全面系統講解CSS 工作應用+面試一步搞定 (新手)
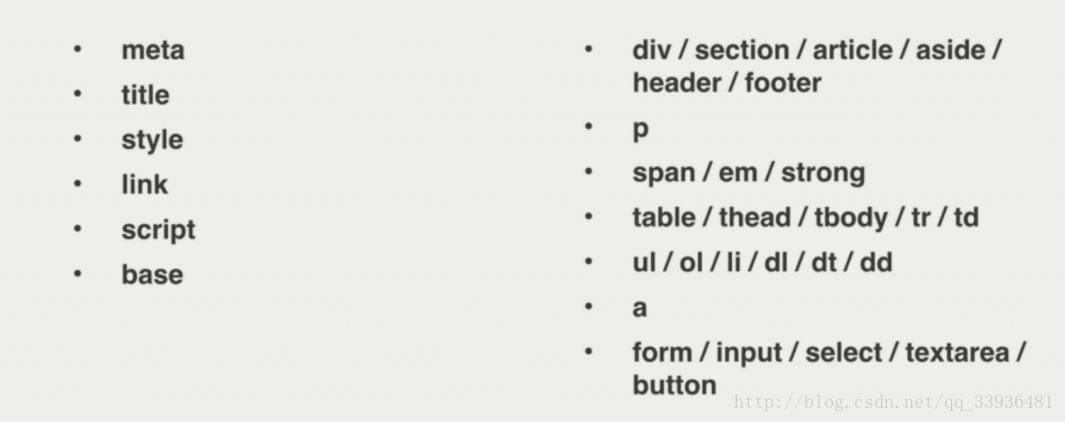
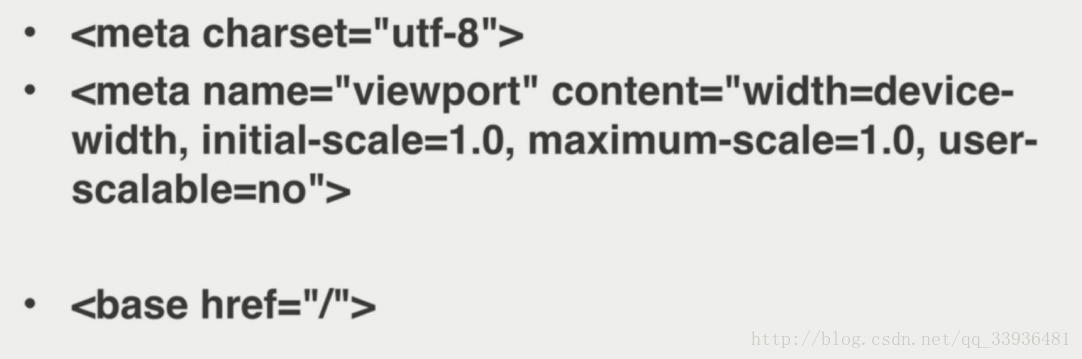
html常見元素
當我們使用ajax方式提交資料時還需要from表單嗎?
需要。利用Jqu’r’y進行批量提交,或者(框架結合,驗證元件去做表單驗證,還有from的特性,記住使用者的賬號密碼)
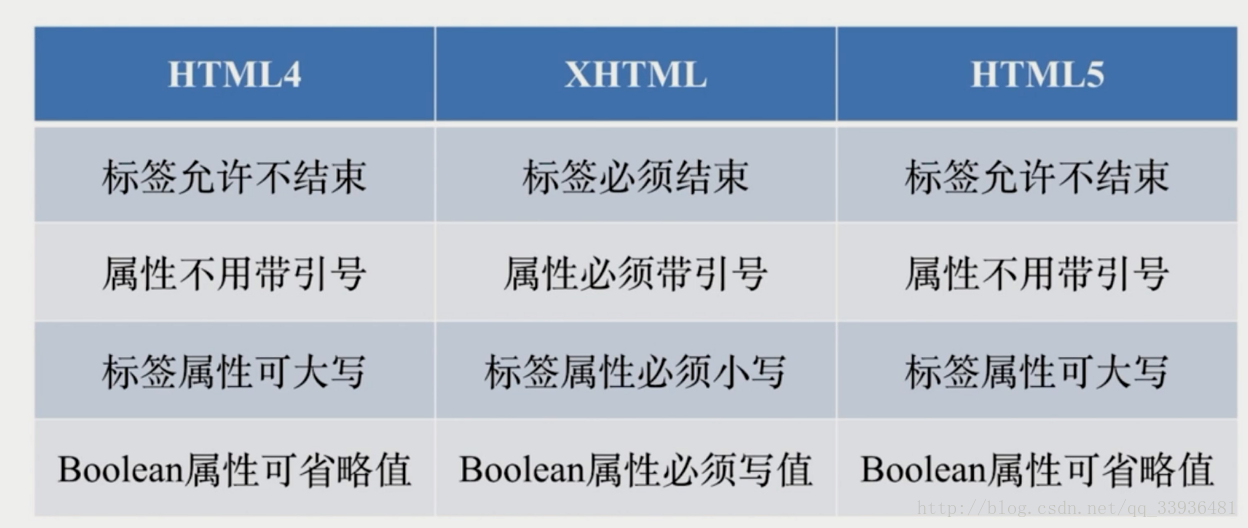
html5
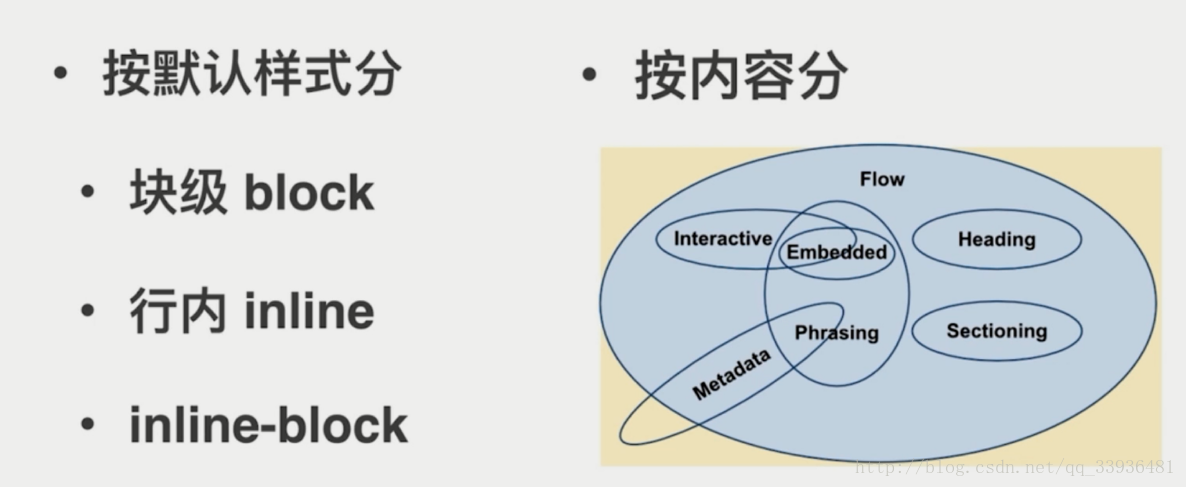
html分類
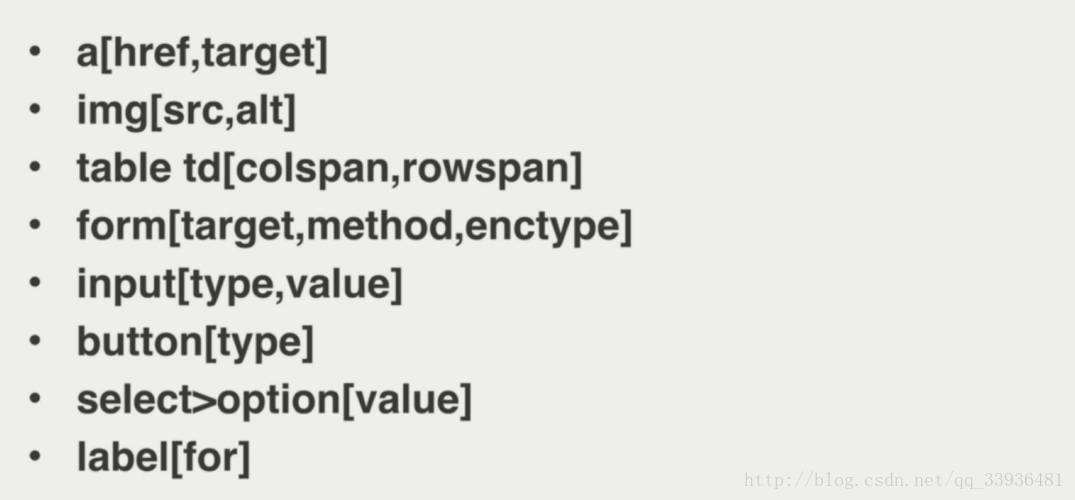
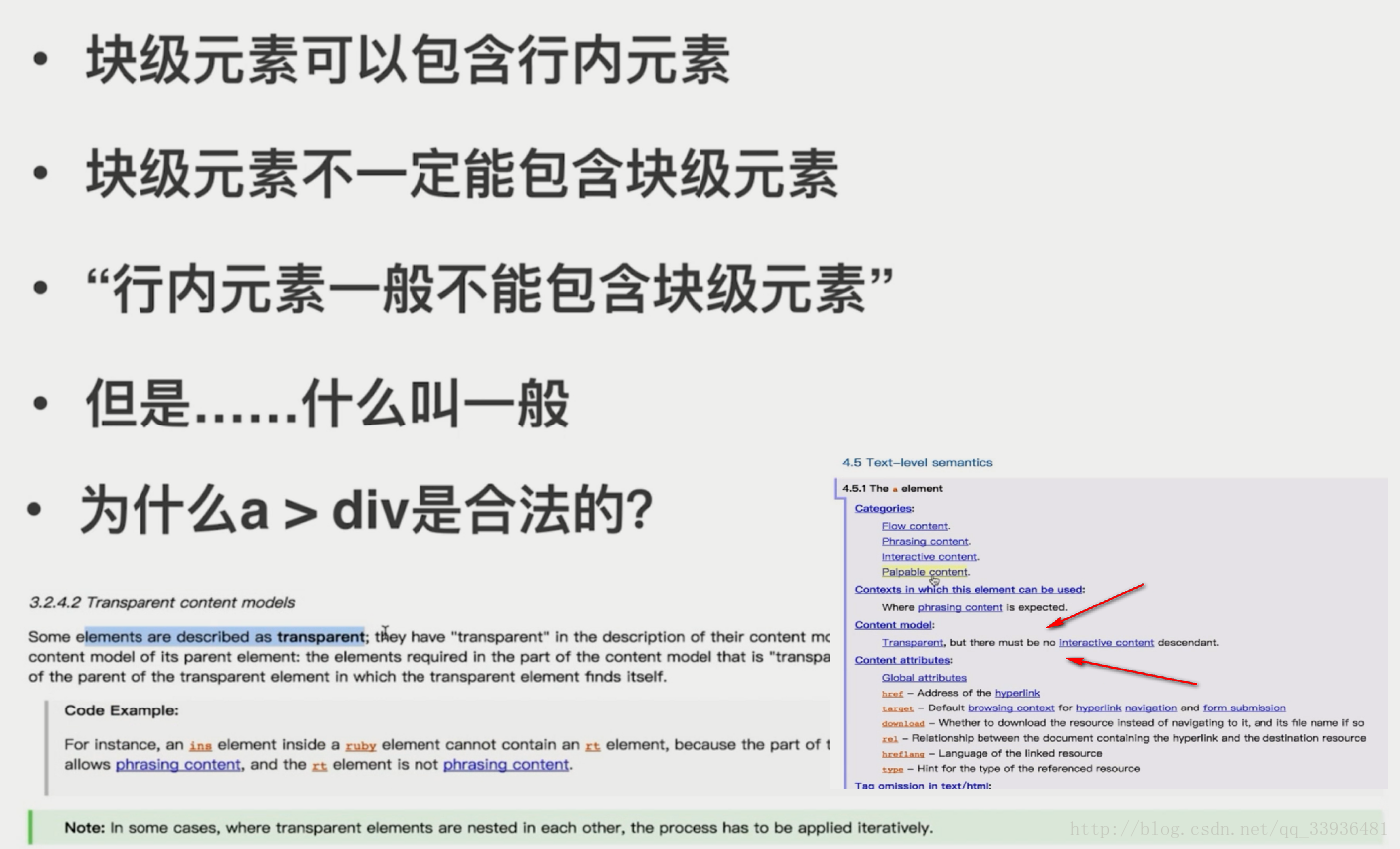
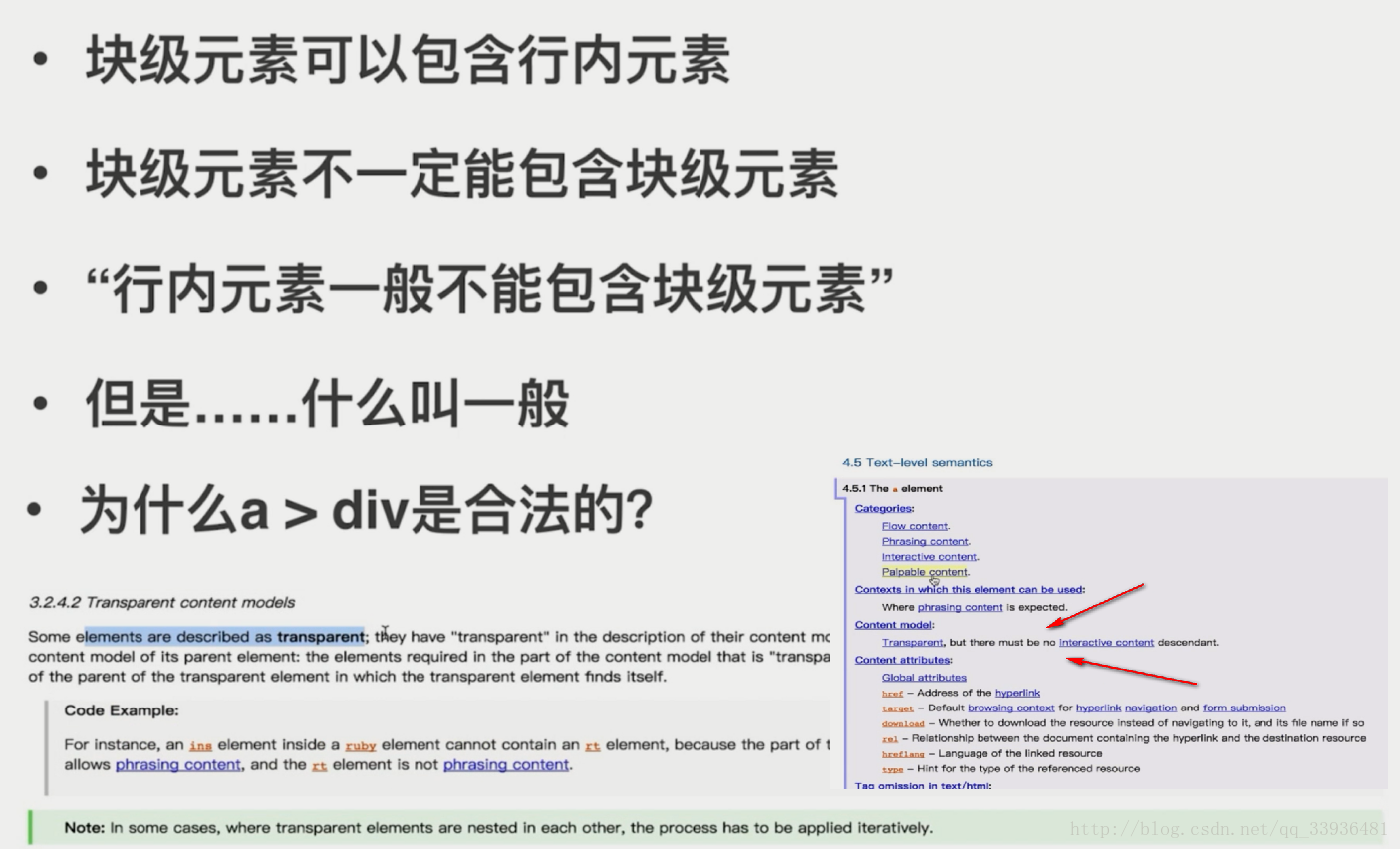
html巢狀
html預設樣式
略
面試題
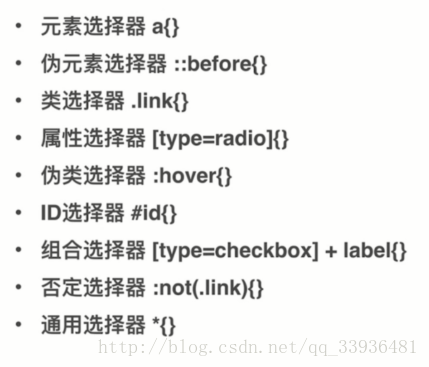
Cascading Style Sheet(層疊樣式表)
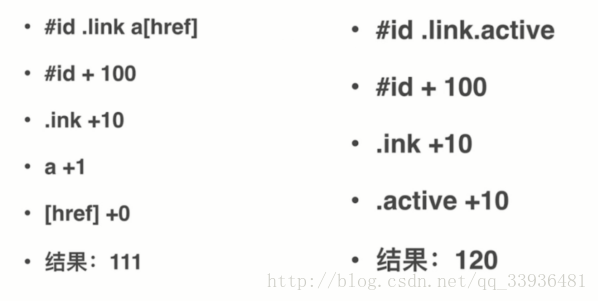
- CSS解析從右向左解析(高效)
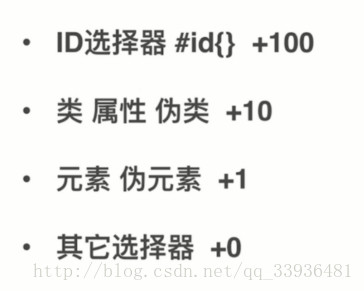
- 優先順序不能通過數量疊加超過比自己強大的優先順序
- !important 優先順序最高
- 元素屬性 優先順序高
