Android中AlertDialog實現圓角邊框效果
背景
微博的圓角邊框的Dialog使用者體驗很好,讓我們一起來實現這個功能,然後應用到自己的專案中去。
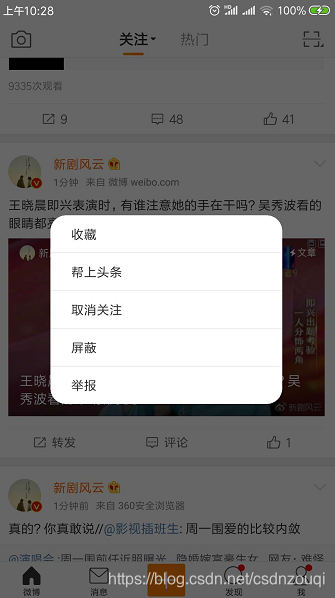
微博中圖示為:

實現思路
新建一個AlertDialog物件並顯示,然後獲取這個dialog的Window物件,給這個Window物件設定自定義view顯示檢視內容即可。
這裡view檢視中的內容展示一般常用兩種方式:
- 在xml佈局中固定寫好需要展示的內容
- 在程式碼中利用listView或者recyclerView控制元件來呈現資料進行內容的展示
這裡為了展示方便,我用了寫成固定內容的展示方式來實現。
建立自定義檢視的佈局檔案
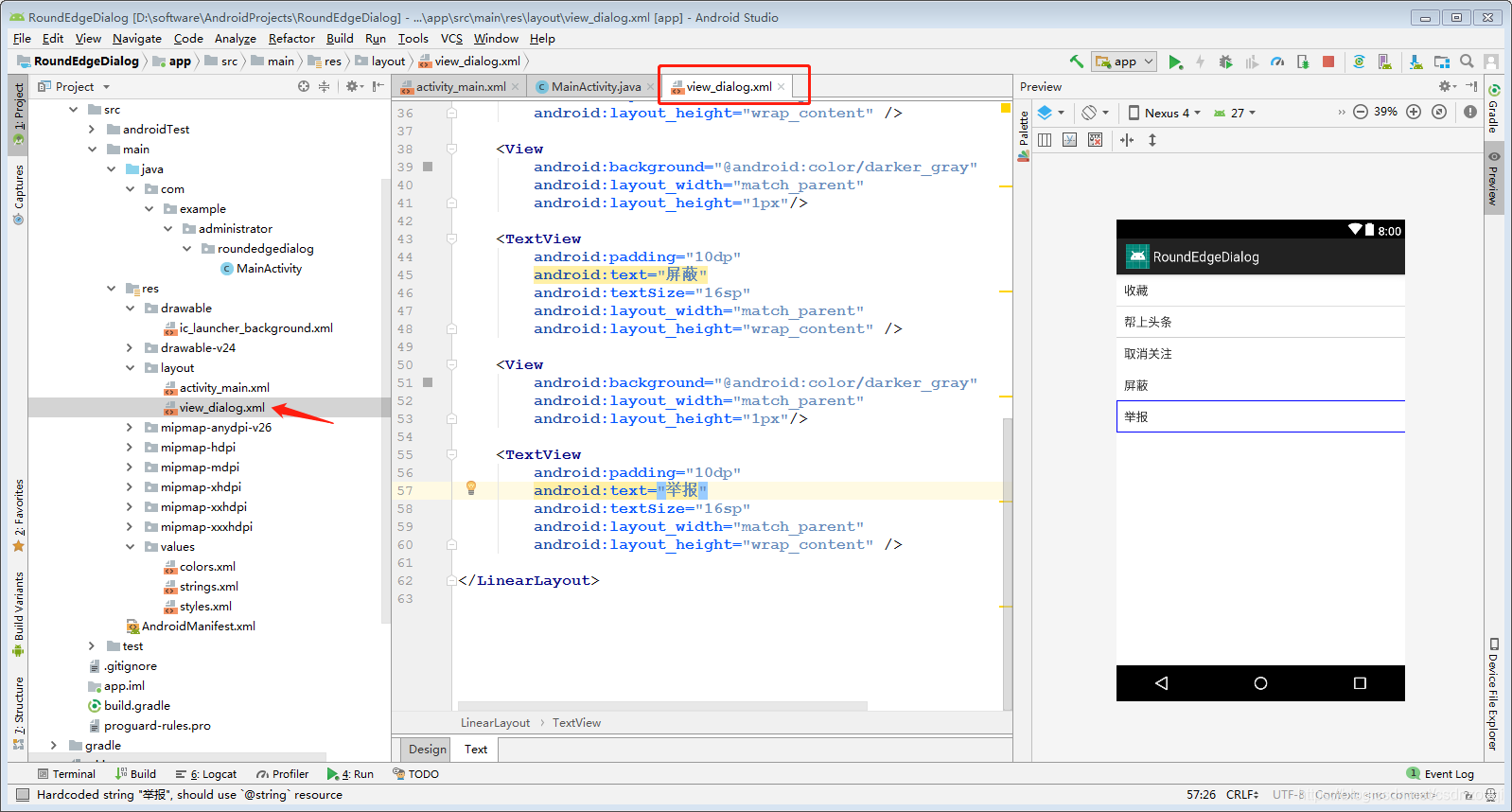
要用自定義view展示內容,就需要建立一個xml佈局檔案,我這裡命名為view_dialog.xml,如下:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:background="@drawable/drawable_round_edge" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:padding="10dp" android:text="收藏" android:textSize="16sp" android:layout_width="match_parent" android:layout_height="wrap_content" /> <View android:background="@android:color/darker_gray" android:layout_width="match_parent" android:layout_height="1px"/> <TextView android:padding="10dp" android:text="幫上頭條" android:textSize="16sp" android:layout_width="match_parent" android:layout_height="wrap_content" /> <View android:background="@android:color/darker_gray" android:layout_width="match_parent" android:layout_height="1px"/> <TextView android:padding="10dp" android:text="取消關注" android:textSize="16sp" android:layout_width="match_parent" android:layout_height="wrap_content" /> <View