vue-cli工程下元件之間的通訊
vue元件之間的通訊包括三種:
1.父元件向子元件通訊
2.子元件向父元件通訊
3.同級元件之間的通訊
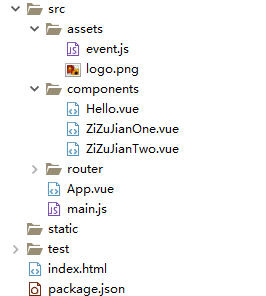
首先,看一下vue-cli工程的部分目錄:
說明一下:App.vue是父元件,ZiZuJianOne.vue和ZiZuJianTwo.vue是子元件,兩個子元件是在父元件App.vue裡註冊的。
①父元件App.vue如何向子元件ZiZuJianOne.vue通訊的
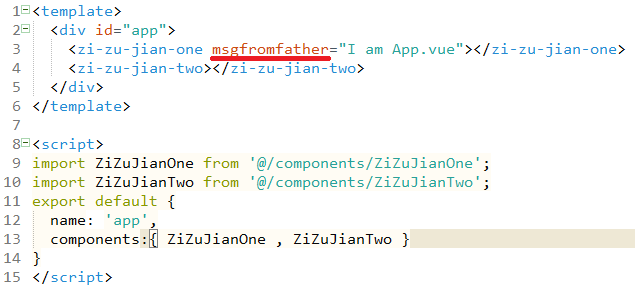
父元件App.vue的程式碼:
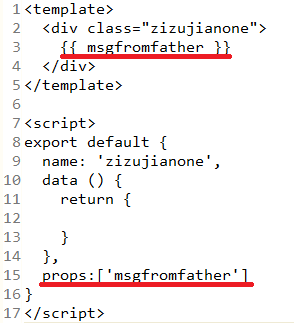
子元件ZiZuJianOne.vue的程式碼:
解釋:
①在父元件的<zi-zu-jian-one>標籤里加上msgfromfather 屬性,當然,這個屬性是我們自己定義的,裡面給它賦上一個值,上面這個案例是一個字串I
am App.vue
②然後在子元件裡要想獲得這個自定義屬性的值,首先,在子元件里加上選項props,然後在模板中通過{{ XXX }}使用。
②子元件ZiZuJianOne.vue如何向父元件App.vue通訊的
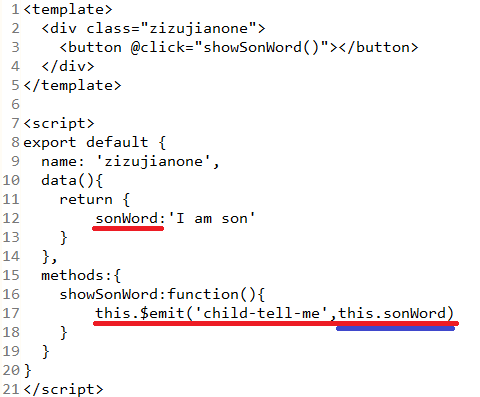
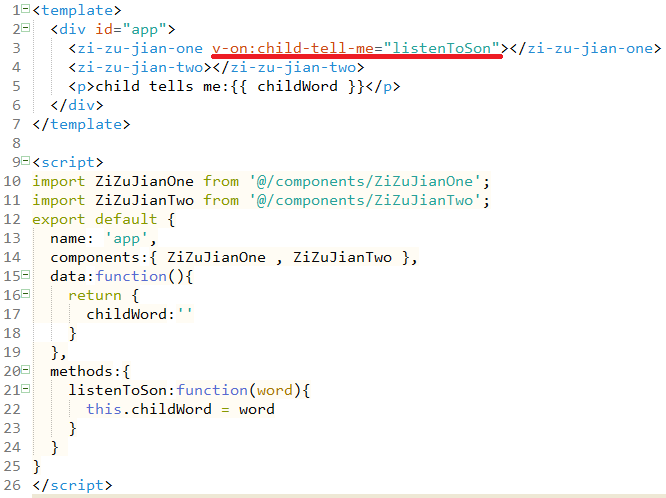
子元件ZiZuJianOne.vue的程式碼:
父元件App.vue的程式碼:
解釋:
①在父元件的<zi-zu-jian-one>標籤裡使用v-on自定義繫結一個child-tell-me事件,然後給這個事件新增listenToSon方法,那麼,怎麼觸發這個child-tell-me事件,從而讓它呼叫呢listenToSon方法呢?通過this.$emit('事件名稱','傳入引數')
②上面這個案例,我在子元件通過點選按鈕來觸發這個事件,然後還把子元件裡面的sonWord資料傳遞過去,父元件裡面的listenToSon方法就會被執行,然後我把傳遞過來的sonWord賦值給父元件裡面的childWord,從而達到通訊的效果。
③同級元件的通訊:子元件ZiZuJianOne.vue和子元件ZiZuJianTwo.vue之間的通訊
要點:建立一個新的Vue例項,以後它就承擔起了元件之間通訊的橋樑了,也就是中央事件匯流排。
方法:新建一個js檔案,命名為event.js。
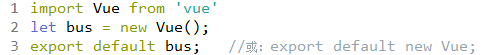
event.js的程式碼:
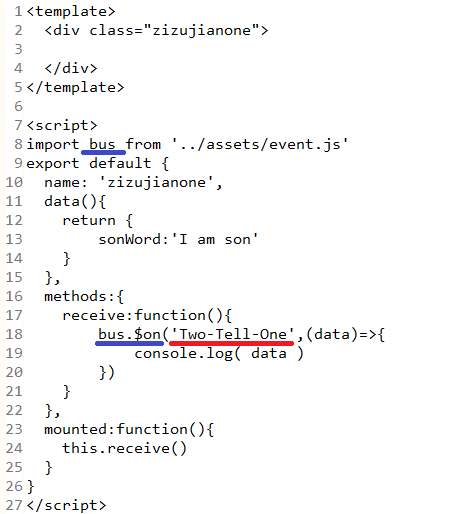
子元件ZiZuJianOne.vue的程式碼:
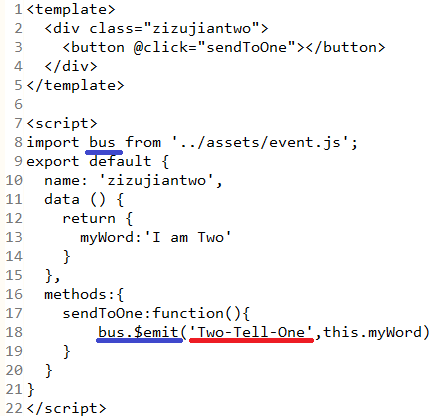
子元件ZiZuJianTwo.vue的程式碼:
解釋:
①在兩個元件中均引入:import bus from '../assets/event.js';
②使用bus.$emit('事件名稱','傳入引數'),作為傳送訊息的那一方;
③使用bus.$on('事件名稱','回撥函式'),作為接收訊息的那一方。
end!
相關推薦
vue-cli工程下元件之間的通訊
vue元件之間的通訊包括三種: 1.父元件向子元件通訊 2.子元件向父元件通訊 3.同級元件之間的通訊 首先,看一下vue-cli工程的部分目錄: 說明一下:App.vue是父元件,ZiZuJia
