Android中使用SVG實現炫酷動畫效果
前言
SVG,即Scalable Vector Graphics 可伸縮向量圖形。這種影象格式在前端中已經使用的非常廣泛,而在移動端的開發中,遇到一些複雜的自定義控制元件或者動畫效果,我們就可以考慮使用SVG。
一.Vector Drawable
1.1 向量圖與點陣圖
1.向量影象:SVG是W3C 推出的一種開放標準的文字式向量圖形描述語言,他是基於XML的專門為網路而設計的影象格式
SVG是一種採用XML來描述二維圖形的語言,所以它可以直接開啟xml檔案來修改和編輯。
2.點陣圖影象:點陣圖影象的儲存單位是影象上每一點的畫素值,因而檔案會比較大,像GIF、JPEG、PNG等都是點陣圖影象格式。
1.2 Vector Drawable簡介
在Android中,SVG的實現方式就是Vector Drawable。這是個在5.0時增加的新類,所以對之前版本的相容會有些問題。相對於普通的Drawable來說,Vector Drawable有以下幾個好處:
(1)Vector影象可以自動進行適配,不需要通過解析度來設定不同的圖片。
(2)Vector影象可以大幅減少影象的體積,同樣一張圖,用Vector來實現,可能只有PNG的幾十分之一。
(3)使用簡單,很多設計工具,都可以直接匯出SVG影象,從而轉換成Vector影象,功能強大。
(4)不用寫很多程式碼就可以實現非常複雜的動畫。
1.3 Vector Drawable基本語法
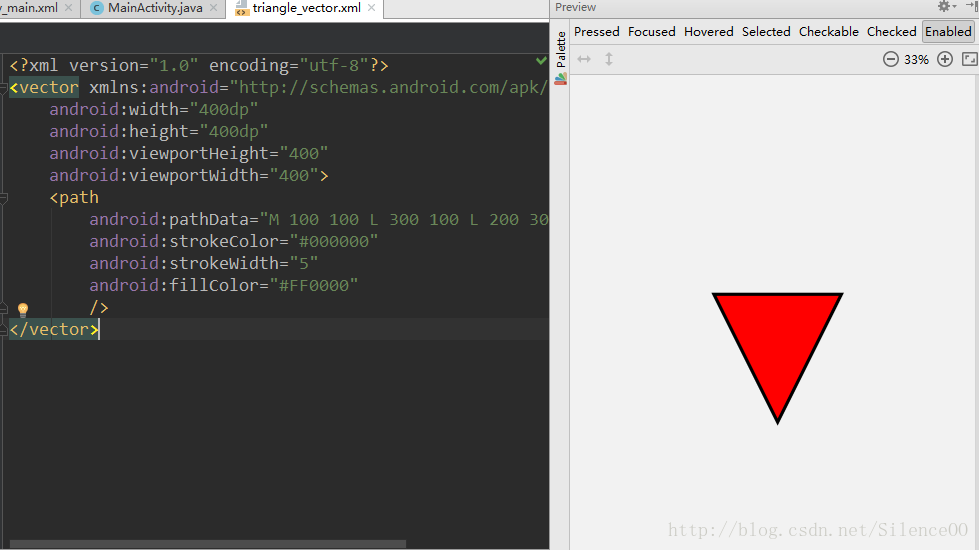
Vector Drawable實際上是一個XML檔案,咱們先來看一個vector的例子
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="400dp"
android:height="400dp"
android:viewportHeight="400"
android:viewportWidth="400">
<path
這個vector畫了一個三角形,可以從Android Studio的preview功能欄裡預覽,如下圖:
對照著上面的程式碼,咱們來學習Vector Drawable的基本語法。這些語法開發者不需要全部精通,只要能夠看懂,這些path標籤及資料生成都可以交給工具來實現。
1.3語法
1.pathData標籤
先看pathData標籤,這裡定義了vector中path的繪製,也是最重要的一部分。注意’M’處理時,只是移動了畫筆, 沒有畫任何東西。語法如下:
M = moveto(M X,Y) :將畫筆移動到指定的座標位置,相當於 android Path 裡的moveTo()
L = lineto(L X,Y) :畫直線到指定的座標位置,相當於 android Path 裡的lineTo()
H = horizontal lineto(H X):畫水平線到指定的X座標位置
V = vertical lineto(V Y):畫垂直線到指定的Y座標位置
C = curveto(C X1,Y1,X2,Y2,ENDX,ENDY):三次貝賽曲線
S = smooth curveto(S X2,Y2,ENDX,ENDY) 同樣三次貝塞爾曲線,更平滑
Q = quadratic Belzier curve(Q X,Y,ENDX,ENDY):二次貝賽曲線
T = smooth quadratic Belzier curveto(T ENDX,ENDY):對映 同樣二次貝塞爾曲線,更平滑
A = elliptical Arc(A RX,RY,XROTATION,FLAG1,FLAG2,X,Y):弧線 ,相當於arcTo()
