微信小程式 帶可拖動進度條和時間顯示的音訊播放器
眾所周知,微信官方自帶的音訊播放器是沒有進度條的,為了實現有進度條,並且拖動,只能自己寫一個了;
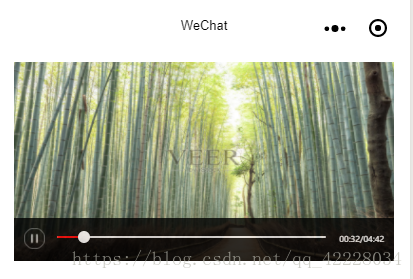
下面是演示圖
①頁面載入完成後,能夠直接顯示音訊的時長
②播放時,進度條變化,播放時間變化,拖動進度條可以跳轉到改進度播放
話不多說,直接上程式碼
首先是微信官方所提倡的程式碼片段的方式:
如果不能用那麼請使用以下程式碼:
wxml:
<view class='audioPlayer'> <view class='player'> <image src='{{audiolist[0].coverimg}}' class='audioBack'></image> <view class='audioControls'> <view class='flex'> <view class='bottom' catchtap='playAudio'> <!-- 按鈕 --> <view wx:if="{{isPlayAudio}}"> <image src='../../assets/pause.png' /> </view> <view wx:else> <image src='../../assets/play.png' /> </view> </view> <view class='slider'> <slider bindchange='sliderChange' activeColor='red' block-size="12" value='{{audioTime}}' /> </view> <view class='time'> {{showTime1}}/{{showTime2}} </view> </view> </view> </view> </view>
wxss:
.flex{ display: flex; } .audioPlayer{ width: 100%; height: 400rpx; margin-bottom: 30rpx; box-sizing: border-box; padding: 20rpx 30rpx; } .player{ width: 100%; height: 100%; position: relative; } .audioBack{ width: 100%; height: 100%; } .audioControls{ width: 100%; height: 80rpx; background: black; opacity: .8; position: absolute; bottom: 0; color: white; font-size: 6pt; line-height: 80rpx; text-align: center; } .audioControls .bottom{ width: 60rpx; height: 100%; } .audioControls .bottom image{ margin-top: 30%; margin-left: 30%; width: 40rpx; height: 40rpx; } .audioControls .slider{ width: 520rpx; height: 100%; } .slider slider{ width: 95%; margin-left: 4%; margin-right: 0; } .audioControls .time{ width: 120rpx; height: 100%; }
js:
const app = getApp() const innerAudioContext = wx.createInnerAudioContext(); Page({ data: { audiolist:[ { audiosrc:'http://other.web.rh01.sycdn.kuwo.cn/resource/n2/16/17/450264753.mp3', coverimg:"https://goss.veer.com/creative/vcg/veer/800water/veer-146156021.jpg" } ], isPlayAudio: false, audioSeek: 0, audioDuration: 0, showTime1: '00:00', showTime2: '00:00', audioTime: 0 }, onLoad: function () { }, onShow:function(){ this.Initialization(); this.loadaudio(); }, //初始化播放器,獲取duration Initialization(){ var t=this; if (this.data.audiolist[0].audiosrc.length != 0) { //設定src innerAudioContext.src = this.data.audiolist[0].audiosrc; //執行一次 innerAudioContext.play(); innerAudioContext.pause(); innerAudioContext.onCanplay(() => { //初始化duration innerAudioContext.duration setTimeout(function () { //延時獲取音訊真正的duration var duration = innerAudioContext.duration; var min = parseInt(duration / 60); var sec = parseInt(duration % 60); if (min.toString().length == 1) { min = `0${min}`; } if (sec.toString().length == 1) { sec = `0${sec}`; } t.setData({ audioDuration: innerAudioContext.duration, showTime2: `${min}:${sec}` }); }, 1000) }) } }, //拖動進度條事件 sliderChange(e) { var that = this; innerAudioContext.src = this.data.audiolist[0].audiosrc; //獲取進度條百分比 var value = e.detail.value; this.setData({ audioTime: value }); var duration = this.data.audioDuration; //根據進度條百分比及歌曲總時間,計算拖動位置的時間 value = parseInt(value * duration / 100); //更改狀態 this.setData({ audioSeek: value, isPlayAudio: true }); //呼叫seek方法跳轉歌曲時間 innerAudioContext.seek(value); //播放歌曲 innerAudioContext.play(); }, //播放、暫停按鈕 playAudio() { //獲取播放狀態和當前播放時間 var isPlayAudio = this.data.isPlayAudio; var seek = this.data.audioSeek; innerAudioContext.pause(); //更改播放狀態 this.setData({ isPlayAudio: !isPlayAudio }) if (isPlayAudio) { //如果在播放則記錄播放的時間seek,暫停 this.setData({ audioSeek: innerAudioContext.currentTime }); } else { //如果在暫停,獲取播放時間並繼續播放 innerAudioContext.src = this.data.audiolist[0].audiosrc; if (innerAudioContext.duration != 0) { this.setData({ audioDuration: innerAudioContext.duration }); } //跳轉到指定時間播放 innerAudioContext.seek(seek); innerAudioContext.play(); } }, loadaudio() { var that = this; //設定一個計步器 this.data.durationIntval = setInterval(function () { //當歌曲在播放時執行 if (that.data.isPlayAudio == true) { //獲取歌曲的播放時間,進度百分比 var seek = that.data.audioSeek; var duration = innerAudioContext.duration; var time = that.data.audioTime; time = parseInt(100 * seek / duration); //當歌曲在播放時,每隔一秒歌曲播放時間+1,並計算分鐘數與秒數 var min = parseInt((seek + 1) / 60); var sec = parseInt((seek + 1) % 60); //填充字串,使3:1這種呈現出 03:01 的樣式 if (min.toString().length == 1) { min = `0${min}`; } if (sec.toString().length == 1) { sec = `0${sec}`; } var min1 = parseInt(duration / 60); var sec1 = parseInt(duration % 60); if (min1.toString().length == 1) { min1 = `0${min1}`; } if (sec1.toString().length == 1) { sec1 = `0${sec1}`; } //當進度條完成,停止播放,並重設播放時間和進度條 if (time >= 100) { innerAudioContext.stop(); that.setData({ audioSeek: 0, audioTime: 0, audioDuration: duration, isPlayAudio: false, showTime1: `00:00` }); return false; } //正常播放,更改進度資訊,更改播放時間資訊 that.setData({ audioSeek: seek + 1, audioTime: time, audioDuration: duration, showTime1: `${min}:${sec}`, showTime2: `${min1}:${sec1}` }); } }, 1000); }, onUnload:function(){ //解除安裝頁面,清除計步器 clearInterval(this.data.durationIntval); } })
wxml裡面的兩張圖片是在assets目錄下的2個圖片,一張為播放,一張為暫停

下面是私貨:
在我進行開發的時候,還沒有搭建自己的伺服器,線上音源很難找,後面找到兩篇帖子講的是如何獲取酷我音樂的音樂真實路徑;我根據那兩篇帖子,寫了一個簡單的nodeJs的demo;(以下為nodejs程式碼)
首先進入酷我音樂,開啟歌曲詳情播放頁面,找到位址列中的神祕數字
使用node或者webstorm等執行下方js,在位址列輸入 localhost:8080?id=神祕數字
單擊回車,頁面就會顯示歌曲的真實路徑,然後就可以在自己想引用的地方使用了;
(本方法編輯於2018/09/19)
//酷我音樂,音樂路徑抓取
//網址:http://www.kuwo.cn
var http = require('http');
var url=require('url');
var reg1=/<mp3dl>/;
var reg2=/<\/mp3dl>/;
var reg3=/<mp3path>/;
var reg4=/<\/mp3path>/;
http.createServer(function(req,res1){
if(req.url!='/favicon.ico'){
//音樂的id,先進入歌曲詳情播放頁,在位址列中http://www.kuwo.cn/yinyue/40425292?catalog=yueku2016 在yinyue/ 後方 ? 前方的數字, 如 40425292
var musicId=req.url.split('=');
musicId=musicId[1];
var url = 'http://player.kuwo.cn/webmusic/st/getNewMuiseByRid?rid=MUSIC_'+musicId;
http.get(url, function(res) {
var html = '';
// 獲取頁面資料
res.on('data', function(data) {
html += data;
});
// 資料獲取結束
res.on('end', function() {
var mp3dl=html.split(reg1);
mp3dl=mp3dl[1].split(reg2);
var mp3path=html.split(reg3);
mp3path=mp3path[1].split(reg4);
var outPut='http://'+mp3dl[0]+'/resource/'+mp3path[0];
res1.end(outPut);
});
}).on('error', function() {
console.log('獲取資料出錯!');