android:background="@android:color/darker_gray" android:layout_width="match_parent" android:layout_height="1px"/> <TextView android:padding="10dp" android:text="遮蔽" android:textSize="16sp" android:layout_width="match_parent" android:layout_height="wrap_content" /> <View android:background="@android:color/darker_gray" android:layout_width="match_parent" android:layout_height="1px"/> <TextView android:padding="10dp" android:text="舉報" android:textSize="16sp" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
view_dialog.xml佈局檔案中用了一個線性佈局,裡面排列方式為豎直,然後新增需要展示的內容控制元件顯示即可。
- 上面的xml佈局檔案中,我在根佈局中設定了background屬性為
@drawable/drawable_round_edge,目的是為了讓dialog顯示圓角邊框。
drawable_round_edge.xml程式碼如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <!--描邊設定--> <stroke android:color="@android:color/darker_gray" android:width="1px" /> <!--填充設定--> <solid android:color="@android:color/white"/> <!--圓角設定--> <corners android:radius="20dp"/> </shape>
實現程式碼
下面在MainActivity.java中給出對話方塊提示的實現程式碼,如下:
package com.example.administrator.roundedgedialog;
import android.annotation.TargetApi;
import android.app.Activity;
import android.app.AlertDialog;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.WindowManager;
public class MainActivity extends Activity {
