Sublime Text3自定義主題
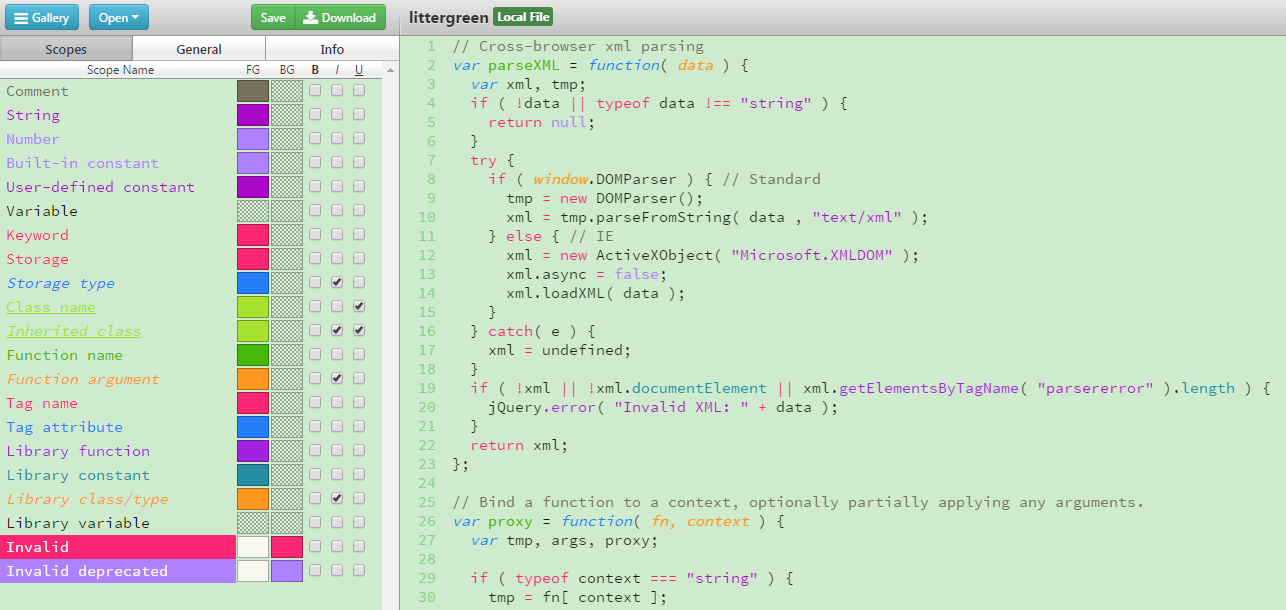
 然後:點選Scopes,修改你想定製的關鍵字的顏色,右下角有一個多選框可以預覽不同的檔案(比如php,css,html,javascript等)中的效果。
然後:點選Scopes,修改你想定製的關鍵字的顏色,右下角有一個多選框可以預覽不同的檔案(比如php,css,html,javascript等)中的效果。 然後就可以download匯出自己的主題了,點選Info可以自己命名主題。如果以後想進一步修改你的自定義主題,可以點選open開啟你的本地主題。
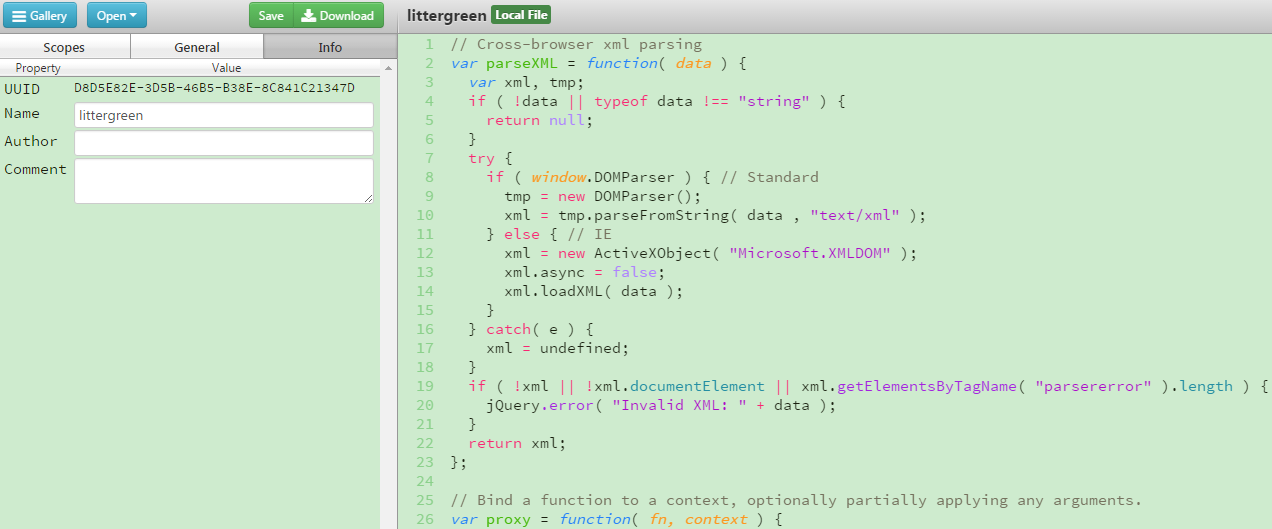
然後就可以download匯出自己的主題了,點選Info可以自己命名主題。如果以後想進一步修改你的自定義主題,可以點選open開啟你的本地主題。 最後把你的自定義主題安裝到Sublime Text3軟體中,方法:把生成的檔案放到安裝目錄的:C:\Users\Administrator\AppData\Roaming\Sublime Text 3\Packages\myColor資料夾下就可以了.(myColor資料夾是自己定義和新建的,名字隨便取)
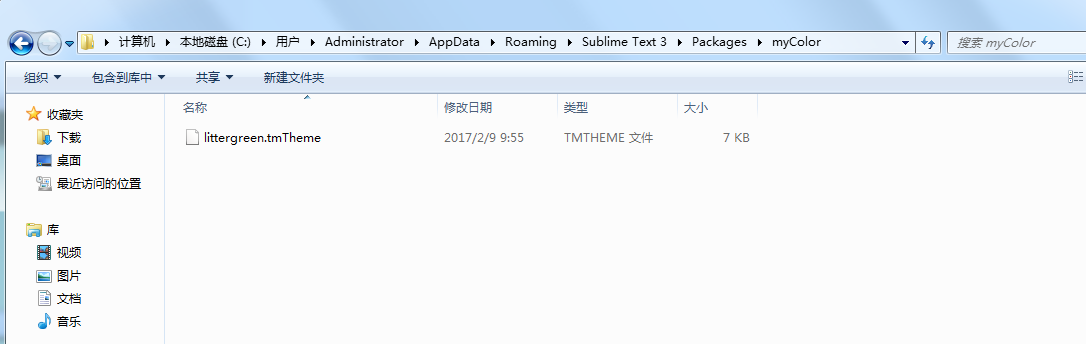
最後把你的自定義主題安裝到Sublime Text3軟體中,方法:把生成的檔案放到安裝目錄的:C:\Users\Administrator\AppData\Roaming\Sublime Text 3\Packages\myColor資料夾下就可以了.(myColor資料夾是自己定義和新建的,名字隨便取)

相關推薦
Sublime Text3自定義主題
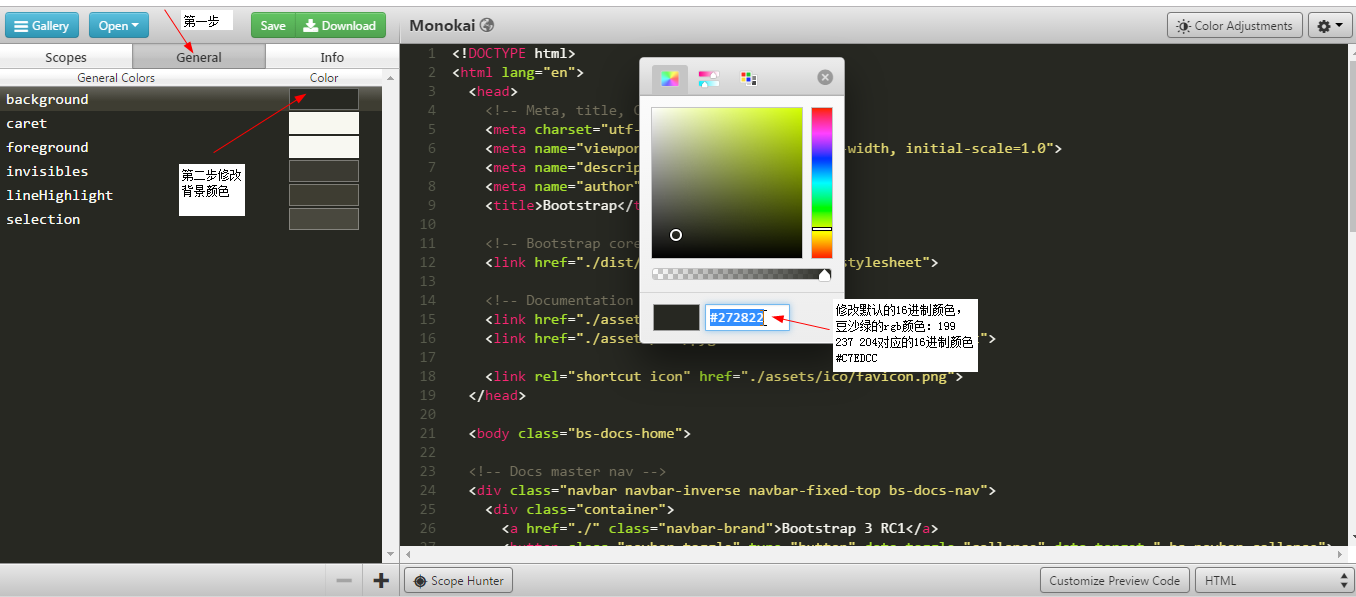
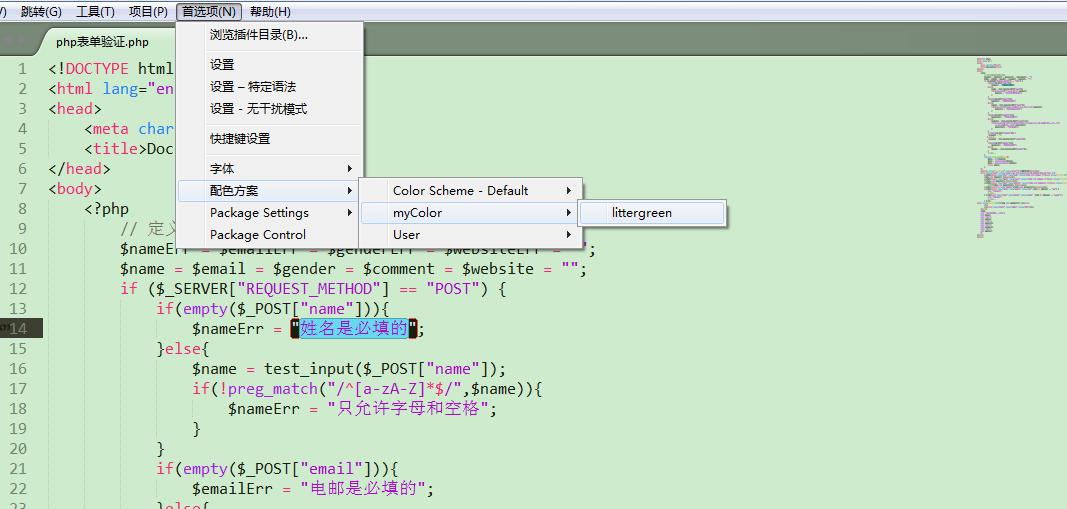
首先:點選General->background->修改Sublime Text3的背景顏色。然後:點選Scopes,修改你想定製的關鍵字的顏色,右下角有一個多選框可以預覽不同的檔案(比如php,css,html,javascript等)中的效果。然後就可以download匯出自己的主題了,點選I
