毫秒必爭,前端網頁效能最佳實踐
你願意為開啟一個網頁等待多長時間?我一秒也不願意等。但是事實上大多數網站在響應速度方面都讓人失望。現在越來越多的人開始建立自己的網站,部落格,你的網頁響應速度如何呢?在這篇文章中我們來介紹一下提高網頁效能的最佳實踐,以及相應的問題解決方案,讓站長或者即將要成為站長的朋友瞭解如何去測試和提高網站響應速度,對自己的網站更有信心。
最佳實踐
最佳實踐我們引用的來自yahoo前端效能團隊總結的35條黃金定律。原文猛擊這裡。下面我們分門別類將每條的關鍵點總結一下。
網頁內容
80%的響應時間花在下載網頁內容(images, stylesheets, javascripts, scripts, flash等)。減少請求次數
1. 捆綁檔案: 現在有很多現成的庫可以幫你將多個指令碼檔案捆綁成一個檔案,將多個樣式表文件捆綁成一個檔案,以此來減少檔案的下載次數。例如在asp.net中可以使用ScriptManager,asp.net MVC中的Bundling。
2. CSS Sprites: 就是把多個圖片拼成一副圖片,然後通過CSS來控制在什麼地方具體顯示這整張圖片的什麼位置。給大家看個熟悉的Sprites例項。
![]()
豆瓣把他的圖示集中在一起,然後我們看他如何控制只顯示第一個圖示的
.app-icon-read: 0 0;{ background-position
} .app-icon { background: url("/pics/app/app_icons_50_5.jpg") no-repeat scroll 0 0 transparent;
border-radius: 10px 10px 10px 10px; box-shadow: 1px 1px 2px #999999; display: inline-block; height: 50px;
width
: 50px;
}
3. Image Maps: 也是將多幅圖拼在一起,然後通過座標來控制顯示導航。這裡有個經典的例子,選中圖片中的某個人就會將你帶到不同的連結。

4. Inline images: 通過編碼的字串將圖片內嵌到網頁文字中。例如下面的inline image的顯示效果為一個勾選的checkbox。
.sample-inline-png { padding-left: 20px; background: white url('data:image/png;base64,iVBORw0KGgoAA AANSUhEUgAAABAAAAAQAQMAAAAlPW0iAAAABlBMVEUAAAD///+l2Z/dAAAAM0l EQVR4nGP4/5/h/1+G/58ZDrAz3D/McH8yw83NDDeNGe4Ug9C9zwz3gVLMDA/A6 P9/AFGGFyjOXZtQAAAAAElFTkSuQmCC') no-repeat scroll left top; }
圖片顯示效果如左圖
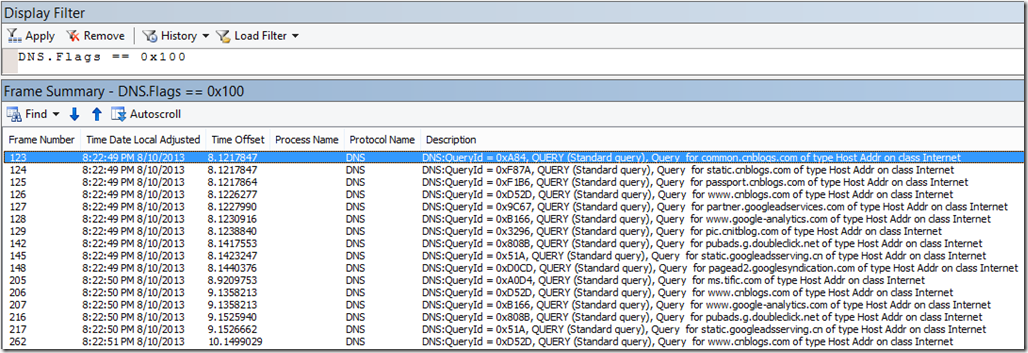
DNS查詢也消耗響應時間,如果我們的網頁內容來自各個不同的domain (比如嵌入了開放廣告,引用了外部圖片或指令碼),那麼客戶端首次解析這些domain也需要消耗一定的時間。DNS查詢結果快取在本地系統和瀏覽器中一段時間,所以DNS查詢一般是對首次訪問響應速度有所影響。下面是我清空本地dns後訪問部落格園主頁dns的查詢請求。看少去還不少哦。
當客戶端收到伺服器的跳轉回復時,客戶端再次根據伺服器回覆中的location指定的地址再次傳送請求,例如以下跳轉回復。
HTTP/1.1 301 Moved Permanently
Location: http://example.com/newuri
Content-Type: text/html
當客戶端遇到這種回覆的時候,使用者只能等待客戶端再次傳送請求,有的網站甚至會一直跳n次,跳到他想帶你去的地方…當然在這個時候使用者看不到任何頁面內容,只有瀏覽器的進度條一直在重新整理。
Ajax可以幫助我們非同步的下載網頁內容,但是有些網頁內容即使是非同步的,使用者還是在等待它的返回結果,例如ajax的返回是使用者聯絡人的下拉列表。所以我們還是要注意儘量應用以下規則提高ajax的響應速度。
