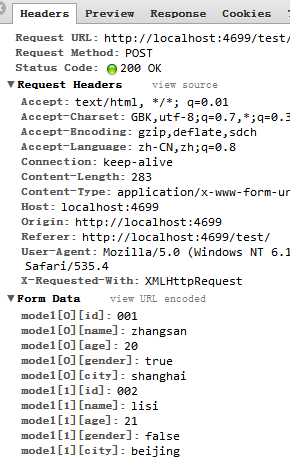
jquery ajax傳遞關聯陣列
var persons = [{ id: "001", name: "zhangsan", age: "20", gender: true, city: "shanghai" }, { id: "002", name: "lisi", age: "21", gender: false, city: "beijing" } ]; var jsonp = { model: persons }; var option = { url: '/test/ReadPersons', type: 'POST', data: jsonp, dataType: 'html', success: function (result) { alert(result); } };

轉載:http://cnn237111.blog.51cto.com/2359144/984466
相關推薦
jquery ajax傳遞關聯陣列
var persons = [{ id: "001", name: "zhangsan", age: "20", gender: true
Jquery Ajax 傳遞物件陣列
通過Ajax傳遞物件陣列,使用JSON.stringify(). $.ajax({ url: url, async: 'false', type: 'POST',
【JavaScript】jQuery+ajax傳遞json陣列(區域性響應處理)
首先Json物件定義格式:var json = {"key1" : "value1", "key2" : "value2"}; 而json陣列定義格式:var json_array = [ {"key1" : "key_value1", "id1" : "id_value
jQuery $.ajax傳遞陣列的traditional引數傳遞必須true
起初我認為traditional:true,可有可無,但是後來不用traditional的時候,發現後臺無法獲取selectUsers的值,那麼可以肯定的是traditional預設值是false.當提交的引數是陣列( {selectUsers:[value,value,value]} ),如果是false的
jQuery Ajax傳遞陣列到asp.net web api引數為空
var files = []; files.push({ FileName: "1.jgp", Extension: ".jgp", FileType: 2 }); files.push({ FileName: "2.png
jQuery $.ajax傳遞數組的traditional參數傳遞必須true
tle lac pos cti syn attr public rac amp 出自:http://blog.csdn.net/ojackhao/article/details/24580437 起初我認為traditional:true,可有可無,但是後來不用trad
flask接受jquery ajax傳遞過來的引數
I have been working with similar functionality and after a bit of messing around with the ajax and python, this is what I came up with for python reading
jquery ajax傳遞中文引數亂碼問題及解決方案
jQuery傳遞中文引數亂碼,原因是預設的傳遞方式沒有采用UTF-8,所有我們可以在傳遞引數的時候對引數進行編碼,然後再操作,程式碼如下,紅色的程式碼為傳遞的引數,已標註 smsubmitclick = function(){ $(document).ready(func
SpringMVC ajax傳遞json陣列到後臺報406錯誤的解決辦法
ajax傳陣列引數到後臺 報406錯誤,在@RequestMapping內加入produces="application/json;解決。(適用場景:批量刪除等操作) 栗子: @RequestMapp
jsp中利用jquery+ajax傳遞json格式引數與前後臺之間
經過一段時間的實驗琢磨,終於將前後臺之間的引數傳遞搞定了,實驗所用工具myeclipse+structs1.2。 總結:容易出錯的地方:1.ajax中data的格式一定要寫對,這裡舉了兩種形式,一種是 data:{引數:“”} 另一種是 data:“引數=”+變數。
jquery.ajax()向後臺傳遞陣列資料問題,java後臺無法接受
jquery.ajax()向後臺傳遞陣列資料問題,java後臺無法接受
SpringMVC通過ajax傳遞引數list物件或傳遞陣列物件到後臺
環境 前臺傳遞引數到後臺 前臺使用ajax 後臺使用springMVC 傳遞的引數是N多個物件 JSON物件和JSON字串 在SpringMVC環境中,@RequestBody接收的是一個Json物件的字串,而不是一個Json物件。然而在aja
JQuery Ajax實現Select多級關聯動態繫結資料
關於JQuery選擇外掛的使用在這裡有些心得和大家分享一下,希望能幫到大家。 jQuery選擇外掛分為基本版和美化版,重點說下美化版,如下圖所示: 相比最原始的版本,美化後的選擇外掛可以說是很漂亮了且功
ajax傳遞陣列或者list時的traditional屬性
之前沒有用到過此屬性,前端傳遞陣列後端使用list或Array接收時,或出現格式不正確,eg:[["1111","2222"]] 後來查資料才知道有這個屬性 $(function () { $("#deleteSelect").click(function () {
jquery ajax提交陣列引數時traditional的作用
原文地址:小時刻個人部落格http://small.aiweimeng.top/index.php/archives/traditional.html 在一些簡單的專案中ajax傳到後臺的引數都是以鍵值對的形式傳輸; 例如: data:{ "id":1, "name
解決jquery ajax中文傳遞到後端出現亂碼問題 java
這幾天,好久沒有寫過了,今天一個ajax提交中文亂碼的問題需要解決,在徘徊了一天,看到了一個人的高見,必殺技解決了這個問題,頁面有個中文搜尋需要傳遞到後臺,發現jquery都會出現中文
jquery+ajax實現多個下拉選之間的關聯
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head>
ajax(jquery)前後臺傳陣列(Springmvc後臺)
前端程式碼: <script> $(function () { var list=new Array(); list.push(6);
Jquery雙擊實現編輯文字框,ajax傳遞引數
可以下載Demo,包含springMVC的後臺如何操作資料庫 需要修改的文字框 <td width="260" ondblclick="edit(this,'username')">
$.ajax傳遞二維陣列到PHP
/*用$.ajax傳遞二維陣列*/ var data = [];//建立data陣列物件 for(var i=0;i<a;i++){key = $(this).data("key");//這是從html當前物件獲得data-key裡面的引數value = $(this
