微信小程式weui線上入門教程-WeUi基礎元件-flex佈局
阿新 • • 發佈:2019-01-14
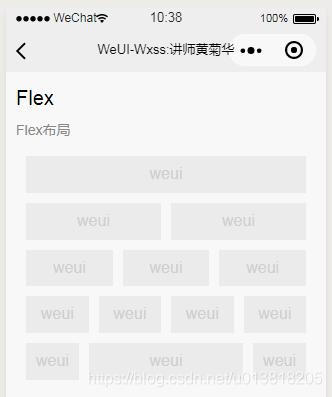
效果圖

wxml程式碼
<view class="page"> <view class="page__hd"> <view class="page__title">Flex</view> <view class="page__desc">Flex佈局</view> </view> <view class="page__bd page__bd_spacing"> <view class="weui-flex"> <view class="weui-flex__item"> <view class="placeholder">weui</view> </view> </view> <view class="weui-flex"> <view class="weui-flex__item"> <view class="placeholder">weui</view> </view> <view class="weui-flex__item"> <view class="placeholder">weui</view> </view> </view> <view class="weui-flex"> <view class="weui-flex__item"> <view class="placeholder">weui</view> </view> <view class="weui-flex__item"> <view class="placeholder">weui</view> </view> <view class="weui-flex__item"> <view class="placeholder">weui</view> </view> </view> <view class="weui-flex"> <view class="weui-flex__item"> <view class="placeholder">weui</view> </view> <view class="weui-flex__item"> <view class="placeholder">weui</view> </view> <view class="weui-flex__item"> <view class="placeholder">weui</view> </view> <view class="weui-flex__item"> <view class="placeholder">weui</view> </view> </view> <view class="weui-flex"> <view> <view class="placeholder">weui</view> </view> <view class="weui-flex__item"> <view class="placeholder">weui</view> </view> <view> <view class="placeholder">weui</view> </view> </view> </view> </view>

