安卓開發視訊背景登入介面實現
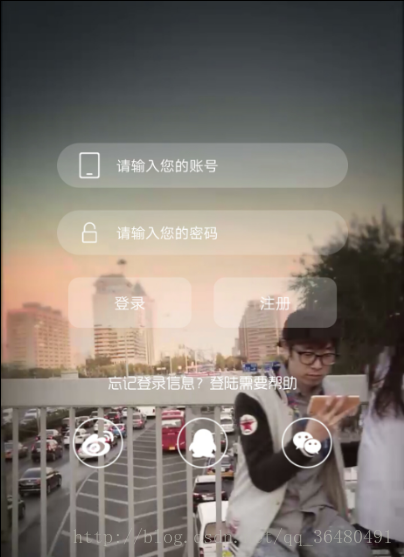
要實現視訊背景登入介面其實也是在登入介面上放一個ViewPager控制元件然後在用一個Fragment迴圈播放一個小視訊即可,話不多說,下面來看效果圖
首先你要在資原始檔來新建一個raw檔案來存放本地視訊資源,同時你也可以播放線上視訊,原來都是差不多的,看個人的選擇

下面的是佈局檔案程式碼
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 接下來是Fragment程式碼
public class VideoFragment extends Fragment{
private CustomVideoView customVideoView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
customVideoView = new CustomVideoView(getContext());
/**獲取引數,根據不同的引數播放不同的視訊**/
Uri uri;
uri = Uri.parse("android.resource://" + getActivity().getPackageName() + "/" + R.raw.guide);
/**播放視訊**/
customVideoView.playVideo(uri);
return customVideoView;
}
/**
* 記得在銷燬的時候讓播放的視訊終止
*/
@Override
public void onDestroy() {
super.onDestroy();
if (customVideoView != null) {
customVideoView.stopPlayback();
}
}
}接下來是自定義VideoView控制元件
public class CustomVideoView extends VideoView {
public CustomVideoView(Context context) {
super(context);
}
public CustomVideoView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public CustomVideoView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(View.MeasureSpec.getSize(widthMeasureSpec), View.MeasureSpec.getSize(heightMeasureSpec));
}
/**
* 播放視訊
*
* @param uri 播放地址
*/
public void playVideo(Uri uri) {
if (uri == null) {
throw new IllegalArgumentException("Uri can not be null");
}
/**設定播放路徑**/
setVideoURI(uri);
/**開始播放**/
start();
setOnPreparedListener(new MediaPlayer.OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer mp) {
/**設定迴圈播放**/
mp.setLooping(true);
}
});
setOnErrorListener(new MediaPlayer.OnErrorListener() {
@Override
public boolean onError(MediaPlayer mp, int what, int extra) {
return true;
}
});
}
}下面來看看LoginActivity的程式碼
public class LoginActivity extends AppCompatActivity {
private ViewPager video_vp;
private List<Fragment> fragments;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);//設定全屏
initData();
init_view();
}
private void init_view(){
video_vp= (ViewPager) findViewById(R.id.video_vp);
video_vp.setOffscreenPageLimit(1); //原為3
video_vp.setAdapter(new MyPageAdapter(getSupportFragmentManager()));
}
/**
* 初始化背景小視訊Fragment
*/
private void initData() {
fragments = new ArrayList<>();
Fragment fragment1 = new VideoFragment();
fragments.add(fragment1);
}
/**
* viewpager介面卡
*/
private class MyPageAdapter extends FragmentPagerAdapter {
public MyPageAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
}
}相關推薦
安卓開發視訊背景登入介面實現
要實現視訊背景登入介面其實也是在登入介面上放一個ViewPager控制元件然後在用一個Fragment迴圈播放一個小視訊即可,話不多說,下面來看效果圖 首先你要在資原始檔來新建一個raw檔案來存放本地視訊資源,同時你也可以播放線上視訊,原來都是差不
112G安卓開發視訊教程資源!!!