Z = closepath():關閉路徑(會自動繪製連結起點和終點)2.path標籤
path標籤的內容:
android:name 定義該 path 的名字,這樣在其他地方可以通過名字來引用這個路徑
android:pathData 和 SVG 中 d 元素一樣的路徑資訊。
android:fillColor 定義填充路徑的顏色,如果沒有定義則不填充路徑
android:strokeColor 定義如何繪製路徑邊框,如果沒有定義則不顯示邊框
android:strokeWidth 定義路徑邊框的粗細尺寸
android:strokeAlpha 定義路徑邊框的透明度
android:fillAlpha 定義填充路徑顏色的透明度
android:trimPathStart 從路徑起始位置截斷路徑的比率,取值範圍從 0 到1
android:trimPathEnd 從路徑結束位置截斷路徑的比率,取值範圍從 0 到1
android:trimPathOffset 設定路徑擷取的範圍
android:strokeLineCap 設定路徑線帽的形狀,取值為 butt, round, square.
android:strokeLineJoin 設定路徑交界處的連線方式,取值為 miter,round,bevel.
android:strokeMiterLimit 設定斜角的上限3.vector標籤
根元素 vector標籤是用來定義這個向量圖的,該元素包含如下屬性:
android:name 定義該drawable的名字
android:width 定義該 drawable 的內部(intrinsic)寬度,支援所有 Android 系統支援的尺寸,通常使用 dp
android:height 定義該 drawable 的內部(intrinsic)高度,支援所有 Android 系統支援的尺寸,通常使用 dp
android:viewportWidth 定義向量圖檢視的寬度,檢視就是向量圖 path 路徑資料所繪製的虛擬畫布
android:viewportHeight 定義向量圖檢視的高度,檢視就是向量圖 path 路徑資料所繪製的虛擬畫布
android:tint 定義該 drawable 的 tint 顏色。預設是沒有 tint 顏色的
android:tintMode 定義 tint 顏色的 Porter-Duff blending 模式,預設值為 src_in
android:autoMirrored 設定當系統為 RTL (right-to-left) 佈局的時候,是否自動映象該圖片。比如 阿拉伯語。
android:alpha 該圖片的透明度屬性4.group標籤
有時候我們需要對幾個路徑一起處理,這樣就可以使用 group 元素來把多個 path 放到一起。 group 支援的屬性如下:
android:name 定義 group 的名字
android:rotation 定義該 group 的路徑旋轉多少度
android:pivotX 定義縮放和旋轉該 group 時候的 X 參考點。該值相對於 vector 的 viewport 值來指定的。
android:pivotY 定義縮放和旋轉該 group 時候的 Y 參考點。該值相對於 vector 的 viewport 值來指定的。
android:scaleX 定義 X 軸的縮放倍數
android:scaleY 定義 Y 軸的縮放倍數
android:translateX 定義移動 X 軸的位移。相對於 vector 的 viewport 值來指定的。
android:translateY 定義移動 Y 軸的位移。相對於 vector 的 viewport 值來指定的。通過上面的屬性可以看出, group 主要是用來設定路徑做動畫的關鍵屬性的.
