【常用 JS 外掛】jQuery TreeTable 樹表格外掛
阿新 • • 發佈:2019-01-14
TreeTable
treeTable 是跨瀏覽器、效能很高的 jQuery 的樹表元件,它使用非常簡單,只需要引用 jQuery 庫和一個 js 檔案,介面也很簡單。
優點:
- 相容主流瀏覽器:支援 IE6 和 IE6+, Firefox, chrome, Opera, Safari
- 介面簡潔:在普通表格的基礎上增加父子關係的自定義標籤就可以
- 元件效能高:內部實現了只綁定了 table 的事件、使用了 css sprite 合併圖片等
- 提供兩種風格:通過引數來設定風格
頁面引用
CSS 部分
<link rel="stylesheet" JS 部分
<script src="/static/assets/plugins/treeTable/jquery.treeTable.min.js"></script>
介面
配置引數
- theme: string 主題,有兩個選項:default、vsStyle. 預設:default
- expandLevel: int 樹表的展開層次. 預設:1
- column: int 可控制列的序號. 預設:0,即第一列
- onSelect: function 擁有 controller 自定義屬性的元素的點選事件,return false 則中止展開
- beforeExpand: 展開子節點前觸發的事件
屬性說明
- id: string 行的 id
- pId: string 父行的 id
- controller: bool 指定某一個元素是否可以控制行的展開
- hasChild: bool 指定某一個 tr 元素是否有孩子(動態載入需用到)
- isFirstOne: bool 指定某一個 tr 元素是否是第一個孩子(自動生成屬性,只讀)
- isLastOne: bool 指定某一個 tr 元素是否是最後一個孩子(自動生成屬性,只讀)
- prevId: string 前一個兄弟節點的 id(自動生成屬性,只讀)
- depth: string 當前行的深度(自動生成屬性,只讀)
使用方法
$(function () {
$("#treeTable").treeTable({
expandLevel: 2,
column: 1
});
});
HTML 結構程式碼
<table id="treeTable1" style="width:100%">
<tr>
<td style="width:200px;">標題</td>
<td>內容</td>
</tr>
<tr id="1">
<td><span controller="true">1</span></td>
<td>內容</td></tr>
<tr id="2" pId="1">
<td><span controller="true">2</span></td>
<td>內容</td></tr>
<tr id="3" pId="2">
<td>3</td>
<td>內容</td>
</tr>
<tr id="4" pId="2">
<td>4</td>
<td>內容</td>
</tr>
<tr id="5" pId="4">
<td>4.1</td>
<td>內容</td>
</tr>
<tr id="6" pId="1" hasChild="true">
<td>5</td>
<td>注意這個節點是動態載入的</td>
</tr>
<tr id="7">
<td>8</td>
<td>內容</td>
</tr>
</table>
注意事項
這裡的 HTML 結構是經過排序的,每行資料必須緊跟其子類目的資料項,結構類似於:
-
類目 1
- 類目 1-1
- 類目 1-2
- …
-
類目 2
- 類目 2-1
-
類目 3
-
類目 4
服務端排序程式碼如下:
// 呼叫方法,0 為約定好的根節點
sortList(sourceList, targetList, 0L);
/**
* 排序
* @param sourceList 資料來源集合
* @param targetList 排序後的集合
* @param parentId 當前的父級類目 ID
*/
private void sortList(List<TbContentCategory> sourceList, List<TbContentCategory> targetList, Long parentId) {
for (TbContentCategory sourceContentCategory : sourceList) {
if (sourceContentCategory.getParentId().equals(parentId)) {
targetList.add(sourceContentCategory);
// 判斷有沒有子節點,有則繼續追加
if (sourceContentCategory.getParent()) {
for (TbContentCategory tbContentCategory : sourceList) {
if (tbContentCategory.getParentId().equals(sourceContentCategory.getId())) {
sortList(sourceList, targetList, sourceContentCategory.getId());
break;
}
}
}
}
}
}
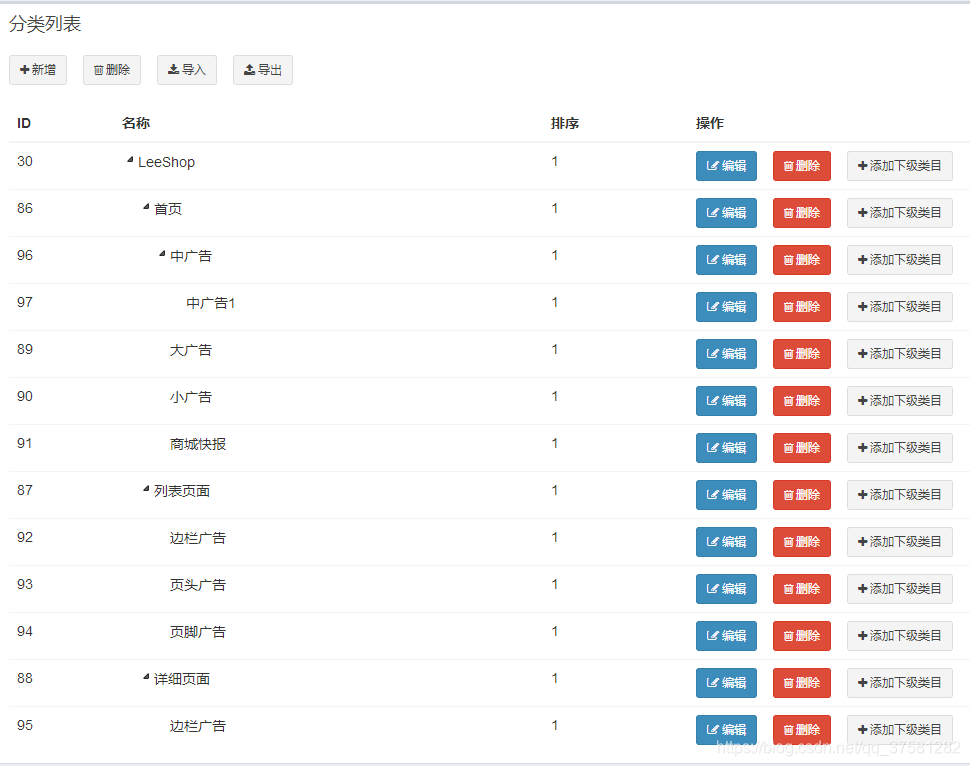
演示效果