CSS預處理工具Stylus

CSS(層疊樣式表,Cascading Style Sheet)是前端開發中最基本也是最必須的三個(HTML,CSS,JavaScript)技能之一。然而在傳統的前端開發中,CSS的開發過於靜態化,存在著一些制約開發效率的問題,例如,語法不夠強大,無法巢狀書寫,導致模組化開發中多次重複書寫相同的選擇器;沒有變數和合理的樣式複用機制,使得邏輯上相關的屬性值必須以字面量的形式重複輸出,導致程式碼冗餘、難以維護,等等。
1、背景
為了解決上述問題,提高CSS開發效率,近十年來,陸續有多種CSS前處理器被提出。那麼,什麼是CSS前處理器呢?CSS前處理器定義了一種專門針對web頁面樣式設計的程式語言,其基本思想是,用一種專門的程式語言,為
在眾多的CSS前處理器語言中, Sass、LESS和Stylus被使用的最多,也最優秀。這三款CSS前處理器語言具有一些相同的特性,例如:變數、混入、巢狀、函式等,根據以往使用者的經驗,對三者的簡單總結如下:
- LESS
LESS,2009年出現,使用CSS的語法,讓大部分開發者和設計師更容易上手,其缺點是比起Sass和Stylus,程式設計功能不夠強大。
- Sass
Sass,2007年誕生,是最早的CSS前處理器,發展成熟,但依賴於ruby環境,所以裝Sass之前要先安裝和學習ruby,增加開發、維護人員的學習成本。
- Stylus
Stylus,2010年產生,來自Node.js社群,功能上更為強壯,和js聯絡更加緊密,可以建立健壯的、動態的、富有表現力的CSS。
綜合考慮三者的功能、學習成本,以及企業環境,如果要使用CSS前處理器,Stylus似乎是最合適的。
2、Stylus介紹及特點
Stylus 是一個基於Node.js的CSS的預處理框架,誕生於2010年,比較年輕,可以說是一種新型語言,其本質上做的事情與 Sass/LESS 等類似, 可以以近似指令碼的方式去寫CSS程式碼,建立健壯的、動態的、富有表現力的CSS,預設使用 .styl 的作為副檔名,支援多樣性的CSS語法。Stylus比LESS更強大,而且基於nodejs比Sass更符合我們的思路。
Stylus的特點如下
- 基於js
Node.js是一個Javascript執行環境(runtime),是對Google V8引擎進行了封裝,V8引擎執行Javascript的速度非常快,效能非常好。對於不瞭解Node.js的開發人員,不會增加太多學習成本。Stylus基於Node.js,換而言之,就是藉助JavaScript讓CSS更富有表現力,更動態,更健壯!而且還有專門的JavaScript API。
- 支援Ruby之類框架
雖然Stylus基於Node.js,但是依然支援Ruby之類框架,還有FireBug外掛FireStylus, sublimetext外掛,便於開發、除錯。
- 功能強大,使用靈活,支援多樣性的CSS語法
Stylus的功能比LESS強大,不遜於Sass。在用法上,支援傳統的CSS,而且相對於傳統的用法,更加簡潔、靈活,像省掉花括號、冒號,分號,甚至使用混合的CSS程式設計,Stylus都可以接受。
3、使用Stylus的優缺點
【優點】
- 解決樣式覆寫的問題,尤其是mixin式複用
使用純CSS,我們可以抽象出一些常用的佈局CSS屬性組合,通過CSS的類組合來達成常見的mixin式複用,然而這種方案存在一些問題,例如,當頁面重構時,需要頻繁修改class name,這個問題在後端人員掌握著檢視層的時候格外突出,前後端耗費很多溝通成本;在約束上下文的時候非常無力,比如“只有在ul下面的img.db允許是display:block”的規則,寫成“ul img.db { display: block; }”就完全跑偏了,它違背了建立這個.db類時的本意,造成了程式碼的可讀性和可維護性下降。如果你要改動規則,需要同時修改HTML和CSS,也可能造成新的樣式問題。
而通過Stylus可以建立一種新的程式碼風格,只允許CSS Class代表UI模組的抽象,這樣一來,改動樣式時不至於通知後端改模板,然後在CSS Class內部實現mixin。而這正是CSS的短板,CSS體系內的用法只有複製貼上。
- 可緩解多瀏覽器相容造成的冗餘
進入CSS3的時代,舊式CSS hack如filter,新式相容字首如-webkit-等,都是冗餘,修改的時候也需要修改多處,不容易維護。在Stylus裡面,寫個函式就能解決,多次複用也不需要看到如此之多的hack。
- 提高效率,節約成本.
用Stylus開發CSS可以提高效率,它類似於一種CSS的方言,可以用更精簡的語法表達更多的意思。比如,Stylus中可以使用變數,比如和 UED 同學訂好各種樣式的規範,做好變數後開發中直接使用,避免頁面中的各種雜亂樣式。當樣式需求有變動時,也可以重新給變數賦值,一下改掉相關樣式,不用再一點一點的改。
- 使CSS開發更加靈活
Stylus可以使用變數、條件、迴圈,相容傳統的CSS樣式,等等,可以讓CSS的開發和修改更加靈活。
【缺點】
- 開發過程增加步驟
CSS的好處在於簡便、隨時隨地被使用和除錯,使用Stylus,增加了預編譯CSS的步驟,讓我們開發工作流中多了一個環節,除錯也多了個步驟。
- 增加學習成本。
雖然Stylus簡單易學,可以相容傳統CSS,但是當開發和維護團隊都從CSS過渡到Stylus時,還是需要一點學習成本的,而且初學者使用起來,不一定能明顯提高效率。
二、 使用Stylus的方便之處
1、基本語法
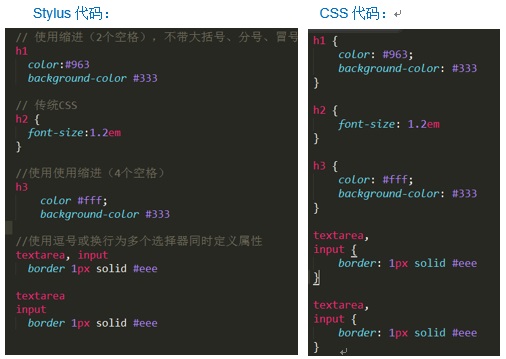
Stylus的副檔名是“.styl”,語法規則使用縮排控制來代替花括號,使用逗號或換行為多個選擇器同時定義屬性,同時Stylus也接受不帶大括號、分號、冒號的語法,也接受標準的CSS語法,使用起來非常靈活,如下所示:
2、變數
變數允許我們單獨定義一系列通用的樣式,然後在需要的時候去呼叫它。Stylus中支援變數,可以減少程式碼冗餘,提高靈活度。
Stylus樣式中,宣告變數沒有任何限定,可以使用“$”符號開始,結尾的分號可有可無,但變數名和變數值之間的等號是必須的。變數命名需要注意的是,如果使用“@”符號開頭來宣告變數,Stylus會進行編譯,但其對應的值並不會賦值給變數。換句話說,在 Stylus中不要使用“@”符號開頭宣告變數。
Stylus的變數和其他程式語言一樣,可以實現值的複用,同樣,它也存在生命週期,也就是Scope(變數範圍,開發人員習慣稱之為作用域),簡單點講就是區域性變數和全域性變數的概念,查詢變數的順序是先在區域性定義中找,如果找不到,則查詢上級定義,直至全域性,也就是一種向上冒泡查詢的過程。Stylus中我們可以指定表示式為變數,變數甚至可以組成一個表示式列表。
3、運算
Stylus具有運算的特性,簡單的講,就是對數值型的Value(如:數字、顏色、變數等)進行加減乘除等運算。Stylus的運算是三款前處理器(LESS、Sass、Stylus)語言中最強大的一款,它擁有其他程式語言一樣的運算功能。這樣的特性在CSS樣式中是想都不敢想的,但在Stylus中,對樣式做一些運算一點問題都沒有。
4、邏輯控制
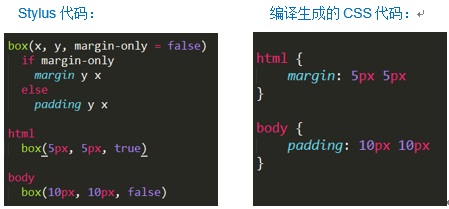
說到程式設計,對於程式設計基本控制流,大家並不會感到陌生,除了迴圈就是條件了。條件提供了語言的可控性,否則就是純粹的靜態語言。在 Stylus 中,提供了 if、else if、else、unless、for…in 來實現類似功能,語法簡潔靈活,如下示例:
Stylus除了這種簡單的條件語句應用之外,還支援字尾條件語句。這就意味著可以把if和unless(unless條件,其基本上與if相反,本質上是“(!(expr))”)當作操作符,當右邊表示式為真時,執行左邊的操作物件。
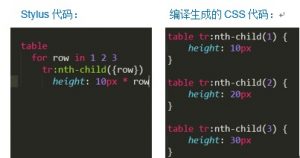
在Stylus中,迴圈是通過for/in表示式來進行的,這對一些類似樣式的書寫,是非常方便的。
5、巢狀
Stylus中的巢狀指的是在一個選擇器中巢狀另一個選擇器來實現繼承,從而減少程式碼量,使程式碼看起來更加清晰,並且增加了程式碼的可讀性。比如說,我們在CSS中,多個元素有一個相同的父元素,那麼寫樣式會變得很乏味,我們需要一遍一遍的在每個元素前寫這個父元素,除非給特定的元素新增類名“class”或者ID。相反,使用Stylus的巢狀特性,我們可以在父元素的大括號內寫這些元素。同時可以使用“&”符號來引用父選擇器。如下所示:
6、混合(混入、混寫,Mixins)
混合(mixins)應該說是CSS前處理器最精髓的功能之一了。它提供了 CSS 缺失的最關鍵的東西:樣式層面的抽象。它是CSS前處理器中語言中最強大的特性,簡單點來說,Mixins可以將一部分樣式抽出,作為單獨定義的模組,被很多選擇器重複使用。
在的CSS書寫中,經常會遇到某段CSS樣式需要被用於多個元素中,這樣就需要重複的寫多次。而在CSS前處理器語言中,我們可以為這些公用的CSS樣式 定義一個Mixin,然後在需要使用這些樣式的地方,直接呼叫定義好的Mixin。這是一個非常有用的特性,Mixin被當作一個公認的選擇器,還可以在Mixin中定義變數或者預設引數。也就是說,混合可以將一個已定義好的classA輕鬆引入到classB中,從而簡單的實現classB繼承classA中的所有屬性。Minxin還可以單引數,可以帶引數地呼叫minxin,就像使用函式一樣。
Stylus中的混合可以不使用任何符號,就是直接宣告Mixins名,然後在定義引數、引數預設值等。如下所示:
上面的Stylus程式碼定義了border-radius(n)方法,作為一個mixin(作為狀態呼叫,而非表示式)呼叫,當border-radius()在選擇器中被呼叫時,其屬性會被擴充套件並複製在該選擇器中,例如“form input[type=button]”“form input[type=text]”,而且引數是引數的圓括號,可以省去。
7、函式
Stylus自帶了諸如色彩處理、型別判斷、數值計算等內建函式,目前版本的數量在 80 個左右。
除了內建函式,stulys提供了強大的內建的語言函式定義,其定義與混入(mixins)一致,卻可以返回值,如下:
Stylus呼叫函式為直接指定引數名的方式傳入引數,這樣做的好處是,如果引數列表比較長,Stylus 可以直接為列表後面的引數賦值,而不需要一路將之前的引數填上null或預設值。Stylus 將這個特性稱為【Named parameters】,在 Stylus 中,這些都是隱含的,最後一個表示式的值會作為返回值,可以返回多個返回值。
【函式與mixin的區別】
那麼,這種寫法和 mixin 有什麼區別呢?當把函式作為 mixin 呼叫時,如果其中有 prop: value 這樣格式的內容,就會被當做樣式規則輸出,mixin沒有返回值。Stylus 中大量的內容都是根據呼叫時的 context 去隱式推斷該使用什麼邏輯進行輸出,而非 Less 和 Sass 那樣使用關鍵字去顯式地進行區分。
8、繼承
在傳統的CSS中,在多個元素應用相同的樣式時,通常在CSS中都是這樣寫:
這種寫法,可以實現部分程式碼重用, 但是,當我們需要給某些元素單獨新增另外的樣式時,就需要把相應選擇器單獨出來寫樣式,如此一來,我們維護樣式就相當麻煩。為了應對該問題,Stylus提供了繼承機制,可以從一個選擇器繼承另一個選擇器下的所有樣式。
Stylus中,在繼承另時需要使用“@extend”開始,後面緊跟被繼承的選擇器,如下程式碼:
講到這裡,也許大家會覺得,那跟上面講到的混入有點類似啊,混入也可以實現程式碼的重用,那我用混入,不用繼承,還不是一樣?混入很好用,可也有問題:如果多個地方都混入同樣的程式碼,會造成輸出程式碼的多次重複,這個時候繼承就派上用場了。
9、匯入
在CSS中,使用@import來匯入樣式,這種做法會增加http的請求。而Stylus中的匯入(@import)規則和CSS的有所不同,當匯入.styl檔案時,它只是在語義上匯入不同的檔案,最終結果是生成一個CSS檔案。但是,如果是通過“@import”匯入“file.css”樣式檔案,那麼效果跟普通CSS匯入樣式檔案一樣。
@import工作原理為:遍歷目錄佇列,並檢查任意目錄中是否有該檔案(類似node的require.paths)。該佇列預設為單一路徑,從filename選項的dirname衍生而來。 因此,如果你的檔名是/tmp/testing/stylus/main.styl,匯入將顯現為/tmp/testing/stylus/。@import也支援索引形式。這意味著當你@import blueprint, 則會理解成blueprint.styl或blueprint/index.styl. 對於庫而言,這很有用,既可以展示所有特徵與功能,同時又能匯入特徵子集。
Stylus中匯入檔案需要注意的是:匯入檔案中定義了變數、混合等資訊也將會被引入到主樣式檔案中,因此需要避免它們的相互衝突。
10、補充
【插值】
Stylus Stylus支援通過使用“{ }”字元包圍表示式來插入值,其會變成識別符號的一部分。例如,-webkit-{‘border’ + ‘-radius’}等同於-webkit-border-radius。插值也可以在選擇器上起作用。例如,我們可以指定表格前3行的高度,如下:
【關鍵字引數】
Stylus支援關鍵字引數,允許你根據相關引數名引用引數,但是,我們可以在列表中的任何地方放置關鍵字引數,其餘不鍵入引數將適用於尚未得到滿足的引數。
【CSS字面量】
不管什麼原因,如果遇到Stylus搞不定的特殊需求,你可以使用@css使其作為CSS字面量解決之。
【字元轉碼】
Stylus可以字元轉碼。這可以讓字元變成識別符號,或是渲染成字面量。
【錯誤報告】
Stylus內建夢幻般的錯誤報告,針對語法、解析以及計算錯誤,完整的堆疊跟蹤,行號和檔名。
三、 例項與總結
上面介紹了Stylus的特點、用法,我們來對Stylus進行一個例項的應用。
1、Stylus應用例項
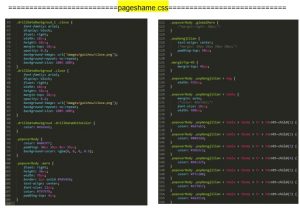
下面的CSS程式碼,是一個樣式檔案pageshame.css,因為檔案較大,我們擷取它比較有代表性的一段程式碼,如下:
從這段CSS程式碼中,我們可以看到有大量的重複程式碼,例如, “.drillDataBackgroud_1”與“.drillDataBackgroud”下的類“.close”的樣式程式碼完全一樣,卻要被書寫兩次;選擇器因無法使用巢狀,導致選擇器在子選擇器前被一次又一次重寫,例如“.popoverBody”;大量類似的樣式,因無法使用變數和迴圈,也是需要一遍一遍書寫大量重複的程式碼,例如“.popoverBody .popGongjilian > table > tbody > tr > td”;同一個選擇器的樣式,被分散在不同處,沒有模組化開發的概念,等等。這些都是傳統CSS程式碼無法避免的,因為它就是一個靜態開發的過程。那如果使用Stylus來寫,會是什麼效果呢?我們來看下該CSS程式碼對應的Stylus程式碼:
在上述的Stylus程式碼中,我們通過使用變數、混合(mixin)、選擇器的巢狀、迴圈,使得程式碼精簡不少。例如,定義混合close(),那麼在“.drillDataBackgroud_1”與“.drillDataBackgroud”下的類“.close”就不用重複書寫,只用在相關處呼叫close()就行;在“.popoverBody”的樣式書寫中,我們使用了選擇器的巢狀,使程式碼更精簡、緊湊,模組化開發比較明顯;在“.popoverBody .popGongjilian > table > tbody > tr > td”的樣式書寫中,我們通過變數和for迴圈,使原本謝了7次的程式碼一次搞定。那麼,我們再來看exp.styl檔案編譯生成的CSS程式碼exp.css,如下:
可以看到,由exp.styl編譯生成的exp.css程式碼,跟pageshame.css中的原始的CSS程式碼,效果是一模一樣的。
2、總結
通過對Stylus的特點、優缺點、使用方法的介紹,再結合具體的應用例項,可以看到在CSS程式設計中,使用Stylus的確可以精簡CSS程式碼、提高程式碼複用率,使用變數、迴圈,又可以大大提高程式碼靈活度,方便在樣式需求變更時,做出統一的修改,等等。而且,Stylus簡單易學,不會消耗過大的學習成本,更重要的是,Stylus相容CSS的程式碼,即使在後期維護中,有人不懂Stylus,但是需要修改其中的CSS程式碼,也可以在Stylus檔案中直接書寫CSS程式碼,完全不會給不懂Stylus的同伴挖坑。因此,在以後的前端開發者,在書寫CSS程式碼時,可以嘗試使用Stylus,當熟練了Stylus,相信可以明顯提高工作效率;而且在樣式需求發生變更時,可以很快統一修改。
如果您需要了解更多內容,可以
加入QQ群:486207500、570982169
直接詢問:010-68438880-8669
Related Posts:
無相關文章
文章分類:相關推薦
CSS預處理工具Stylus
CSS(層疊樣式表,Cascading Style Sheet)是前端開發中最基本也是最必須的三個(HTML,CSS,JavaScript)技能之一。然而在傳統的前端開發中,CSS的開發過於靜態化,存在著一些制約開發效率的問題,例如,語法不夠強大,無法巢狀書寫,導致模組化開發中多次重複書寫相同的選擇器
CSS預處理語言-less 的使用
ont lin github 使用方法 方便 維護 調用 easy blog Less 是一門 CSS 預處理語言,它擴展了 CSS 語言,增加了變量、Mixin、函數等特性,使 CSS 更易維護和擴展。 Less 可以運行在 Node 或瀏覽器端。 Less的編譯處理
less: CSS 預處理語言
瀏覽器 增加 傳遞參數 div 支持 可能 nod 更改 未來 Less 是一門 CSS 預處理語言,它擴展了 CSS 語言,增加了變量、Mixin、函數等特性,使 CSS 更易維護和擴展。 Less 可以運行在 Node 或瀏覽器端。 特點: 優點: 變量 - 它
css預處理Less
什麼是Less? Less其實就是css前處理器,簡單的說,就是動態編寫css。 Less用法 首先以vue中開發為例,先安裝less和less-loader npm install less less-loader 1.變數 1.變數值定義 格式: @變數名
css預處理 stylu的安裝和使用
第一步:先安裝node.js 下載連結:https://nodejs.org/en/#download 在第四步時選 Add to path 安裝完成後在cmd中執行以下命令,檢視是否安裝成功 1.node -v 檢視node.js的版本號 2.n
一個使用最簡單的px轉rem預處理工具
如果你使用 Stylus 作為你的預處理CSS的工具,那麼 px2rem 是你使用最簡單處理 px 轉 rem 工具,stylus-px2rem 使用方法如此簡單:首先安裝工具npm install stylus-px2rem --save-dev然後只要在你
【影象處理】人臉預處理工具FaceTools
前言: 在做人臉分析的時候,常常要求人臉資料已經經過檢測、歸一化、對齊等操作,然而我們網上下載的資料庫,大部分是沒有經過這一些處理的,所以也經常需要我們自己寫程式來完成這些資料預處理。 雖然網上都有現成的一些人臉檢測和關鍵點檢測的可執行檔案提供,但是,使用起
jdists 前端程式碼塊預處理工具
什麼是 jdists 關於命名 j dist s 就是 js 裡插入了一個 dist (分發),避免和其他元件命名衝突,同時特殊好記。 本工具專注於前端程式碼塊(js、css、html)預處理。 起因 一個頁面從開發到上線基本會經歷三個階段: 本機開發除錯 列印一些變數和執行狀態、模擬資料介面內
Less總結篇-CSS預處理語言
1.瞭解 Less是一門CSS預處理語言,它擴充套件了CSS語言,增加了變數,Mixin,函式等特性,使CSS更易維護和擴充套件。更少可以執行在Node或瀏覽器端。 2.使用方法 方法一:“袋鼠”工具,下載單獨軟體先在本地轉譯,再把生成的.css檔案引入; 方法二:使用less的指令
CSS預編譯工具(SASS,LESS)
SASS和LESS都是專用於CSS的預編譯語言,他們2者的功能,操作都是大同小異。LESS稍微簡單一些,而SASS有一些比較成熟的框架(如compass),功能強大一些,其中的語法也比較符合一門程式語言的習慣,比如說函式,作用域,程序控制等等。所以,我也是選擇的SASS來
前端筆記之Vue(三)生命周期&CSS預處理&全局組件&自定義指令
var solid rul 指令 observer 括號 rem this width 一、Vue的生命周期 生命周期就是指一個對象的生老病死的過程。 用Vue框架,熟悉它的生命周期可以讓開發更好的進行。 所有的生命周期鉤子自動綁定 this 上下文到實例中,因此你可以訪
CSS 預處理語言之 Scss 篇
簡介 1. Sass 和 Scss Sass 和 Scss 其實是同一種東西,我們平時都稱之為 Sass;Scss 是 Sass 3 引入新的語法,其語法完全相容 CSS3,並且繼承了 Sass 的強大功能。也就是說,任何標準的 CSS3 樣式表都是具有相同語義的有效的 Scss檔案。 兩者之間不同之處有以
Webpack實戰(六):如何優雅地運用樣式CSS預處理
上一篇文章中,我主要分享了《Webpack如何分離樣式檔案》CSS 前處理器是一個能讓你通過前處理器自己獨有的語法來生成CSS的程式,css預處理指的是在開發中我們經常會使用一些樣式預編譯語言,在專案打包過程中再將這些預編譯語言轉換成css。這些預編譯語言具有便捷的特性,使用這些,可以減少程式碼編寫,降低專
stylus(css預編譯器)
med body dem 張鑫旭 目錄 demo1 pre 大神 樣式 推薦去張鑫旭大神這裏詳細了解:http://www.zhangxinxu.com/jq/stylus/ 安裝 npm install -g stylus 自動編譯 $ stylus -w demo
使用LESS對CSS進行預處理
otto toupper 行處理 header 參考 block ice www. ont LESS 做為 CSS 的一種形式的擴展,它並沒有閹割 CSS 的功能,而是在現有的 CSS 語法上,添加了很多額外的功能,所以學習 LESS 是一件輕而易舉的事情。 變量
CSS預處理器Sass -- Sass、Less、Stylus比較(2)
限制 .cn ava 安裝過程 href fin asc tro mixin 前言:本節主要學習下Sass、Less、Stylus在使用方面的異同。 1.環境安裝配置區別。 <1>Sass環境配置? Sass的底層是Ruby語言開發的,安裝Sass前
stylus預處理樣式
Stylus 支援的語法要多樣性一點,它預設使用 .styl 的副檔名,下面是 Stylus 支援的語法 h1 { color: #0982C1; } /* omit brackets */ h1 color: #0982C1; /* omit co
中文文檔預處理
依賴庫 pytho python 分詞 目錄 這一 jieba 結構 量化 最近做個東西,需要對中文文檔進行預處理。 首先是統一編碼和刪除標點符號等操作,用ULTRAEDIT和EDITPLUS可以分別很快的做到這一點。UITRAEDIT的替換裏可以對一個文件夾目錄的所有文件
PHP:PDO prepare預處理
模擬 sql語句 大量 ont 分析 content 底層 try 通過 許多成熟的數據庫都支持預處理語句(Prepared Statements)的概念。它們是什麽東西?你可以把它們想成是一種編譯過的要執行的SQL語句模板,可以使用不同的變量參數定制它。預處理語句具
【搜索】 HDU 3533 Escape BFS 預處理
cap 擁有 ace deque i++ const tdi code -m 要從0,0 點 跑到m,n點 路上會有k個堡壘發射子彈。有子彈的地方不能走,子彈打到別的堡壘就會消失,或者一直飛出邊界(人不能經過堡壘 能夠上下左右或者站著不動 每步都須要消耗能量 一共同