在Bootstrap開發中解決Tab標籤頁切換圖表顯示問題
在做響應式頁面的時候,往往需要考慮更多尺寸裝置的介面相容性,一般不能寫死畫素,以便能夠使得介面元素能夠根據裝置的不同進行動態調整,但往往有時候還是碰到一些問題,如Tab標籤第一頁面正常顯示,但是切換其他頁面的時候顯示內容沒有發生動態的調整,本篇隨筆介紹解決Tab標籤頁切換圖表顯示問題,以及圖表控制元件可以實現視窗動態變化進行調整尺寸。
1)常規的圖表處理
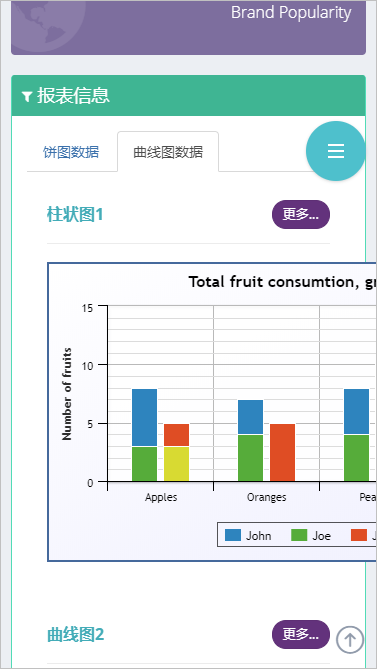
例如下面介面有兩個Tab標籤頁,如下所示,第一個標籤頁顯示正常。

部分介面程式碼如下所示
<div class="portlet-body"> <div class="tab-char" id="lineContainer1"style="height:300px;max-width:500px;"></div> </div>
如果我們在基於IPhone的模擬裝置尺寸檢視的時候,會發現圖片並未能進行有效的縮放以正確的方式顯示,也就是在Tab標籤頁切換的時候,第二個標籤頁的圖表的尺寸無法正確的縮放。

那麼我們如果要實現在標籤頁切換的時候,我們能夠獲得正確的效果的時候,那麼需要跟蹤標籤頁的切換事件進行處理。
不過我進行了一些合併改造,其實也是實現了他說的幾個要點,不過更加簡化而已:
1. bootstrap實現響應式佈局
2. highcharts實現自適應
3. 標籤頁切換、縮放正常顯示
我這裡利用的是HighChart圖表控制元件,不過原理是一樣的,我們需要對圖表集合進行一個遍歷處理,只不過遍歷的處理可以使用更加方便的JQuery文件查詢方式。
2、解決Tab標籤頁切換圖表顯示問題
例如我的圖表宣告,以及動態獲取圖表資料的程式碼如下所示:
//初始化物件 $(function () { var chart1 = new Highcharts.Chart({ chart: { renderTo: "container1", plotBackgroundColor:null, plotBorderWidth: null, plotShadow: false, }, title: { text: '集團分子公司人員組成' }, tooltip: { pointFormat: '{series.name}: <b>{point.y}</b>' }, plotOptions: { pie: { allowPointSelect: true, cursor: 'pointer', dataLabels: { enabled: true, format: '<b>{point.name}</b>: {point.percentage:.1f} %', style: { color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black' } }, //showInLegend: true } }, series: [{ type: 'pie', name: '人員數量', data: [] }] }); //通過Ajax獲取圖表1資料 $.ajaxSettings.async = false; var data1 = []; $.getJSON("/User/GetCompanyUserCountJson", function (dict) { for (var key in dict) { if (dict.hasOwnProperty(key)) { data1.push([key, dict[key]]); } }; chart1.series[0].setData(data1); });
這部分做參考瞭解即可,真正起作用的不是這些程式碼。
真正起作用的是,我們利用Boostrap的Tab變化的事件進行處理,如下所示。
//TAB頁面變化的時候,調整圖表寬度 $('.grid_tab').on('shown.bs.tab', function () { var target = $(this).attr('href'); var controls = $(target).find('.tab-char'); for(var i=0;i<controls.length; i++) { $(controls[i]).highcharts().reflow(); } }); //視窗大小變化的時候,調整圖表寬度 $(window).resize(function () { var controls = $(document).find('div.tab-char'); for (var i = 0; i < controls.length; i++) { $(controls[i]).highcharts().reflow(); } });
上面的那段JS,是利用了JQuery動態遍歷出相應的highcharts物件,然後呼叫它的.reflow() 函式進行更新即可。
參考下圖表的Tab標籤頁的HTML程式碼,我們注意到 class="tab-pane” 和 class="tab-char"的兩個DIV層,這些就是我們利用JQuery來動態查詢圖表控制元件並進行處理的關鍵。
<div class="tab-pane fade active in" id="tab_2_1"> <div class="row"> <div class="col-md-6 col-sm-6"> <div class="portlet light "> <div class="portlet-title"> <div class="caption"> <i class="icon-bar-chart font-green-sharp hide"></i> <span class="caption-subject font-green-sharp bold uppercase">圖表1</span> </div> <div class="actions"> <div class="btn-group btn-group-devided" data-toggle="buttons"> <label class="btn btn-transparent purple btn-circle btn-sm active"> <input type="radio" name="options" class="toggle" id="option1">更多...</label> </div> </div> </div> <div class="portlet-body"> <div class="tab-char" id="container1" style="height: 300px;max-width:500px"></div> </div> </div> </div> <div class="col-md-6 col-sm-6"> <div class="portlet light "> <div class="portlet-title"> <div class="caption"> <i class="icon-bar-chart font-green-sharp hide"></i> <span class="caption-subject font-green-sharp bold uppercase">3D圖表2</span> </div> <div class="actions"> <div class="btn-group btn-group-devided" data-toggle="buttons"> <label class="btn btn-transparent purple btn-circle btn-sm active"> <input type="radio" name="options" class="toggle" id="option1">更多... </label> </div> </div> </div> <div class="portlet-body"> <div class="tab-char" id="container2" style="height: 300px;max-width:500px"></div> </div> </div> </div>
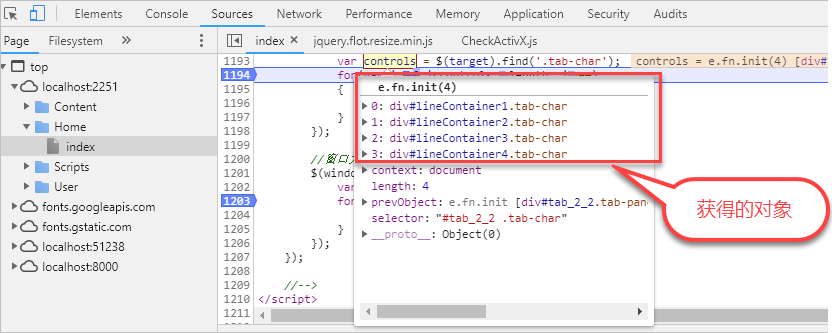
如果我們在處理jS的時候,無法確定是否正確運行了,我們可以跟蹤函式,並可以跟蹤獲得對應的物件情況,如下我是在Chrome裡面進行跟蹤獲得的結果,並可以跟蹤進去每一步。

