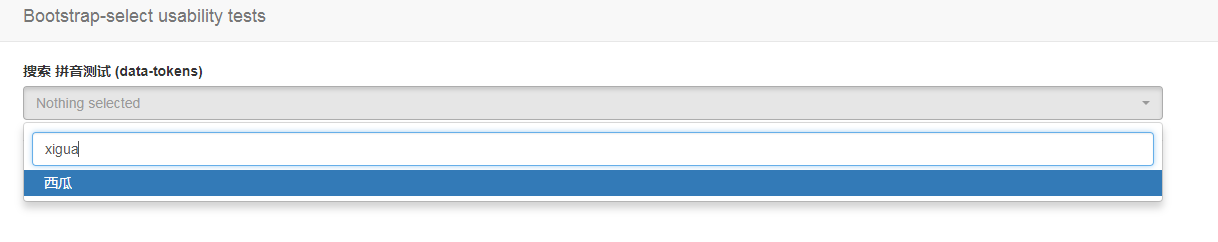
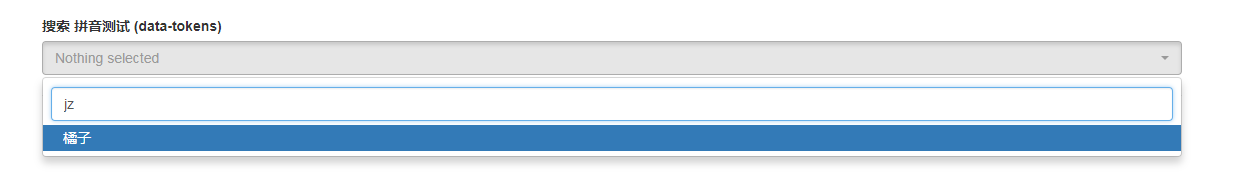
bootstrap-select 通過拼音搜尋漢字下拉框方法
其實就是 在 option 中新增 data-tokens 引數 就可以實現這個功能了
<select id="tokens" class="selectpicker form-control" multiple data-live-search="true"> <option data-tokens="橘子|juzi|jz">橘子</option> <option data-tokens="蘋果|pingguo|pg">蘋果</option> <option data-tokens="西瓜|xigua|xg">西瓜</option> <option data-tokens="咖啡|kafei|kf">咖啡</option> </select>
相關推薦
bootstrap-select 通過拼音搜尋漢字下拉框方法
其實就是 在 option 中新增 data-tokens 引數 就可以實現這個功能了 <select id="tokens" class="selectpicker form-c
通過jquery動態設定下拉框select的選中值option
雖然簡單,但是用得比較少,自己按照select的選中原理,直接擼出來,然後做出跟百度出來的結果對比了一下,發現百度出來的東西太繁瑣了,效果實現了,但是本著程式碼要簡潔的心,我還是用了自己的方法,記錄一下結構如下:<select> <option cla
給select標簽設置下拉框高度
gpo alt aud 高度 style blur es2017 image 下拉 最近的需求涉及有下拉框,突然想到如果下拉選項過多的話可能要對下拉框的高度做一下限制,查了一下select標簽,有size這個屬性,原以為可以實現。 <!DOCTYPE html&
bootstrap如何讓dropdown menu按鈕式下拉框寬度一致
CA 容器 str ret ogg 長度 下拉 如何 min-width 按鈕和菜單需要包裹在.dropdown 的容器裏,而作為被點擊的元素按鈕需要設置 data-toggle="dropdown"才能有效。對於菜單部分,設置 class="dropdown-menu"才
原生js 實現到搜尋的下拉框
1 介紹 在實現下拉框的時候,如果用select+option可以在滿足pc端的需求,但如果需應用到手機端,由於select的樣式太醜。。。。所以接下來利用div+p實現到輸入文字的下拉框 2 思路 1 利用一個input充當搜尋框,div+p充當下拉框放置於input的下方。如
yii2 gridview 中 filter設定帶搜尋的下拉框[轉載]
原文地址: https://stackoverflow.com/questions/36937615/kartik-select2-as-filter-input-in-yii2-grid 程式碼如下: 引入select2外掛: use kartik\select2\Selec
在elementUI中使用 el-autocomplete 實現遠端搜尋的下拉框
在template中新增標籤 <el-autocomplete v-model="detail.CUSTOMER_NAME" :fetch-suggestions="querySearchAsync" @select="handleSelec
使用ajax從資料庫動態載入下拉框(select)資料,可編輯下拉框。
<div style="position:relative;"> <span style="margin-left:100px;width:18px;overflow:hidden;"> <select id="ch
vue+elementUI中使用 el-autocomplete 實現遠端搜尋的下拉框需要注意的問題
需要注意的地方: 1、後臺獲取的陣列中每一個物件必須要有一個value欄位, 因為autocomplete只識別value欄位並在下拉列中顯示。 2、為什麼選擇input元件群下的el-autocomplete 而不是select下的遠端搜尋? 因為點選選中時可獲取到選中行的附帶