- 新增Expires 或 Cache-Control報文頭使回覆可以被客戶端快取
- 壓縮回復內容
- 減少dns查詢
- 精簡javascript
- 避免跳轉
- 配置Etags
延遲載入
這裡討論延遲載入需要我們知道我們的網頁最初載入需要的最小內容集是什麼。剩下的內容就可以推到延遲載入的集合中。
Javascript是典型的可以延遲載入內容。一個比較激進的做法是開發網頁時先確保網頁在沒有Javascript的時候也可以基本工作,然後通過延遲載入指令碼來完成一些高階的功能。
提前載入
與延遲載入目的相反,提前載入的是為了提前載入接下來網頁中訪問的資源,下面是提前載入的型別
無條件提前載入:當前網頁載入完成後,馬上去下載一些其他的內容。例如google會在頁面載入成功之後馬上去下載一個所有結果中會用到的image sprite。
有條件載入:根據使用者的輸入推斷需要載入的內容,雅虎的示例是search.yahoo.com,
有預期的的載入:這種情況一般發生在網頁重新設計時,由於使用者經常訪問舊網頁,本地對舊的網頁內容快取充分從而顯得舊網頁速度很快,而新的網頁內容卻沒有快取,設計者可以在舊網頁的內容中預先載入一些新網頁中可能用到的內容,這樣新的網頁就會生下來一些需要下載的資源。
網頁中元素過多對網頁的載入和指令碼的執行都是沉重的負擔,500個元素和5000個元素在載入速度上會有很大差別。
想知道你的網頁中有多少元素,通過在瀏覽器中的一條簡單命令就可以算出,
document.getElementsByTagName('*').length
多少算是多了呢?雅虎在寫這篇文章的時候號稱主頁只有700多元素,但現在接近多了一倍。我們的網頁至少別比雅虎還多吧。。。
瀏覽器一般對同一個域的下載連線數有所限制,按照域名劃分下載內容可以瀏覽器增大並行下載連線,但是注意控制域名使用在2-4個之間,不然dns查詢也是個問題。
一般網站規劃會將靜態資源放在類似於static.example.com,動態內容放在www.example.com上。這樣做還有一個好處是可以在靜態的域名上避免使用cookie。後面我們會在cookie的規則中提到。
使用iframe要注意理解iframe的優缺點
優點
- 可以用來載入速度較慢的內容,例如廣告。
- 安全沙箱保護。瀏覽器會對iframe中的內容進行安全控制。
- 指令碼可以並行下載
缺點
- 即使iframe內容為空也消耗載入時間
- 會阻止頁面載入
- 沒有語義
避免404
404我們都不陌生,代表伺服器沒有找到資源,我們要特別要注意404的情況不要在我們提供的網頁資源上,客戶端傳送一個請求但是伺服器卻返回一個無用的結果,時間浪費掉了。
更糟糕的是我們網頁中需要載入一個外部指令碼,結果返回一個404,不僅阻塞了其他指令碼下載,下載回來的內容(404)客戶端還會將其當成Javascript去解析。
伺服器
使用CDN
再次強調第一條黃金定律,減少網頁內容的下載時間。提高下載速度還可以通過CDN(內容分發網路)來提升。CDN通過部署在不同地區的伺服器來提高客戶的下載速度。如果你的網站上有大量的靜態內容,世界各地的使用者都在訪問,我說的是youtube麼?那CDN是必不可少的。事實上大多數網際網路中的巨頭們都有自己的CDN。我們自己的網站可以先通過免費的CDN供應商來分發網頁資源。
這條規則分為兩個方面,
Gzip通常可以減少70%網頁內容的大小,包括指令碼、樣式表、圖片等檔案。Gzip比deflate更高效,主流伺服器都有相應的壓縮支援模組。
值得注意的是pdf檔案可以從需要被壓縮的型別中剔除,因為pdf檔案本身已經壓縮,gzip對其效果不大,而且會浪費CPU。
雖然標題叫配製ETags,但是這裡你要根據具體情況進行一些判斷。首先Etag簡單來說是通過一個檔案版本標識使得伺服器可以輕鬆判斷該請求的內容是否有所更新,如果沒有就回復304 (not modified),從而避免下載整個檔案。
但是Etags的版本資訊即使主流伺服器未能很好地支援跨伺服器的判斷,比如你從一個伺服器叢集中一臺得到Etags,然後傳送到了另一臺那麼校驗很有可能會失敗。
如果你遇到這樣的問題,IIS 7中可以通過如下方法將Etag去掉,使用URL Rewrite,然後在web.config中新增如下配製
