從零開始學 Web 之 Vue.js(一)Vue.js概述,基本結構,指令,事件修飾符,樣式
大家好,這裡是「 從零開始學 Web 系列教程 」,並在下列地址同步更新......
- github:https://github.com/Daotin/Web
- 部落格園:http://www.cnblogs.com/lvonve/
- CSDN:https://blog.csdn.net/lvonve/
在這裡我會從 Web 前端零基礎開始,一步步學習 Web 相關的知識點,期間也會分享一些好玩的專案。現在就讓我們一起進入 Web 前端學習的冒險之旅吧!

一、Vue.js 概述
1、什麼是Vue.js
Vue.js 是目前最火的一個前端框架,React是最流行的一個前端框架(React除了開發網站,還可以開發手機App, Vue語法也是可以用於進行手機App開發的,需要藉助於Weex)
Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,併成為前端三大主流框架!
Vue.js 是一套構建使用者介面的框架,只關注檢視層,它不僅易於上手,還便於與第三方庫或既有專案整合。(Vue有配套的第三方類庫,可以整合起來做大型專案的開發)。
在Vue中,一個核心的概念,就是讓使用者不再操作DOM元素,解放了使用者的雙手,讓程式設計師可以更多的時間去關注業務邏輯;
2、框架和庫的區別
框架:是一套完整的解決方案;對專案的侵入性較大,專案如果需要更換框架,則需要重新架構整個專案。
庫(外掛):提供某一個小功能,對專案的侵入性較小,如果某個庫無法完成某些需求,可以很容易切換到其它庫實現需求。(比如從 jQuery 切換到 Zepto 等)
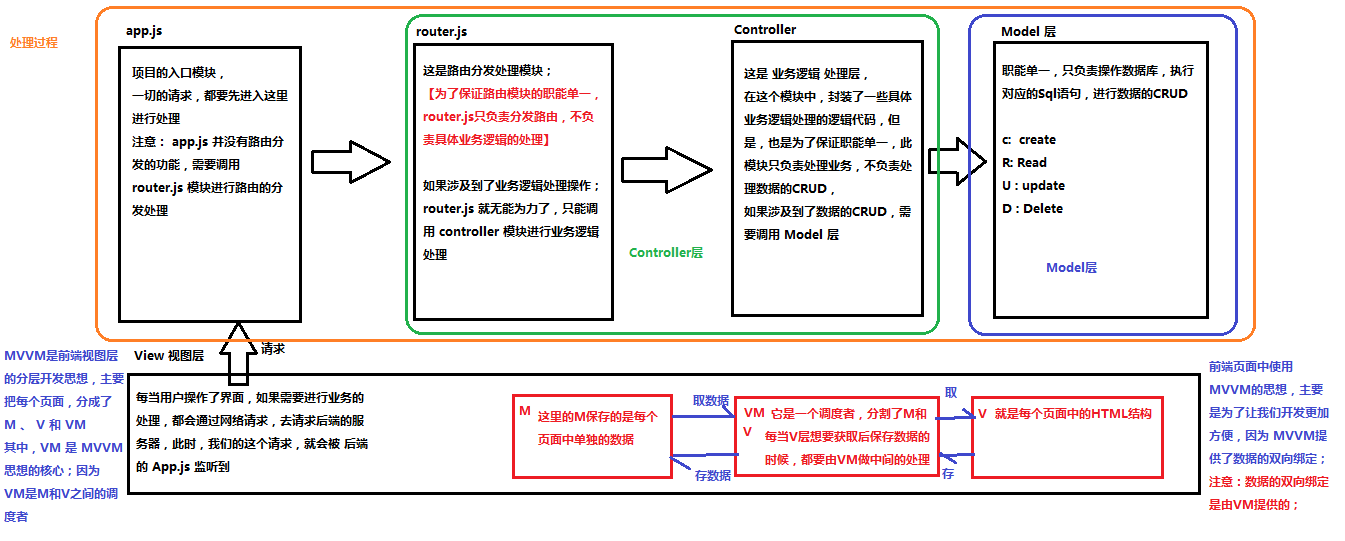
3、MVC 與 MVVM 區別與聯絡
MVC 是後端的分層開發概念;
M 為資料層,V 檢視層,C 邏輯層。
MVVM是前端檢視層的概念,主要關注於 檢視層分離,也就是說:MVVM把前端的檢視層,分為了 三部分 Model, View , VM ViewModel。
其中 VM 是中間層,負責協調 V 層 和 M 層,V 層即檢視層(對應的就是DOM元素),就是我們的網頁 html 結構,M 層就是網頁裡面的資料(對應的就是JavaScript物件)。
下圖為 MVC 和 MVVM 的聯絡圖示:

二、Vue.js 基本結構
Vue.js 的基本結構主要分三塊:
1、匯入 Vue 的包;
2、body 中的設定一個被 vue 控制的區域(元素);
3、在 script 中 new 一個 vue 例項,引數為一個物件,物件中一般有三個元素為 el,data,methods
el 則關聯 body 中被 vue 控制的元素的 id 或 類名。
data 則存放頁面的資料;
methods 為頁面事件物件集合。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 1. 匯入Vue的包 -->
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<!-- 將來 new 的Vue例項,會控制這個 元素中的所有內容 -->
