微信小程式weui線上入門教程-WeUi表單元件-button按鈕
阿新 • • 發佈:2019-01-14
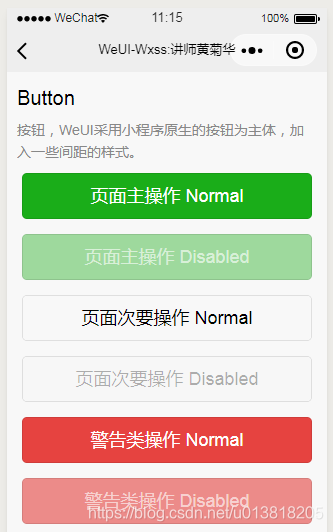
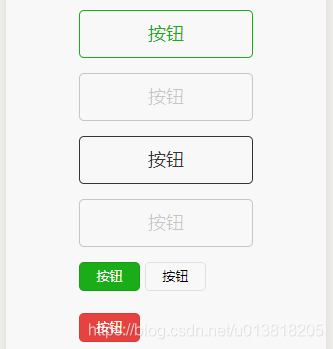
效果圖


wxml程式碼
<view class="page"> <view class="page__hd"> <view class="page__title">Button</view> <view class="page__desc">按鈕,WeUI採用小程式原生的按鈕為主體,加入一些間距的樣式。</view> </view> <view class="page__bd page__bd_spacing"> <button class="weui-btn" type="primary">頁面主操作 Normal</button> <button class="weui-btn" type="primary" disabled="true">頁面主操作 Disabled</button> <button class="weui-btn" type="default">頁面次要操作 Normal</button> <button class="weui-btn" type="default" disabled="true">頁面次要操作 Disabled</button> <button class="weui-btn" type="warn">警告類操作 Normal</button> <button class="weui-btn" type="warn" disabled="true">警告類操作 Disabled</button> <view class="button-sp-area"> <button class="weui-btn" type="primary" plain="true">按鈕</button> <button class="weui-btn" type="primary" disabled="true" plain="true">按鈕</button> <button class="weui-btn" type="default" plain="true">按鈕</button> <button class="weui-btn" type="default" disabled="true" plain="true">按鈕</button> <button class="weui-btn mini-btn" type="primary" size="mini">按鈕</button> <button class="weui-btn mini-btn" type="default" size="mini">按鈕</button> <button class="weui-btn mini-btn" type="warn" size="mini">按鈕</button> </view> </view> </view>