1.4 常用的工具
上面的這些語法只要能看懂就可以了。我們會用一些成熟的工具來輔助SVG在移動端的開發。
1.先說美工,SVG圖一般直接讓美工來幫你搞定就行了!像PS、Illustrator等等都支援匯出SVG圖片
2.獲取到SVG圖片後,我們要將其轉換為vector drawable物件,這款外掛svgtoandroid 用過都說好。
安裝:File -> Setting -> Plugins -> Browser repositories -> 搜“svg2VectorDrawable” -> 安裝並重啟Android Studio,再次進來後頂部工具欄會多一個圖示:
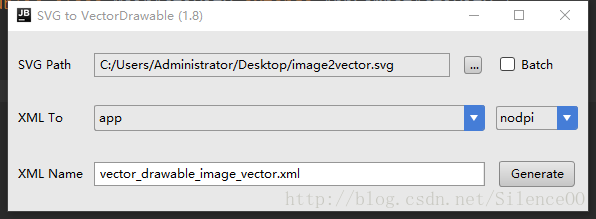
點選圖示彈出對話方塊:
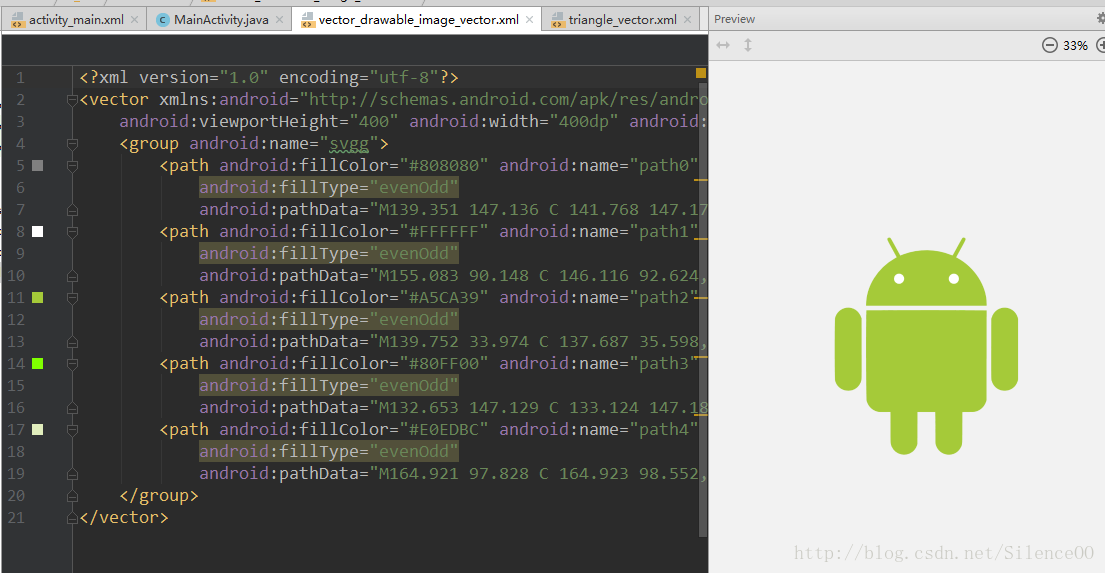
點選Generate就行了。勾選Batch選項,將對被選中資料夾中的.svg檔案進行批量轉換,這就是轉換之後的效果:
3.如果沒有SVG圖片怎麼辦?可以使用SVG編輯器來進行SVG影象的創作和編寫。
4.使用AndroidStudio自帶的工具完成SVG新增,AS會自動生成相容性圖片(高版本會生成xxx.xml的SVG圖片;低版本會自動生成xxx.png圖片)。具體過程看Vector Asset Studio的使用
1.5 專案中的配置
由於vector drawable是5.0之後才出來的東西,所以我們需要對之前的版本進行相容。假設大家都使用Android Studio 2.2以上的版本,並且gradle版本在2.0以上。下面是配置的步驟:
1、新增
defaultConfig {
vectorDrawables.useSupportLibrary = true
}2、新增
compile ‘com.android.support:appcompat-v7:25.3.1’//這裡具體看自己的版本
3、專案的Activity中都包含(通用做法是在BaseActivity中加):
static { AppCompatDelegate.setCompatVectorFromResourcesEnabled(true);
} 1.6控制元件中的使用
Vector Drawable可以理解為一張圖片,所以能設定到其他的控制元件之中。
1.ImageView、ImageButton、AppCompatImageView(這是繼承自ImageView用於5.0以下載入向量圖的控制元件)
xml中使用屬性 app:srcCompat(5.0以上可以直接使用background或src)
程式碼裡面使用無區別,直接setBackground即可。
2.Button
不支援app:srcCompat
直接使用
3.RadioButton
直接使用
4.textview的drawable
直接使用,5.0以下某些機型可能會崩潰的。
AppCompatTextView是沒有對CompoundDrawable進行適配的,所以需要自己動手才能豐衣足食。簡單原理是,判斷系統版本如果小於5.0,就用ContextCompat.getDrawable獲取到Drawable例項,再setCompoundDrawablesWithIntrinsicBounds。
二、Vector Drawable的使用
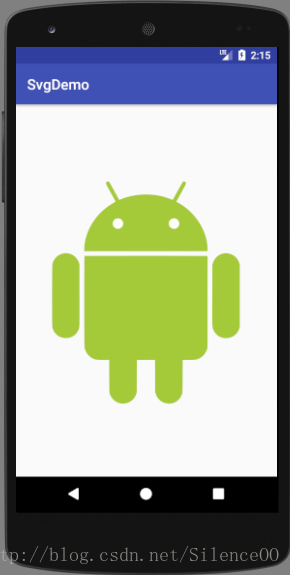
2.1 Vector Drawable靜態使用
去阿里svg平臺隨便找張svg的圖片,既可以通過svgtoandroid
