JavaScript實現垂直向上無縫滾動特效

一、迴圈向上滾動的文字,如上面的滾動效果
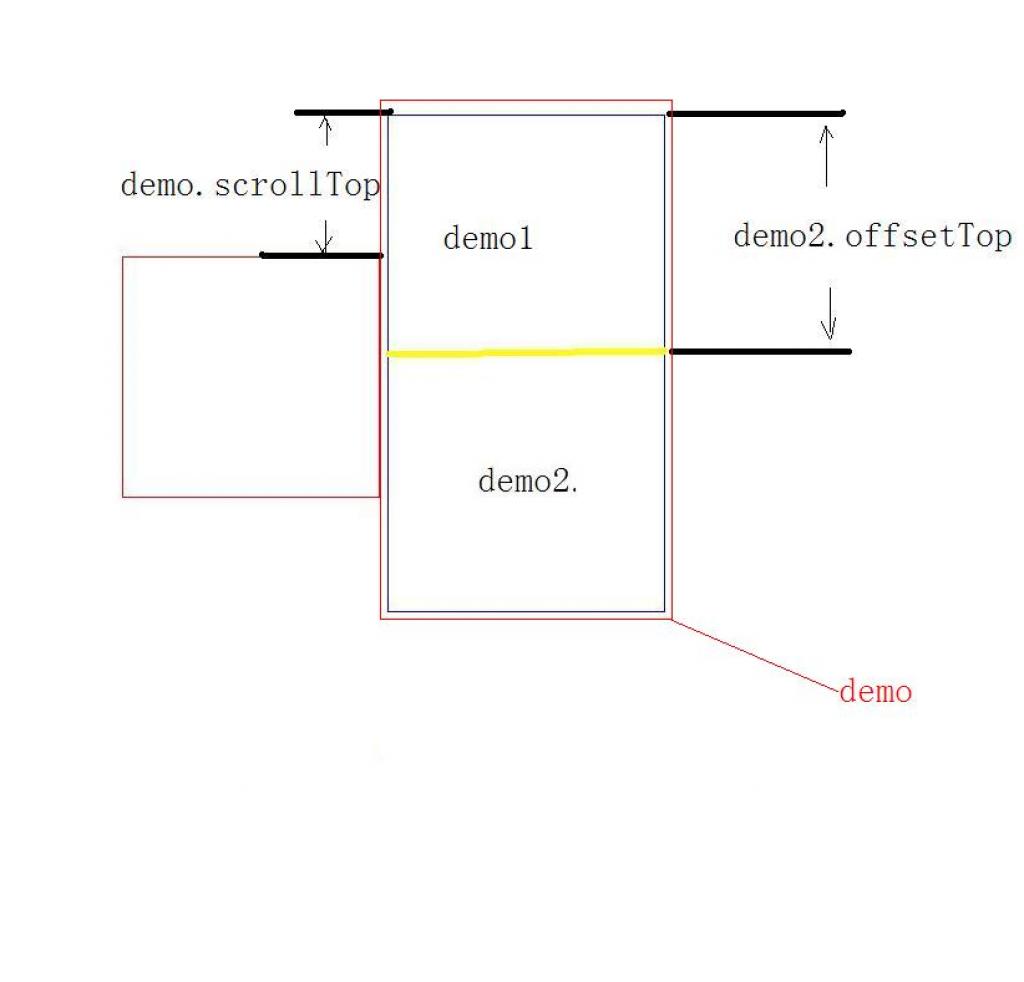
二、實現的思路1、建立三個層dome、dome1、dome2
2、垂直滾動的文字在dome1上
3、通過層的滾動來實現文字滾動 三、原始碼
<html>
<head>
<title>迴圈向上滾動的文字</title>
<link href="css/scrollTop.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="domes">
<div class="dome_top">近7日暢銷榜</div>
<div id="dome">
<div id="dome1">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="images/scrollTop_1.jpg" alt="scroll" /></td>
<td><div class="title">社交瘋狂項語</div>
<font class="price">¥57.00</font> 折扣:52折</td>
</tr>
<tr>
<td><img src="images/scrollTop_2.jpg" alt="scroll" /> </td>
<td><div class="title">傲慢與偏見</div>
<font class="price">¥20.00</font> 折扣:25折</td>
</tr>
<tr>
<td><img src="images/scrollTop_3.jpg" alt="scroll" /></td>
<td><div class="title">玻璃鞋全集(50集34VCD)</div>
主演:金賢珠 金芝荷
<font class="price">¥300.00</font> 折扣:52折</td>
</tr>
<tr>
<td><img src="images/scrollTop_4.jpg" alt="scroll" /></td>
<td><div class="title">澳大利亞:假日之旅</div>
<font class="price">¥53.00</font> 折扣:51折</td>
</tr>
<tr>
<td><img src="images/scrollTop_5.jpg" alt="scroll" /> </td>
<td><div class="title">浪漫地中海:假日之旅</div>
<font class="price">¥80.00</font> 折扣:52折</td>
</tr>
<tr>
<td><img src="images/scrollTop_6.jpg" alt="scroll" /></td>
<td><div class="title">老人與海</div>
<font class="price">¥57.00</font> 折扣:52折</td>
</tr>
<tr>
<td><img src="images/scrollTop_7.jpg" alt="scroll" /></td>
<td><div class="title">歐陸風情:假日之旅</div>
<font class="price">¥53.00</font> 折扣:52折</td>
</tr>
</table>
</div>
<div id="dome2"></div>
</div>
</div>
<script src="js/scrollTop.js" type="text/javascript"></script>
</body>
</html> 四、設定id為dome的層的div原始碼 #dome{
overflow:hidden; /*溢位的部分不顯示*/
height:180px;
padding:5px;
} 五、實現迴圈向上滾動的JavaScript程式碼 function $(element){
return document.getElementById(element);
}
var dome=$("dome");
var dome1=$("dome1");
var dome2=$("dome2");
var speed=50; //設定向上滾動速度
dome2.innerHTML=dome1.innerHTML //複製dome1為dome2
function moveTop(){
if(dome2.offsetTop-dome.scrollTop<=0) //當滾動至dome1與dome2交界時
dome.scrollTop-=dome1.offsetHeight //dome跳到最頂端
else{
dome.scrollTop++
}
}
var MyMar=setInterval(moveTop,speed) //設定定時器
dome.onmouseover=function() {clearInterval(MyMar)} //滑鼠移上時清除定時器達到滾動停止的目的
dome.onmouseout=function() {MyMar=setInterval(moveTop,speed)} //滑鼠移開時重設定時器,繼續滾動