原諒我標題黨一回,其實這篇文章要講的並不是視訊資源。 但視訊還是要貼出來的,其實是網上找的一篇帖子的分享,希望對大家能有所幫助。我又又又辭職了。 上一份工作是一份網際網路運營工作,在一家創業型公司。
Android 安卓 fragment+viewpager 仿qq介面 實現點選選單切換介面+滑動切換viewpager切換介面
原始碼地址 http://download.csdn.net/detail/zhangjm_123/7902245 最近寫了一個fragment+viewpager仿qq的app,先上圖 如圖,介面底部有四個textview,分別
安卓開發之使用ViewDragHelper簡單實現Activity左滑返回
一、ViewDragHelper 在另一篇部落格裡介紹了ViewDragHelper,這裡就不再介紹了。 二、Activity左滑返回的簡單實現 基本思路是使用ViewDragHelper自定義一個ViewGroup(命名為Swipe
Android 開發:(三)安卓常用控制元件以及仿《微門戶》登入介面實現
一、常用控制元件: 1、文字類控制元件 TextView 負責展示文字,非編輯 EditText 可編輯文字控制元件 2、按鈕類控制元件 Button 按鈕 ImageButton 圖片按鈕 RadioButton與RadioGroup 單
原創安卓手機QQ7.0登入介面動態背景視訊實現方案
qq7.0登入介面動態背景實現 qq7.0登入介面動態視訊背景實現 android動態視訊背景 android動態背景 分析qq7.0: 視訊在開啟登入介面就開始播放 了,而且期間無黑屏 而且是迴圈播放的 畫質問題這裡就不說了,這個看視訊源了。
安卓開發-炫酷的登入介面
最近在寫一個App,為了介面的美觀,真的花了不少的心思。今天就要分享一下自己寫的一個登入頁面,這是使用的DialogFragment框架進行改造的。自己覺得還不錯,很簡單,也很美觀。在這裡我採用的彈窗的方法進行輸入,當用戶點選密碼和使用者名稱的時候,會彈框然後提示使用者輸入,然後,當
安卓開發學習筆記(七):仿寫騰訊QQ登入註冊介面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_
安卓開發筆記——多種方式實現底部選單欄(仿微信介面)
關於底部選單是什麼,我想沒必要介紹了,在市場上的APP裡太常見了,這裡提供兩種方式來實現。 記得之前寫過幾篇關於底部選單實現的方法,有興趣的朋友可以看看: 今天帶來種相對更通俗易懂的寫法,不再和過去一樣去沿用TabHost了,這次我們直接用LinearLa
安卓開發:SmartImageView簡單實現和應用
overload override ans geb actor dsta pub pac 獲取 通常從服務器端獲取的圖片是URL地址,如果簡單地通過URL地址獲取圖片? 有一個開源項目:SmartImageView,做到了這個功能,同時還有其他功能,下載不便,過於龐大 這裏
安卓開發筆記(一)——簡單的ui介面設定以及互動設計
一、實驗題目 實驗一: 中山大學智慧健康服務平臺應用開發 實驗程式碼:傳送門:https://github.com/dick20/Android 二、實現內容 1.基本的UI介面設計 實現一個Android應用,介面呈現如圖中的效果。 要求 該介面
安卓圓角、背景遮罩。覆蓋實現方式(適用於所有控制元件)
1.工具類直接用(已經改好) package com.etwod.yulin.t4.unit; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Bitmap;
安卓開發呼叫相機和本地相簿選擇照片並上傳(上傳retrofit實現)
private File tempFile = new File(Environment.getExternalStorageDirectory(), getPhotoFileName()); // 使用系統當前日期加以調整作為照片的名稱 private String ge
安卓開發---基於SQLite實現增刪查改
一、關於SQLite SQLite 是一個軟體庫,實現了自給自足的、無伺服器的、零配置的、事務性的 SQL 資料庫引擎。SQLite 是在世界上最廣泛部署的 SQL 資料庫引擎。SQLite 原始碼不受版權限制。 SQLite的核心引擎本身不依賴第三方的軟體,在
安卓開發-介面設計以及Tablayout
開學之後給導師做一個安卓端的專案,之前程式碼經驗不是太多。好在Java用起來還不算太難,在入門階段而言是這樣。現記錄自己寫程式碼過程中的一些問題,相信會有很多與我有相似背景的同學,希望能對你有所幫助,也作為我自己的總結。廢話不多說,進入正題。 目錄 小結 (一
安卓開發筆記(九)—— HttpURLConnection請求訪問Web服務,解析JSON資料,多執行緒,CardView佈局技術(bilibili的使用者視訊資訊獲取軟體)
中山大學資料科學與計算機學院本科生實驗報告 (2018年秋季學期) 一、實驗題目 WEB API 第十四周實驗目的 學會使用HttpURLConnection請求訪問Web服務 學習Android執行緒機制,學會執行緒更新UI 學會解析JSO
安卓開發學習筆記(四):Android Stuidio無法實現隱式Intent是為什麼?
1 package com.example.lenovo.activitytest; 2 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 import android.view
安卓開發學習筆記(五):史上最簡單且華麗地實現Android Stutio當中Webview控制元件https/http協議的方法
一.我們先在XML當中自定義一個webview(Second_layout.xml) 程式碼如下: 1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.an
安卓開發客串下美工用三個gif 圖實現安卓中的走馬燈效果
安卓開發客串下美工用三個gif 圖實現安卓中的走馬燈效果 最終效果是這個樣子的 ??????????????? 這個不像跑馬燈,到像是受驚的野馬亂蹦 啊,呵呵,在本地快
安卓開發實現雙方比賽計時器
安卓開發,實現雙方比賽計時器: 效果圖: TimerMainActivity.java package com.example.fujianping.httpreque