GMap.Net開發之地址解析與路徑查詢
上一篇介紹瞭如何在GMap地圖上新增多邊形,這篇介紹下如何使用線上的地圖服務進行“地址解析”和“路徑查詢”。
先看地址解析,GMap中的地址解析主要用到GeocodingProvider中的如下方法:
//根據關鍵字得到一組座標 GeoCoderStatusCode GetPoints(string keywords, out List<PointLatLng> pointList); //根據關鍵字得到一個座標 PointLatLng? GetPoint(string keywords, out GeoCoderStatusCode status); //根據座標得到一組地址GeoCoderStatusCode GetPlacemarks(PointLatLng location, out List<Placemark> placemarkList); //根據座標得到一個地址 Placemark GetPlacemark(PointLatLng location, out GeoCoderStatusCode status);
先定義一些變數:
private GMapOverlay locations = new GMapOverlay("locations"); //放置搜尋結果的圖層 privateGeocodingProvider gp; //地址編碼服務 List<PointLatLng> searchResult = new List<PointLatLng>(); //搜尋結果 PointLatLng start = PointLatLng.Empty; //路徑開始點 PointLatLng end = PointLatLng.Empty; //路徑結束點 mapControl.Overlays.Add(locations); //不要忘了新增使用的圖層
地址解析的準確度和當前使用的地圖服務有很大關係,一般使用什麼MapProvider就使用該MapProvider提供的服務。
如我使用的是GoogleChinaMap,就使用google的地址解析:
mapControl.MapProvider = GMapProviders.GoogleChinaMap; //google china 地圖 gp = mapControl.MapProvider as GeocodingProvider; if (gp == null) //地址轉換服務,沒有就使用OpenStreetMap { gp = GMapProviders.OpenStreetMap as GeocodingProvider; } GMapProvider.Language = LanguageType.ChineseSimplified; //使用的語言,預設是英文
地址解析一般有2種情況,第一種就是根據座標點得到該點對應的地址資訊,在map的double click中,我們得到雙擊點的地址資訊:
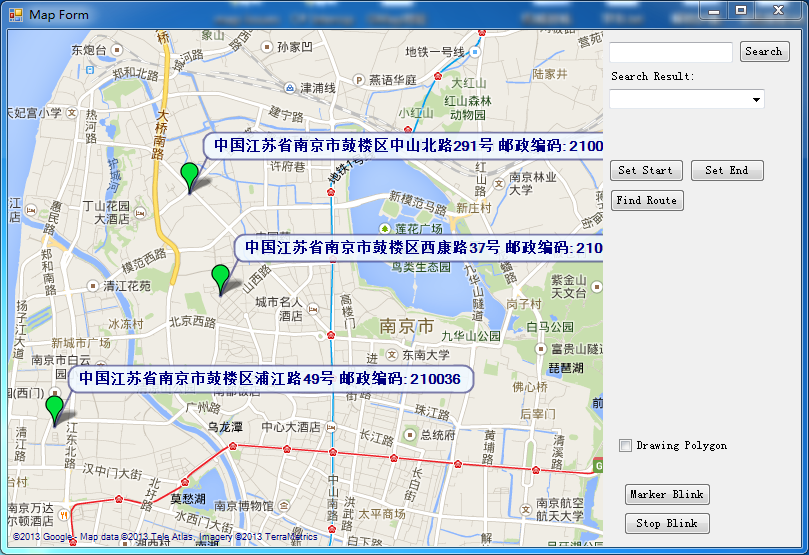
void mapControl_MouseDoubleClick(object sender, MouseEventArgs e) { if (e.Button == System.Windows.Forms.MouseButtons.Left) { PointLatLng point = mapControl.FromLocalToLatLng(e.X, e.Y); GeoCoderStatusCode statusCode = GeoCoderStatusCode.Unknow; Placemark? place = gp.GetPlacemark(point, out statusCode); if (statusCode == GeoCoderStatusCode.G_GEO_SUCCESS) { GMapMarker marker = new GMarkerGoogle(point, GMarkerGoogleType.green); marker.ToolTipText = place.Value.Address; marker.ToolTipMode = MarkerTooltipMode.Always; locations.Markers.Add(marker); } } }
效果圖如下:

第二種情況就是根據地址得到對應的座標點,輸入字串地址,在地圖上得到對應的位置點,可能有多個,就做個了comboBox儲存所有查詢得到的結果,每次選擇一個地址的時候,將地圖的中心位置移到對應的Marker的位置,程式碼如下:
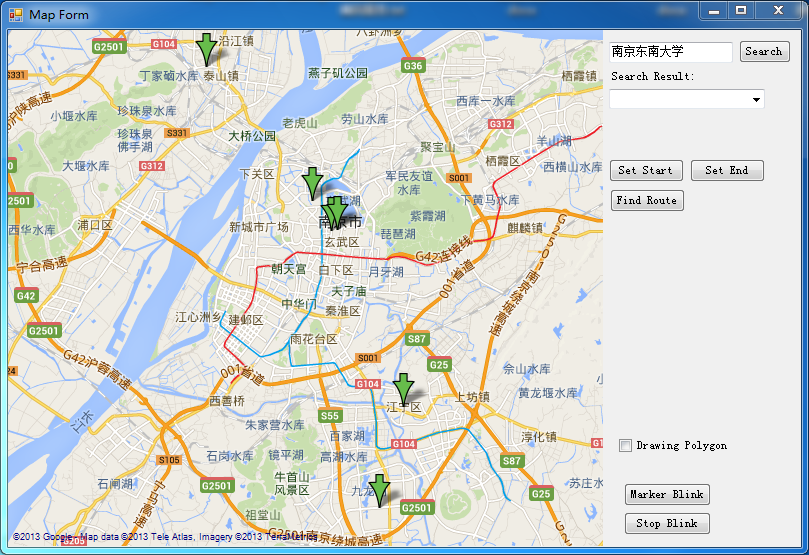