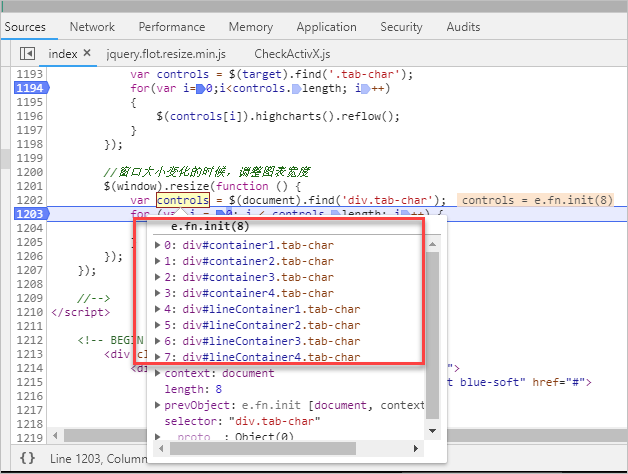
或者可以看看視窗變化的時候,我們捕獲的物件。

獲得物件後,我們轉換為對應的控制元件,然後呼叫它的介面進行更新即可。
$(controls[i]).highcharts().reflow();
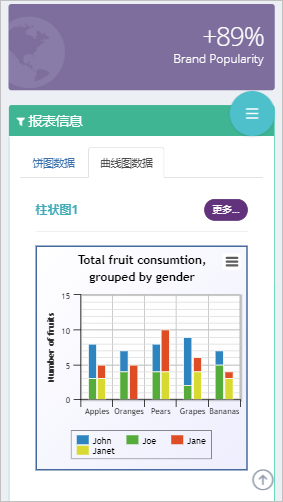
以上就是我們實現的思路和跟蹤處理辦法,最後上圖說明問題解決。

