CSS實現列表li邊框重合問題
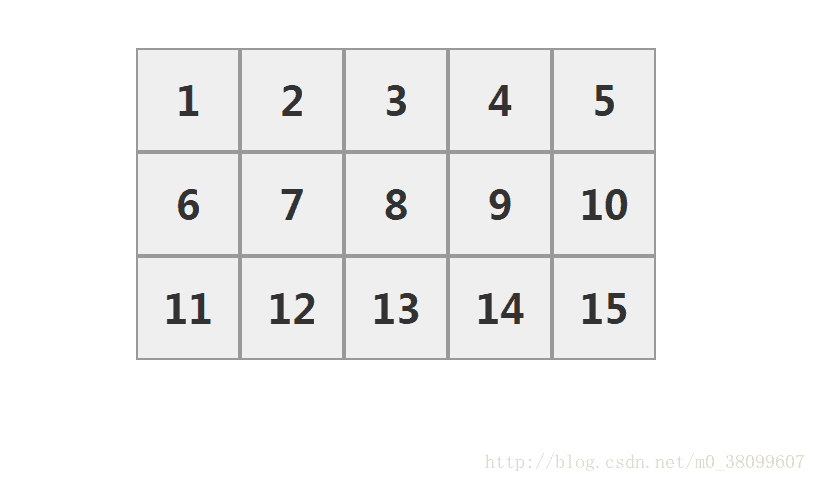
在我們寫東西的時候經常要用到ul,但是也經常會出現li邊框重合的問題,如下圖:

可以看到每個格子的右邊框和下邊框明顯有邊框重合現象,這樣很影響美觀,要解決這個問題其實也很簡單;只要給每個li設定css屬性 margin:0 0 -width -width 就可以了,其中的width是我們給li設定的邊框寬度;
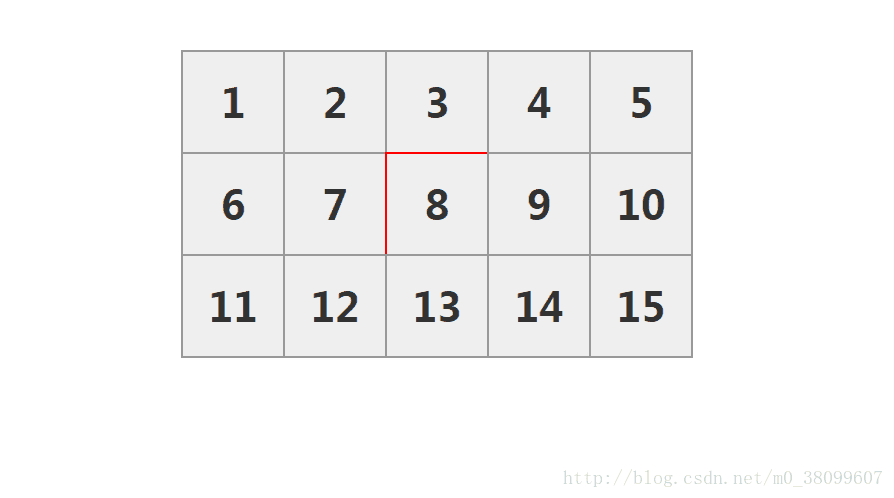
然而單單隻設定margin屬性有個小bug,那就是當我們滑鼠滑過li要顯示邊框效果時會出現這個情況:

這個時候問題很明顯,因為我們想通過設定li的右邊框和下邊框的margin為負數來實現邊框”重疊“,但是當滑鼠經過時右邊框和下邊框被相鄰的li”壓“在了下面,解決這個問題也很簡單,只要用z-index就可以解決了,開始將li的z-index設定為0,讓它可以“壓”在下面,當滑鼠經過時將其z-index設定為1,讓其顯示;(注意這時記得給li設定position屬性,具體原由可以參考我的另一篇部落格
現在附上完整的程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
*{ margin:0; padding:0;} 感謝閱讀
相關推薦
CSS實現列表li邊框重合問題
在我們寫東西的時候經常要用到ul,但是也經常會出現li邊框重合的問題,如下圖: 可以看到每個格子的右邊框和下邊框明顯有邊框重合現象,這樣很影響美觀,要解決這個問題其實也很簡單;只要給每個li設定c
CSS實現無外邊框列表效果
ott over 推薦 center n) 大小 top 固定 設定 方法一:使用外層容器切割 給每一個 li 設定右邊框和下邊框線 把ul放置在一個外層div中,設定div的寬高,通過overflow:hidden將一部分li的邊框隱藏 此方法只需要計算父容
45個純 CSS 實現的精美邊框效果【附原始碼】
確實覺得很好,但是貼上不過來,所以把連線分享給大家了。 地址:http://www.cnblogs.com/lhb25/archive/2012/08/29/css-border-and-box-effect-a.html 地址:http://www.cnblogs
用ul li實現邊框重合並附帶鼠標經過效果
enter ref line z-index lin type 沒有 500px href 邊框重合這個效果並不難,只是我們沒有真正的動手做過而已,下面讓我們來談談用ul li如何實現邊框重合,並附帶鼠標經過效果 1 <!DOCTYPE html> 2 &
jquery+css實現下拉列表
aps otto ddc () splay app lec and cti <!DOCTYPE html><html><head><meta charset="UTF-8"><title>fruit</tit
h5,用css實現下拉列表
gin clas isp pla mar ack 實現 寬高 doc <!DOCTYPE html><html><head><meta charset="utf-8"><style> ul li{ list-st
通過css切割隱藏外邊框,實現十字架或者網格效果
實現程式碼: <style type="text/css"> div{ margin: 40px; width: 320px; height: 300px; overflow: hidden;/*超出部分隱藏,切割掉下邊框和右