sublime text3自定義快捷鍵
我的sublime text 3 快捷鍵配置。 強烈推薦下面標紅的快捷鍵,誰用誰知道,編碼的時候再也不用依賴方向鍵和滑鼠了。 [ //=======================我的快捷鍵=======================// // 刪除當前行 {
如何優雅使用Sublime Text3(Sublime設定豆沙綠背景色和自定義主題)
♣Sublime Text3軟體的下載♣設定字型的大小♣設定背景色和關鍵字顏色(Color Scheme 生成器)♣快速生成html標頭檔案:http://download.csdn.net/detail/sinat_31719925/9684613Sublime Text
如何優雅使用Sublime Text3(Sublime設置豆沙綠背景色和自定義主題)
下載地址 文件夾 uri 文本 一個 16進制 sdn 命名 tor ?Sublime Text3軟件的下載 ?設置字體的大小 ?設置背景色和關鍵字顏色(Color Scheme 生成器) ?快速生成html頭文件 1.Sublime Text3軟件的下載地址和包含的文件:
Material使用05 自定義主題、黑夜模式白天模式切換
light ria direct 9.png com registry reg 2.2.3 png 需求: 1 不使用materil依賴內建的主題,使用自己創建的主題 2 利用自己創建的主題實現白天模式和黑夜模式 1 自定義主題 1.1 創建自定義主題文件
element 如何自定義主題
imp git github img 更改 所有 off 總結 modules 自定義主題 在我學習element的時候,就直接忽略了。現在返回來學習一下 ,原來 通過自定義主題可以改變elemnt中默認的一些樣式。這樣,對於一些不想用elment自帶但是用到比較多的樣式,
Sublime Text自定義snippet
this pytho 功能 sass 目錄 -s 命令行 定義 form Sublime Text自定義snippet snippet可以理解為代碼片段, 在自定義好snippet後就可以快帶生成相應的代碼片段 安裝sass snippet插件 (支持該功能的插件,sub
