CSS 預處理語言之 Scss 篇
簡介
1. Sass 和 Scss
Sass 和 Scss 其實是同一種東西,我們平時都稱之為 Sass;Scss 是 Sass 3 引入新的語法,其語法完全相容 CSS3,並且繼承了 Sass 的強大功能。也就是說,任何標準的 CSS3 樣式表都是具有相同語義的有效的 Scss檔案。
兩者之間不同之處有以下兩點:
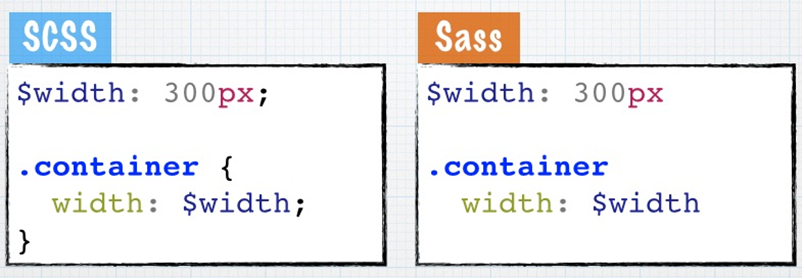
- 副檔名不同,Sass 是以“.sass”字尾為副檔名,而 Scss 是以“.scss”字尾為副檔名
- 語法書寫方式不同,Sass 是以嚴格的縮排式語法規則來書寫,不帶大括號({})和分號(;),而 SCSS 的語法書寫和我們的 CSS 語法書寫方式非常類似。
示例:
// Sass 語法 $w:200px; //定義變數 $h:300px; //定義變數 body width:$w; height:$h;
// Scss 語法
$w:200px;
$h:300px;
body{
width:$w;
height:$h;
}/* 編譯出來的css*/
body{
width:200px;
height:300px;
}2. Sass/Scss 和 Css
Sass 和 Css
Sass 和 CSS 寫法的確存在一定的差異,由於 Sass 是基於 Ruby 寫出來,所以其延續了 Ruby 的書寫規範。在書寫 Sass 時不帶有大括號和分號,其主要是依靠嚴格的縮排方式來控制的。
Scss 和 Css
SCSS 和 CSS 寫法無差別,這也是 Sass 後來越來越受大眾喜歡原因之一。簡單點說,把你現有的“.css”檔案直接修改成“.scss”即可使用。
安裝
Mac 系統
1. Ruby 安裝
確認是否安裝了Ruby,開啟終端,輸入
ruby -v.
- 有 ruby 資訊 -- 已安裝 .
沒有 ruby 資訊,使用
brew install ruby安裝 ruby .連結: 安裝 Ruby .
2. Sass 安裝
使用
sass -v檢視 sass 版本號,檢查是否安裝了 sass .
線上安裝
- 使用
sudo gem install sass進行安裝 sass .
- 使用
本地安裝
由於有時候直接使用上面的命令安裝會讓你無法正常實現安裝(網路受限原因),當碰到這種情況之時,那麼安裝需要特殊去處理,可以通過下面的方法來實現 Sass 的正常安裝:
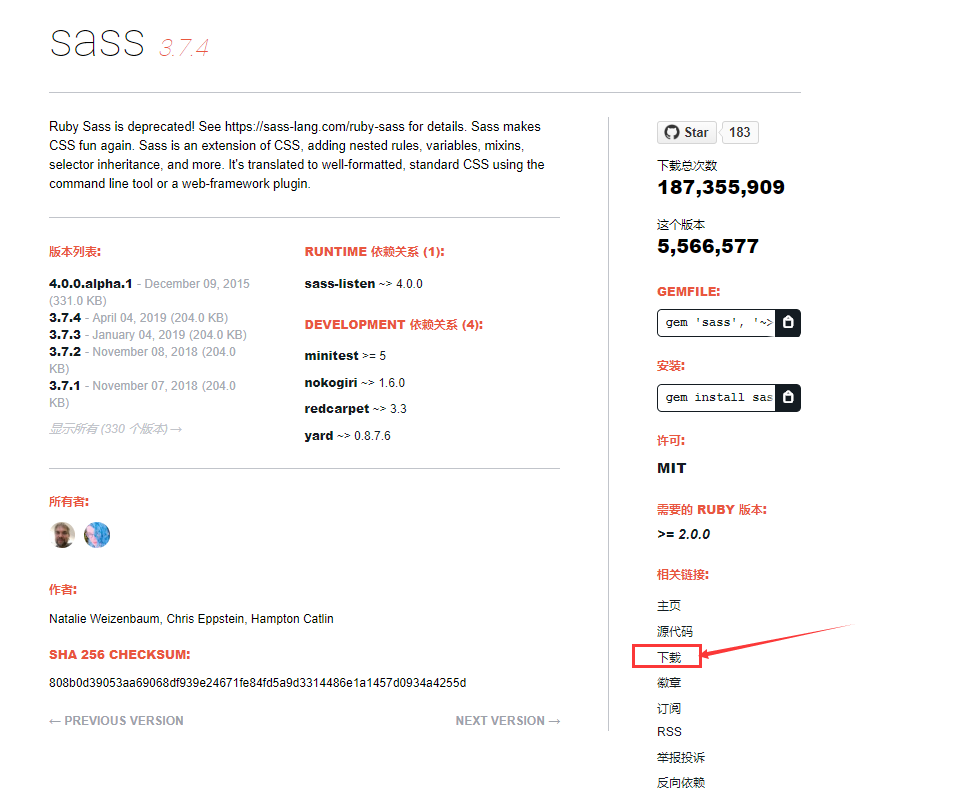
- 下載 sass 檔案,連結: Sass 下載 .

