vue完整專案搭建
阿新 • • 發佈:2019-01-14
一、安裝node環境
1、下載地址為:https://nodejs.org/en/
2、檢查是否安裝成功:如果輸出版本號,說明我們安裝node環境成功

3、為了提高我們的效率,可以使用淘寶的映象:http://npm.taobao.org/
輸入:
npm install -g cnpm –registry=https://registry.npm.taobao.org
即可安裝npm映象,以後再用到npm的地方直接用cnpm來代替就好了。

二、搭建vue專案環境
1、全域性安裝vue-cli
npm install --global vue-cli

2、進入你的專案目錄,建立一個基於 webpack 模板的新專案
個人建議不要將專案環境搭建到C盤系統盤裡,不然時間長了電腦會很卡。將所有的專案都放到一個大資料夾裡方便管理。
#vue init <template-name> <project-name>
vue init webpack my-project

說明:
- Vue build ==> 打包方式,回車即可;
- Install vue-router ==> 是否要安裝 vue-router,專案中肯定要使用到 所以Y 回車;
- Use ESLint to lint your code ==> 是否需要 js 語法檢測 目前我們不需要 所以 n 回車;
- Set up unit tests ==> 是否安裝 單元測試工具 目前我們不需要 所以 n 回車;
- Setup e2e tests with Nightwatch ==> 是否需要 端到端測試工具 目前我們不需要 所以 n 回車;
3.使用NPM安裝依賴
npm install依賴配置檔案為專案根目錄下的 package.json
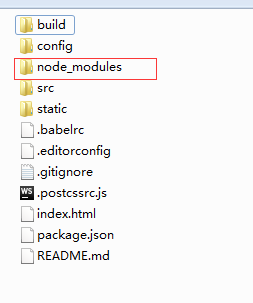
安裝成功後,專案資料夾中會多出一個目錄:
node_modules

4. 啟動server with hot reload at localhost:8080
npm run dev

三、vue專案目錄講解

1、build:構建指令碼目錄
- build.js ==> 生產環境構建指令碼;
- check-versions.js ==> 檢查npm,node.js版本;
- utils.js ==> 構建相關工具方法;
- vue-loader.conf.js ==> 配置了css載入器以及編譯css之後自動新增字首;
- webpack.base.conf.js ==> webpack基本配置;
- webpack.dev.conf.js ==> webpack開發環境配置;
- webpack.prod.conf.js ==> webpack生產環境配置;
2、config:專案配置
- dev.env.js ==> 開發環境變數;
- index.js ==> 專案配置檔案;
- prod.env.js ==> 生產環境變數;
3、node_modules:npm 載入的專案依賴模組
4、src:這裡是我們要開發的目錄,基本上要做的事情都在這個目錄裡。裡面包含了幾個目錄及檔案:
- assets:資源目錄,放置一些圖片或者公共js、公共css。這裡的資源會被webpack構建;
- components:元件目錄,我們寫的元件就放在這個目錄裡面;
- router:前端路由,我們需要配置的路由路徑寫在index.js裡面;
- App.vue:根元件;
- main.js:入口js檔案;
5、static:靜態資源目錄,如圖片、字型等。不會被webpack構建
6、index.html:首頁入口檔案,可以新增一些 meta 資訊等
7、package.json:npm包配置檔案,定義了專案的npm指令碼,依賴包等資訊
8、README.md:專案的說明文件,markdown 格式
9、.xxxx檔案:這些是一些配置檔案,包括語法配置,git配置等
四、常用命令
#安裝vuex
npm install vuex --save
#安裝 vue-router
npm install vue-router --save
#安裝依賴
npm install
#執行專案
npm run dev
#構建專案
npm run build