<!-- Vue 例項所控制的這個元素區域,就是我們的 V -->
<div id="app">
<p>{{ msg }}</p>
</div>
<script>
// 2. 建立一個Vue的例項
// 當我們匯入包之後,在瀏覽器的記憶體中,就多了一個 Vue 建構函式
// 注意:我們 new 出來的這個 vm 物件,就是我們 MVVM中的 VM排程者
var vm = new Vue({
el: '#app', // 表示,當前我們 new 的這個 Vue 例項,要控制頁面上的哪個區域
// 這裡的 data 就是 MVVM中的 M,專門用來儲存 每個頁面的資料的
data: { // data 屬性中,存放的是 el 中要用到的資料
msg: '歡迎學習Vue'; // 通過 Vue 提供的指令,很方便的就能把資料渲染到頁面上,程式設計師不再手動操作DOM元素了【前端的Vue之類的框架,不提倡我們去手動操作DOM元素了】
}
})
</script>
</body>
</html>{{ msg }} :在 html 中可以直接使用 雙重大括號 的方式使用 data 中的資料。
三、Vue 指令
1、插值表示式
插值表示式就是以雙重大括號 ,類似 {{ msg }} 的形式插入到 html 程式碼中。
2、v-cloak
在 使用 {{ msg }} 的方式插入資料的時候,如果網速特別慢的話, {{ msg }} 所代表的值不會立即顯示出來,而會顯示 {{ msg }} 這個字串本身,怎麼解決這個問題呢?
使用 v-cloak 和 CSS 表示式結合,能夠解決插值表示式閃爍的問題,這樣會在網路未載入完時,不顯示字串本身。
示例:
<style>
[v-cloak] {
display: none;
}
</style>
...
<p v-cloak> {{ msg }} </p>3、v-text
預設 v-text 是沒有閃爍問題的,但是 v-text 會覆蓋元素中原本的內容,而 v-cloak 只會替換插值表示式,不會把 整個元素的內容清空。
<span v-text="msg"></span>4、v-html
v-text 知識插入的純文字格式內容,而 v-html 可以插入為 html 標籤的程式碼,並解析出來。
<span v-html="msg"></span>
...
data: {
msg: '<h1>哈哈,我是一個大大的H1, 我大,我驕傲</h1>'
},5、v-bind
v-bind 是 Vue中,提供的用於繫結屬性的指令。
注意:
v-bind:指令可以被簡寫為:
<input type="button" value="按鈕" v-bind:title="mytitle + '123'">
...
data: {
mytitle: '這是一個自己定義的title'
},title 裡面的內容就不是字串了,而是會將 data 中的變數進行替換得到一個字串整體。
6、v-on
v-on 是 Vue 中的事件繫結機制。
注意:
v-on:指令可以被簡寫為@
<input type="button" value="按鈕" :title="mytitle + '123'" v-on:click="show">
...