也可以通過AS自帶的外掛將其轉化為vector drawable,接著配置專案相容環境,再將這個vector在資源xml中用android:src賦值給ImageView,最後的結果就是這樣,無論怎樣放大都不會失真。
2.2 Vector Drawable動態使用
除了幀、補間、屬性動畫以外,vector drawable也可以用來完成動畫效果,還記得之前講的path標籤嗎,這裡面的屬性都可以作為動畫的變化條件,我們再展示一下:
android:name 定義該 path 的名字,這樣在其他地方可以通過名字來引用這個路徑
android:pathData 和 SVG 中 d 元素一樣的路徑資訊。
android:fillColor 定義填充路徑的顏色,如果沒有定義則不填充路徑
android:strokeColor 定義如何繪製路徑邊框,如果沒有定義則不顯示邊框
android:strokeWidth 定義路徑邊框的粗細尺寸
android:strokeAlpha 定義路徑邊框的透明度
android:fillAlpha 定義填充路徑顏色的透明度
android:trimPathStart 從路徑起始位置截斷路徑的比率,取值範圍從 0 到1
android:trimPathEnd 從路徑結束位置截斷路徑的比率,取值範圍從 0 到1
android:trimPathOffset 設定路徑擷取的範圍
android:strokeLineCap 設定路徑線帽的形狀,取值為 butt, round, square.
android:strokeLineJoin 設定路徑交界處的連線方式,取值為 miter,round,bevel.
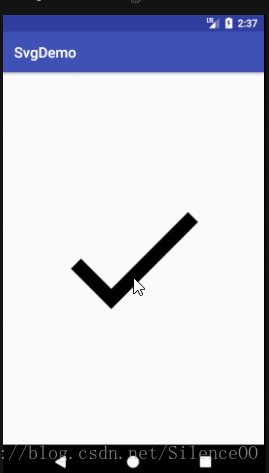
android:strokeMiterLimit 設定斜角的上限首先,獲取到一張vector圖片,比如這次使用的是一個對勾。我們給path標籤附上了name屬性,這是為了之後在動畫中找到這條path。
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:name="path_check"
android:fillColor="#FF000000"
android:pathData="M9,16.17L4.83,12l-1.42,1.41L9,19 21,7l-1.41,-1.41z"/>
</vector>接著,用動畫vector包裝原來的vector圖片,其建立方式和vector相似,只不過最外層的標籤為animated-vector。我們還要為target標籤賦值,name屬性是前面命名的、vector中需要變化的地方,而animation自然就是屬性動畫了。
<?xml version="1.0" encoding="utf-8"?>
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:drawable="@drawable/vector_check"
tools:targetApi="lollipop">
<target
android:name="path_check"
android:animation="@anim/check_anim"/>
</animated-vector>歸根結底還是需要用到屬性動畫,我們通過xml的方式來完成它。注意要在res下建立anim資料夾,再將xml放入其中。這裡變化的屬性是path標籤中trimPathEnd屬性。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:duration="500"
android:propertyName="trimPathEnd"
