select框多級聯動(以省市區三級聯動為例)公共方法
前面寫了兩篇關於select框的文章,想到select框多級聯動的情況。多級聯動的select框從資料庫中獲取選項,也是很好實現的,我看到其他文章都寫得過於複雜,所以這裡寫了一個公共方法,配合jQuery一起使用,供大家參考。
$.fn.linkselect = function(options) { var select = this;//獲取當前select物件 var url = options.url;//獲取資料的連結 var value = options.value;//初始化需要選中的資料 var now = options.now;//當前select的級別 var param = options.param;//傳向後臺的引數 var level = options.level;//一共有多少級select var preid = options.preid;//當前select的id的字首 $.get(url[now],{param:param},function(result){ select.find("option").remove(); select.append("<option value=''>請選擇</option>"); for(key in result){ if(key == value[now]){ select.append("<option value='"+key+"' selected>"+result[key]+"</option>"); }else{ select.append("<option value='"+key+"'>"+result[key]+"</option>"); } } //onchange事件,改變後面select的值 select.change(function(){ var thisId = select.attr("id").split("_") var param = select.val(); var nextId = parseInt(thisId[1])+1; if(nextId <= level){ var next = $("#"+preid+"_"+nextId); next.find("option").remove(); $("#"+preid+"_"+nextId).linkselect({ url:url, value:value, level:level, now:nextId, param:param, preid:preid }); next.change(); } }); //設定後面select的值 select.change(); }); };
方法很簡單,從第一級select到最後一級依次初始化資料,並給每個select新增change事件,觸發change事件時會改變低級別select的值,使用遞迴減少重複程式碼。
那麼如何使用呢,我們一起來看一下。
<div class="form-group col-md-3"> <label class="control-label" style="float:left"><h4> 省份:</h4> </label> <div class="col-xs-8"> <select class="form-control" id="select_1" name="dbId" class="form-control"> </select> </div> </div> <div class="form-group col-md-3"> <label class="control-label" style="float:left"><h4> 地級市:</h4> </label> <div class="col-xs-8"> <select class="form-control" id="select_2" name="dbId" class="form-control"> </select> </div> </div> <div class="form-group col-md-3"> <label class="control-label" style="float:left"><h4> 縣:</h4> </label> <div class="col-xs-8"> <select class="form-control" id="select_3" name="dbId" class="form-control"> </select> </div> </div>
定義了3個select框,id分別select_1,select_2,select_3,如果你有更多聯動也可以繼續新增select_4,select_5...多少級都可以,就是這麼強大。但是這一組select的id字首都要相同,id規則為字首加下劃線_再加級別。
$("#select_1").linkselect({ url:{"1":"${ctx}/dis/getDisJson","2":"${ctx}/dis/getDisJson","3":"${ctx}/dis/getDisJson"},//每一級從後端獲取資料的地址 value:{"1":"1"},//每一級select的預設value,此時表示第一級選中北京 level:3,//表示一共擁有幾級聯動,三級聯動就寫3,四級就寫4,一次類推 now:1,//固定值,表示當前為第幾級 param:0,//引數值,傳向後端的引數,0表示獲取所有的省份 preid:"select"//所有select的id字首都應該是一樣的,後面加上_和級別數 });