data: {
mytitle: '這是一個自己定義的title'
},
methods: { // 這個 methods屬性中定義了當前Vue例項所有可用的方法
show: function () {
alert('Hello')
}
}在點選按鈕的時候,會自動呼叫 methods 中的 show 方法。
案例:字型滾動播放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="box">
<input type="button" value="搖起來" id="btn1" @click="move">
<input type="button" value="停下來" id="btn2" @click="stop">
<h2 v-text="msg"></h2>
</div>
<script>
var vm = new Vue({
el: "#box",
data: {
msg: "落霞與孤鶩齊飛,秋水共長天一色。",
timeId: null
},
methods: {
move: function () {
if (this.timeId != null) {
clearInterval(this.timeId);
}
var that = this;
this.timeId = setInterval(function () {
var start = that.msg.substring(0, 1);
var end = that.msg.substring(1);
that.msg = end + start;
}, 200);
},
stop: function () {
clearInterval(this.timeId);
}
}
});
</script>
</body>
</html>注意:
1、在 VM 物件例項中,如果想要獲取 data 上的資料,或者 想要呼叫 methods 中的 方法,必須通過
this.資料屬性名或this.方法名來進行訪問,這裡的 this,就表示 我們 new 出來的 VM 例項物件。2、VM例項,會自動監聽自己身上 data 中所有資料的改變,只要資料一發生變化,就會自動把最新的資料,從data 上同步到頁面中去;【好處:程式設計師只需要關心資料,不需要考慮如何重新渲染DOM頁面】

7、v-model
v-bind 只能實現資料的單向繫結,從 M 自動繫結到 V(即修改 data 的資料,自動同步到 html), 無法實現資料的雙向繫結。
使用 v-model 指令,可以實現 表單元素和 Model 中資料的雙向資料繫結(不僅可以修改 data 的資料,自動同步到 html,也可以修改 html 的程式碼,同步到 data 資料)。
注意: v-model 只能運用在 表單元素中。
示例:
<input type="text" style="width:100%;" v-model="msg">
...
data: {
msg: 'hello vue.'
},案例:簡單的計算器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="n1">
<select v-model="opt">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" v-model="n2">
<input type="button" value="=" @click="calc">
<input type="text" v-model="result">
</div>
<script>
// 建立 Vue 例項,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
n1: 0,
n2: 0,
result: 0,
opt: '+'
},
methods: {
calc: function() { // 計算器算數的方法
// 邏輯:
switch (this.opt) {
case '+':
this.result = parseFloat(this.n1) + parseFloat(this.n2)
break;
case '-':
this.result = parseFloat(this.n1) - parseFloat(this.n2)
break;
case '*':
this.result = parseFloat(this.n1) * parseFloat(this.n2)
break;
case '/':
this.result = parseFloat(this.n1) / parseFloat(this.n2)
break;
}
}
}
});
</script>
</body>
</html>8、v-for
8.1、v-for 迴圈普通陣列
我們之前如果要迴圈賦值給 p 標籤 data中 list=[1,2,3,4,5,6]; 陣列的話,會這樣寫:
<body>
<div id="app">
<p>{{list[0]}}</p>
<p>{{list[1]}}</p>
<p>{{list[2]}}</p>
<p>{{list[3]}}</p>
<p>{{list[4]}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [1, 2, 3, 4, 5, 6]
},
methods: {}
});
</script>
</body>這樣的話,就會很繁瑣。而 v-for 會提供迴圈遍歷 list 陣列來給 p 標籤賦值。如下:
<body>
<div id="app">
<p v-for="(item, i) in list">索引:{{i}} --- 項:{{item}}</p>
<!-- 索引:0 --- 項:1
索引:1 --- 項:2
索引:2 --- 項:3
索引:3 --- 項:4
索引:4 --- 項:5
索引:5 --- 項:6 -->