HTML用DIV/CSS實現下拉列表
HTML程式碼: <body> <div class="title" > <h1>SYROS</h1> <ul> <li><a href="">HOME<
css實現移動端1px邊框怎麼解決
transform: scaleX(0.5); } .border-1px::after { width: 200%; height: 200%; transform: scale(0.5); tr
html+css 實現簡單的列表
實現效果 結構 <div id="f_list" class="list"> <div class="list-item"> <div class="im
小三角帶邊框帶陰影的div——css實現效果
第一種情況:帶邊框的小三角 乍一看,很簡單,做小三角,首先想到的是利用border的transparent特性,可以製作出小三角的效果。但是注意,這個小三角本身就是邊框製作出來的。怎麼能在小三角的外邊再加一層小邊框呢。那就必須再疊加一層一樣的東西,讓兩者有1px的錯位。問題
CSS實現最後一個li樣式不一樣
#news .newsmore{ display:block; margin-top: 0; cursor: pointer; border-bottom:1px solid #E0E0E0;
【基礎】CSS實現多重邊框的5種方式
簡言目前最優雅地實現多重邊框的方案是利用CSS3 的 box-shadow屬性,但如果要相容老的瀏覽器,則需要選擇其它的方案。本文簡要地列舉了幾種多重邊框的實現方案,大家可以根據專案實際及相容性要求等情況,選擇最適合的實現方案。1 利用描邊(outline)屬性方案1利用描邊
CSS實現邊框佈局(百度前端筆試)
主要思想為:先實現大的正方形邊框,在邊框前實現黑底三角形,再覆蓋一個白底三角形。 主要用border-left-color實現三角形,left則三角形頂點向右,right則三角形頂點向左。 <!DOCTYPE html> <html> <h
css 實現邊框小三角
帶有邊框的三角形如何實現呢 這種就相當於兩個絕對定位的無邊框三角形疊加在一起 為了程式碼簡潔在非ie6下采用:before和after偽類,ie6下用樣式名來實現,程式碼 1.dom元素 <div class="box sanjiao_border"&g
CSS 實現虛線 邊框 有點組成的邊框
虛線 程式碼 <DIV style="BORDER-RIGHT: #000 1px solid; PADDING-RIGHT: 20px; BORDER-TOP: #000 1px dotted; PADDING-LEFT: 20px; PADDING-BOTTOM: 20px; MARGIN:
css實現實心三角形、有邊框的三角形和空心三角形
1、實心三角形<div class="up"></div> <!--向上的三角形--> <div class="down"></div> <!--向下的三角形--> <div class="le
CSS實現滑鼠放圖片上顯示白色邊框+文字描述
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html
CSS實現圓角邊框的完美解決方案
css實現圖片圓角,相容所有瀏覽器: 1
純css實現select下拉框並排顯示
code 同時 eight spl one 背景色 不起作用 表單 lang <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> &l