<rewrite> <outboundRules> <rule name="Remove ETag"> <match serverVariable="RESPONSE_ETag" pattern=".+" /> <action type="Rewrite" value="" /> </rule> </outboundRules> </rewrite>
IIS8裡提供了一個簡單配製來直接關閉Etag,
<element name="clientCache"> <attribute name="cacheControlMode" type="enum" defaultValue="NoControl"> <enum name="NoControl" value="0" /> <enum name="DisableCache" value="1" /> <enum name="UseMaxAge" value="2" /> <enum name="UseExpires" value="3" /> </attribute> <attribute name="cacheControlMaxAge" type="timeSpan" defaultValue="1.00:00:00" /> <attribute name="httpExpires" type="string" /> <attribute name="cacheControlCustom" type="string" /><attribute name="setEtag" type="bool" defaultValue="false" />
</element>
網頁後臺程式中我們知道有個方法叫Response.Flush(),一般我們呼叫它都是在程式末尾,但注意這個方法可以被呼叫多次。目的是可以將現有的快取中的回覆內容先發給客戶端,讓客戶端“有活幹”。
那在什麼時候呼叫這個方法比較好呢?一般情況下我們可以在對於需要載入比較多外部指令碼或者樣式表時可以提前呼叫一次,客戶端收到了關於指令碼或其他外部資源的連結可以並行的先發請求去下載,伺服器接下來把後續的處理結果發給客戶端。
瀏覽器在實現XMLHttpRequest POST的時候分成兩步,先發header,然後傳送資料。而GET卻可以用一個TCP報文完成請求。另外GET從語義上來講是去伺服器取資料,而POST則是向伺服器傳送資料,所以我們使用Ajax請求資料的時候儘量通過GET來完成。
關於GET和POST的詳細對比可以檢視這裡。
空的圖片src仍然會使瀏覽器傳送請求到伺服器,這樣完全是浪費時間,而且浪費伺服器的資源。尤其是你的網站每天被很多人訪問的時候,這種空請求造成的傷害不容忽略。
瀏覽器如此實現也是根據RFC 3986 - Uniform Resource Identifiers標準,空的src被定義為當前頁面。
所以注意我們的網頁中是否存在這樣的程式碼
straight HTML
<img src="">
JavaScript
var img = new Image();
img.src = "";
Cookie
Cookie被用來做認證或個性化設定,其資訊被包含在http報文頭中,對於cookie我們要注意以下幾點,來提高請求的響應速度,
- 去除沒有必要的cookie,如果網頁不需要cookie就完全禁掉
- 將cookie的大小減到最小
- 注意cookie設定的domain級別,沒有必要情況下不要影響到sub-domain
- 設定合適的過期時間,比較長的過期時間可以提高響應速度。
大多數網站的靜態資源都沒必要cookie,我們可以採用不同的domain來單獨存放這些靜態檔案,這樣做不僅可以減少cookie大小從而提高響應速度,還有一個好處是有些proxy拒絕快取帶有cookie的內容,如果能將這些靜態資源cookie去除,那就可以得到這些proxy的快取支援。
常見的劃分domain的方式是將靜態檔案放在static.example.com,動態內容放在www.example.com。
也有一些網站需要在二級域名上應用cookie,所有的子域都會繼承,這種情況下一般會再購買一個專門的域名來存放cookie-free的靜態資源。例如Yahoo!的yimg.com,YouTube的ytimg.com等。
CSS