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [1, 2, 3, 4, 5, 6]
},
methods: {}
});
</script>
</body>8.2、v-for 迴圈物件陣列
<body>
<div id="app">
<p v-for="(user, i) in list">Id:{{ user.id }} --- 名字:{{ user.name }} --- 索引:{{i}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [
{ id: 1, name: 'zs1' },
{ id: 2, name: 'zs2' },
{ id: 3, name: 'zs3' },
{ id: 4, name: 'zs4' }
]
},
methods: {}
});
</script>
</body>8.3、v-for 迴圈物件
<body>
<div id="app">
<!-- 注意:在遍歷物件身上的鍵值對的時候, 除了 有 val key ,在第三個位置還有 一個 索引 -->
<p v-for="(val, key, i) in user">值是: {{ val }} --- 鍵是: {{key}} -- 索引: {{i}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
user: {
id: 1,
name: 'Tony Stark',
gender: '男'
}
},
methods: {}
});
</script>
</body>8.4、v-for 迴圈數字
<body>
<div id="app">
<!-- in 後面我們放過普通陣列,物件陣列,物件,還可以放數字 -->
<p v-for="count in 10">這是第 {{ count }} 次迴圈</p>
</div>
<script>
// 建立 Vue 例項,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {}
});
</script>
</body>注意:如果使用 v-for 迭代數字的話,前面的 count 值從 1 開始。
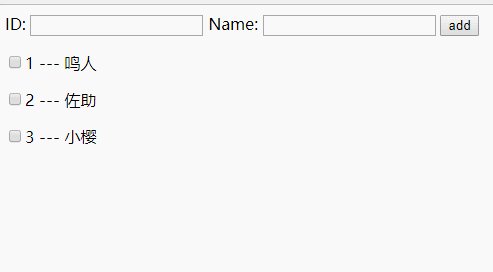
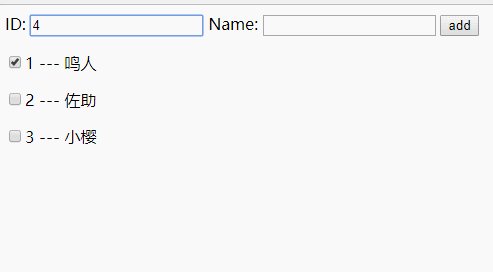
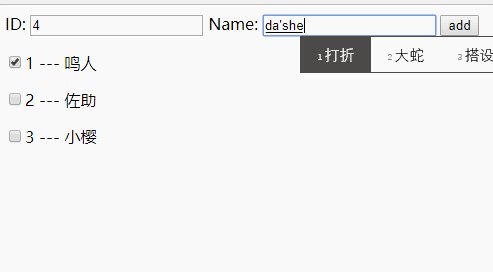
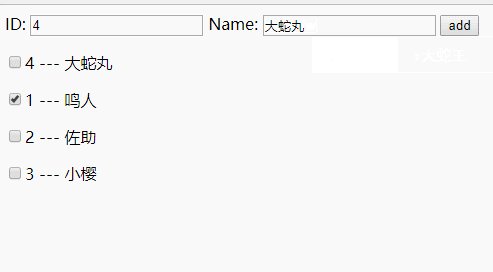
8.5、v-for 迴圈 key 屬性
key 屬性可以使得每一遍歷的項是唯一的。
<body>
<div id="app">
<div>
<label>Id:
<input type="text" v-model="id">
</label>
<label>Name:
<input type="text" v-model="name">
</label>
<input type="button" value="新增" @click="add">
</div>
<!-- 注意: v-for 迴圈的時候,key 屬性只能使用 number或者string -->
<!-- 注意: key 在使用的時候,必須使用 v-bind 屬性繫結的形式,指定 key 的值 -->
<!-- 在元件中,使用v-for迴圈的時候,或者在一些特殊情況中,如果 v-for 有問題,必須在使用 v-for 的同時,指定 唯一的 字串/數字 型別 :key 值 -->
<p v-for="item in list" :key="item.id">
<input type="checkbox">{{item.id}} --- {{item.name}}
</p>
</div>
<script>
// 建立 Vue 例項,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
id: '',
name: '',
list: [
{ id: 1, name: '李斯' },
{ id: 2, name: '嬴政' },
{ id: 3, name: '趙高' },
{ id: 4, name: '韓非' },
{ id: 5, name: '荀子' }
]
},
methods: {
add() { // 新增方法
this.list.unshift({ id: this.id, name: this.name })
}
}
});
</script>
</body>
9、v-if/v-show
v-if 和 v-show 都可以控制元素的顯示與否。但是實現原理不同。
v-if:每次都會重新刪除或建立元素。
v-show : 每次不會重新進行DOM的刪除和建立操作,只是切換了元素的 display:none 樣式。
所以,如果元素涉及到頻繁的切換,最好不要使用 v-if, 而是推薦使用 v-show;
如果元素可能永遠也不會被顯示出來被使用者看到,則推薦使用 v-if。
<h3 v-if="true">這是用v-if控制的元素</h3>
<h3 v-show="true">這是用v-show控制的元素</h3>四、事件修飾符
.stop: 阻止冒泡.prevent: 阻止預設事件(比如點選超連結,阻止跳轉到預設網頁).capture: 新增事件偵聽器時使用事件捕獲模式(與冒泡模式相反).self:只當事件在該元素本身(比如不是子元素)觸發時觸發回撥.once:事件只觸發一次,之後還原標籤本身的行為。
示例:
<div id="app">
<!-- 使用 .stop 阻止冒泡 -->
<div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click.stop="btnHandler">
</div>
<!-- 使用 .prevent 阻止預設行為(跳轉到百度首頁) -->
<a href="http://www.baidu.com" @click.prevent="linkClick">有問題,先去百度</a>