使用
sudo gem install XXX/sass-3.7.4.gem進行安裝 sass .XXX :下載的 sass 檔案路徑。
Windows 系統
1. Ruby 安裝
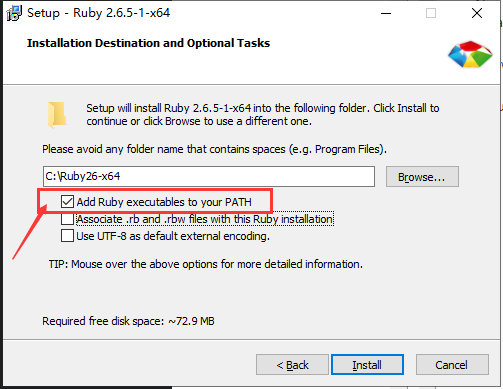
下載 Ruby 安裝包,連結: Ruby 的官網 .
安裝 Ruby,將Ruby可執行檔案新增到您的PATH

Ruby 安裝完成後,在開始選單中找到新安裝的 Ruby,並啟動 Ruby 的 Command 控制面板

2. Sass 安裝
線上安裝
使用
gem install sass進行安裝 sass .或者:使用
gem install compass通過 Compass 來安裝 Sass.Compass 是基於 Sass 開發的一個框架。也就是說,你安裝了 Compass,也就同時安裝好了 Sass。
Compass 是一個成熟的、基於 Sass 開發的一個框架,這裡面集成了很多寫好的 mixins 和 Sass 函式。
本地安裝 (通 Mac 系統 Sass 的本地安裝)
查測、更新及解除安裝
// 檢視
sass -v
// 更新
gem update sass
// 解除安裝
gem uninstall sass語法格式
1. Sass 語法格式
這裡說的 Sass 語法是 Sass 的最初語法格式,他是通過 tab 鍵控制縮排的一種語法規則,而且這種縮排要求非常嚴格。另外其不帶有任何的分號和大括號。常常把這種格式稱為 Sass 老版本,其檔名以“.sass”為副檔名。
2. Scss 語法格式
SCSS 是 Sass 的新語法格式,從外形上來判斷他和 CSS 長得幾乎是一模一樣,程式碼都包裹在一對大括號裡,並且末尾結束處都有一個分號。其檔名格式常常以“.scss”為副檔名。
【注】:

“.sass”只能使用 Sass 老語法規則(縮排規則),“.scss”使用的是 Sass 的新語法規則,也就是 SCSS 語法規則(類似 CSS 語法格式)。
編譯除錯
1. Sass 編譯
①、命令編譯
使用電腦中的命令終端,通過輸入 Sass 指令來編譯 Sass
單檔案編譯
sass <要編譯的Sass檔案路徑>/style.scss:<要輸出CSS檔案路徑>/style.css.// ex: 有一個 test.scss 檔案需需要編譯 sass test.scss:test.css多檔案編譯
sass sass/:css/.上面的命令表示將專案中“sass”資料夾中所有“.scss”(“.sass”)檔案編譯成“.css”檔案,並且將這些 CSS 檔案都放在專案中“css”資料夾中。
開啟“watch”功能
sass --watch <要編譯的Sass檔案路徑>/style.scss:<要輸出CSS檔案路徑>/style.css.// 單檔案 sass --watch test.scss:test.css // 多檔案 sass --watch sass/:css/這樣只要你的程式碼進行任保修改,都能自動監測到程式碼的變化,並且給你直接編譯出來:
②、GUI 介面工具編輯
推薦:Koala .
③、自動化編譯(X)
2. 不同樣式風格的輸出方法
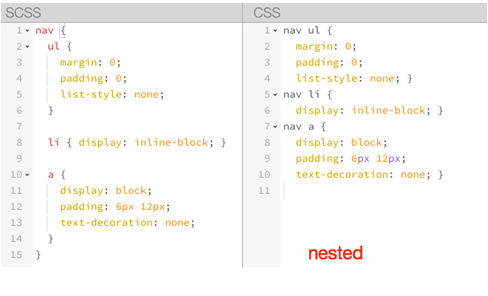
①、巢狀輸出方式 nested
sass --watch test.scss:test.css --style nested
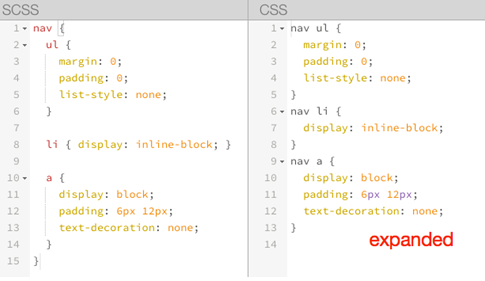
②、展開輸出方式 expanded
輸出的 CSS 樣式風格和 nested 類似,只是大括號在另起一行
sass --watch test.scss:test.css --style expanded
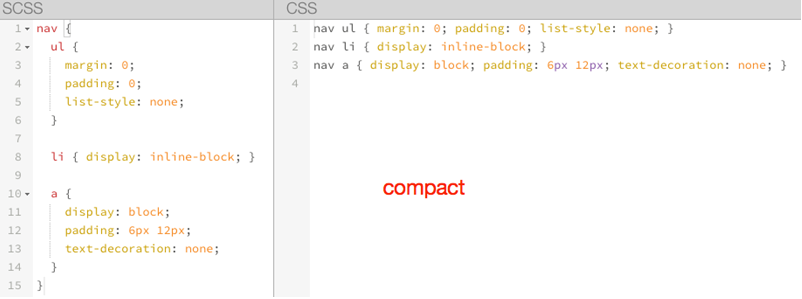
③、緊湊輸出方式 compact
sass --watch test.scss:test.css --style compact
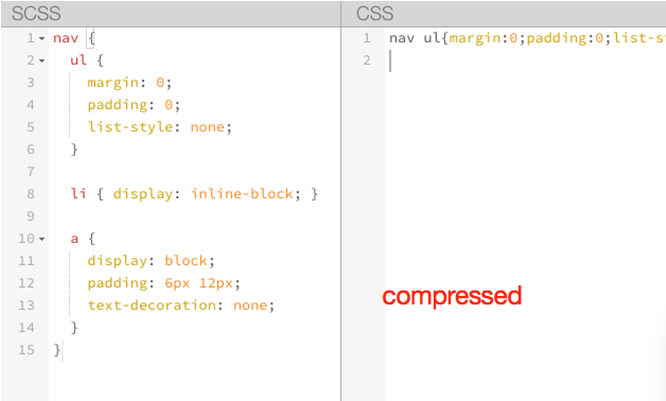
④、壓縮輸出方式 compressed
壓縮輸出方式會去掉標準的 Sass 和 CSS 註釋及空格
sass --watch test.scss:test.css --style compressed
3. 除錯(X)
基本特性
基礎
1. 變數
Sass 的變數包括三個部分:
- 宣告變數的符號“$”
- 變數名稱
- 賦予變數的值

