【基礎】CSS實現多重邊框的5種方式
簡言
目前最優雅地實現多重邊框的方案是利用CSS3 的 box-shadow屬性,但如果要相容老的瀏覽器,則需要選擇其它的方案。本文簡要地列舉了幾種多重邊框的實現方案,大家可以根據專案實際及相容性要求等情況,選擇最適合的實現方案。
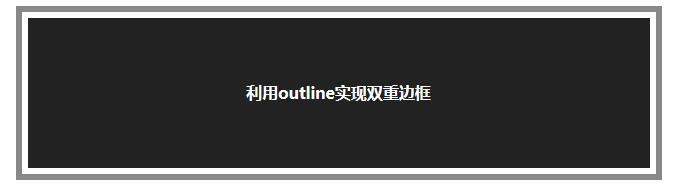
1 利用描邊(outline)屬性
方案1利用描邊(outline)屬性結合border屬性實現雙重邊框。此方案實現簡單,相容性好,能相容除IE6,7以外的瀏覽器。
1.1 核心程式碼
.borders {
border: solid 6px #fff;
outline: solid 6px #888;
}1.2 演示程式
1.3 說明
- 只能實現雙重邊框
- 邊框樣式靈活,可以實現虛線等樣式的邊框
- 描邊在盒模型之外,會與外部元素髮生重疊
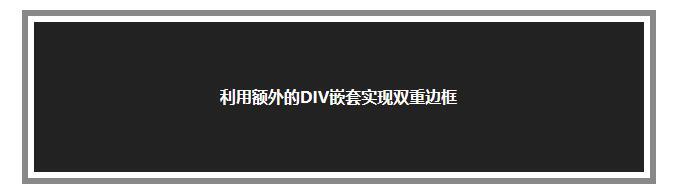
2 利用額外的DIV
方案2利用額外的DIV巢狀的方式實現多重邊框。這也是唯一不存在相容性問題的方案。
2.1 核心程式碼
.outer {
border: solid 6px #888;
background: #fff;
}
.inner {
background: #222;
margin: 6px;
}2.2 演示程式
2.3 說明
- 相容性好
- 可以實現多重邊框,虛線邊框等樣式
- 需要額外的DIV元素,增加了程式碼複雜性
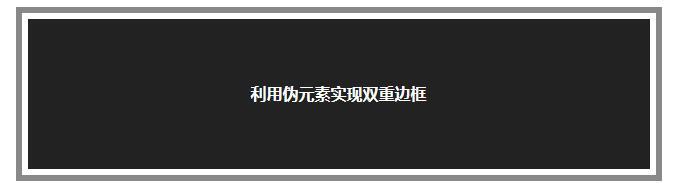
3 利用偽元素
方案3利用偽元素(:before)的方式實現雙重邊框。實現程式碼略複雜,屬於hack的實現方式,不推薦。
3.1 核心程式碼
.borders {
border: solid 6px #fff;
position: relative;
}
.borders:before {
content: "";
position: absolute;
top: -12px;
left: -12px;
right: -12px;
bottom: -12px;
border: solid 6px #888;
}3.2 演示程式
3.3 說明
IE6,7,8不相容- 用
:after也可以 - 同時應用
:before和:after可以實現三重邊框
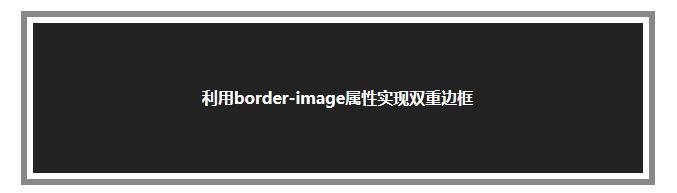
4 利用border-image
方案4利用CSS3的border-image屬性實現多重邊框。實現方法簡單,但需要製做一個額外的邊框圖片,相容性較差。
4.1 核心程式碼
.borders {
border: solid 12px transparent;
border-image: url('borders.jpg') 12 12 12 12 repeat;
}4.2 演示程式
4.3 說明
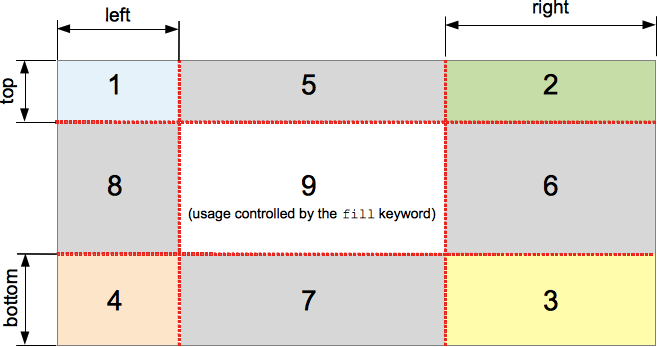
本例中,利用border-image-slice將邊框圖片分成如下圖所示的9個區域:
其中包括四個角(1,2,3,4),四條邊(5,6,7,8)以及中間區域(9)。repeat表示四條邊都在相應的邊框上重複的平鋪。
5 利用box-shadow屬性
方案5利用box-shadow屬性實現多重邊框。方案5是最簡單,最直接的實現多重邊框的方式。只有一行程式碼就可以實現多重邊框效果。利用了陰影(box-shadow)實現邊框多少有一些hack的味道。
5.1 核心程式碼
.borders {
box-shadow: 0 0 0 6px #fff, 0 0 0 12px #888;
}5.2 演示程式