<!-- 使用 .capture 實現捕獲觸發事件的機制:跟冒泡相反,從外到裡-->
<div class="inner" @click.capture="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div>
<!-- 使用 .self 實現只有點選當前元素時候,才會觸發事件處理函式 -->
<div class="inner" @click.self="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div>
<!-- 使用 .once 只觸發一次事件處理函式(如下案例只觸發一次點選事件,之後還原標籤本身的行為) -->
<a href="http://www.baidu.com" @click.prevent.once="linkClick">有問題,先去百度</a>
</div>.stop 和 .self 的區別:
<!-- stop 會阻止冒泡行為 -->
<div class="outer" @click="div2Handler">
<div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click.stop="btnHandler">
</div>
</div>
<!-- .self 只會阻止自己身上冒泡行為的觸發,並不會真正阻止冒泡的行為 -->
<div class="outer" @click="div2Handler">
<div class="inner" @click.self="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div>
</div>五、Vue中的樣式
1、class 樣式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<style>
.red {
color: red;
}
.thin {
font-weight: 200;
}
.italic {
font-style: italic;
}
.active {
letter-spacing: 0.5em;
}
</style>
</head>
<body>
<div id="app">
<!-- <h1 class="red thin">這是一個很大很大的H1,大到你無法想象!!!</h1> -->
<!-- 第一種使用方式,直接傳遞一個數組,注意: 這裡的 class 需要使用 v-bind 做資料繫結 -->
<h1 :class="['thin', 'italic']">這是一個很大很大的H1</h1>
<!-- 在陣列中使用三元表示式 -->
<h1 :class="['thin', 'italic', flag?'active':'']">這是一個很大很大的H1</h1>
<!-- 在陣列中使用物件來代替三元表示式,提高程式碼的可讀性 -->
<h1 :class="['thin', 'italic', {active:flag} ]">這是一個很大很大的H1</h1>
<!-- 在為 class 使用 v-bind 繫結 物件的時候,物件的屬性是類名,由於 物件的屬性可帶引號,也可不帶引號,所以 這裡我沒寫引號; 屬性的值 是一個識別符號 -->
<h1 :class="classObj">這是一個很大很大的H1</h1>
</div>
<script>
// 建立 Vue 例項,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
flag: true,
classObj: {
red: true,
thin: true,
italic: false,
active: false
}
},
methods: {}
});
</script>
</body>
</html>注意:
1、class 樣式需要使用 v-bind 繫結。
2、class 類樣式可以是陣列和物件集合。
2、style 樣式
可以是物件,也可以是物件陣列。
<body>
<div id="app">
<!-- 物件就是無序鍵值對的集合 -->
<h1 :style="styleObj1">這是一個h1</h1>
<h1 :style="[ styleObj1, styleObj2 ]">這是一個h1</h1>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
styleObj1: {
color: 'red',
'font-weight': 200
},
styleObj2: {
'font-style': 'italic'
}
},
methods: {}
});
</script>
</body>注意:要繫結到 style 樣式。

相關推薦
從零開始學 Web 之 JavaScript 高階(一)原型,貪吃蛇案例
一、複習 例項物件和建構函式之間的關係: 1、例項物件是通過建構函式來建立的,建立的過程叫例項化。 2、如何判斷一個物件是不是某種資料型別? 通過構造器的方法。例項物件.constructor === 建構函式名字 (推薦使用)例項物件 instanceof 建構函式名字 二、原型 1、原型的引入 由
從零開始學 Web 之 Vue.js(三)Vue實例的生命周期
報錯 web 前端 cnblogs 前端 eth code vue 公眾 des 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔
從零開始學 Web 之 Vue.js(四)Vue的Ajax請求和跨域
在線安裝 配置 name php文件 splay .json alert 參考 1.0 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端
從零開始學 Web 之 Vue.js(五)Vue的動畫