相關推薦
在Bootstrap開發中解決Tab標籤頁切換圖表顯示問題
在做響應式頁面的時候,往往需要考慮更多尺寸裝置的介面相容性,一般不能寫死畫素,以便能夠使得介面元素能夠根據裝置的不同進行動態調整,但往往有時候還是碰到一些問題,如Tab標籤第一頁面正常顯示,但是切換其他頁面的時候顯示內容沒有發生動態的調整,本篇隨筆介紹解決Tab標籤頁切換圖表顯示問題,以及圖表控制元件可以實現
解決Tab標簽頁切換圖表顯示問題全體快三源碼開發
max width 數據 null 聲明 data radi type ble 解決Tab標簽頁切換圖表顯示問題全體快三源碼開發發QQ2952777280【話仙源碼論壇】http://hxforum.com 【木瓜源碼論壇】http://papayabbs.com 例如我的
JavaScript及jQuery實現tab標籤頁切換
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <
詳解vue2.0 使用動態元件實現 Tab 標籤頁切換效果(vue-cli)
在 vue 中,實現 Tab 切換主要有三種方式:使用動態元件,使用 vue-router 路由,使用第三方外掛。因為這次完成的功能只是簡單切換元件,再則覺得使用路由切換需要改變地址略微麻煩,所以使用的是動態元件實現,如果是在大型應用上,可能使用 vue-router 會方便
JavaScript實現Tab標籤頁切換的最簡便方式
先說一下最土的一種方法: Html: <div class="tab-head"> <h2 id="tab1" onmouseover="changeTab1()" class="selected">1</h2>
除錯經驗——Win 10 Excel中Alt+Tab不能切換視窗的解決方法
問題描述: 公司電腦升級系統到Win10後,Excel中使用Alt+Tab不能在不同視窗中進行切換。因為這個功能在日常工作中使用的非常頻繁,不能快速切換視窗將會嚴重影響工作效率,所以,必須解決。 解決方法: 在百度上查詢,無果(很多帖子是複製別人的,但是不能解決問題)。 然後,在
使用easyUI+bootStrap框架做一個彈出式的tab標籤頁
參考網址:https://blog.csdn.net/wttykj/article/details/78538592 <!DOCTYPE html> <html> <head> <meta charset="UTF-8">
Bootstrap的js外掛之標籤頁(tab)
data-toggle="tab"——指明標籤項具有切換響應功能; .tab-content——包裹標籤頁的所有內容部分; .tab-pane——包裹對應標籤項的內容部分; .fade——設定標籤項切換時有淡入淡出的效果; .in——設定標籤頁第一項淡入的初始化效果; .a
解決MUI在vue專案中,底部tab不能切換並且會報錯的問題
報錯如圖,通過多方面檢視,是谷歌瀏覽器的一種預設機制https://blog.csdn.net/qq_34129814/article/details/79015150我在引用APP.VUE檔案裡面使用了上述文章所說的這一行程式碼,但是在重新整理頁面的時候依舊報錯之後我又在後
Vue2.0 給Tab標籤頁和頁面切換過渡新增樣式
使用vue-router構建單頁應用時,如何給當前頁面的標籤頁新增樣式呢? 1.在app.vue檔案中你的nav中新增路由地址 2.依然在app.vue檔案中,新增樣式 不用在任何位置加clas
Android開發 漂亮底部Tab 標籤 選項卡製作教程
開發環境搭建 http://blog.csdn.net/juyangjia/article/details/9471561 HelloWorld http://blog.csdn.net/juyangjia/article/details/9
設定TabHost中的Tab標籤大小,字型的顏色,下劃線的長度,使Tab之間可以有間隔
private void updateTab(final TabHost tabHost) { for (int i = 0; i < tabHost.getTabWidget().getChildCount(); i++) { View view = tabHost.getT
【踩坑+實踐】elementui 中關於tab標籤echart width100%顯示不完全的問題
轉載:https://blog.csdn.net/izengjing/article/details/83539426 問題描述 關於elementui 中tab標籤echart顯示不完全的問題, 在通過tab顯示echart的時候,容器寬度width:
小程式標籤頁切換效果
小程式標籤頁切換效果 效果: .wxml <view class='topTabSwiper'> <view class='tab {{currentData == 0 ? "tabBorer" : ""}}' data-current="
RDIFramework.NET ━ .NET快速資訊化系統開發框架 V3.2-> “Tab”標籤新增可“最大化”顯示功能
最大化工作區的功能是非常必要的,特別是當模組功能比較多時,把工作區最大的展現出來就變得很重要,RDIFramework.NET V3.2版本對工作區新增了最大功能,最大化工作區後如下圖所示: 具體使用的是layout佈局,程式碼參考: 相關文章: 一路走來數
【110】Vue2利用父子路由實現標籤頁切換,並且支援瀏覽器回退。
用 git clone 克隆下這個專案後,blog110 資料夾裡面就是這篇博文相關的原始碼。專案依賴使用了yarn進行管理。 檔案目錄結構: blog110 │ ├─.babelrc ├─.npmrc ├─index.template.
[ubuntu]移動Terminal終端中的TAB標籤
此文的命令都是在ubuntu 中 操作。 新開一個終端可以使用 Ctrl + T 在已開的終端中新建一個 Tab,即 標籤,可使用 Ctrl + Shift + T 移動這些 Tab, Ctrl + Shift + PgUp / PgDn 在終端中切換Tab, Ct
Qt中將QTabWidget的tab標籤頁設定為豎直
在設計一個介面時要用到類似於word紐帶風格的部件,想到了TabWidget部件,如圖,每個tab頁可以和一個widget相連,通過設定樣式可以達到很多效果,新建的一個tabwidget的預設樣式是這樣的: 所在位置
用 vue-router 實現 tab 標籤頁(單頁面)
vue-router 是 Vue.js 官方的路由外掛,適合用於構建標籤頁應用。Vue 的標籤頁應用是基於路由和元件的,路由用於設定訪問路徑,並將路徑和元件對映起來,vue-router 會把各個元件
iOS開發中解決UIScrollView滾動時NSTimer失效的問題
我不知道大家在使用NSTimer的時候有沒有發現如果我們滑動ScrollView,NSTimer就會失效。我曾經遇到過這樣的問題,但需求是即使滑動scrollView,NSTimer也不能失效,於是就