private void buttonSearch_Click(object sender, EventArgs e) { searchResult.Clear(); locations.Markers.Clear(); this.comboBoxSearchResult.Items.Clear(); string searchStr = this.textBoxSearch.Text; GeoCoderStatusCode statusCode = gp.GetPoints(searchStr, out searchResult); if (statusCode == GeoCoderStatusCode.G_GEO_SUCCESS) { foreach (PointLatLng point in searchResult) { GMarkerGoogle marker = new GMarkerGoogle(point, GMarkerGoogleType.arrow); GeoCoderStatusCode placeMarkResult = new GeoCoderStatusCode(); Placemark? place = gp.GetPlacemark(point, out placeMarkResult); locations.Markers.Add(marker); this.comboBoxSearchResult.Items.Add(place.Value.Address); } mapControl.ZoomAndCenterMarkers(locations.Id); } } private void comboBoxSearchResult_SelectedIndexChanged(object sender, EventArgs e) { if (this.comboBoxSearchResult.SelectedIndex < 0) { return; } locations.Clear(); GMarkerGoogle marker = new GMarkerGoogle(searchResult[this.comboBoxSearchResult.SelectedIndex], GMarkerGoogleType.red); locations.Markers.Add(marker); mapControl.Position = this.searchResult[this.comboBoxSearchResult.SelectedIndex]; }
效果圖:

只是簡單的測了下,還是比較準確的。。
再來看看路徑查詢,GMap中的路徑查詢主要用到RoutingProvider的如下方法:
//avoidHighways:是否避免走高速公路 //walkingMode:是否步行 //zoom:查詢路徑時的zoom,貌似越大路徑越準確 //根據起止點start、end和當前的zoom查詢路徑 MapRoute GetRoute(PointLatLng start, PointLatLng end, bool avoidHighways, bool walkingMode, int Zoom); //根據出發點地址start、目的點地址end和當前的zoom查詢路徑 MapRoute GetRoute(string start, string end, bool avoidHighways, bool walkingMode, int Zoom);
先在地圖上新增2個Marker,確定“起點”和“終點”:
void mapControl_OnMarkerClick(GMapMarker item, MouseEventArgs e) { if (item is GMapMarkerImage) { currentMarker = item as GMapMarkerImage; currentMarker.Pen = new Pen(Brushes.Red, 2); } } private void buttonSetStart_Click(object sender, EventArgs e) { if (currentMarker != null) { start = currentMarker.Position; } } private void buttonSetEnd_Click(object sender, EventArgs e) { if (currentMarker != null) { end = currentMarker.Position; } }
再通過RoutingProvider得到起點和終點之間的路徑:
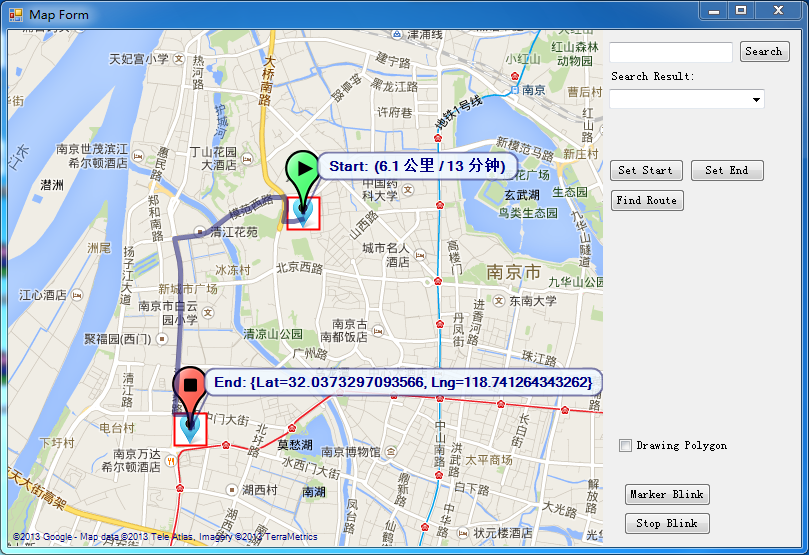
private void buttonFindRoute_Click(object sender, EventArgs e) { RoutingProvider rp = mapControl.MapProvider as RoutingProvider; if (rp == null) { rp = GMapProviders.OpenStreetMap; // use OpenStreetMap if provider does not implement routing } MapRoute route = rp.GetRoute(start, end, false, false, (int)mapControl.Zoom); if (route != null) { // add route GMapRoute r = new GMapRoute(route.Points, route.Name); r.IsHitTestVisible = true; locations.Routes.Add(r); // add route start/end marks GMapMarker m1 = new GMarkerGoogle(start, GMarkerGoogleType.green_big_go); m1.ToolTipText = "Start: " + route.Name; m1.ToolTipMode = MarkerTooltipMode.Always; GMapMarker m2 = new GMarkerGoogle(end, GMarkerGoogleType.red_big_stop); m2.ToolTipText = "End: " + end.ToString(); m2.ToolTipMode = MarkerTooltipMode.Always; objects.Markers.Add(m1); objects.Markers.Add(m2); mapControl.ZoomAndCenterRoute(r); } }
效果圖:

這裡使用的google的地圖服務,卻沒有使用google的API,GMap的作者通過解析瀏覽器訪問google地圖伺服器和地圖服務的URL(其他地圖也一樣),得到了每次訪問的URL的格式和傳入引數的格式,並找到了規律,確定如何傳入引數和解析返回結果而封裝了這些類和API,做了這個開源的專案,有興趣的可看其原始碼,還是很有收穫的。。。
更新:GMap預設提供的google地圖的“路徑查詢”和“地址解析”功能已經無效,可以通過整合地圖服務的API去做,需要申請開發者key。
一些地圖開發者網站:
高德:https://lbs.amap.com/api/webservice/summary/
騰訊:http://lbs.qq.com/index.html
百度:http://developer.baidu.com/map/index.html
谷歌:http://maps.googleapis.com/
參考:
https://greatmaps.codeplex.com/
相關推薦
GMap.Net開發之地址解析與路徑查詢
上一篇介紹瞭如何在GMap地圖上新增多邊形,這篇介紹下如何使用線上的地圖服務進行“地址解析”和“路徑查詢”。 先看地址解析,GMap中的地址解析主要用到GeocodingProvider中的如下方法: //根據關鍵字得到一組座標 GeoCoderStatusCode GetPoints(string
GMap.Net開發之在WinForm和WPF中使用GMap.Net地圖外掛
GMap.NET是什麼? 來看看它的官方說明:GMap.NET is great and Powerful, Free, cross platform, open source .NET control. Enable use routing, geocoding, directions and maps
GMap.Net開發之自定義Marker
上一篇文章介紹瞭如何在WinForm和WPF中使用GMap控制元件,這篇介紹下GMap中Marker的使用。 自定義Marker,可以理解為在地圖上自定義圖示(Custom Marker),先看看GMap的地圖和圖示的顯示方式: Map控制元件上可以新增Overlay(圖層),可以新增多個圖層,先新增
GMap.Net開發之在地圖上新增多邊形
上一篇介紹了在GMap上新增自定義標籤(GMapMarker),這篇介紹在GMap上新增多邊形(GMapPolyogn),並且介紹如何在地圖上畫任意的多邊形。 如果已經知道了多邊形的各個點的位置,就可以通過如下方式在地圖上新增多邊形: GMapOverlay polyOverlay = new GMa
Android 百度地圖開發--- 導航功能輸入起始地址實現導航,地址解析與反解析的使用
本人主要介紹安卓開發使用百度地圖實現導航功能,使用者可以輸入當前位置和目的地,實現導航。 首先,我們需要當用戶輸入具體接到地址後將具體街道的地址轉化為經度和緯度,然後實現定位,因此,首先來講解一下地址解析,百度地圖API提供Geocode類進行地址解析,我們可以通過Geo
Windows App開發之文件與數據
了吧 hide asm ber 下拉列表 cached 默認 dev manager 讀取文件和目錄名 這一節開始我們將陸續看到Windows App是如何操作文件的。 在Windows上讀取文件名稱、目錄名 首先我們在XAML中定義一個But