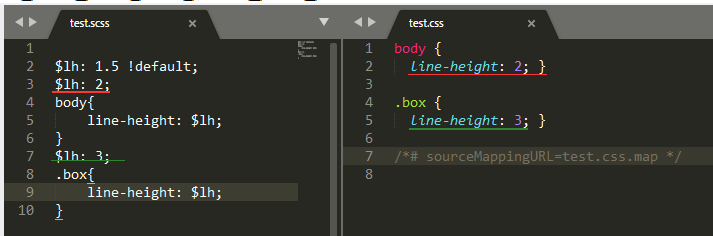
預設變數
值後面加上!default 。
$color : #fff !default;sass 的預設變數一般是用來設定預設值,然後根據需求來覆蓋,覆蓋的方式 - 只需要在呼叫該變數之前重新宣告下變數即可。

全域性變數和區域性變數
定義全域性變數(在選擇器、函式、混合巨集...的外面定義的變數為全域性變數)。
可以簡單的理解成,全域性變數就是定義在元素外面的變數,而定義在元素內部的變數就是區域性變數 。
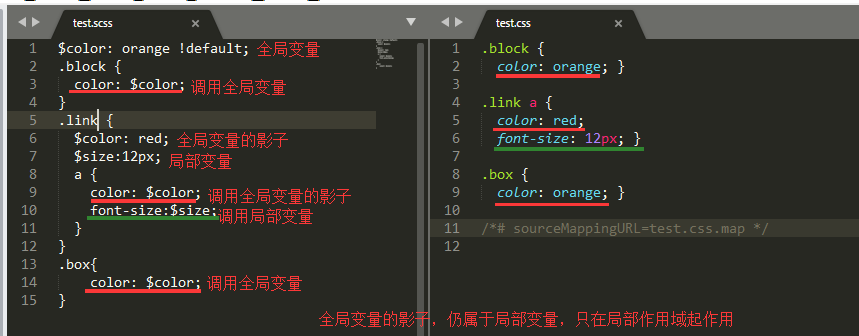
全域性變數的影子
當在區域性範圍(選擇器內、函式內、混合巨集內...)宣告一個已經存在於全域性範圍內的變數時,區域性變數就成為了全域性變數的影子。基本上,區域性變數只會在區域性範圍內覆蓋全域性變數。

2. 巢狀
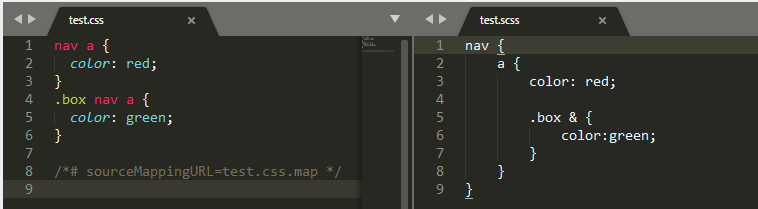
選擇器巢狀

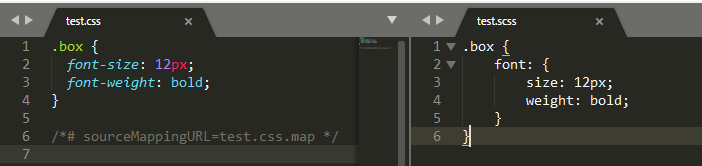
屬性巢狀

避免選擇器巢狀:
- 選擇器巢狀最大的問題是將使最終的程式碼難以閱讀。開發者需要花費巨大精力計算不同縮排級別下的選擇器具體的表現效果。
- 選擇器越具體則宣告語句越冗長,而且對最近選擇器的引用(&)也越頻繁。在某些時候,出現混淆選擇器路徑和探索下一級選擇器的錯誤率很高,這非常不值得。
偽類巢狀

3. 混合巨集
在 Sass 中,使用“@mixin”來宣告一個混合巨集。
使用“@include”來呼叫宣告好的混合巨集。
不帶引數混合巨集
@mixin bdr{ -webkit-border-radius: 5px; border-radius: 5px; }@mixin 是用來宣告混合巨集的關鍵詞;
bdr 是混合巨集的名稱;
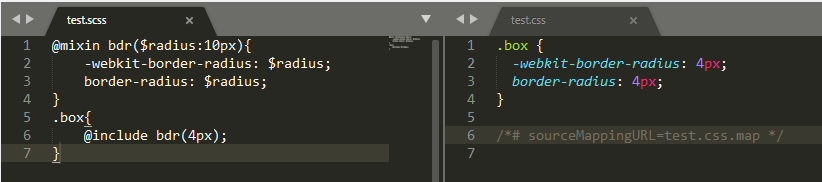
大括號裡面是複用的樣式程式碼。帶引數混合巨集
引數:不帶值的引數、帶值的引數、多個引數
有一個特別的引數“…”。當混合巨集傳的引數過多之時,可以使用引數來替代。// 帶值的引數 @mixin bdr($radius:10px){ -webkit-border-radius: $radius; border-radius: $radius; }複雜的混合巨集
@mixin box-shadow($shadow...) { @if length($shadow) >= 1 { @include prefixer(box-shadow, $shadow); } @else{ $shadow:0 0 4px rgba(0,0,0,.3); @include prefixer(box-shadow, $shadow); } }這個 box-shadow 的混合巨集,帶有多個引數,這個時候可以使用“ … ”來替代。簡單的解釋一下,當 $shadow 的引數數量值大於或等於“ 1 ”時,表示有多個陰影值,反之呼叫預設的引數值“ 0 0 4px rgba(0,0,0,.3) ”。
呼叫混合巨集

混合巨集的不足
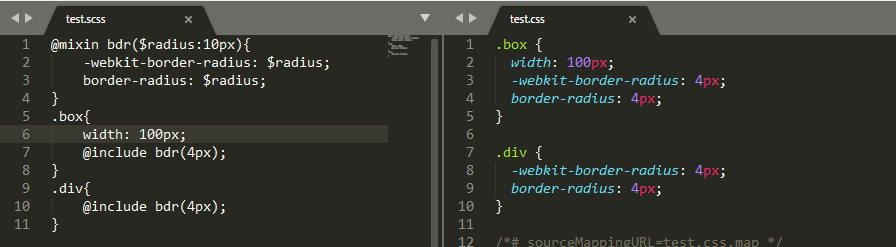
混合巨集在實際編碼中給我們帶來很多方便之處,特別是對於複用重複程式碼塊。但其最大的不足之處是會生成冗餘的程式碼塊。

在呼叫相同的混合巨集時,並不能智慧的將相同的樣式程式碼塊合併在一起。這也是 Sass 的混合巨集最不足之處。
4. 擴充套件/繼承
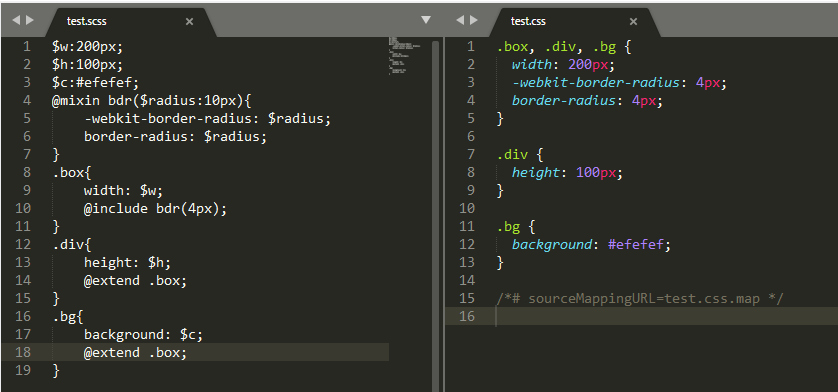
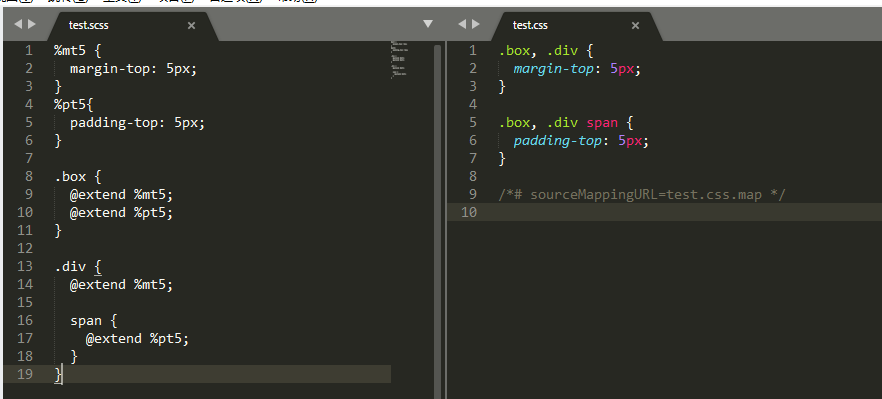
在 Sass 中是通過關鍵詞 “@extend”來繼承已存在的類樣式塊,從而實現程式碼的繼承。

在 Sass 中的繼承,可以繼承類樣式塊中所有樣式程式碼,而且編譯出來的 CSS 會將選擇器合併在一起,形成組合選擇器。
5. 佔位符
Sass 中的佔位符 %placeholder 功能是一個很強大,很實用的一個功能。
他可以取代以前 CSS 中的基類造成的程式碼冗餘的情形。
因為 %placeholder 宣告的程式碼,如果不被 @extend 呼叫的話,不會產生任何程式碼。

從編譯出來的 CSS 程式碼可以看出,通過 @extend 呼叫的佔位符,編譯出來的程式碼會將相同的程式碼合併在一起,讓你的程式碼變得更為乾淨。
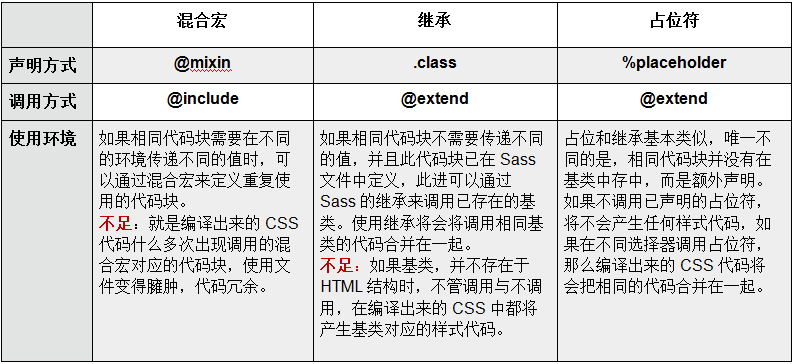
6. 混合巨集 VS 繼承 VS 佔位符
Sass 中的混合巨集使用
總結:編譯出來的 CSS 清晰告訴了大家,他不會自動合併相同的樣式程式碼,如果在樣式檔案中呼叫同一個混合巨集,會產生多個對應的樣式程式碼,造成程式碼的冗餘,這也是 CSSer 無法忍受的一件事情。不過他並不是一無事處,他可以傳引數。
個人建議:如果你的程式碼塊中涉及到變數,建議使用混合巨集來建立相同的程式碼塊。
Sass 中繼承
總結:使用繼承後,編譯出來的 CSS 會將使用繼承的程式碼塊合併到一起,通過組合選擇器的方式向大家展現。這樣編譯出來的程式碼相對於混合巨集來說要乾淨的多,也是 CSSer 期望看到。但是他不能傳變數引數。
個人建議:如果你的程式碼塊不需要傳任何變數引數,而且有一個基類已在檔案中存在,那麼建議使用 Sass 的繼承。
佔位符
總結:編譯出來的 CSS 程式碼和使用繼承基本上是相同,只是不會在程式碼中生成佔位符 mt 的選擇器。那麼佔位符和繼承的主要區別的,“佔位符是獨立定義,不呼叫的時候是不會在 CSS 中產生任何程式碼;繼承是首先有一個基類存在,不管呼叫與不呼叫,基類的樣式都將會出現在編譯出來的 CSS 程式碼中。”

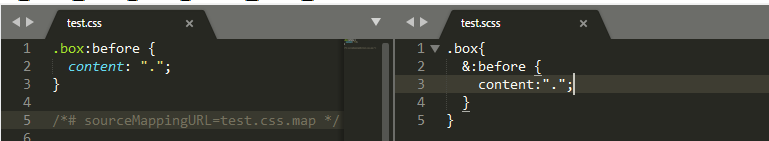
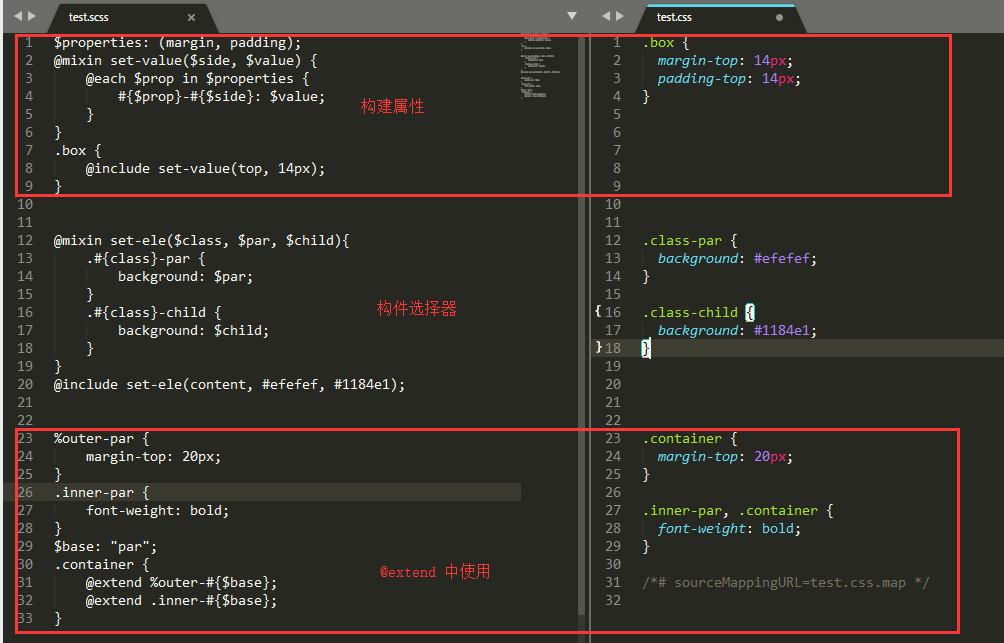
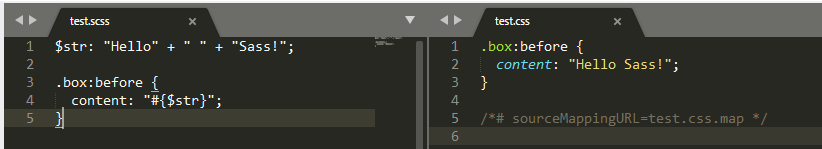
7. 插值
{}
可構建屬性、選擇器、@extend 中;
不能在 Sass 變數、@include 中呼叫。

8. 註釋
單行註釋
類似 JavaScript 的註釋方式,使用“//”
在編譯出來的 CSS 中不會顯示
多行註釋
類似 CSS 的註釋方式,使用 ”/* ”開頭,結尾使用 ”*/ ”
在編譯出來的 CSS 顯示
運算
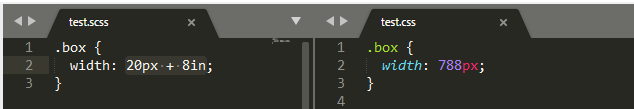
1. 加/減
攜帶單位型別要一致。

in 是英寸。8in 即 8英寸。
1英寸約等於 2.54釐米,1英寸大約是96畫素
width: 20px + 8in;
8in = 8 * 96px = 768px
即width = 20px + 768px = 788px;
2. 乘
進行乘法運算時,兩個值單位相同時,只需要為一個數值提供單位即可。
乘法運算和加法、減法運算一樣,在運算中有不同型別的單位時,也將會報錯。
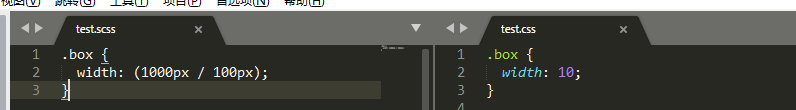
3. 除
規則 通 乘法運算,有一個特殊之處:“/” 符號在 CSS 中已做為一種符號使用。因此在 Sass 中做除法運算時,直接使用 “/” 符號做為除號時,將不會生效,編譯時既得不到我們需要的效果,也不會報錯。
p {
font: 10px/8px; // 純 CSS,不是除法運算
$width: 1000px;
width: $width/2; // 使用了變數,是除法運算
width: round(1.5)/2; // 使用了函式,是除法運算
height: (500px/2); // 使用了圓括號,是除法運算
margin-left: 5px + 8px/2px; // 使用了加(+)號,是除法運算
}編譯之後
p {
font: 10px/8px;
width: 500px;
height: 250px;
margin-left: 9px;
}如果兩個值帶有相同的單位值時,除法運算之後會得到一個不帶單位的數值。

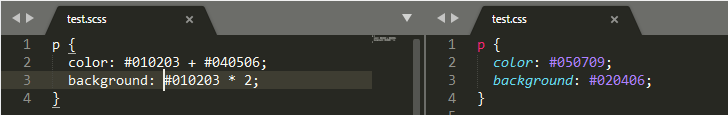
4. 顏色運算
所有算數運算都支援顏色值,並且是分段運算的。也就是說,紅、綠和藍各顏色分段單獨進行運算。
也能將數字和顏色值 一起運算,同樣也是分段運算的。

計算公式為:
01 + 04 = 05、02 + 05 = 07 和 03 + 06 = 09, 並且被合成。
01 * 2 = 02、02 * 2 = 04 和 03 * 2 = 06, 並且被合成。
5. 字元運算
在 Sass 中可以通過加法符號“+”來對字串進行連線。

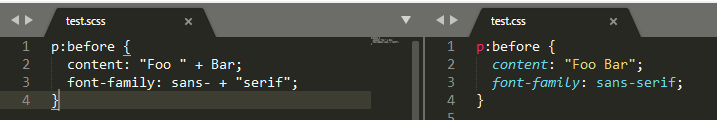
除了在變數中做字元連線運算之外,還可以直接通過 +,把字元連線在一起。
div {
cursor: e + -resize;
}
// 編譯之後
div {
cursor: e-resize;
}注意,如果有引號的字串被添加了一個沒有引號的字串 (也就是,帶引號的字串在 + 符號左側), 結果會是一個有引號的字串。 同樣的,如果一個沒有引號的字串被添加了一個有引號的字串 (沒有引號的字串在 + 符號左側), 結果將是一個沒有引號的字串。

附錄
Sass 教程 .
Sass 中文網 .
Sass 中文文