sublime - PackageDev自定義語法高亮規則
保存文件 char query variable point 修改 syn rac 測試 這幾天為sublime-syntax的語法簡直傷透了腦筋,網上能找到的教程都非常淺顯,而官方英文文檔的一時半會看不懂,中文文檔翻譯又實在糟心,糾結到最後還是下決心將英文文檔整個看了一遍
React學習之旅----按需載入Antd UI元件及自定義主題
package.json "babel": { "presets": [ "react-app" ], "plugins": [ [ "import", { "libraryName": "a
ElementUi 自定義主題的實現過程
1.首先安裝「主題生成工具」 npm i element-theme -g 2.安裝白堊主題,可以從 npm 安裝或者從 GitHub 拉取最新程式碼。 # 從 npm npm i element-theme-chalk -D # 從 GitHub npm i https://gi
【vue】element自定義主題
一、安裝elementUI及sass-loader,node-sass // 安裝element-ui $ npm i element-ui -S // 安裝sass $ npm i sass-loader node-sass -D
extjs 4.2 自定義主題,官方原文翻譯
網上文章都不詳細,自己看官方原文,成功自定義extjs 4.2和extjs 6.2兩個版本。本文是4.2 環境&工具 win7 已經配置了java環境(文中要求配置jre,) 官方原文 Ruby下載 我用的是2.4.4(看它長的特殊) sench
Elementui如何修改自定義主題
第一步 下載自己想要的顏色的主題包 解壓 2,安裝主題工具 npm i element-theme -g 3,安裝chalk主題,可以從 npm 安裝或者從 GitHub 拉取最新程式碼 npm i element-theme-chalk -D npm i https://g
Dev-cpp自定義主題:
Dev-cpp自定義主題 1、在安裝目錄...\config\下新建文字檔案,重新命名為CustomTheme.syntax: 2、開啟CustomTheme.syntax,複製一下內容並儲存:
