[CSS]圖片水平排列並且有固定間隔
相信大家肯定都碰到過這樣的需求:
可能設計圖是這樣的
先來簡單分析一下這裡的幾點要求
- 八張圖片水平排列
- 圖片之間固定間隔
- 圖片大小相同
- 總寬度100%
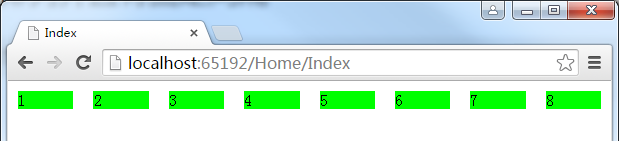
demo
html
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
<div class css
* {box-sizing: border-box;}
.row .col {
float: left;
width: 12.5%;
background-color: #0f0;
border: 10px solid #fff;
}效果圖
這樣,以後如果要更改間距,只要更改
border-width即可了
原理
- 最基本的一點,要設定盒子模型為border-box,這樣就能保證每一個col的寬度計算方式為content+padding+border,就算設定了padding或者border也不會影響總寬度。
- 其次,用邊框(padding也可以)模擬間距(給邊框設定與row背景色相同的顏色)
相關推薦
[CSS]圖片水平排列並且有固定間隔
相信大家肯定都碰到過這樣的需求: 可能設計圖是這樣的 先來簡單分析一下這裡的幾點要求 八張圖片水平排列 圖片之間固定間隔 圖片大小相同 總寬度100% demo html <div class="row">
css圖片水平垂直居中方式
1.css圖片居中(水平居中和垂直居中) 下面分幾種居中情況分別介紹: 1.利用margin: 0 auto實現圖片水平居中 2.利用文字的水平居中屬性text-align: center css圖片垂直居中 1.利用高==行高實現圖片垂直居中 這
div+css圖片橫向排列
css程式碼: ul,li{ padding:0; margin:0; overflow:hidden;} li{ list-style:none;} img{ border:0;} .box{ width:440px;} .box li{ float:left; widt
[CSS]圖片、多行文本、多行文本與圖片的水平垂直居中
支持 clas ont body style back rgb 添加 vertica 圖片垂直居中:IE8+支持方法1.box { line-height:300px; text-align:center;}.box>img { vertical-a
css圖片居中(水平居中和垂直居中)
-a 模擬 支持ie str left tro 支持 用法 gree http://www.51xuediannao.com/html+css/htmlcssjq/css_img_center.html css圖片居中分css圖片水平居中和垂直居中兩種情況,有時候還需要
DIV固定寬度和動態拉伸混合水平排列
span 技術 abs auto oat height absolut tex .com 1.效果圖 2.源代碼 html <h2>1.頭部固定,尾部拉伸</h2> <div class="container" id="div1"&g
純CSS實現圖片水平垂直居中於DIV(圖片未知寬高)
分享 分享圖片 gin pos pic ble 居中 實現圖 class .demo{border:1px #ddd solid;width:267px;height:267px;overflow:hidden;text-align:center;display:tabl
css偽元素實現圖片水平垂直居中
通常,我們在開發頁面的時候,遇到固定圖片大小的情況較為常見,但是,也有某種特殊情況,那就是在固定大小的父元素中,顯示大小不固定且寬高都不會超過父元素大小的圖片,下面我們直接看程式碼。 <!DOCTYPE html> <html lang="en"> <h
css使多個相互之間有間隔的元素兩端對齊顯示
場景重現 電商網站經常會出現如下佈局來展示商品圖片,每行4個,每個和每個之間有20px的距離,兩端對齊,假設總寬度為500px 效果列舉 失敗效果 成功效果 程式碼示例 方法一:width: 25%; margin-righ
css佈局小技巧之:讓一個小圖片水平靠右對齊,垂直居中
1、要實現的效果如下圖: 2、css程式碼如下: <html> <head> <title> New Document </title
一款簡單實用的上傳文件圖片插件並且兼容移動端zyupload.js
png http ext 選中 nis blog onf 1-1 text 1.下載zyupload插件包 包含的文件如下圖: 2.在/images/fileType文件夾下定義上傳文件的顯示圖標 如下圖所示: 3.打開zyupload.js,修改上傳後顯示文件圖標
bootstrap-表單控件——單選按鈕水平排列
bootstrap-表單控件——單選按鈕水平排列1.運行效果如圖所示2.實現代碼如下<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Co
圖片水平垂直居中
水平垂直居中 box class order pla ima 例如 一個 ext 首先在img標簽外面加一層div: 例如: html: <div class="imgbox"> <img src="" /> </div>
圖片自動排列
plug-in head wid query mat pre rep 窗口 rip <body> <div id="container"> <header> <h1>jQuery Wookmark
CKEditor實現圖片上傳,並且回調圖片路徑
js文件 文件上傳 hid class mode 兩種方法 review 重名 action CKEditor編輯器的工具欄中初始的時候應該是這樣子的,沒有圖片上傳按鈕 並且預覽中有一堆火星文,可以修改相應配置刪除它。 第一種方法:打開ckeditor/plugins/im
Android ViewPager實現多個圖片水平滾動
oncreate iss block 如果 del ner ide extends 大小 1.示意圖 2.實現分析 (1).xml配置 <!-- 配置container和pager的clipChildre
js腳本控制圖片水平與垂直居中
處理方法 cti 超出 1-1 es2017 ole div http con 使用方法: 1.定義ResizeImg(obj)方法 1 function ResizeImg(obj) { 2 var boxHeight = $(".box").hei
Bootstrap中水平排列的表單form-inline
name 記住密碼 3.0 lac type link form boot 排列 1 <html> 2 <head> 3 <title>初識Bootstrap</title> 4 <meta charset="
DIV+CSS圖片不間斷滾動jquery特效(Marquee插件)及移動標簽marquee整理
初始化 net text div hidden jquery unicode char ini 推薦一個jQuery的無縫文字滾動效果,同時也可以滾動圖片,也叫做跑馬燈效果。 此jquery插件,依托jquery庫,能實現各種滾動效果,且讓HTML代碼符合W3C標準。
實現div裏的img圖片水平垂直居中
ble padding div height class 水平垂直 gin tag 實現 <body> <div> <img src="1.jpg" alt="haha"> </div> </body> 將