- 相同權重 後寫的生效


非佈局樣式
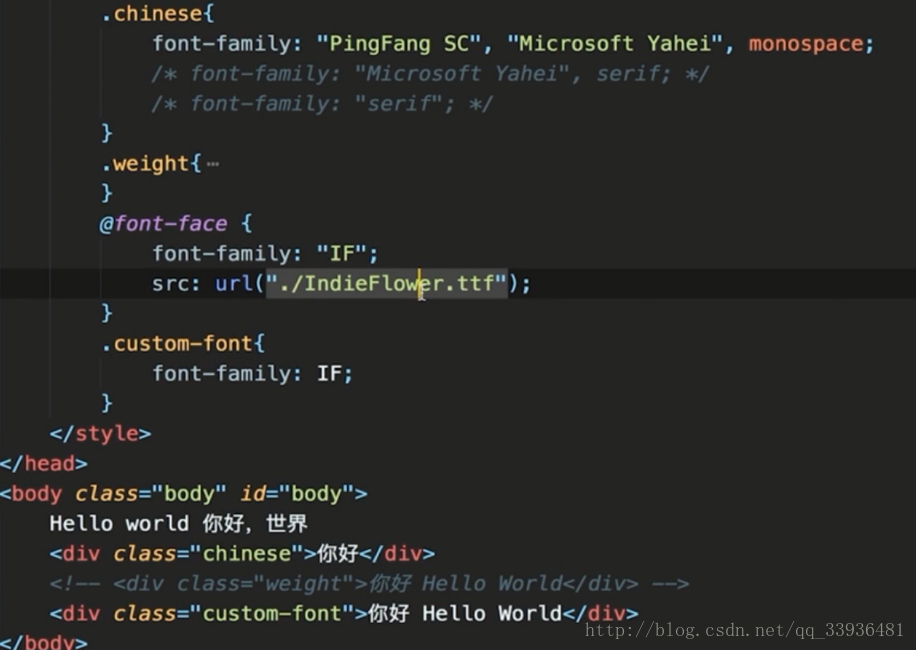
字型
- 字型族不需要引號
行高
- line-height
- vertical-align 基線 圖片縫隙問題
背景
- 顏色
- 漸變 linear-gradient
- 多背景疊加
- 雪碧圖
- base64 和效能優化
- 用來少量圖示上
- css檔案增大,圖片體積增加三分之一,不過減少HTTP請求數
- 解析度適配
邊框
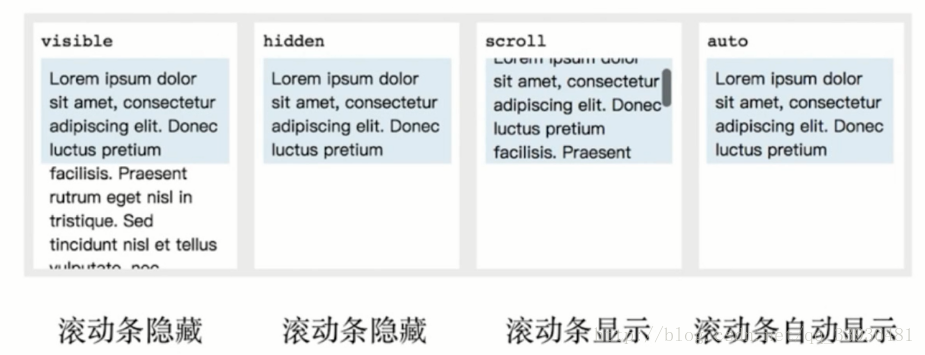
滾動
文字折行
裝飾屬性
佈局
- absolute是以最近父級absolute或者relative來定位的,如果沒有就以body定位
- z-index適用於absolute和relative屬性
table表格佈局
float浮動 + margin
- 脫離文件流,不脫離文字流
- BFC
- 儘量靠上左(右)
- 小心父級高度塌陷
- overflow:auto
- 清除浮動
inline-block 佈局
- 自適應比較繁瑣
- 需要處理間隙
- 程式碼間空白導致
- font-size:0
flexbox佈局
- 彈性盒子
- 盒子本來就是並列的
- 指定寬度即可
響應式
效果
- box-shadow
- text-shadow
- border-radius
- background
- clip-path
- 保持原來的大小
- 支援動畫
真題
動畫
- 視覺暫留
