如何使用EasyUI顯示錶格介面
阿新 • • 發佈:2019-01-14
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
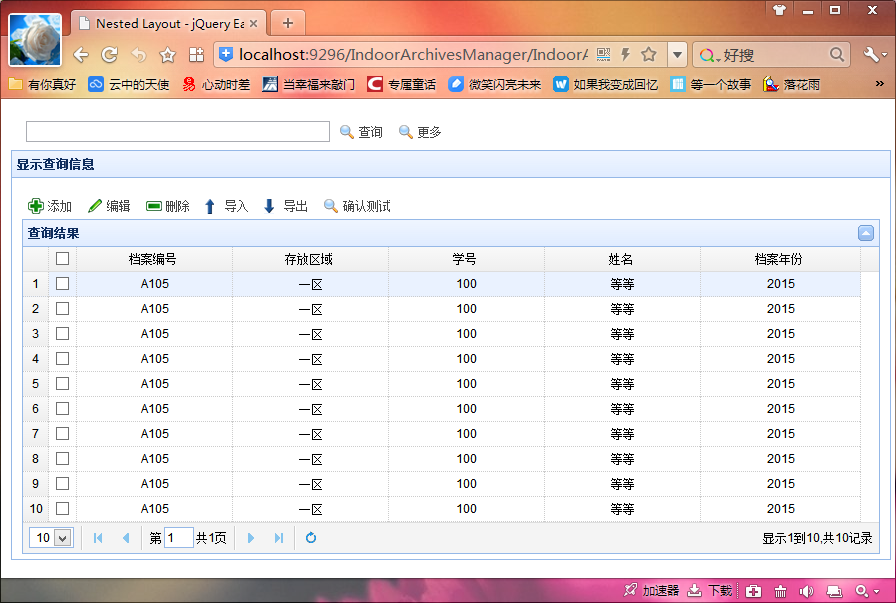
還記得前面有篇部落格叫---使用TT模板+mvc+wcf實現簡單查詢,這篇博文的末尾,小編貼了一張查詢出來的結果圖,那麼這篇部落格的中新來了,如何使用EasyUI顯示出表格樣式的介面,以前學習CS的時候,我們的介面都是用控制元件直接進行拖拽,然後調整好佈局,使其美觀整齊即可,但是現在不一樣了,小編現在接觸的是BS的專案,現在的介面不像BS一樣可以進行直接拖拽,現在的介面需要一句一句的程式碼寫出來,沒有接觸過的新鮮玩意讓小編有種狗啃刺蝟的趕腳,然後小編就開始找各種資料,參考其她小夥伴的系統,終於,在小編的死纏爛打之下,這個介面伴隨著過年的氣氛,慢慢長大,接下來,小編簡單的總結一下這個小功能的實現:
首先,我們要在服務端的資料契約裡面建立相應的資料契約,程式碼如下:
<span style="font-size:18px;"><span style="font-size:18px;">/************************************************* 作者:丁國華小組:檔案管理系統說明:場所管理表建立日期:2015年2月11日 16:33:28版本號:版權所有*************************************************/ 然後,我們在客戶端裡面新增檢視,具體程式碼如下所示:
<span style="font-size:18px;"><span style="font-size:18px;"><script src="../../Scripts/KongJianJS/KongJianJS.js"></script><script src="../../Scripts/AutoComplete.js"></script><div id="mainBody" style ="width :100%;margin-left :auto ;margin-right :auto ;"> @*載入部分頁面*@ @*1、載入搜素框*@ @{Html.RenderPartial("../../Views/ControlsPartial/SearchboxPartial");} <div id="ContentAreas" style="height:auto!important;"> <div class="easyui-panel" title="顯示查詢資訊" style="width:880px; height:auto!important; margin-left:auto; margin-right:auto; padding: 15px 10px 5px 10px;"> @*2、載入按鈕*@ @{Html.RenderAction("PermissionBtnsPartial", "ControlsPartial");} @*3、呼叫 對應的業務Controller 中的表頭資料*@ @{Html.RenderAction("ShowTitleProperties", "IndoorArchivesManager");} @*4、載入資料表格中 dg 中新增引數---查詢業務資料的url*@ @{Html.RenderAction("DataGrid", "ControlsPartial", new { url = "/IndoorArchivesManager/LoadPages" });} </div> </div></div></span></span>
<span style="font-size:18px;"><span style="font-size:18px;">/**********************************************作者:丁國華小組:檔案管理系統-10期開發小組說明:室內檔案管理建立日期:2015-2-23 14:58:33版本號:V1.0.0**********************************************/using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mvc;using System.Text;using ITOO.Archives.Model;using ITOO.ArchivesManager.Contracts;using System.Web.Script.Serialization;using ITOO.ArchivesManager.Contracts.DataContracts.EasyUIModel;using ITOO.UIService.Contracts;using QueryProperties = ITOO.UIService.Contracts.QueryPropertiesViewModel;using ITOO.ArchivesManagerClient.Controllers;namespace ITOO.ArchivesManager.Client.Controllers{ public class IndoorArchivesManagerController:Controller { public ActionResult IndoorArchivesManagerIndex() { return View(); } public void ShowTitleProperties() { List<QueryProperties> lsPro = new List<QueryProperties>(); QueryProperties TitleHeader1 = new QueryProperties(); TitleHeader1.QueryId = "1".ToString(); TitleHeader1.EntityDesc = "室內檔案管理"; TitleHeader1.EntityName = "RoomAreaManagerModel"; TitleHeader1.IsShow = "Y"; TitleHeader1.PropertyDesc = "檔案編號"; TitleHeader1.PropertyName = "ArchivesNo"; lsPro.Add(TitleHeader1); QueryProperties TitleHeader2 = new QueryProperties(); TitleHeader2.QueryId = "1".ToString(); TitleHeader2.EntityDesc = "室內檔案管理"; TitleHeader2.EntityName = "RoomAreaManagerModel"; TitleHeader2.IsShow = "Y"; TitleHeader2.PropertyDesc = "存放區域"; TitleHeader2.PropertyName = "SavePlace"; lsPro.Add(TitleHeader2); QueryProperties TitleHeader3 = new QueryProperties(); TitleHeader3.QueryId = "1".ToString(); TitleHeader3.EntityDesc = "室內檔案管理"; TitleHeader3.EntityName = "RoomAreaManagerModel"; TitleHeader3.IsShow = "Y"; TitleHeader3.PropertyDesc = "學號"; TitleHeader3.PropertyName = "StudentNo"; lsPro.Add(TitleHeader3); QueryProperties TitleHeader4 = new QueryProperties(); TitleHeader4.QueryId = "1".ToString(); TitleHeader4.EntityDesc = "室內檔案管理"; TitleHeader4.EntityName = "RoomAreaManagerModel"; TitleHeader4.IsShow = "Y"; TitleHeader4.PropertyDesc = "姓名"; TitleHeader4.PropertyName = "StudentName"; lsPro.Add(TitleHeader4); QueryProperties TitleHeader5 = new QueryProperties(); TitleHeader5.QueryId = "1".ToString(); ; TitleHeader5.EntityDesc = "室內檔案管理"; TitleHeader5.EntityName = "RoomAreaManagerModel"; TitleHeader5.IsShow = "Y"; TitleHeader5.PropertyDesc = "檔案年份"; TitleHeader5.PropertyName = "AcademyYear"; lsPro.Add(TitleHeader5); //List<QueryProperties> lt = UIPropertiesManager.getUIProperties("RecordBorrowContracts"); //將資料存入到TempData中,名字統一:都為:ltProp. TempData["ltProp"] = lsPro; } public JsonResult LoadPages(string strLike) { DataGridView dgModel; try { int pagesize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]); int pagenum = Request["page"] == null ? 1 : int.Parse(Request["page"]); //宣告得到的職稱集合,並呼叫服務層得到記錄 List<ArchivesInfoContract> lstitle = new List<ArchivesInfoContract>(); for (int i = (pagenum - 1) * pagesize; i < (pagenum - 1) * pagesize + pagesize; i++) { ////下面這兩句,刪除了也沒有什麼不一樣,為什麼? //DateTime dt = new DateTime(2015, 02, 14, 08, 00, 0); //dt.ToString("yyyy-MM-dd hh:mm:ss "); ArchivesInfoContract enrecord = new ArchivesInfoContract() { StudentName="等等", ArchivesNo="A105", SavePlace="一區", StudentNo="100", AcademyYear = Convert.ToString(DateTime.Now.Year), //AcademyYear = DateTime.Now, }; lstitle.Add(enrecord); } //生成規定格式的json字串發揮給非同步物件 //生成符合easyui格式的資料 dgModel = new DataGridView() { total = lstitle.Count, rows = lstitle, footer = null }; } catch (Exception ex) { throw ex; } return Json(dgModel, JsonRequestBehavior.AllowGet); } public JsonResult Query() { DataGridView dgModel; try { int pagesize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]); int pagenum = Request["page"] == null ? 1 : int.Parse(Request["page"]); //宣告得到的職稱集合,並呼叫服務層得到記錄 List<ArchivesInfoContract> lstitle = new List<ArchivesInfoContract>(); for (int i = (pagenum - 1) * pagesize; i < (pagenum - 1) * pagesize + pagesize; i++) { ////下面這兩句,刪除了也沒有什麼不一樣,為什麼? //DateTime dt = new DateTime(2015, 02, 14, 08, 00, 0); //dt.ToString("yyyy-MM-dd hh:mm:ss "); ArchivesInfoContract enrecord = new ArchivesInfoContract() { StudentName = "查詢出來的", ArchivesNo = "A105", SavePlace = "一區", StudentNo = "100", AcademyYear = Convert.ToString(DateTime.Now.Year), //AcademyYear = DateTime.Now, }; lstitle.Add(enrecord); } //生成規定格式的json字串發揮給非同步物件 //生成符合easyui格式的資料 dgModel = new DataGridView() { total = lstitle.Count, rows = lstitle, footer = null }; } catch (Exception ex) { throw ex; } return Json(dgModel, JsonRequestBehavior.AllowGet); } }}</span></span>
相比較前一篇部落格小編貼出來的搜尋結果圖,這張圖是不是更加的整齊和美觀nie,但是這些看似很簡單的東西,在小編不瞭解她們的時候,那叫一個不會啊,可是一路走過來,發現所有的事情都沒有想象中的那麼困難,所以加油吧,小夥伴們。
小編寄語:這篇部落格,小編主要簡單的介紹瞭如何使用UI讓介面顯示的如同表格的樣式,希望可以給其他小夥伴提供一些幫助,學生檔案管理專案,未完待續......
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow