擴充套件:gridview 空資料時顯示錶頭
2015年7月14日16:50:06 Gridview 預設展示資料時,若資料為空,則表格不顯示,顯示不美觀。
針對此問題進行擴充套件:
using System.Web.UI.WebControls; public static class GridViewExtension { public static void BindEmptyData(this GridView g) { if (g.Rows.Count == 0) { //表頭的設定 GridViewRow row = newGridViewRow(-1, -1, DataControlRowType.EmptyDataRow, DataControlRowState.Normal); foreach (DataControlField field in g.Columns) { TableCell cell = new TableCell(); cell.Text = field.HeaderText; cell.Width = field.HeaderStyle.Width; cell.Height= field.HeaderStyle.Height; cell.ForeColor = field.HeaderStyle.ForeColor; cell.Font.Size = field.HeaderStyle.Font.Size; cell.Font.Bold = field.HeaderStyle.Font.Bold; cell.Font.Name = field.HeaderStyle.Font.Name; cell.Font.Strikeout= field.HeaderStyle.Font.Strikeout; cell.Font.Underline = field.HeaderStyle.Font.Underline; cell.BackColor = field.HeaderStyle.BackColor; cell.VerticalAlign = field.HeaderStyle.VerticalAlign; cell.HorizontalAlign = field.HeaderStyle.HorizontalAlign; cell.CssClass = field.HeaderStyle.CssClass; cell.BorderColor = field.HeaderStyle.BorderColor; cell.BorderStyle = field.HeaderStyle.BorderStyle; cell.BorderWidth = field.HeaderStyle.BorderWidth; row.Cells.Add(cell); } TableItemStyle headStyle = g.HeaderStyle; TableItemStyle emptyStyle = g.EmptyDataRowStyle; emptyStyle.Width = headStyle.Width; emptyStyle.Height = headStyle.Height; emptyStyle.ForeColor = headStyle.ForeColor; emptyStyle.Font.Size = headStyle.Font.Size; emptyStyle.Font.Bold = headStyle.Font.Bold; emptyStyle.Font.Name = headStyle.Font.Name; emptyStyle.Font.Strikeout = headStyle.Font.Strikeout; emptyStyle.Font.Underline = headStyle.Font.Underline; emptyStyle.BackColor = headStyle.BackColor; emptyStyle.VerticalAlign = headStyle.VerticalAlign; emptyStyle.HorizontalAlign = headStyle.HorizontalAlign; emptyStyle.CssClass = headStyle.CssClass; emptyStyle.BorderColor = headStyle.BorderColor; emptyStyle.BorderStyle = headStyle.BorderStyle; emptyStyle.BorderWidth = headStyle.BorderWidth; //空白行的設定 GridViewRow row1 = new GridViewRow(0, -1, DataControlRowType.EmptyDataRow, DataControlRowState.Normal); TableCell cell1 = new TableCell(); cell1.Text = "沒有任何資料可以顯示"; cell1.ForeColor = System.Drawing.Color.Purple; cell1.BackColor = System.Drawing.Color.White; row1.Cells.Add(cell1); cell1.ColumnSpan = g.Columns.Count; if (g.Controls.Count == 0) { g.Page.Response.Write("<script language='javascript'>alert('請先呼叫GridView的BindData()方法後 呼叫此擴充套件方法!');</script>"); } else { g.Controls[0].Controls.Clear(); g.Controls[0].Controls.AddAt(0, row); g.Controls[0].Controls.AddAt(1, row1); } } } }
程式碼呼叫方式如下:
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { BindData(); } } protected void BindData() { this.grid_PlantVarietyRight.DataBind(); this.grid_PlantVarietyRight.BindEmptyData(); }
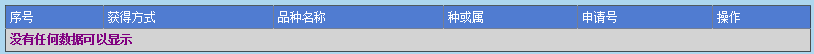
顯示效果如下圖

本擴充套件主要參考 http://www.cnblogs.com/muer/archive/2010/03/26/1697178.html 稍作擴充套件,感謝這位哥。
相關推薦
擴充套件:gridview 空資料時顯示錶頭
