超文字標記語言--Html
高階大氣上檔次的網頁,低調奢華有內涵的介面,都是由靜態網頁和一些動態效果,插入的視訊,和flash等組成,不得不說,靜態網頁的製作,是學習網頁的必經之路,可見靜態網頁在學習網頁的前端是十分重要。靜態網頁主要是通過html製作。簡單來說html是一種超文字標記語言,靜態網頁也是由,html的標記和標記中的屬性,體現出來,開啟你喜愛的網路瀏覽器,在瀏覽器的地址輸入框內敲入相關網址,進入Active Server Pages的網點(你的計算機應該已連上了Internet)。當在螢幕上顯示了此網頁後,從網路瀏覽器的選單條上選擇View Source命令。此時螢幕上就會彈出一個新的視窗並顯示一些古怪的文字。你所看到的這些文字就是HTML檔案。
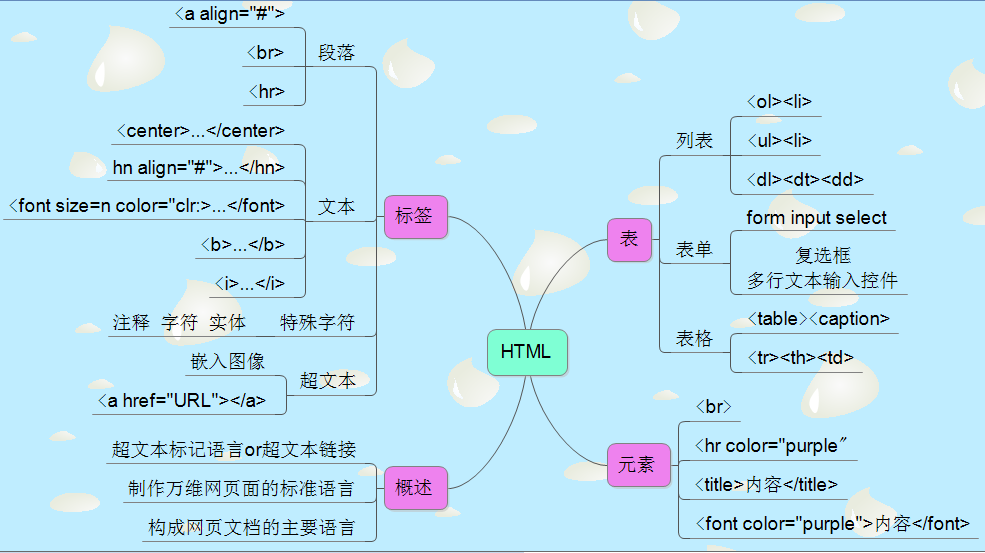
該博文小編主要講解一下HTML方面的知識,首先來一張思維導圖,把之前學習過的知識做一個簡單的總結與回顧,然後,小編會舉幾個例子,看看Html是如何在她的舞臺動情演繹她的人生故事,首先,看圖:
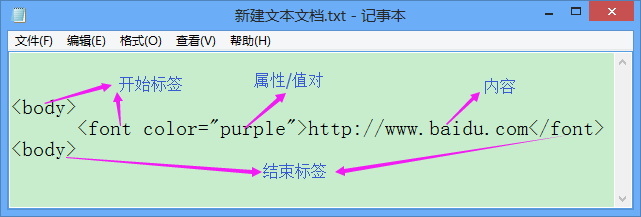
HTML 標籤由開始標籤和結束標籤組成,開始標籤是被括號包圍的元素名,結束標籤是被括號包圍的斜槓和元素名,某些 HTML 元素沒有結束標籤,下面通過一張圖來直觀的看一下;
下面,我們就來舉一個簡單的例子,看看我們的這些元素和標籤是如何在實際操作中演練的,我們以《錦瑟》這首詩為例,小試牛刀一下:
編寫程式碼如下:
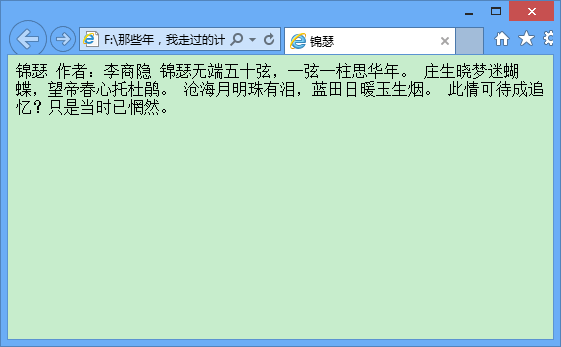
<span style="font-size:18px;"><html> <head><title>錦瑟</title></head> <body> 錦瑟 作者:李商隱錦瑟無端五十弦,一弦一柱思華年。莊生曉夢迷蝴蝶,望帝春心託杜鵑。滄海月明珠有淚,藍田日暖玉生煙。此情可待成追憶?只是當時已惘然。 </body 顯示效果如下:
由上面的展示效果,我們可以看出來,這首詩的排版是比較亂的,而且我們編寫的是六行,為什麼顯示的三行呢?在這裡小編要提醒各位小夥伴注意一個問題,在HTML文件中,如果存在連續多個空白字元(空格、製表符、回車、換行等),瀏覽器顯示時將之解析為一個空格字元,在我們上述敲的例子中,body元素內容中的回車空格,基本上都被瀏覽器忽略了,所以在瀏覽器視窗當中,我們才看到上面的顯示效果,如果我們想讓這首詩按照一定的格式顯示,我們就需要段落控制標籤,下面小編就用段落控制標籤來設計我們的《錦瑟》程式碼編寫如下:
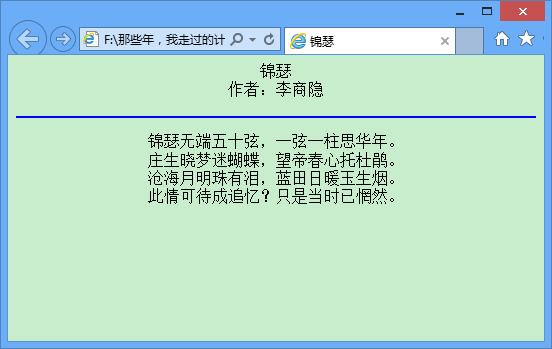
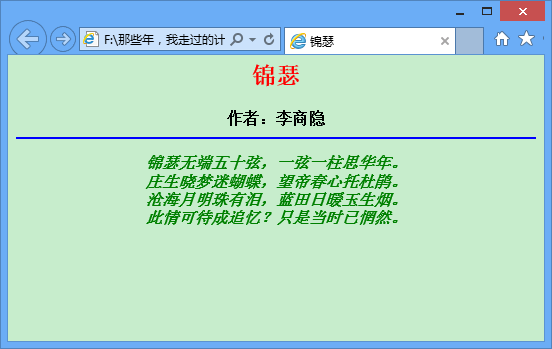
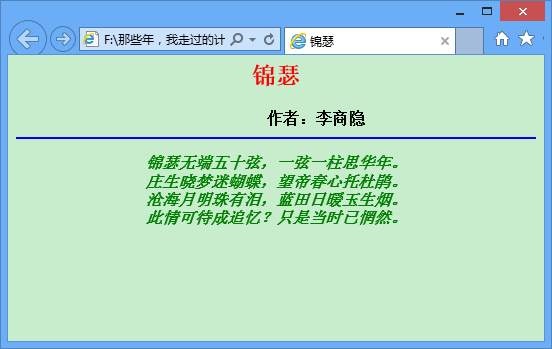
<html> <head><title>錦瑟</title></head> <body> <p align="center"> 錦瑟<br> 作者:李商隱 <hr color = "blue"> <p align="center">錦瑟無端五十弦,一弦一柱思華年。<br>莊生曉夢迷蝴蝶,望帝春心託杜鵑。<br>滄海月明珠有淚,藍田日暖玉生煙。<br>此情可待成追憶?只是當時已惘然。 </body> </html>
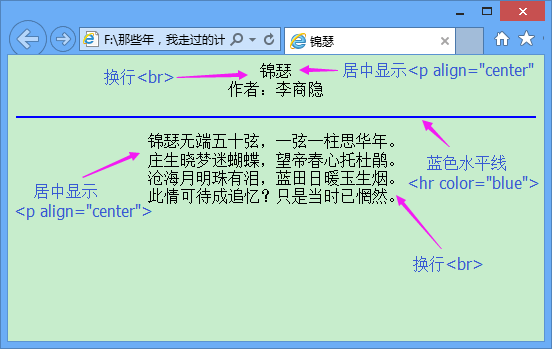
上面大家所看到的就是應用了與段落控制相關的標記後的頁面顯示效果,現在小編用一張圖來詳細的講解一下各個段落是如何在這張圖中運用的:
接下來,我們就用與文字顯示相關的標籤用到這首詩上來,程式碼如下:
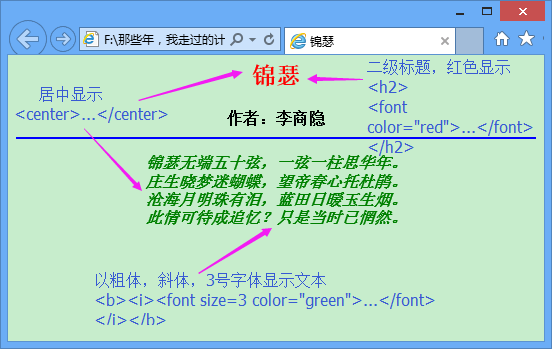
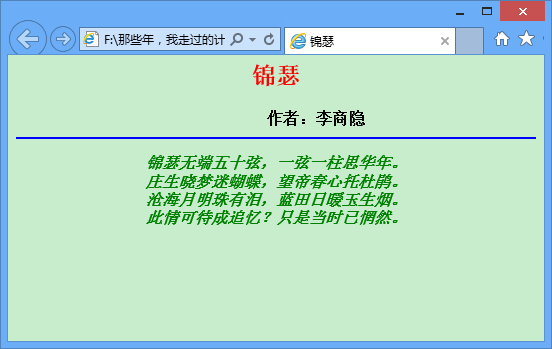
<html> <head><title>錦瑟</title></head> <body> <center> <h2><font color="red">錦瑟</font></h2> <b>作者:李商隱</b> <hr color = "blue"> <p><b><i><font color="green" size="3">錦瑟無端五十弦,一弦一柱思華年。<br>莊生曉夢迷蝴蝶,望帝春心託杜鵑。<br>滄海月明珠有淚,藍田日暖玉生煙。<br>此情可待成追憶?只是當時已惘然。</font></i></b> </center> </body> </html>
上面大家看到的就是使用了與文字顯示相關的標記後的頁面顯示效果,具體介紹如下:
在html文件中,像不間斷空格、回車等符號,html保留的字元(例如:‘<’,表示一個標記的開始),一些在鍵盤中不存在的特殊字元,例如:版權符號,都需要通過引用的方式才能輸入,在html中有兩種引用型別,字元引用和實體引用,字元引用和實體引用都是一個和好(&)開始並以一個分號(;)結束,如果用的是字元引用,需要在和號(&)之後加上一個井號(#),之後是所需字元的十進位制程式碼或十六進位制程式碼,如果用的是實體引用,在和好(&)之後寫上字元的助記符,接下來,我們就利用不間斷空格,讓作者李商隱在錦瑟的下方靠右顯示,程式碼如下:
<html> <head><title>錦瑟</title></head> <body> <center> <h2><font color="red">錦瑟</font></h2> <b>作者:李商隱</b> <hr color = "blue"> <p><b><i><font color="green" size="3">錦瑟無端五十弦,一弦一柱思華年。<br>莊生曉夢迷蝴蝶,望帝春心託杜鵑。<br>滄海月明珠有淚,藍田日暖玉生煙。<br>此情可待成追憶?只是當時已惘然。</font></i></b> </center> </body> </html>
一個不間斷實體包含六個字元,那麼一個字元要佔一個位元組,本身html是屬於文字文件,所以一個英文字元佔一個位元組,輸入了十個不間斷實體空格,就佔用了六十個位元組,為什麼達到我們的效果,就是作者李白在靜夜思的下方靠右顯示,我們額外的增加了六十個位元組,有沒有用較少位元組來達到同樣的效果呢。我們可以通過用全形空格來實現,程式碼如下:
<html> <head><title>錦瑟</title></head> <body> <center> <h2><font color="red">錦瑟</font></h2> <b>作者:李商隱</b> <hr color = "blue"> <p><b><i><font color="green" size="3">錦瑟無端五十弦,一弦一柱思華年。<br>莊生曉夢迷蝴蝶,望帝春心託杜鵑。<br>滄海月明珠有淚,藍田日暖玉生煙。<br>此情可待成追憶?只是當時已惘然。</font></i></b> </center> </body> </html>
可以看出,效果是一樣的,一個全形空格佔用兩個位元組,一個全形空格的作用和輸入兩個不間斷空格的作用是類似的,一個全形空格佔用兩個位元組,一個不間斷實體包含六個位元組,使用全形空格可以減少文件位元組數,同時呢,也使文件的格式比較清晰,但是,全形空格在不支援中文瀏覽器中顯示為亂碼,所以,要考慮,面向的使用者是否為中文使用者。
小編寄語:小編剛開始接觸html的相關知識,理解的不是很透徹,有不同理解的小夥伴歡迎討論交流,該博文小編主要就孫鑫老師講解的內容做了一個簡單的總結,接著做了一個例項,希望在小編學習的道路上留下美麗的足跡。
再分享一下我老師大神的人工智慧教程吧。零基礎!通俗易懂!風趣幽默!還帶黃段子!希望你也加入到我們人工智慧的隊伍中來!https://blog.csdn.net/jiangjunshow