經樣式表(css)放在網頁的HEAD中會讓網頁顯得載入速度更快,因為這樣做可以使瀏覽器逐步載入已將下載的網頁內容。這對內容比較多的網頁尤其重要,使用者不用一直等待在一個白屏上,而是可以先看已經下載的內容。
如果將樣式表放在底部,瀏覽器會拒絕渲染已經下載的網頁,因為大多數瀏覽器在實現時都努力避免重繪,樣式表中的內容是繪製網頁的關鍵資訊,沒有下載下來之前只好對不起觀眾了。
CSS表示式可以動態的設定CSS屬性,在IE5-IE8中支援,其他瀏覽器中表達式會被忽略。例如下面表示式在不同時間設定不同的背景顏色。
background-color: expression( (new Date()).getHours()%2 ? "#B8D4FF" : "#F08A00" );
CSS表示式的問題在於它被重新計算的次數遠比我們想象的要多,不僅在網頁繪製或大小改變時計算,即使我們滾動螢幕或者移動滑鼠的時候也在計算,因此我們還是儘量避免使用它來防止使用不當而造成的效能損耗。
如果想達到類似的效果我們可以通過簡單的指令碼做到。
<html> <head> </head> <body> <script type="text/javascript"> var currentTime = new Date().getHours(); if (currentTime%2) { if (document.body) { document.body.style.background = "#B8D4FF"; } } else { if (document.body) { document.body.style.background = "#F08A00"; } } </script> </body> </html>
避免使用@import的原因很簡單,因為它相當於將css放在網頁內容底部。
AlphaImageLoad也是IE5.5 - IE8中支援,這種濾鏡的使用會導致圖片在下載的時候阻塞網頁繪製,另外使用這種濾鏡會導致記憶體使用量的問題。IE9中已經不再支援。
Javascript
將指令碼置底
HTTP/1.1 specification建議瀏覽器對同一個hostname不要超過兩個並行下載連線, 所以當你從多個domain下載圖片的時候可以提高並行下載連線數量。但是當指令碼在下載的時候,即使是來自不同的hostname瀏覽器也不會下載其他資源,因為瀏覽器要在指令碼下載之後依次解析和執行。
因此對於指令碼提速,我們可以考慮以下方式,
- 把指令碼置底,這樣可以讓網頁渲染所需要的內容儘快載入顯示給使用者。
- 現在主流瀏覽器都支援defer關鍵字,可以指定指令碼在文件載入後執行。
- HTML5中新加了async關鍵字,可以讓指令碼非同步執行。
使用外部Javascript和CSS檔案可以使這些檔案被瀏覽器快取,從而在不同的請求內容之間重用。
同時將Javascript和CSS從inline變為external也減小了網頁內容的大小。
使用外部Javascript和CSS檔案的決定因素在於這些外部檔案的重用率,如果使用者在瀏覽我們的頁面時會訪問多次相同頁面或者可以重用指令碼的不同頁面,那麼外部檔案形式可以為你帶來很大的好處。但對於使用者通常只會訪問一次的頁面,例如microsoft.com首頁,那inline的javascript和css相對來說可以提供更高的效率。
精簡就是將Javascript或CSS中的空格和註釋全去掉,
body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; }
精簡後版本
body{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}
統計表明精簡後的檔案大小平均減少了21%,即使在應用Gzip的檔案也會減少5%。
例如我的網站上有5個CSS,4個Javascirpt,下面是分別經過bundling和minify之後的結果。
| 沒有任何處理之前 | 捆綁Javascript和CSS之後 | 精簡Javascript和CSS之後 |
 |
 |
 |
用來幫助我們做精簡的工具很多,主要可以參考如下,
JS compressors:
CSS compressors:
與VS整合比較好的工具如下.