這裡3個select框都是從一個數據介面獲取資料,只是引數不同,所以URL裡的地址寫的一樣,設計成k-v結構每一級對應一個URL就是怕大家需要從不同的地址獲取資料。
這裡以省市區三級聯動為例,當然你也可以做其他的多級聯動。
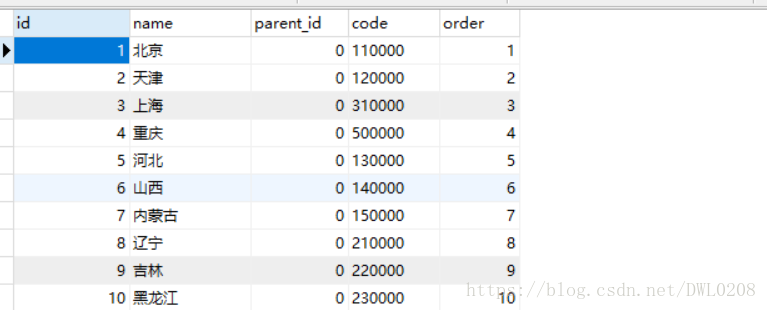
給大家看一下這裡的資料庫結構,parent_id 為0時表示所有的省份和直轄市,parent_id為1表示北京市所有的區。
這裡param為0表示第一級select獲取所有的省份和直轄市,如果第一級select的值不為空,那麼會將第一級的值傳入後臺獲取該省份地級市資訊放入第二級select,依次往下走。
後端程式碼也貼一部分出來
package com.dwl.rep.controller;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.annotation.Resource;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.alibaba.fastjson.JSON;
import com.dwl.rep.pojo.DistrictInfo;
import com.dwl.rep.service.DistrictService;
/**
* 控制器
* @author dwl
*
*/
@Controller
@RequestMapping("/dis")
public class DisController {
@Resource
private DistrictService districtService;
/**
* 根據父級id獲取地區列表
* @param param
* @return
*/
@RequestMapping(value="/getDisJson",produces = "application/json; charset=utf-8")
@ResponseBody
public String getDataByParentId(String param){
List<DistrictInfo> list = districtService.getDistrictByParenetId(param);
Map<String, String> map = new HashMap<>();
list.forEach(item->{
map.put(item.getId()+"", item.getName());
});
return JSON.toJSONString(map);
}
}
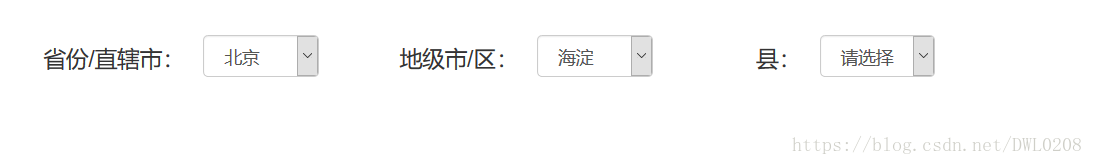
實現效果
相關推薦
select框多級聯動(以省市區三級聯動為例)公共方法
前面寫了兩篇關於select框的文章,想到select框多級聯動的情況。多級聯動的select框從資料庫中獲取選項,也是很好實現的,我看到其他文章都寫得過於複雜,所以這裡寫了一個公共方法,配合jQuery一起使用,供大家參考。 $.fn.linkselect =
關於端口被占用的問題(以61440端口為例)
internet 其他 直接 按鍵 str es2017 查看 window 原因 先來說一下寫這篇blog的原因吧,本人今天下午回到宿舍打開電腦準備上網下載開發Python的環境,結果發現下載速度和以前相比是大大的不如。然後看了一下室友的網絡一切ok,然後我突然只能登
當你輸入一個網址/點擊一個鏈接,發生了什麽?(以www.baidu.com為例)
var aid 查找 style str 在服務器 開始 傳輸 http響應 >>>點擊網址後,應用層的DNS協議會將網址解析為IP地址; DNS查找過程: 瀏覽器會檢查緩存中有沒有這個域名對應的解析過的IP地址,如果緩存中有,這個解析過程就將結束。 如果
使用Altium Designer10軟件繪制芯片引腳圖(以IC1114芯片為例)
name 類型 對話 圖1 菜單欄 參數設置 計算 sch 位置 運用Altium Designer軟件繪制IC1114-F48LQ芯片的原理圖庫,詳細步驟如下: 第一步:在“文檔”裏新建一個文件夾,命名為“電子產品創新設計源文件”,用以存放每次實驗的源文件和原理圖庫文件等
Visual Studio高低版本的問題(以2008和2015為例)
image 記得 標準 方法 log 版本 問題 不同 查看 第一個就是改這個裏面的配置 第二個是改這個裏面的配置 方法:通過觀察這兩個的不同,並且同時看低版本打開高版本的時候的錯誤提示來看應該改哪一些配置文件之後就可以進行對比操作,還有就是如果不小心改錯了,比如說20
Python——爬取人口遷徙數據(以騰訊遷徙為例)
map car img all spa ima tps .sh compile 說明: 1.遷徙量是騰訊修改後的數值,無法確認真實性。 2.代碼運行期間,騰訊遷徙未設置IP屏蔽和瀏覽器檢測,因此下段代碼僅能保證發布近期有效。 3.代碼功能:爬取指定一天的四十個城市左右的遷徙