Vue-cli中非父子元件之間通訊
首先在main.js建立一箇中轉站,並且暴露出來。 //非父子元件通訊中心 const vueEvent=new Vue(); export default vueEvent; 然後在自己的頁面Page.vue中引入進來(路徑自行更改) import vueEvent
[js高手之路]Vue2.0基於vue-cli+webpack同級元件之間的通訊教程
我們接著上文繼續,本文我們講解兄弟元件的通訊,專案結構還是跟上文一樣. 在src/assets目錄下建立檔案EventHandler.js,該檔案的作用在於給同級元件之間傳遞事件 EventHandler.js程式碼: 1 import Vue from 'Vue'; 2 export defau
vue-cli工程 中元件註冊 ,父元件向子元件傳值
** 首先我們準備一個父元件模板 ------------- ** <template> <div id="app"> <!-- 使用子元件 --> <!-- 向子元件傳值 需
vue父子元件之間通訊例項
一、父元件向子元件傳遞資料 ①獲取資料並在父元件上繫結資料 ②在子元件使用props接收父元件傳遞過來資料 ③將接收的資料繫結到子元件模板 二、子元件向父元件傳遞資料 ①在子元件上定義一個事件 如 @click='handleItemClick'
vue元件之間通訊:父傳子
如果熟悉React你就會發現,vue與React的元件通訊是一樣的:父傳子、子傳父、非父子其原理是一樣的。 今天只講vue的父傳子: 子元件: <template> <div> &nbs
vue兄弟元件之間通訊
有兩個元件A和B,怎麼實現A和B之間的通訊呢? 需要藉助於一個公共的Vue的例項物件,不同的元件可以通過該物件完成事件的繫結和觸發。 var bus = new Vue(); bus.$emit(); bus.$on(); 定義A元件: Vue.component("com-a",
vue元件之間通訊(非父子之間通訊)
檢視如下: 單擊點選後: 下列為實現程式碼: html: <dvi id="app"> <brother></brother> <hr> <sbrother></sbrother&g
vue元件,父元件與子元件之間通訊
vue元件,元件是一個可複用的功能模組,即將具有相同功能的模組抽取成一個元件,在需要的地方引用即可,這體現了程式碼封裝的思想,下面看一下元件是如何實現: // 定義一個名為 button-counter 的新元件 Vue.component('button-counter',
【Vue課堂】Vue.js 父子元件之間通訊的十種方式
這篇文章介紹了Vue.js 父子元件之間通訊的十種方式,不管是初學者還是已經在用 Vue 的開發者都會有所收穫。無可否認,現在無論大廠還是小廠都已經用上了 Vue.js 框架,簡單易上手不說,教程詳盡,社群活躍,第三方套件還多。真的是前端開發人員必備技能。而且在面試當中也往往會問到關於 Vue 方面的各種
[js高手之路]Vue2.0基於vue-cli+webpack父子元件通訊教程
在git命令列下,執行以下命令完成環境的搭建: 1,npm install --global vue-cli 安裝vue命令列工具 2,vue init webpack vue-demo 使用vue命令生成一個webpack專案,專案名稱為vue-demo 3,c