重複的指令碼不僅浪費瀏覽器的下載時間,而且浪費解析和執行時間。一般用來避免引入重複指令碼的做法是使用統一的指令碼管理模組,這樣不僅可以避免重複指令碼引入,還可以兼顧指令碼依賴管理和版本管理。
通過Javascript訪問DOM元素沒有我們想象中快,元素多的網頁尤其慢,對於Javascript對DOM的訪問我們要注意
- 快取已經訪問過的元素
- Offline更新節點然後再加回DOM Tree
- 避免通過Javascript修復layout
這裡說智慧的事件處理需要開發者對事件處理有更深入的瞭解,通過不同的方式儘量少去觸發事件,如果必要就儘早的去處理事件。
比如一個div中10個按鈕都需要事件控制代碼,那麼我們可以將事件放在div上,在事件冒泡過程中捕獲該事件然後判斷事件來源。
圖片
優化影象
當美工完成了網站的圖片設計後,我們可以在上傳圖片之前對其做以下優化
- 檢查GIF圖片中影象顏色的數量是否和調色盤規格一致。如果你發現圖片中只用到了4種顏色,而在調色盤的中顯示的256色的顏色槽,那麼這張圖片就還有壓縮的空間。可以使用imagemagick檢查:
identify -verbose image.gif - 嘗試把GIF格式轉換成PNG格式,看看是否節省空間。大多數情況下是可以壓縮的。下面這條簡單的命令可以安全地把GIF格式轉換為PNG格式:
convert image.gif image.png - 在所有的PNG圖片上執行pngcrush(或者其它PNG優化工具)。例如:
pngcrush image.png -rem alla -reduce -brute result.png - 在所有的JPEG圖片上執行jpegtran。這個工具可以對圖片中的出現的鋸齒等做無損操作,同時它還可以用於優化和清除圖片中的註釋以及其它無用資訊
jpegtran -copy none -optimize -perfect src.jpg dest.jpg
- Spirite中水平排列圖片,垂直排列會增加檔案大小;
- Spirite中把顏色較近的組合在一起可以降低顏色數,理想狀況是低於256色以便適用PNG8格式;
- 不要在Spirite的影象中間留有較大空隙。這雖然不大會增加檔案大小,但對於使用者代理來說它需要更少的記憶體來把圖片解壓為畫素地圖。100×100的圖片為1萬畫素,1000×1000就是100萬畫素。
不要通過圖片縮放來適應頁面,如果你需要小圖片,就直接使用小圖片吧。
網站圖示檔案favicon.ico,不管你伺服器有還是沒有,瀏覽器都會去嘗試請求這個圖示。所以我們要確保這個圖示
- 存在
- 檔案儘量小,最好小於1k
- 設定一個長的過期時間
移動客戶端
這限制是因為iphone,他只能快取小於25K,注意這是解壓後的大小。所以單純gzip不一定夠用,精簡檔案工具要用上了。
把頁面內容打包成複合文字就如同帶有多附件的Email,它能夠使你在一個HTTP請求中取得多個組建。當你使用這條規則時,首先要確定使用者代理是否支援(iPhone不支援)。
文章有點長,能看到這裡不容易,謝謝大家捧場,疏漏或補充歡迎留言討論。
Aaron Zhang
相關推薦
毫秒必爭,前端網頁效能最佳實踐
你願意為開啟一個網頁等待多長時間?我一秒也不願意等。但是事實上大多數網站在響應速度方面都讓人失望。現在越來越多的人開始建立自己的網站,部落格,你的網頁響應速度如何呢?在這篇文章中我們來介紹一下提高網頁效能的最佳實踐,以及相應的問題解決方案,讓站長或者即將要成為站長的朋友瞭解如何去測試和提高網站響應速度,對自己