});
}
}).listen(8001);相關推薦
微信小程式 帶可拖動進度條和時間顯示的音訊播放器
眾所周知,微信官方自帶的音訊播放器是沒有進度條的,為了實現有進度條,並且拖動,只能自己寫一個了; 下面是演示圖 ①頁面載入完成後,能夠直接顯示音訊的時長 ②播放時,進度條變化,播放時間變化,拖動進度條可以跳轉到改進度播放 話不多說,直接上程式碼 首先是微信官
微信小程式:自定義音樂進度條
需求:顯示音樂播放按鈕、可手動拖拽進度條;頁面中含多個音樂,播放當前音樂時暫停其他音樂播放。 小程式自帶標籤 audio 小程式自帶的audio標籤含固定的樣式,且有最小尺寸。目前專案也不含name和author欄位,所以放棄audio標籤。 實現
微信小程式開發:實時圓形進度條實現
第九程式給大家帶來微信小程式開發:實時圓形進度條實現,希望大家在開發小程式過程中能夠幫助大家解決。 廢話不多說,先上一張效果圖! 實現思路 建立兩個canvas標籤,先繪製底層的淺灰色圓圈背景,再繪製上層的紅色進度條。 WXML程式碼 開始動
微信小程式----邊走邊記,資料請求和時間格式轉換
最近,我們開始在做一個微信小程式的專案,那天,我們是突然收到的頁面,就是圖片,他們告訴我們樣式是這樣的,佈局要這麼做,不知道他們(我團隊的)怎麼想,說到樣式,我是一點不會,css我是真的不知道要怎麼才能把他做出他圖片給的樣子的,我對css是一點基礎都沒有的,最早
微信小程式-帶放大效果的輪播圖
效果如圖 WXML <!-- 輪播圖 --> <view class='Carousel'> <view class="recommend"> <view class="swiper-container"
B介面-微信小程式帶引數二維碼的生成
介面B:適用於需要的碼數量極多,或僅臨時使用的業務場景 介面地址:https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN 注意:通過該介面生成的小程式碼,永久有效,數量暫無限制。使用者掃描該碼進入小程式
微信小程式帶參二維碼
需求:生成小程式中的海報,需要小程式二維碼可以使使用者儲存到本地在朋友圈分享 生成二維碼工具類程式碼如下: 1 package com.aone.foottalk.action.wx.util; 2 3 import java.io.File; 4 import j
微信小程式 帶引數二維碼 C# asp.net 服務端程式
第一步 獲取access_token: 文件如下: http請求方式: GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=
使用nodejs獲取微信小程式帶引數二維碼
由於專案需求,需要獲取小程式頁面的帶有引數的二維碼。好,那就看文件搞吧。 之前都是寫前端,沒有寫過後臺的東西,這次難得有機會組長讓我試一試試用node來寫,那就寫吧。 1、首頁獲取token,傳送request請求,用get的方式,在url後面加上小程式的grant_typ
C#、.NET後端,B介面-微信小程式帶引數二維碼的生成
介面B:適用於需要的碼數量極多,或僅臨時使用的業務場景 介面地址:https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN 注意:通過該介面生成的小程式碼,永久有效,數量暫無限制。使
微信小程式——帶參返回上一頁幾種方法
方法一 把當前頁面資料放入本地快取( wx.setStorage(wx.setStorageSync),上一個頁面再從快取中取出(wx.getStorage(wx.getStorageSync))同時退出登入時要清除快取(wx.clearStorage(wx.clearS
微信小程式帶引數跳轉到小遊戲
小遊戲的預設路徑是 pages/index/index wx.navigateToMiniProgram({ appId: 'wxef98a1fd370dd5ac', path:'pages/index/index?channcelCod
微信小程式教程系列之設定標題欄和導航欄
微信小程式標題欄和導航欄的設定方法,具體內容如下 設定標題欄 標題欄window 在app.json檔案裡面,通過window物件裡面的屬性進行設定 示例: app.json: 執行: 設定導航欄 導航欄TabBar
解決微信小程式的wx-charts外掛tab切換時的顯示會出現位置移動問題-tab切換時,圖表顯示錯亂-實現滑動tab
解決Echarts在微信小程式tab切換時的顯示會出現位置移動問題 我的js var dateTimePicker = require('../../utils/dateTimePicker.js'); var wxCharts = require('../../utils/wx
微信小程式獲取多選框選中值和選中值對應的id
有問題可以掃碼加我微信,有償解決問題。承接小程式開發。 微信小程式開發交流qq群 173683895 、 526474645 ; 正文: 官方文件中只有獲取多選框的值的方法,但是我需要獲取選中的值同時還要獲取選中值對應的id,但是又不能操作DOM獲取,相信和我有
(三)微信小程式之容器元件view實現水平和縱向佈局
專案中最常用的兩種佈局方式,水平佈局和垂直佈局,在微信小程式中實現起來也比較簡單。 1.橫向水平佈局: 實現水平佈局,需要四個view容器元件,其中一個是父容器。如下: <!--index.wxml--> <view class="content"&g
微信小程式-跟隨選單(樓梯效果)和迴圈巢狀載入資料
效果如圖: 程式碼如下: wxml //使用迴圈巢狀data資料格式寫對即可 <scroll-view class="left" scroll-y> <view wx:for="{{left}}" class="le
微信小程式之首頁圓形導航條
1.效果圖如下: 2.Github 專案原始碼下載: 3.使用到了小程式的自定義元件 component,如果不會 用元件的話,可以把主要程式碼複製過去也行。 4.實現思路: 由於是兩行導航欄按鈕,如果採用到了陣列+物件的方 法來實現,每一行就是一個數組,
如何在原生微信小程式中實現資料雙向繫結歡迎使用CSDN-markdown編輯器
在原生小程式開發中,資料流是單向的,無法雙向繫結,但是要實現雙向繫結的功能還是蠻簡單的! 下文要講的是小程式框架 minapp 中實現雙向繫結的原理,在 minapp 中,你只需要在 wxml 模板中給元件的屬性名後加上 .sync 就可以實現雙向繫
微信小程式基礎-專案結構、app.json和檢視層
一、微信小程式專案基本結構 微信提供了微信小程式專用的開發者工具 必須檔案:app.js/ app.json(配置檔案) /app.wxss(樣式檔案) pages資料夾存放所有頁面,每個頁面的路徑都要在app.json檔案中配置,寫在pages欄位中 每個頁面由