補間動畫transition
關鍵幀動畫keyframes
逐幀動畫
- 適用無法補間計算的動畫
- 資源較大
- animation-timing-function
- 使用steps()去掉補間
CSS前處理器
Bootstrap
- BootstrapJS使用方式
- 基於data-* 屬性
- 基於JS API
- 定製方法
- 使用CSS同名類覆蓋
- 修改原始碼重新構建
- 引用scss原始檔 修改變數

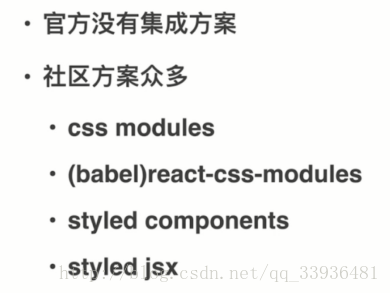
css工程化
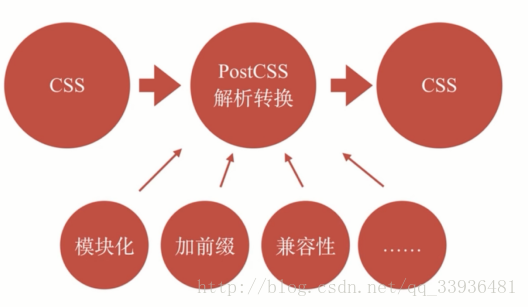
PostCSS
- 外掛
- import 模組合併
- autoprefixier 自動加字首
- cssnano 壓縮程式碼
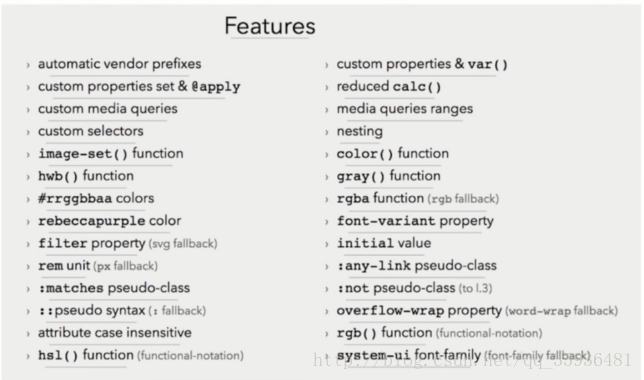
- cssnext 使用CSS新特性
- precss 變數,mixin,迴圈等
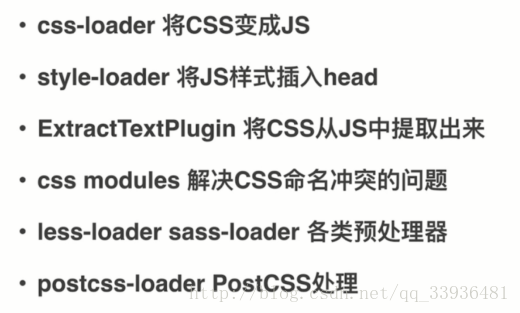
webpack
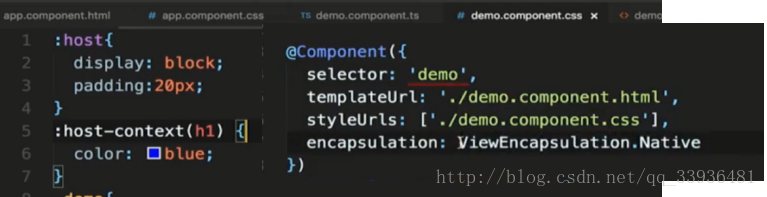
Angular
- ShadowDOM
- 邏輯上一個DOM
- 結構上存在子集結構
- Scoped CSS
- 限定了範圍CSS
- 無法影響外部元素
- 外部樣式一般不影響內部
- 可以通過 /deep/ 或 >>> 穿透
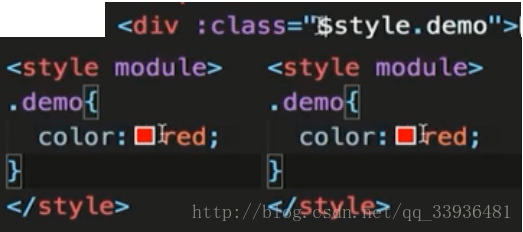