前端效能毫秒必爭方案(二)HTTP快取
web最好的體驗是不需要與伺服器通訊 響應消除所有的網路延遲,並避免資料傳輸的資料開銷。 為了實現這一目標,HTTP規範允許伺服器返回多個不同的快取控制指令來控制如何,以及多長時間可以通過瀏覽器和其他中間快取快取單個響應。 0.0.1. 好在每個現代瀏覽器都自帶了 HTTP 快取實現功能。
前端性能毫秒必爭綜合方案
地方 客戶端 等待 new 前端性能 毫秒 man move ont 1.減少http請求次數 2.避免頁面重定像 當客戶端收到服務器的跳轉回復時,客戶端再次根據服務器回復中的location指定的地址再次發送請求,例如以下跳轉回復。 HTTP/1.1 301 Move
GMTC 大前端時代前端監控的最佳實踐
水龍頭 per 采集 有時 重要 useragent method hash 北京地區 摘要: 今天我分享的內容分成三個部分: 第一部分是“大前端時代前端監控新的變化”, 講述這些年來,前端監控一些新的視角以及最前沿的一些思考。 第二部分"前端監控的最佳實踐&qu
YSlow團隊的23條“Web效能最佳實踐和規則”
1、儘可能減少HTTP請求次數 2、使用CDN 3、避免空src和href標籤 4、加入Expires或Cache-Control Header 5、使用Gzip壓縮 6、在html檔案頂部放置樣式表 7、在html檔案底部放置JavaScript指令碼 8、避免使用CS
Android效能最佳實踐:為您的APK進行瘦身
大家都知道開發中應用程式的效能是非常重要的,但是這也是優化提升的難點,本章針對 Android效能實踐——從減少APK的大小開始,提升使用者的體驗。 原文地址 https://developer.android.com/topic/performance/reduce-apk-
阿里視訊雲點播解決方案,直播轉點播最佳實踐
產品簡介 阿里雲視訊點播(VoD)是集音視訊採集、編輯、上傳、自動化轉碼處理、媒體資源管理、分發加速、視訊播放於一體的一站式音視訊點播解決方案。其構建在阿里雲強大的基礎設施服務之上,藉助靈活和可伸縮的儲存、高質量的視訊轉碼處理技術,以及穩定快速的內容分發服務,幫助企業和開發者快速搭建安全、彈
使用OBS+Azure Media Service+CDN進行直播,配置方法及最佳實踐
我們知道,在Azure Media Service進行直播需要一個本地實時編碼器的配合。從Azure官方文件可以瞭解到下列四種編碼器的配置方法: Elemental LiveFMLETelestream WirecastNewTek TriCasterOBS - O
web前端必學8個網頁優化技巧
現在,有越來越多所謂的“教程”來幫助我們提高網站的易用性。web前端培訓教程頻道收集了8個在Web開發中容易出錯和被忽略的小問題,並且提供了參考的解決方案,以便於幫助Web開發者更好的完善網站。 通過避免下面這些小錯誤,可以使得我們的網站變得更為
[譯] Google 工程師提升網頁效能的新策略:空閒執行,緊急優先
原文地址:Idle Until Urgent 原文作者:PHILIP WALTON 譯文出自:掘金翻譯計劃 本文永久連結:github.com/xitu/gold-m… 譯者:Ivocin 校對者:xilihuasi,新艦同學 Xekin 幾周前,我開始
中高階前端應該必會,js實現事件委託代理、切換樣式、元素獲取相對於文件位置等