一、Vue的動畫 為什麼要有動畫:動畫能夠提高使用者的體驗,幫助使用者更好的理解頁面中的功能; Vue 中也有動畫,不過遠沒有 css3 中的那麼炫酷。只能有一些簡單的變換,但是卻可以配合第三方css動畫庫完成炫酷的變換。 1、過渡的類名 在進入/離開的過渡
從零開始學 Web 之 Vue.js(六)Vue的元件
大家好,這裡是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 部落格園:http://www.cnblogs.com/lvonve/ CSDN:https://blog.csdn.net/lvonve/
從零開始學 Web 之 Vue.js(二)過濾器,按鍵修飾符,自定義指令
大家好,這裡是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 部落格園:http://www.cnblogs.com/lvonve/ CSDN:https://blog.csdn.net/lvonve/
從零開始學 Web 之 Vue.js(一)Vue.js概述,基本結構,指令,事件修飾符,樣式
大家好,這裡是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 部落格園:http://www.cnblogs.com/lvonve/ CSDN:https://blog.csdn.net/lvonve/
從零開始學 Web 之 JS 高級(二)原型鏈,原型的繼承
console 多少 程序 cat hub inf 當前 構造函數 調用 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔 博客園:
從零開始學 Web 之 JS 高級(三)apply與call,bind,閉包和沙箱
master 操作 console 概念 釋放 分享圖片 成功 num 命名沖突 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔
從零開始學 Web 之 JS 高階(三)apply與call,bind,閉包和沙箱
一、apply 和 call 方法 apply 和 call 都可以改變呼叫其的函式或方法中的 this 指向。 不同的是傳入引數時,apply 有兩個引數,第二個引數是陣列;call 從第二個引數開始是呼叫其的函式的所有引數。 使用方法: 1、apply的使用語法: 函式名.apply(物件,[引數1
從零開始學 Web 之 JS 高階(二)原型鏈,原型的繼承
一、原型鏈 原型連結串列示的是例項物件與原型物件之間的一種關係,這種關係是通過__proto__原型來聯絡的。 1、原型的指向改變 例項物件的原型 __proto__ 指向的是該物件的建構函式中的原型物件 prototype,如果該物件的建構函式的 prototype 指向改變了,那麼例項物件中的原型 _
從零開始學 Web 之 DOM(一)DOM的概念,對標簽操作
關註 1.5 pan 什麽 tin p標簽 nod text == 大家好,這裏是「 Daotin的夢囈 」從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」公眾號,歡迎大家訂閱關註。在這裏我會從 Web 前端零基礎開始,一步步學習 Web 相關的知識點,
從零開始學 Web 之 DOM(四)節點
def clas scrip while p標簽 設置 ner 操作 text 大家好,這裏是「 Daotin的夢囈 」從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」公眾號,歡迎大家訂閱關註。在這裏我會從 Web 前端零基礎開始,一步步學習 Web 相
從零開始學 Web 之 BOM(三)offset,scroll,變速動畫函數
樣式 清理 java mar dde sof mov har width 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔 博客園:
從零開始學 Web 之 jQuery(二)獲取和操作元素的屬性
eight images idt 隱藏 lis 屬性 ner master lin 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔
從零開始學 Web 之 jQuery(六)為元素綁定多個相同事件,解綁事件
png 好用 添加 方式 執行 存在 區別 也會 地址 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔 博客園:http://ww
從零開始學 Web 之 jQuery(七)事件冒泡,事件參數對象,鏈式編程原理
eval uri turn 定位 return 也會 否則 ont sele 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔 博客
從零開始學 Web 之 Ajax服務器相關概念OA現金盤平臺制作
臺電 如何 lamp ajax mysql 個人 客戶端 ipc httpd 一、服務器和客戶端服務器和客戶端都是電腦OA現金盤平臺制作 QQ2952777280【話仙源碼論壇】http://hxforum.com 【木瓜源碼論壇】http://papayabbs.com
從零開始學 Web 之 Ajax(三)Ajax 概述,快速上手
lan 技術分享 php 概述 由於 val asc logs 更新 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔 博客園:ht
從零開始學 Web 之 Ajax(五)同步異步請求,數據格式
遊記 document 空閑 name center 20px 實現 resp 也會 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之