Vue
React
- npm run eject 釋放底層配置
- styled-components
相關推薦
全面系統講解CSS 工作應用+面試一步搞定 (新手)
html常見元素 當我們使用ajax方式提交資料時還需要from表單嗎? 需要。利用Jqu’r’y進行批量提交,或者(框架結合,驗證元件去做表單驗證,還有from的特性,記住使用者的賬號密碼) html5 html
我是如何一步一步搞定小區的安防系統
前言 博主從小就是一個喜歡把事情簡單化的男人,但是現實總是在不經意間給你太多的驚喜,比如不停的搬家。 博主從大學畢業到現在前前後後湊足了10次搬家運動,終於在第10次搬家的時候搬進了真正屬於自己的房子。 15年底趁著房價最低的時候撿了個漏,一咬牙買下一套兩房半小居室,1
《機器學習系統設計》之應用scikit-learn做文字分類(上)
前言: 本系列是在作者學習《機器學習系統設計》([美] WilliRichert)過程中的思考與實踐,全書通過Python從資料處理,到特徵工程,再到模型選擇,把機器學習解決問題的過程一一呈現。書中設計的原始碼和資料集已上傳到我的資源:http://download
《機器學習系統設計》之應用scikit-learn做文字分類(下)
# inspired by http://scikit- # learn.org/dev/auto_examples/cluster/plot_kmeans_digits.html#example- # cluster-plot-kmeans-digits-py import os import scipy
Tensorflow實現Mask R-CNN實例分割通用框架,檢測,分割和特征點定位一次搞定(多圖)