Qt的網絡通信(以一對一聊天室為例)
lis sci idg ESS host 文字 btn stdstring nec 一、以一對一(服務器,客戶端)為例 1、服務器: 1、在目錄文件 .pro文件中 QT += core gui network 添加network
統計學習三:2.K近鄰法代碼實現(以最近鄰法為例)
數據集 learning pytho port 4.3 @property 存儲 uil github 通過上文可知感知機模型的基本原理,以及算法的具體流程。本文實現了感知機模型算法的原始形式,通過對算法的具體實現,我們可以對算法有進一步的了解。具體代碼可以在我的githu
【C語言】位元組對齊問題(以32位系統為例)
1. 什麼是對齊? 現代計算機中記憶體空間都是按照位元組(byte)劃分的,從理論上講似乎對任何型別的變數的訪問可以從任何地址開始,但實際情況是在訪問特定變數的時候經常在特定的記憶體地址訪問,這就需要各型別資料按照一定的規則在空間上排列,而不是順序地一個接一個地排放,這就是對齊
Tensorflow之多元線性迴歸問題(以波士頓房價預測為例)
一、根據波士頓房價資訊進行預測,多元線性迴歸+特徵資料歸一化 #讀取資料 %matplotlib notebook import tensorflow as tf import matplotlib.pyplot as plt import numpy as np
基於GDAL庫,讀取.grd檔案(以海洋地形資料為例)C++版
技術背景 海洋地形資料主要是通過美國全球地形起伏資料(GMT)獲得,資料格式為grd(GSBG)二進位制資料,開啟軟體通過是Surfer軟體,surfer軟體可進行資料的編輯處理,以及進一步的視覺化表達等功能操作;由於Surfer軟體不支援二次開發,沒有提供相應的SDK供開發者進行使用,所以這一切只能通
詳解如何用爬蟲採集視訊播放量資料(以騰訊視訊為例)
現代社會提到大資料大家都知道這是近幾年才形成的對於資料相關的新名詞,在1980年,著名未來學家阿爾文·托夫勒便在 《第三次浪潮》一書中,將大資料熱情地讚頌為“第三次浪潮的 華彩樂章”。在 20 世紀 80 年代我國已經有一些專家學者談到了海量資料的加工和管理,但是由於計算機技術和網路技術的限制大資料
在大資料浪潮下如何高效的獲取跨境電商銷售資料(以亞馬遜為例)
隨著傳統外貿渠道的疲態,跨境電商現在發展異常火爆,跨境電商未來很有可能成為主流的外貿出口模式,並且成為推動中國外貿經濟的一個重要的突破口。跨境電商主要分跨境進口和跨境出口,主流的跨境電商平臺各有特點。 亞馬遜公司作為美國最大的一家網路電子商務公司,是網路上最早開始經營電子商務的公司之一,已成為全
3. CKeditor+ckfinder ---CKFinder原始碼修改上傳 自定義資料夾名(以時間年月YYYYMM為例)
1 準備 請自行參考 第2文章 此處就不做過多解釋了 ^_^ 2. CKeditor+ckfinder ---CKFinder原始碼修改自定義上傳檔名,連結如下 修改上傳檔名 2 查詢官網資料 連結如下
idea給現有web專案建立子maven web模組專案--搭建流程(以淘淘商城為例)
maven web專案主要搭建流程: 1、用任意Java開發工具ide中maven外掛(或其他外掛)建立父子web專案骨架 2、完善web專案的目錄結構(如果以下骨架已自動建好,忽略此步驟) src/main/java src/main/
基本資料型別和包裝類的關係(以int和Integer為例)
public void test(){ int a=10; Integer b=new Integer(10); Integer d= Integer.valueOf(10); Integer e= Integer.valueOf(10); Integer c=10; In
Ubuntu下如何安裝第三方輸入法!(以搜狗輸入法為例)
其實很簡單,就是: 百度”搜狗輸入法 Ubuntu“,下載,安裝,重啟。 這麼簡單,為什麼還要寫這篇文章呢? 因為你不懂的話,你就回去百度搜索這個問題,然後別人就教你如何設定預設的輸入法, 至少浪費十幾分鍾。其實重啟一下就可以了。
Docker映象製作使用操作流程(以bcc-explorer專案為例)
Docker映象製作使用流程(以bcc-explorer專案為例) bcc-explorer專案是最近實習時做的一個專案,這裡只是用來舉例說明docker的用法,具體專案內容不是重點。 1 編寫dockerfile檔案 1) 進入bitcore-node
均勻分佈構造離散型隨機變數(以泊松分佈為例)python
我們知道,把服從(0,1)均勻分佈的隨機變數代入任一連續性分佈函式的反函式,即可得到服從該分佈的隨機變數。那麼,若分佈是離散型的呢? 其實與構造連續性隨機變數的思想是一樣的。因為分佈函式在[0,1]內
Ubuntu中安裝和配置 Java JDK,並解除安裝自帶OpenJDK(以Ubuntu 12.04為例)
1.下載jdk-7u25-linux-i586.tar.gz 2.修改jdk-7u25-linux-i586.tar.gz的可執行許可權,最簡單的方法是賦予許可權,即: chmod 755 jdk