private AlertDialog dialog = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
showDialog();// 對話方塊提示
}
/**
* 對話方塊提示
*/
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
private void showDialog() {
// 構建dialog顯示的view佈局
View view_dialog = getLayoutInflater().from(this).inflate(R.layout.view_dialog, null);
if (dialog == null){
// 建立AlertDialog物件
dialog = new AlertDialog.Builder(this)
.create();
dialog.show();
// 設定點選可取消
dialog.setCancelable(true);
// 獲取Window物件
Window window = dialog.getWindow();
// 設定顯示檢視內容
window.setContentView(view_dialog);
}else {
dialog.show();
}
}
}
程式碼很簡單:建立AlertDialog物件,然後獲取dialog的Window物件,為Window物件設定這個View檢視顯示內容即可。註釋也寫得很明白,大家仔細理解。
簡單執行效果圖
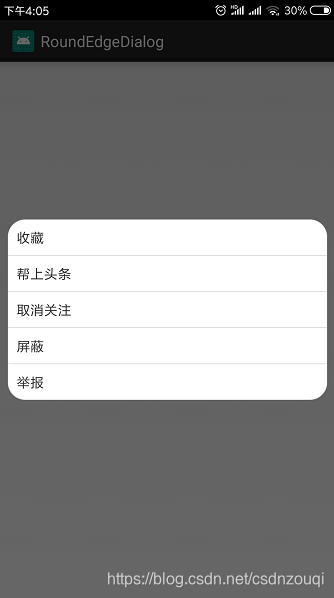
現行執行上面的程式碼,在手機上顯示的效果如下:

可以看到圓角對話方塊提示已經成功的顯示了。
改變dialog的寬度
雖然我們看到圓角邊框的AlertDialog對話方塊已經顯示了,但是可以發現跟微博的效果圖示有點區別,就是微博的對話方塊提示的寬度會稍微的距離左右的邊距大一點(其實也就是對話方塊的寬度要小很多)。
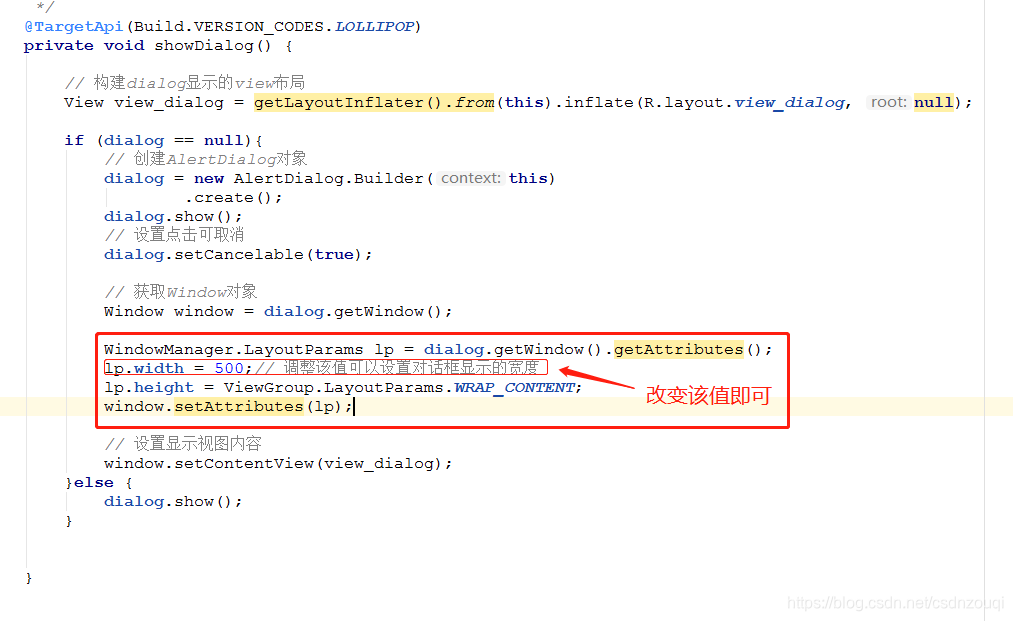
關鍵就是改變對話方塊的大小即可。在原來程式碼的基礎上新增下面程式碼即可:
WindowManager.LayoutParams lp = dialog.getWindow().getAttributes();
lp.width = 500;// 調整該值可以設定對話方塊顯示的寬度
lp.height = ViewGroup.LayoutParams.WRAP_CONTENT;
window.setAttributes(lp);

最後在修改程式碼後的基礎上再次執行專案,效果圖示如下:

這樣就跟微博效果一樣了。希望這篇文章能幫到各位同學們,分享快樂!
A little bit of progress every day!Come on!