5.3 說明
為了用陰影模擬邊框,本例中使用了兩個陰影效果,設定偏移值和模糊值為0,並適當地設定陰影的尺寸,從而實現了雙重邊框的效果。因為一個陰影重疊在另一個陰影之上,第二個陰影的尺寸要設定成第一個陰影尺寸的兩倍。關鍵部分是將模糊值設成0,從而產生像邊框一樣的純色陰影,看起來和邊框一樣。
和描邊(outline)屬性一樣,box-shadow屬性可能會和周邊元素髮生重疊,因此要適當地設定元素的外邊距。box-shadow相容性一般。
6 參考
7 結語
本文簡述了5種多重邊框的實現方式,各有優缺點,大家要根據實際情況進行取捨
相關推薦
【基礎】CSS實現多重邊框的5種方式
簡言目前最優雅地實現多重邊框的方案是利用CSS3 的 box-shadow屬性,但如果要相容老的瀏覽器,則需要選擇其它的方案。本文簡要地列舉了幾種多重邊框的實現方案,大家可以根據專案實際及相容性要求等情況,選擇最適合的實現方案。1 利用描邊(outline)屬性方案1利用描邊
【乾貨】CSS實現漸變色,詳解
希望通過這個例子,讓大家以後遇到漸變色的需求時都能從容應對:background: linear-gradient( 角度 ,起始色 0%【起始色遊標】, 結束色 0%【結束色遊標】);兩遊標之間為漸變色,當結束色遊標在起始色遊標之前時,以起始色遊標為準。#34d058 與
【轉】CSS實現div的高度填滿剩餘空間
轉自:http://www.cnblogs.com/zhujl/archive/2012/03/20/2408976.html高度自適應問題,我很抵觸用js去解決,因為不好維護,也不夠自然,但是純用CSS,難度不小,比如下面我要說的例子。需求:1. 這個矩形的高度和瀏覽器視窗
實現CSS等分佈局的5種方式
前面的話 等分佈局是指子元素平均分配父元素寬度的佈局方式,本文將介紹實現等分佈局的5種方式 float 【思路一】float 缺點:結構和樣式存在耦合性,IE7-瀏覽器下對寬度百分比取值存在四捨五入的誤差 【1】float + padd
【深入淺出Node.js系列十五】Nodejs實現websocket的4種方式
WebSocket是HTML5開始提供的一種瀏覽器與伺服器間進行全雙工通訊的網路技術。在WebSocket API中,瀏覽器和伺服器只需要要做一個握手(handshaking)的動作,然後,瀏覽器和伺服器之間就形成了一條快速通道。兩者之間就直接可以資料互相傳送。 Web
【c++】模擬實現迴圈佇列 三種方法(標識、浪費一個空間、計數器)
什麼是迴圈佇列? 為充分利用向量空間,克服”假溢位“現象的方法:將向量空間想象為一個首尾相接的圓環,並稱這種向量為迴圈向量。儲存在其中的佇列稱為迴圈佇列(Circular Queue)。 假象成如圖: 但實際上儲存空間還是一段連續的空間。 空佇列: 當有元素入隊時:
python全棧開發【補充】單例模式的四種方式
實現 創建 初始 user 它的 pooled asa args 三種 一、什麽是單例模式 保證一個類只有一個實例,並提供一個訪問它的全局訪問點 二、優點 對唯一實例的受控訪問 單利相當於全局變量,但防止了命名空間被汙染 與單利模式功能相似的概念:全局變量、靜態變量
css實現透明的兩種方式及其區別
白色 class 子節點 new 透明度 區別 方式 ron pre 一、opacity:0~1 值越高,透明度越低,下面為示例 選擇器{ opacity:0.5 } 選擇器匹配到的節點們,包括節點們的孩子節點,都會實現%50透明,另 0.5 可直
【Android】adb connect 手機的兩種方式