Silverlight & Blend動畫設計系列六:動畫技巧(Animation Techniques)之對象與路徑轉化、波感特效
繪制 name sof 圖形 基本 默認 nbsp getprop 都在 當我們在進行Silverlight & Blend進行動畫設計的過程中,可能需要設計出很多效果不一的圖形圖像出來作為動畫的基本組成元素。然而在設計過程中可能會出現許多的問題,比如當前繪制了一個
【RL-TCPnet網絡教程】第23章 RL-TCPnet之地址解析協議ARP
本地 我們 請求 報文格式 由器 計算 了解 工作 分組 第23章 RL-TCPnet之地址解析協議ARP 本章節為大家講解ARP(Address Resolution Protocol,地址解析協議),通過前面章節對TCP和UDP的學習,需要大家對ARP也有個基
【.NET開發之美】使用ComponentOne提高.NET DataMap中的載入速度
概述 FlexGrid for WinForm 採用了最新的資料繫結技術,並與Microsoft .NET Framework無縫整合。 因此,您可以獲得易於使用的靈活網格控制元件,用於建立使用者友好介面,以顯示、編輯、格式化、組織、彙總和打印表格資料。 FlexGrid的DataMap屬性允
.NET開發之效能優化
資料庫效能之表設計 樹表設計: 樹狀表都是使用ID和IDParent兩個欄位來表示樹關係。對樹進行查詢只能使用自關聯方式,不光寫法麻煩而且記錄多的時候查詢效能會非常差。建議在設計樹表的時候可以考慮加入treePa
GMap.net開發升級日誌20150822-20170511
2015.8.22 1.更新了谷歌地球衛星地圖的路徑,可以訪問高清衛星地圖了。更新後,必須重新生成下GMap.NET.Core才能有效果 2.關於如何獲取谷歌地圖和其它地圖的地圖路徑: 點選Chrome瀏覽器的選單(位址列右側,圖示是三個橫線的)按鈕,選擇:工具
iOS開發之--巨集定義與const的區別及使用方法
巨集定義的常見用法: 定義一段程式碼,或指定字串抽成巨集。 const(常量): 當有字串常量的時候,蘋果推薦我們使用const,蘋果經常把常用的字串定義成const 巨集定義與const的區別: 編譯時刻:巨集是預編譯(編譯之前處理),const是編譯階段。 編
Django個人部落格開發之分頁與Vue分頁
分頁介紹與邏輯 由於當前開發的需求當中各種管理平臺的增多,各種各樣的列表需求逐漸增多,而往往資料量有很多,很難實現也沒有必要將所有的資料都羅列到一個前端頁面上,使用者用不到,也很浪費資源。所以我們有了分頁的需求,將資料分頁顯示。 現在有1000條文章的資料需要展示在我們的計算機上。 1. 可以將
Django個人部落格開發之資料建模與樣式設定
1. 開發流程 學習這個之前你得需要一定的Django基礎,這個Django部落格專案也是對你得Django基礎的一定檢驗和總結。同時來一次完整的Django開發體驗,接下來看看我們整個開發需要經過哪些流程,大致分為這幾個方面: 2. 部落格開發需求分析與建模 需求分析 本次專
Eclipse外掛開發之jgit下載與更新程式碼
Eclipse外掛開發之jgit下載與更新程式碼 &nb
Android開發之啟動頁與廣告頁
在我們APP的開發過程中,啟動頁面是繞不開的,廣告頁面說不定,但是不得不說,這兩個介面都是經常要用到的。接下來我記錄一下我的實現過程。專案架構為MVP。 那麼先看看我們的需求和流程:(當然這也是可以根據實際需求改動的) 展示 logo 頁面3秒 服務端可
Android開發之ItemTouchHelper解析
擼這篇部落格只是因為下篇部落格卡片分析開源庫所需,無他為學習爾 RecyclerView的Item可上線左右拖拽,實現起來也比較簡單,這裡需要用到ItemTouchHelper.Callback類 public abstract stati
[Unity3D]Unity3D遊戲開發之Xml解析實現NPC對話系統
各位朋友,大家好,我是秦元培,歡迎大家關注我的部落格,我的部落格地址是。今天我們來說說Unity3D中Xml的解析,為什麼要說Xml的解析呢?因為在專案中我們常常需要從外部讀取內容或者將內容以一定地形式儲存起來,而Xml就是我們最為常用的一種檔案形式。如圖所示
android開發之 Gson 解析json陣列
為了紀念兩天解決的一個問題。 剛剛接觸到android的volley 框架,使用jsonarrayrequest的時候,得到jsonarray 問高手說可以用Gson 來解析於是開始了兩天的鑽研之路。 首先我的資料是這樣的 然後,你需要自己寫一個類,對應後臺資料的一個
Android混合開發之Activity類與html頁面之間的相互跳轉(並解決黑屏問題)
在底部有本程式原始碼下載 本程式流程:程式啟動-->testActivity--->phonegap2框架類--->index.html--->testActivity,主要實現activity與html頁面的相互跳轉,並實現 傳遞引數的功能。 程式