android:valueFrom="0"
android:valueTo="1"
android:valueType="floatType"/>
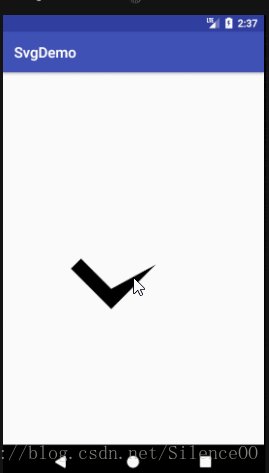
</set>最後,只要在程式碼中將Drawable轉化為Animatable,並呼叫其start()方法開啟動畫即可。
<ImageView
android:id="@+id/img"
android:layout_width="240dp"
android:layout_height="240dp"
android:src="@drawable/anim_vector"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Animatable animatable = (Animatable) imageView.getDrawable();
animatable.start();
}
});來看看效果圖吧
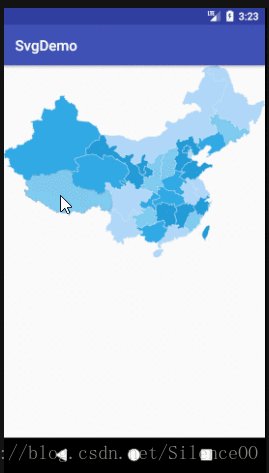
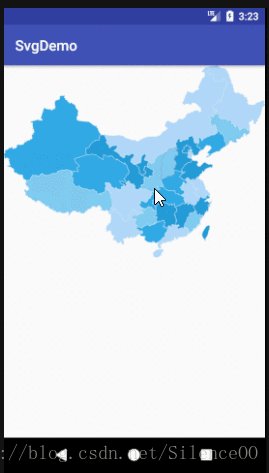
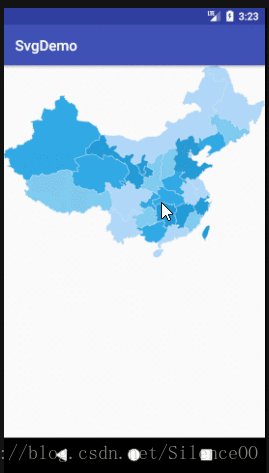
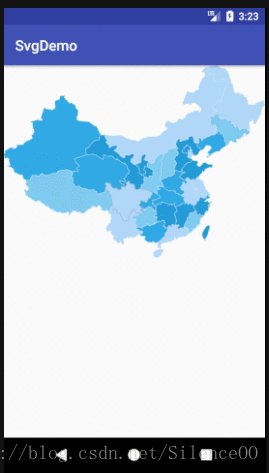
三、互動式中國地圖
先上圖:
簡單說一下思路
第二步 將 SVG 資源轉換成相應的 Android 程式碼
第三步 利用 Xml 解析 SVG 的程式碼 封裝成 JavaBean 最重要的得到 Path
利用 Xml 解析,把中國地圖的 Path 封裝成一個個省的 JavaBean。
第四步 重寫 OnDraw 方法 利用 Path 繪製中國地圖
第五步 重寫 OnTouchEvent 方法,記錄手指觸控位置,判斷這個位置是否坐落在某個省份上
具體實現我們下一篇部落格再講吧,這裡貼一下前面部分的程式碼地址:
點選下載原始碼
相關推薦
Android中使用SVG實現炫酷動畫效果
前言 SVG,即Scalable Vector Graphics 可伸縮向量圖形。這種影象格式在前端中已經使用的非常廣泛,而在移動端的開發中,遇到一些複雜的自定義控制元件或者動畫效果,我們就可以考慮使用SVG。 一.Vector Drawable
Android studio RecyclerView實現炫酷吸頂效果
public class SectionDecoration extends RecyclerView.ItemDecoration { private List<NameBean> beanList; private TextPaint textPaint; priva
Android-25種開源炫酷動畫框架
提示控件 進度顯示 風格 spl nec 用戶 refresh class art 前言 忙碌的工作終於可以停息一段時間了,最近突然有一個想法,就是自己寫一個app,所以找了一些合適開源控件,這樣更加省時,再此分享給大家,希望能對大家有幫助,此博文介紹的都是UI上面的框架
SVG 實現動態模糊動畫效果
今天我們將向大家展示如何製作SVG動態模糊效果,並將其應用於HTML元素的常規JS或CSS動畫。 動態模糊是一種廣泛使用於動態影像和動畫的技術,它能使動作看起來更加平滑自然。 線上演示原始碼下載 動態模糊是靜止影象或一系列影象(如電影或動畫)中快速移動物體的明顯影象拖尾。當記錄的影象在單幀記錄期間發生變化
Android探索之旅(第十四篇)Android中實現炫酷效果的Demo(持續收錄中......)