iView在自定義主題時報錯 Inline JavaScript is not enabled. Is it set in your options?
報錯資訊如下: ERROR in ./src/my-theme/index.less (./node_modules/[email protected]@css-loader!./node_modules/[email protected]@less
Vue的elementUI實現自定義主題
使用vue開發專案,用到elementUI,根據官網的寫法,我們可以自定義主題來適應我們的專案要求,下面來介紹一下兩種方法實現的具體步驟,(可以參考官方文件自定義主題官方文件),先說專案中沒有使用scss編寫,用主題工具的方法(使用的較多) 第一種方法:使用命令列主題工具 使用vue
android設定主題和自定義主題的方法
嘿嘿,書接上回,android有兩種設定主題到方法,一種就是通過修改manifest檔案,一種就是在通過修改我們的java程式碼;主題的自定義設定和樣式的自定義設定類似。 首先我們先來自定兩個主題檔案。 在res/values/style.xml新增如下程式碼: <style name="My
xadmin theme自定義主題
轉 http://www.cnblogs.com/yuruhao/p/7269024.html 我在user的adminx中設定了為True之後,我的主題還是載入不出來,具體沒找到原因,網上也沒有找到相應的資料,不過通過嘗試,可以根據需要,新增自己需要的主題,操作如下:
sublime Text自定義程式碼段
剛剛看一個視訊,講師用的編輯器是Sublime Text,其中他講到了一個Sublime Text定義程式碼段的方法,覺得挺實用的就記了下來。 比如說,我們想要寫一個for...in的程式碼塊,想直接寫forin+tab鍵來獲得for...in的寫法,就不用自己去一個一個敲
Android自定義主題樣式詳解(結合自定義title欄講解)
此篇部落格將總結主題樣式的自定義並且結合例項自定義title欄進行講解。為了方便閱讀,在此先寫明文章結構: 1.對android主題樣式的理解 (簡略結合系統自帶樣式的講解) 2.如何自定義主題樣式 (主要,有例子) 3.如何自定義titl