selenium+ java 下拉框—— 方法使用
<select>選擇方法: selectByIndex() //通過下拉列表中選項的索引選中三項,在Java中索引從0開始; selectByValue() //操作option標籤中屬性值。 selectByVisibleText()//引數為option的text值 getOpti
bootstrap-select外掛實現下拉框搜尋功能
工作上要用到在下拉框內實現搜尋功能,原生的select標籤是不能輸入的,所以最終找到了bootstrap-select外掛,功能十分強大,支援搜尋,多選,分組選中等。 本文摘取自: 官方文件 簡單示例 下面先附上我的程式碼,實現了搜尋功能,
bootstrap搜尋下拉框:bootstrap-select
在專案的開發中可能會遇到 這樣如下的需要 實現bootstrap搜尋下拉框,本文采用bootstrap-select外掛;bootstrap-select外掛依賴jquery1.8+和bootstrap, <!DOCTYPE html> <html lan
bootstrap-select 搜尋下拉框 獲取選中值
<select id="id_reconciliationDate" class="selectpicker show-tick form-control" data-live-search="true" name="reconciliationDate" data-rul
bootstrap-select下拉框模糊搜尋和動態繫結資料
前言 今天做專案的時候,需要對下拉框做一個模糊搜尋,就想到了bootstrap-select外掛, 在運用中遇到的問題進行總結下。 引入 引入bootstrap和bootstrap-select檔案 <link rel="stylesheet
基於bootstrap selectpicker ,實現select下拉框模糊查詢功能
sele TP 選擇器 art 基於 i++ 同時 html .html 1、html代碼塊 需要引入bootstrap的css js jquery bootstrap.css bootstrap-select.min.css jquery-
bootstrap select 下拉框沒選擇
itl boot span att 解決 時也 tle spa sele 情況:根據取得的值去選定select下拉框的選項。但不知為何每次根據select的id傳遞值過去了,也能取得對應的值,但是頁面上的select依然是下拉框第一個選項,但點擊下拉框時,會在對應的值有特殊
bootstrap-select動態級聯多選下拉框
1、引用css/js <link href="../../plugins/css/bootstrap.min.css" rel="stylesheet"> <link href="../../plugins/css/plugins/bootstrap-table/bootstr
select下拉框通過ajax獲取後臺的值
我這兩天一直在寫前端,修改bug,這個問題是真的搞了我一天是時間。鄙人才明白,經驗缺少帶來的時間浪費啊! 由於網上查詢的資料嚴重誤導了我,在這裡我講個思路大家應該就明白了: 我們下拉框的值是後臺獲取的,其實並不需要點選事件來查詢後臺的值,
MVC身份驗證.MVC過濾器.MVC6關鍵字Task,Async.前端模擬表單驗證,提交.自定義匿名集合.Edge匯出到Excel.BootstrapTree樹狀選單的全選和反選.bootstrap可搜尋可多選可全選下拉框
在寫這篇部落格之前要嘮叨幾句.本人已從事開發四年有餘.從前兩年的熱情如火.到現在的麻木.總感覺要像上突破.卻又不敢輕舉妄動. 沒事就寫點基礎程式碼.指點下新人吧 1.MVC身份驗證. 有兩種方式.一個是傳統的所有控制器繼承自定義Control,然後再裡面用MVC的過濾器攔截.所以每次網站的後臺被訪問時.
bootstrap-select 下拉框控制元件
其是bootstrap下的控制元件,所以要引入bootstrap相關css與js以及jquery,並引入自己的 <link rel="stylesheet" href="{% static 'yd/bootstrap-select.min.css' %}">