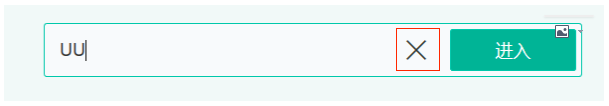
去除input輸入框預設在ie或者edge下出現刪除按鈕


當使用input輸入框的時候,預設情況下在後面會出現刪除按鈕,這個時候需要程式碼去去除,去除ie下的刪除按鈕程式碼如下:
::-ms-clear{display: none;}
::-ms-reveal{display: none;}去除edge下的刪除按鈕程式碼如下
::-o-clear{display: none;}大家可以自己去測一測,然後去除掉,編寫自己喜歡的刪除按鈕。
相關推薦
去除input輸入框預設在ie或者edge下出現刪除按鈕
當使用input輸入框的時候,預設情況下在後面會出現刪除按鈕,這個時候需要程式碼去去除,去除ie下的刪除按鈕程式碼如下: ::-ms-clear{display: none;} ::-ms-reveal{display: none;} 去除edge下的刪除按鈕程式
JS通過正則限制 input 輸入框只能輸入整數、小數(金額或者現金) 兩位小數
第一: 限制只能是整數 ? 1 <input type = "text" name= "number" id = 'number' onkeyup= "if(! /^d+$/.t
ie下input輸入框readonly失效,游標仍可聚焦
ie下input輸入框設定了readonly屬性,但是滑鼠還可以點選游標聚焦, 改為bootstrap的disable屬性後,無法聚焦但是表單提交又失效,無法傳遞引數, 而且聚焦後,backspac
input輸入框制定輸入數據類型匹配
wid value pri tex logs key 匹配 type style <input type="text" id="price_169" value="97" style="max-width: 50px;" onkeyup="value=value
input輸入框手機號碼344顯示
keycode cti inpu 手機 fun length blog temp clas // 手機號碼3/4/4顯示 $(‘.section .inp‘).eq(0).on(‘keyup‘,function (e)
input輸入框的背景圖片也可以這樣玩
lis osi url ges 圖片 per ack icon -s > .time-bgimg01 { background-image: url(‘../../images/personal/carlist/timeIcon.png‘); background
關於微信手機端IOS系統中input輸入框無法輸入的問題
inpu input mil net 手機端 family 輸入 tails 覆蓋 把-webkit-user-select:none改成-webkit-user-select:auto;覆蓋掉或者直接註釋掉就行! 別人家的博文:http://blog.csdn.net
NGUI input輸入框【轉載見圖片水印】
.net for 運行 大小 轉載 blog 鍵盤 無法 面板 1)在Project面板中,搜索“Control”,也就是搜索控件。之後,會發現NGUI的一堆控件。 (2)找到 Simple Input Field,拖拽到層級面板下面。我這裏把它直接拖拽到UI R
input 輸入框默認獲得焦點
fun input 頁面 for 刷新 pre 焦點 實現 clas JavaScript實現默認焦點: 如下寫<body>標簽: <body onload="window.formLogin.user.focus()"> <form
input輸入框限制輸入英文,數字,漢字
get put 中文 repl turn value 下劃線 function fun <h1>js驗證輸入框內容</h1><br /><br /> 只能輸入英文<input type="text" onkeyup="v
input輸入框限制20個字符,十個漢字
沒有 tel event set str dea spa 需要 fun 英文和數字為一個字符,漢字為兩個字符 在 Web 開發中,經常要對表單元素的輸入進行限制,比如說不允許輸入特殊字符,標點。通常我們會監聽 input 事件: inputElement.addEvent
移動端頁面input輸入框被鍵盤遮擋問題
abs 無法 gin 區域 失效 -1 osi mit main <body class="layout-fixed"> <!-- fixed定位的頭部 --> <header> </he
移動端頁面輸入法擋住input輸入框的解決方法
寬高 定位 tex 百分比 address inpu cor strong lin 1,寬高用了百分比或者vw/vh布局的,input輸入框的最外層父容器的可用JS動態設置為當前窗口的寬高(防止輸入法的彈出令頁面變形) 2,最外層父容器用了fixed定位的,不要用top:0
input輸入框限制輸入正整數、小數、字母、文字
需要 isn text 英文 false 運算 運算符號 ice return 有的時候需要限制input的輸入格式: 例如,輸入大於0的正整數 <input onkeyup="if(this.value.length==1){this.value=this.val
購物車中的input輸入框只能輸入數字和輸入為0的時候默認為1
pos put brush pre tex || lac ext html <input type="text" value="1" onkeyup="value=(parseInt((value=value.replace(/\D/g,‘‘))==‘‘||pars
input 輸入框 propertychange
發的 效果 key 條件 clas input log style type 做搜索功能的時候,經常遇到輸入框檢查的需求,最常見的是即時搜索,今天好好小結一下。 即時搜索的方案: (1)change事件 觸發事件必須滿足兩個條件: a)當前對象屬性改變,並且是由鍵
iOS中 H5的input輸入框focus()無法自動拉起鍵盤(解決方法)
ios 不一定 中修改 解決 input rdd clas fig oar ios的hybird APP 無法使用focus()獲取焦點和鍵盤的問題。 解決方案 原來,在App的配置文件(config.xml),裏面默認會有一句 1 <preference name
css基礎 border 修改Input輸入框的邊線
且行且珍惜 blog block ide alt www order gpo ott 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
JS中input輸入框的一些限制
保留 小數 body ast sub index clear log AR 限制只能輸入正整數 <input type="text" onkeyup="if(this.value.length==1){this.value=this.value.replace(/[
移動端 input 輸入框實現自帶鍵盤“搜索“功能並修改X
cancel 文字 webkit 自動 border search 輸入 func 不同 主要利用html5的,input[type=search]屬性來實現,此時input和type=text外觀和功能沒啥區別; html代碼入下: <form action=""