分享 vue中文社群文章 介紹 vue 10中元件之間通訊。
介紹 vue 10中元件之間通訊。 從中你能找到你用過沒用過的。 微信公眾號了連結 https://mp.weixin.qq.com/s/0u0D-Ge8RaTjdFPlkHmOvw 幾種通訊方式無外乎以下幾種: Prop(常用) $emit (元
vue學習筆記(九)vue-cli中的元件通訊
前言 在上一篇部落格vue學習筆記(八)元件校驗&通訊中,我們學會了vue中元件的校驗和父元件向子元件傳遞資訊以及子元件通知父元件(父子元件通訊),上一篇部落格也提到那是對元件內容的剛剛開始,而本章部落格將會重點的講解vue-cli中的元件通訊,畢竟這在以後的開發內容中是非常普遍使用的。那麼一起來看看
Vue的自定義元件之間的資料傳遞
一,父級傳向子級 1,在子級的屬性中新增props:['myname',......],引數可以傳多個,看具體而定; 2,在父級data中定義好需要傳遞的變數資料,例如name:"rose"; 3,在父級template中的子級引用的標籤內,利用v-bind:繫結需要傳遞的資料,例如<son v-
Vue開發中父子元件之間的資料傳遞,有例項程式碼
我在專案過程中的一個小案例: <ImageSelector title="選擇使用者頭像" :multipy='false' :visible.sync='showDialog' :siteId='queryParams.siteId' @cancel-select='closeDia
vue實踐之兄弟元件之間資料和事件的傳遞
使用vue進行元件化開發時,經常會遇到需要在業務元件中監聽某個公共元件的資料變化和事件觸發。大致歸類為兩種場景: 業務元件為公共元件的直接父元件(父子關係) *事件傳遞: 子元件定義一個方法,方法中通過this.$emit(‘event’)方式將觸發
腳手架vue-cli系列三:vue-cli工程webpack的作用和特點
Vue專案開發過程中,會因為很多不同的實際運用需求不斷地對webpack配置進行修改,在此之前,我們需要對webpack有一個基本的認識,瞭解它到底能為我們做些什麼 webpack是一個模組打包的工具,它的作用是把互相依賴的模組處理成靜態資源,如下圖所示。. webpack的作用: ● 把依賴樹按需
腳手架vue-cli系列四:vue-cli工程webpack的基本用法
webpack的打包依賴於它的一個重要配置檔案webpack.config.js,在這個配置檔案中就可以指定所有在原始碼編譯過程中的工作了,就一個配置就可以與冗長的Gruntfile或者Gulpfile說再見了。 一個完整的工程專案中的webpack的配置遠遠沒有這麼簡單,隨著工程的構建要求的增加,webp
Ceilometer 21、openstack元件之間通訊以及元件內服務通訊方式分析
1 openstack元件之間通訊以及元件內各服務通訊方式 1.1 openstack各元件之間的通訊方式 據我所瞭解的幾個元件,各個元件之間大部分是通過呼叫其他元件的rest api方式進行通訊, 而rest api的框架大部分是通過: wsgi + pecan 的形式搭建起來的,本質
Vue之非父子元件的通訊
新建一個VueEvent.js,建立一個Vue例項充當中間傳輸媒介 //1.引入Vue import Vue from 'vue' //2.例項化一個Vue物件 var VueEvent = new V