優點 設計 orf 時間 rcnn 超越 rain 沒有 add Mask R-CNN實例分割通用框架,檢測,分割和特征點定位一次搞定(多圖) 導語:Mask R-CNN是Faster R-CNN的擴展形式,能夠有效地檢測圖像中的目標,同時還能為每個實例生成一個
一步一步學Vue(八)
nod png 路由配置 ring 圖片 sca -a 基本 routes 本篇完成如下場景: 1、系統包含首頁、客戶信息查詢、登錄三個模塊 2、默認進入系統首頁,如果要進行用戶查詢,則需要進行登錄授權 3、查詢用戶後點擊列表項,則進入詳情頁面 基於上述場景需求描述
一步一步搞定Python3.6編碼問題
python 編碼格式 unicodedecodeerror 字節流 字符流Python中的編碼問題很蛋疼,我們遇到這類問題有時候會使用下面幾個步驟處理該問題: 1:這麽低級問題,別問同事了太丟人,趕緊百度; 2:臥槽,出了一堆廣告,罵個娘,趕緊找相關解決問題方式; 3:尼瑪,終於搞定,原來
一步搞定私有Git服務器部署(Gogs)
soft 管理員 efault shared 自由 mes off valid art http://www.jianshu.com/p/424627516ef6 零、安裝 Docker 和 Compsoe 首先安裝 Docker: $ curl -sSL http