浪起來!使用 drawBitmapMesh 實現模擬水波紋效果 簡書傳送門 三十秒實現QQ首頁動畫特效 BMoveView為RadioGroup新增移動的特
Android——Activity切換炫酷動畫實現
毫無疑問,動畫效果能提高使用者體驗。我們平時使用最多的動畫基本上是屬性動畫和補間動畫了,屬性動畫很強,基本能定製我們想要的動畫,但是你是否知道,API 21(5.0)後系統內建了Activity之間的切換動畫,而且非常酷炫,今天我跟大家一起分享一下。我們知道,在
Android-使用RecyclerView的ItemDecoration 實現炫酷的 吸頂效果
開始逐漸領略到ItemDecoration的美~ 原始碼已上傳至github,感興趣的同學可以下載: 今天讓我 使用 ItemDecoration 來完成 可推動的懸浮導航欄的效果,最終實現的效果如下圖: 如果你對分型別的RecyclerView還不是太瞭解
Android UI效果篇-(2)炫酷動畫原始碼
FileBrowserView 一個強大的檔案選擇控制元件。介面比較漂亮,使用也很簡單。特點:可以自定義UI;支援複製、剪下、刪除、移動檔案;可以用在Fragment、ativity、DialogFragment中;支援快速切換目錄。 MultiItemRowL
Android自定義View實現炫酷的主題切換動畫(仿酷安客戶端)
前兩日偶然看到了一個很炫酷的動畫效果: 判斷它是不是用的ValueAnimator, 如果是的話, 我們可以在設定-開發者選項裡面設定 “動畫時長縮放”來改變動畫時長. 所以這次我們通過設定這個選項, 把動畫速度降低之後, 很快就看出了其中的奧妙
Android 從無到有打造一個炫酷的進度條效果
fault ref size art href 一個 font itl top 從無到有打造一個炫酷的進度條效果Android 從無到有打造一個炫酷的進度條效果
iOS炫酷動畫圖案、多種選擇器、網路測速、滑動卡片效果等原始碼
iOS精選原始碼 對網路進行測速 自實現大標題,配合原生骨架屏demo 簡單方便的pickerVIew記錄資料 LZPickerView 科技風繪製元件,簡單快速“畫”出炫酷圖案 ResponderChain+Strategy+MVVM實現一個優雅的Tab
android實現炫酷水波紋介面
利用正弦函式 1、這篇是兩條水波紋,樣子類似點融(理財),波浪上面還漂浮一個圖示,超炫酷 2、多條水波紋聯動效果(容易出現問題) 1)有種向右漂移的感覺 2)動著動著就重合了(大姨媽app) 利用2階貝塞爾曲線 1、android 繪製波浪線 2、 Android 貝
js中的函式封裝,回撥函式實現的簡單動畫效果
js實現的簡單動畫效果 一、js實現的簡單動畫 1、此程式碼中運用了js中的建構函式,函式封裝,回撥函式,函式內的正負值的判
Android炫酷的效果
首先主要介紹幾種常見的產品引導介紹方式。 GuideView GuideView是一個遮罩式的導航頁,能夠快速為任何一個View建立一個遮罩層,支援單個頁面,多個引導提示,支援為高亮區域設定不同的圖形,支援引導動畫,方便擴充套件。 效果圖: ShowcaseView 一個通過區域性高亮達到突出重點,實現
Android中AlertDialog實現圓角邊框效果
背景 微博的圓角邊框的Dialog使用者體驗很好,讓我們一起來實現這個功能,然後應用到自己的專案中去。 微博中圖示為: 實現思路 新建一個AlertDialog物件並顯示,然後獲取這個dialog的Window物件,給這個Window物件設定自定義vi
Android使用SVG實現今日頭條下拉重新整理動畫
1 SVG的全稱是Scalable Vector Graphics,叫可縮放向量圖形。它和點陣圖(Bitmap)相對,SVG不會像點陣圖一樣因為縮放而讓圖片質量下降。 2 Android
android超炫的動畫效果
為了統一BaseAnimationApp簽名,一定要方便以後大家自動更新...防止簽名衝突,不能及時更新 注意下載1.2版本原始碼的朋友:下載1.2版本app原始碼的朋友需要把 BAnim_FilpLibrary BAnim_NineOldLibrary 作
Android中xml實現效果二:邊框效果
邊框效果是通過定義一個背景為xml檔案來實現的; #1 menu_border.xml 白色邊框效果,可修改color的值來改變邊框顏色; <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http:/
Android實現GridView的item長按拖動刪除完美實現(帶動畫效果)
領導這幾天讓做一個專案,就是可以實現像支付寶首頁一樣的可以長按拖動,刪除的介面,以前沒做過,領導讓我做的時候覺得簡直是老虎吃天,無從下手啊,可是領導的任務還是要實現的,沒辦法,就自己網上找咯,但是網上的demo五花八門無法滿足我的需求,而且bug還很多,所以最後
Android 實現 遮罩動畫效果
為了實現遮罩效果動畫。android本身沒有提供api ,需要自己動手實現。 將view和view的parentLy進行相反方向動畫即可實現該效果: AnimatorSet animatorSet