2015年7月14日16:50:06 Gridview 預設展示資料時,若資料為空,則表格不顯示,顯示不美觀。 針對此問題進行擴充套件: using System.Web.UI.WebControls; public static class GridViewExtension {
當資料來源為空時,gridview只顯示錶頭
今天在做網頁時,發現gridview中的資料來源為空時,它不顯示,於是就想,能不能讓它在沒有資料來源的時候也顯示呢? 於是就在網上找資料,找到了很多,但大部分的都寫得比較複雜,經過我不懈的努力,終於找到了幾條看似比較簡單的程式碼,經過我的修改和驗證,效果出來了,現在把這些程式
jquery-easyui中列表控制元件datagrid沒有資料時顯示列表為空資訊
jquery-easyui控制元件datagrid下,如果有資料,會顯示按照列表顯示,如果沒有資料,那麼會顯示如下的介面。沒有任何提示。 為了讓沒有資料的情況下,提示“列表為空”,我們需要設定datagrid屬性。這個屬性就是emptyMsg。預設情況下,這個屬性是為空,沒有值。
mysql:int型別欄位儲存空資料時請用null
jsp頁面傳到java後臺為空值,此時賦值給該欄位null,如下: entity.setTextureId(StringUtils.isEmpty(textureId[i])?null:textur
EasyUI製作隱藏的表格,查詢時顯示錶格和結果
1.HTML頁面很簡單,如圖: 2.接下來設定表格的隱藏與顯示,隱藏語句放到頁面初始化方法裡就行,顯示語句放到查詢方法裡如圖: 例如:頁面初始化方法: 查詢方法(即查詢按鈕的點選事件): &
知識點:mysql查詢資料時,對欄位做加、減、乘、除,null的四則運算為null
該處不羅列出每種情況,以減法、加法、乘法為例,說明該情況: 展示emp表: 1、減法: select empno,ename,sal-200 from emp; 2、乘法: select empno,ename,sal*12 from emp;
MVC bootstrap-table顯示資料時顯示No matching records found
問題:bootstrap-table載入資料不顯示 @{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml";}<script> $(function () { InitMainTable(); docu
GridView刪除資料時索引超出範圍的解決方法
刪除購物車裡面的某一條記錄時,會報索引超出範圍。必須為非負值並小於集合大小。後來參看網上其他人的部落格。設定了gridview的主鍵就解決了這個問題。this.GridView1.DataKeyNames = new string[] { "BookId" };
向mysql資料庫中插入資料時顯示“Duplicate entry '1′ for key ‘PRIMARY' ”錯誤
錯誤情況如題,出現這個錯誤的原因十分簡單: 很明顯,這是主鍵的問題。 在一張資料表中是不能同時出現多個相同主鍵的資料的 這就是錯誤的原因,解決的方法: 1.可以將這張表設定成無主鍵(mysql支
android 載入資料或提交資料時顯示轉圈的提示頁面
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false" > <item android:drawable="@dra
bootstrap-table顯示資料時顯示No matching records found
今天由於要實現查詢功能,所以需要更新列表顯示,使用bootstrap-table時,後臺controller通過使用@responsebody傳回查詢結果的json串,postman除錯結果顯示沒問題,如圖所示: 但是jsp頁面的bootstrap-tab
WebView 載入資料時顯示進度條,載入完後再把進度條取消並顯示內容
轉載地址:http://blog.sina.com.cn/s/blog_7a66361301011a46.html webview 載入資料時顯示進度條有兩種. 第一種方法 這個是載入資料時顯示進度條 super.onCreate(savedInstanceState);
RDLC報表固定每頁都顯示錶頭
RDLC報表固定每頁都顯示表頭 以XML方式開啟rdlc檔案 查詢到 <TablixRowHierarchy> <TablixMembers> <TablixMember> <KeepWithGroup>After</K
web列印table,每頁都顯示錶頭
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv=
JTable中怎樣顯示錶頭
如果直接將表格新增到相應的容器中,則首先通過JTable類的getTableHeader()方法獲得JTableHeader類的物件,然後再將物件新增到容器的相應的位置,否側將沒有表頭 JTable table=new JTable(vol,col);JTableHeade
spring mvc+mybatis返回map型別資料為空值時欄位不顯示問題
<select id="getArticleById" resultType="map"> select * from article t </select> 當返回結果resultType為map時,
MySQL入門——修改資料表4:新增主鍵約束、顯示錶結構、新增唯一約束
這裡的新增主鍵約束、新增唯一約束,指的是列級約束,是在資料表建立以後再新增的。 例如,給user3表中的id欄位新增主鍵約束: ALTER TABLE user3 ADD PRIMARY KE
jQuery外掛layer擴充套件:解決大圖顯示時,圖片的比例問題
html核心: <div class="carimgtd"> <div style="height:200px"> <img src="i
ListView中巢狀GridView時GridView的資料無法完全顯示,只顯示一行
這種情況下需要自定義一個GridView,然後重寫GridView的onMeasure(int widthMeasureSpec, int heightMeasureSpec)的方法,將GridView重新測量,並且指定GridView的新的高度 package com.y
無記錄時顯示gridview表頭,並增加一行顯示“沒有記錄”【綁定SqlDataSource控件時】
back 顯示 時間 delete created [0 導入 pro sys 原文發布時間為:2008-08-04 —— 來源於本人的百度文章 [由搬家工具導入]using System;using System.Data;using System.Configurati
