資料中含有String型別對應Date型別的不匹配情況,頁面提交表單報錯400,時如何處理? 參看部落格:http://blog.csdn.net/u014079773/article/details/51865178 我
RxJava Retrofit2 網路請求,返回資料格式統一的資料報文處理方法
統一的報文格式 一般公司開發都是會設計請求報文,報文結構一般是統一的,例如下面這樣的格式 { "code": "error", "msg": "錯誤資訊", "data": "返回資料資訊" } data 有可能是JsonArray 也有可能是Jso