相關推薦
Android中AlertDialog實現圓角邊框效果
背景 微博的圓角邊框的Dialog使用者體驗很好,讓我們一起來實現這個功能,然後應用到自己的專案中去。 微博中圖示為: 實現思路 新建一個AlertDialog物件並顯示,然後獲取這個dialog的Window物件,給這個Window物件設定自定義vi
Android中自定義drawable資源實現佈局的圓角邊框效果
佈局的圓角邊框效果圖如下所示: 如上圖紅色標註的部分就是一個圓角邊框效果的自定義搜尋框。 實現起來很簡單,讓佈局(Relativelayout或者LinearLayout)的background屬性引用自定義的drawable資源即可。 andro
Android佈局中實現圓角邊框
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_pa
Android中xml實現效果二:邊框效果
邊框效果是通過定義一個背景為xml檔案來實現的; #1 menu_border.xml 白色邊框效果,可修改color的值來改變邊框顏色; <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http:/
【Android】Android佈局中實現圓角邊框
設定corners_bg.xml 設定邊框圓角可以在drawable-mdpi目錄裡定義一個xml: <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schem
shape檔案用法二:在Android中,用XML檔案實現圓角的效果
需求:好多時候,需要給元件加入圓角的效果,如下圖所示: 現在,要做的就是,實現 圖中所示的圓角效果。 第一步:在 res/drawable檔案下新增 ,檔案: btn_background_shape.xml 檔案。 /TestShape2/res/drawable/
Android Studio中TextView實現跑馬燈效果
自建一個MarqueeText 類 繼承自AppCompatTextView並重載父類的三個構造方法,新增一個isFocused方法 public class MarqueeText extends AppCompatTextView { public Marque
ANDROID佈局實現圓角邊框
首先,在res下面新建一個資料夾drawable,在drawable下面新建三個xml檔案:shape_corner_down.xml、shape_corner_up.xml和shape_corner.xml,分別是下面兩個角是圓角邊框,上面兩個角是圓角邊框,四個
android shape的使用(二)之實現圓角邊框
首先,在res下面新建一個資料夾drawable,在drawable下面新建三個xml檔案:shape_corner_down.xml、shape_corner_up.xml和shape_corner.xml,分別是下面兩個角是圓角邊框,上面兩個角是圓角邊框,四個角全部是
Android中dialog實現橫豎屏切換適配效果
@Override public void onContentChanged() { super.onContentChanged(); // 解決橫豎屏切換的適配問題 Disp
android中圖型的陰影效果(shadow-effect-with-custom-shapes)
sim 狀態 odi bottom msu custom top ado cto 思路:在自己定義shape中添加一層或多層,並錯開。就可以顯示陰影效果。為添加立體感,button按下的時候,僅僅設置一層。我們能夠通過top, bottom, right 和 left 四
Android使用GestureDetector實現手勢滑動效果
void tco event else if rate method sta pro 手勢滑動 直接看實例: package com.example.gesturedetector; import android.os.Bundle; import
Android中快速實現自定義字體!
sdk true fcm version ttf spa pre ets 怎麽 前言:我們都知道,Android中默認的字體是黑體,而大多數app也都是使用的這種字體,但我們發現,大多數app中,個別地方字體非常好看,例如app的標題欄,菜單欄等地方,那他們是怎麽做到的呢?
Android中如何實現定時任務
定時任務有3種方法,參考了原文章 https://www.cnblogs.com/Im-Victor/p/7457027.html 採用Handler與執行緒的sleep(long )方法(不建議使用,Java的實現方式) 採用Handler的postDelayed
Android中簡單實現DrawerLayout
<android.support.v4.widget.DrawerLayout xmlns:android=“http://schemas.android.com/apk/res/android” xmlns:app=“http://schemas.android.com/apk/re
Android中AlertDialog的簡單使用
android中彈框很多種,alert框,dialog,AlertDialog,popupwindow,DialogFragment,toast,dialog樣式的activity等等,今天講解AlertDialog的簡單使用。 1 AlertDialog.Builder 設定相關引
css3如何實現圓角邊框
圓角邊框是css3新增屬性,在圓角邊框出現之前,前端開發有的採用整塊的圓角圖片作為背景,有的採用小的圓角圖片分別放在元素的四角,非常麻煩,靈活性差,也達到降低了網站的整體效能,而圓角邊的出現則降低了開發和維護的難度。 css3實現圓角邊框 圓角邊框(boder-radius)的基本用法: 圓角邊框的最基
mybatis中oracle實現分頁效果
首先當我們需要通過xml格式處理sql語句時,經常會用到< ,<=,>,>=等符號,但是很容易引起xml格式的錯誤,這樣會導致後臺將xml字串轉換為xml文件時報錯,從而導致程式錯誤。 這樣的問題在iBatiS中或者自定義的xml處理sql的程式中經常需要我
Android中CountDownLatch實現多執行緒同步
簡介 CountDownLatch 通過它的名字也能猜出一二來,Countdown 顧名思義倒計時,Latch可以理解為觸發或者發射。也就是說當倒數到0時就可以發射火箭啦,線上程中就是一個等待的執行緒,當 countdown 到 0 就不用再等待了,可以向下執行
Element Ui中table實現表格編輯效果
主要以css實現 .tb-edit .el-input, .tb-edit .el-input-number, .tb-edit .el-select { display: none; width: 100%;