使用 Docker 一步搞定 ZooKeeper 集群的搭建
docker -i zoo.cfg sin 但是 .com 證明 配置 當我 背景 原來學習 ZK 時, 我是在本地搭建的偽集群, 雖然說使用起來沒有什麽問題, 但是總感覺部署起來有點麻煩. 剛好我發現了 ZK 已經有了 Docker 的鏡像了, 於是就嘗試了一下, 發現
CAD圖紙轉換成高質量的PDF文件,兩種方法一步搞定哦
設計 彈出 雙擊 下載 顯示 快捷 pdf 搜索 鼠標 其實提到CAD,可能大家都大致的了解,CAD現在已經是建築行業運用的非常廣泛的一個設計軟件了,其實CAD就是一種計算機輔助軟件,可以高效的幫助我們進行圖紙的繪制。我們一般在設計完圖紙,可能定會轉換格式,以至於可以方便的
一步一步學習UML(3)-時序圖
1、時序圖簡介 時序圖(Sequence Diagram),又名序列圖、循序圖,是物件之間互動的UML互動圖,這些物件是按時間順序排列的。時序圖中建模元素主要有:角色(Actor)、物件(Object)、生命線(Lifeline)、控制焦點(Focus of c
Java程式設計師從笨鳥到菜鳥之(一百零八)一步一步學習webservice(二)webservice基本原理
為支援結構中的三種操作(publish、find和bind),SOA需要對服務進行一定的描述,這種服務描述(Service Description)應具有下面幾個重要特點:首先,它要宣告Service provider的語義特徵。Service broker使用語義特徵將Service provider進行分
Java程式設計師從笨鳥到菜鳥之(一百一十)一步一步學習webservice(四)Axis2開發webservice詳解
Axis2是Apache提供的一款第三方Web Services引擎,與其前身Apache Axis相比,axis2更加高效、模組化,也更面向於XML的組織。經過精心的設計,axis2提供了更加便利的模組新增功能。 基於新的體系結構進行了全新編寫,而且沒有采用 Axis 1.x 的常用程式碼
一步一步學springboot (六)整合攔截器和過濾器及監聽器
一、實現過濾器Filter 1.新建類(注意這個類上的註解@Component,這個註解不可以用,如果不用,就得在springboot的那個標有@SpringBootApplication的類上加上@ServletComponentScan,總之是讓spring掃描並管理這
資料庫的原理,一篇文章搞定(三)
合併聯接 合併聯接是唯一產生排序的聯接演算法。 注:這個簡化的合併聯接不區分內表或外表;兩個表扮演同樣的角色。但是真實的實現方式是不同的,比如當處理重複值時。 1.(可選)排序聯接運算:兩個輸入源都按照聯接關鍵字排序。 2.合併聯接運算:排序後的輸入源合併到一起。
zxing 二維碼大白邊一步一步修復指南(轉)
轉自:開源中國 小灰灰Blog 釋出於 2017/04/03 12:10 二維碼邊距修復 使用zxing生成二維碼時, 某些場景下,即便指定 padding 引數為0,依然有很大的白邊,本篇博文主要分析產生這個的原因,以及如何修復這個問題
一步一步學習C++(類)之虛擬函式和純虛數
1、該函式必須與基類的虛擬函式有相同的名稱 2、該函式必須與基類的虛擬函式有相同的引數個數和相對應的引數型別 3、該函式必須與基類的虛擬函式有相同的返回值,或滿足型別相容規則的指標,引用型返回值。 4、如果派生類的函式滿足以上三個條件系統就會自動把其定為虛擬函式。這時派生類
【安卓-自定義佈局】安卓App開發思路 一步一個腳印(十)實現內嵌在app中的webview 騰訊開源X5 高效安全
實現內嵌在app中的webview 採用騰訊開源X5 高效安全 webview在app的使用中,十分頻繁,原生的webview載入速度相對來說很慢,而且很費流量。騰訊開源了x5的webview
【安卓-自定義佈局】安卓App開發思路 一步一個腳印(九)實現自定義滾動的新聞條目上下滾動-仿蘑菇街
實現自定義滾動的新聞條目上下滾動-仿蘑菇街 這種上下滾動的自定義佈局,就像是公告那種上下的翻滾,一般為文字的滾動,很明顯,就是自定義佈局,一般是線性佈局。這裡提到的安卓原生的控制元件自然是
使用 Docker 一步搞定 ZooKeeper 叢集的搭建
作者:楊冬 歡迎轉載,也請保留這段宣告。謝謝! ZooKeeper為分散式應用提供高效、高可用的分散式協調服務,它有三種執行模式:單機模式、偽叢集模式和叢集模式。本文通過探索ZooKeeper的官方Docker映象,來看看怎樣快速搭建一個ZooKeeper的高可用叢集