adb支援兩種連線Android系統的方式,USB方式及網路方式。一般android手機及android平板預設會設定為USB方式(直接插資料線的方式)。 下邊介紹兩種方式的切換方式。 1. 背景知識: android系統底層執行著一個服務(adbd),也就是在手機系統內
【c++】遍歷字串的三種方式
就以:把字串“1234”轉換為整形1234,為例來說明遍歷字串的三種方式: ①常規方式(下標+operator[]) #include <iostream> #include <string> #include <vector> #include <
【資料庫】分庫分表的幾種方式及總結
分庫分表的幾種常見形式公司業務的發展過程中,提高系統的處理承載能力,在資料庫端通常都會選擇分庫分表。今天對資料庫的分庫分表進行了一次學習與總結。1、垂直分表垂直分表在日常開發和設計中比較常見,通俗的說法叫做“大表拆小表”,拆分是基於關係型資料庫中的“列”(欄位)進行的。通常情
【android】繪製圓環的三種方式
在android中要繪製圓環,暫時知道有三種方式。分別是: 一、設定畫筆的style為stoke,繪製圓 這裡是先繪製內圓,然後繪製圓環(圓環的寬度就是paint設定的paint.setStrokeWidth的寬度),最後繪製外圓。 請看核心原始碼: [ja
【Angular2】CheckBox獲取值的兩種方式
前言 因為專案中需要用到CheckBox向後臺提交資料 最開始設定的是學生選擇什麼就直接把答案合成一個字串傳到後端 但是需要回顯學生答案,後端返回的json資料中答案是一個處理後的字串,無法進行判
【dubbo】服務提供者執行的三種方式
## 參考文章 ## 使用Servlet容器執行(Tomcat、Jetty等) ## 不可取 增加複雜性(埠,管理) 浪費資源(記憶體) 自建Main方法類來執行(Spring容器) ## 不建議 dubbo本身提供的高階特性沒用上
【基礎】在css中繪制三角形及相關應用
3.1 三角形 分享圖片 繪制 提示框 穩定 核心 包括 邊框顏色 簡言 本文簡要闡述了用CSS邊框的方法在頁面上繪制三角形,包括幾種典型的三角形繪制,還介紹了幾個簡單的應用場景。利用邊框繪制三角形方法只是眾多方案中的一種,大家根據項目實際,選用最適宜項目的方案。 1 基
【前端】CSS基礎
isp eat jpg over css優先級 地方 margin pin lar 1.CSS選擇器 1 1、id選擇器 2 3 2、class選擇器 4 5 3、標簽選擇器 6 7 4、層級選擇器(空格)
【筆記】CSS基礎知識
relative 唯一性 splay 設置 vertical 子元素 auto eat 十分 0x01 CSS基礎語法及嵌入方式 1. CSS基礎語法 格式: 選擇器(選擇符){屬性:屬性值;屬性:屬性值;……} 註釋樣式: /*註釋內容*/ 2. 嵌入方式 2.1 內聯方
【java基礎】ConcurrentHashMap實現原理及原始碼分析
ConcurrentHashMap是Java併發包中提供的一個執行緒安全且高效的HashMap實現(若對HashMap的實現原理還不甚瞭解,可參考我的另一篇文章),ConcurrentHashMap在併發程式設計的場景中使用頻率非常之高,本文就來分析下Concurre
【轉載】CSS語法基礎
https://www.cnblogs.com/wj-1314/articles/9224267.html CSS語法基礎 引言:CSS語法 CSS規則由兩個主要的部分構成:選擇器,以及一條或者多條宣告。 1 2 3 4 5 6
【css】css實現佈局: 左:200px,右:30%,中:自適應
題目來源於今日頭條一面,當時想的不全,現在總結一下 第一種方法:浮動佈局 <style> body { padding:50px; } * {