1、介紹 隨著元件開發大流行,現在三大框架已經基本佔領了整個前端。 這時候,我們要是引入一個 jq 是不是先得你的專案非常臃腫,jq 也很不適合。 這個時候,你就需要來增加你 js 的功底。 2、各種操作 1、事件委託 案例分析: <ul id= "list
前端優化:9 個技巧,提高 Web 效能
1. 清理 HTML 文件 HTML,即超文字標記語言,幾乎是所有網站的支柱。HTML 為網頁帶來標題、子標題、列表和其它一些文件結構的格式。在最近更新的 HTML5 中,甚至可以建立圖表。 HTML 很容易被網路爬蟲識別,因此搜尋引擎可以根據網站的內容在一定程度上實時更
前端優化:九個技巧,提高Web效能
當今數字世界,存在著無數的網站,每天都需要處理各種不同的原因的訪問。然而,這些網站中有很大一部分顯得笨重,使用起來也很麻煩。沒怎麼優化的網站會被各種各樣的問題困擾,包括載入時間、不支援移動裝置、瀏覽器相容性問題,等等。 這篇文章講述可以幫助 改善優化前端 的技術,非常有
併發模式與 RPS 模式之爭,效能壓測領域的星球大戰
本文是《如何做好效能壓測》系列專題分享的第四期,該專題將從效能壓測的設計、實現、執行、監控、問題定位和分析、應用場景等多個緯度對效
vue-小愛ADMIN系列文章(二):微信微博等分享,國際化,前端效能優化,nginx伺服器部署
最近在做我的小愛ADMIN後臺管理系統,結合當前市場後臺管理系統對相關功能的需求,我又開始新增了一些新的功能和元件,如分享功能元件,專案國際化功能;專案完成後,部署在nginx伺服器,發現首次訪問的速度特別慢,嚴重的影響了使用者體驗,因此,我又開始進行了一系列的前端效能優化;以及將優化後的專案部署到nginx
有了 serverless,前端也可以快速開發一個 Puppeteer 網頁截圖服務
更多雲原生技術資訊可關注阿里巴巴雲原生技術圈。 Puppeteer 是什麼? puppeteer 官網的介紹如下: Puppeteer is a Node library which provides a high-level API to control Chrome or Chromium over t
微信小程序,前端大夢想(五)
deb value image 宋體 夢想 top 1-1 獲得 star 微信小程序之綜合應用-訪問網絡加載數據 移動端訪問網絡加載數據時必不可少的功能,本章將接入豆瓣電影API,以列表的形式展現數據,支持下拉刷新及點擊查看詳情。重點包括: l 訪問網絡 l 跳轉畫面
js分片上傳大文件,前端代碼
asc 代碼 firmware ceil 發送 內存 ref war 上傳文件 首先導入jQuery.form.js文件,下面src是相對於改js文件位置, <script type="text/JavaScript" src="jquery/jquery-form.
5月17日雲棲精選夜讀:大數據浪潮下,前端工程師眼中的完整數據鏈圖
浪潮 scale 指定 高度 spider search href ams aliyun 今天幾乎所有的互聯網公司背後都有一支規模龐大的數據團隊和一整套數據解決方案作決策,這個時代已經不是只有矽谷巨頭才玩數據的時代,是人人都在依賴著數據生存,可以說如今社會數據價值已經被推到
從瀏覽器地址欄輸入網址,到網頁徹底打開,中間都發生了什麽?
流氓軟件 打開 軟件 獲取 大量 上一個 負責 一段 動態腳本 從瀏覽器地址欄輸入網址,到網頁徹底打開,中間都發生了什麽? 這是一道經典面試題,以前我以為只有我喜歡出這道題,後來在微博上發現其他技術大牛也出這道題。 這道題其實測試的不是具體特定的技術,而是對整個上網