淺談 jQuery 事件原始碼定位問題
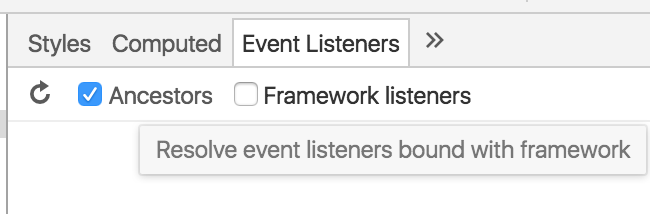
該方法已過期,chrome 48還是49開始,自帶各種流行框架的事件繫結解析。

勾上這個選項即可。
昨天群裡有人問了個事件原始碼定位的問題,簡單描述下是這樣的。
在一個不是自己寫的頁面上,如何快速定位到他繫結的事件程式碼在哪?(頁面用的是jQuery)
這個問題,說難不難,說簡單也沒那麼簡單,萬一用的是委託之類也會麻煩點。
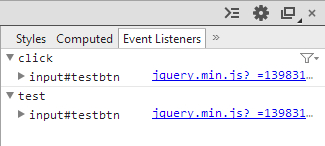
在 chrome 的控制檯裡有個 Event Listeners,這裡會顯示你所選擇元素的事件,如果是原生事件,他會直接顯示,
你點選一下事件就會跳到對應程式碼裡了,可是 jQuery 繫結的事件卻不是這樣的,你點選後只會跳到 jQuery 原始碼裡,
min後的jQuery原始碼密密麻麻的,看著都眼花。


關於jQuery對於事件的管理,大牛們也分析的非常透徹了,我就不囉嗦了,因為不是我們今天要說的重點。
我們要說的重點是怎麼定位到事件原始碼處。因為jQuery版本眾多,而且重構過多次,所以要分情況來說了。
基本上 1.2.6-1.8 和 1.9 兩種情況,經過測試,大體上定為下面2個版本
1.2.6-1.8 用 $.data( elem, "events", undefined, true );
1.9+ 用 $._data( elem, "events" );
PS: 你現在也可以按 F12 開啟控制檯看看結果,當然也可以複製下面的原始碼自己測試。
由於谷歌被牆的厲害,所以把cdn換成百度的了。2014-06-07
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="http://libs.baidu.com/jquery/1.4.0/jquery.js"></script>
</head>
<body>
<input type="button" id="testbtn" value="testbtn" />
<script>
var version = ["1.2.6", "1.3.0", "1.4.0", "1.5.0", "1.6.0", "1.7.0", "1.8.0", "1.9.0", "1.10.0"],
elem = $("#testbtn")[0], // 待操作的元素
url, // jquery 地址
jq = null, // 儲存新的jquery控制代碼
jqver, // jqury 版本
fn; // 函式控制代碼
for (var i = 0; i < version.length; i++) {
url = "http://libs.baidu.com/jquery/" + version[i] + "/jquery.min.js";
$.getScript(url, function() {
jq = $.noConflict(true); // 釋放控制權
jqver = jq.fn.jquery; // 當前 jquery 版本
fn = new Function('ver_' + jqver.replace(/\./g, "_"), ''); // 生成類似 function (ver_1_9_0) {} 這樣的函式
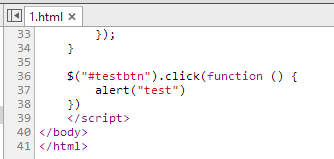
jq(elem).click(fn).click(fn).bind("test", fn); // 普通事件和自定義事件
console.log(
jqver,
jq.data && jq.data(elem, "events", undefined, true),
jq._data && jq._data(elem, "events")
);
});
}
</script>
</body>
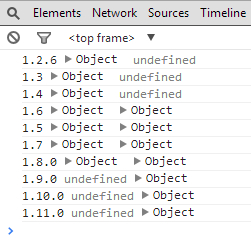
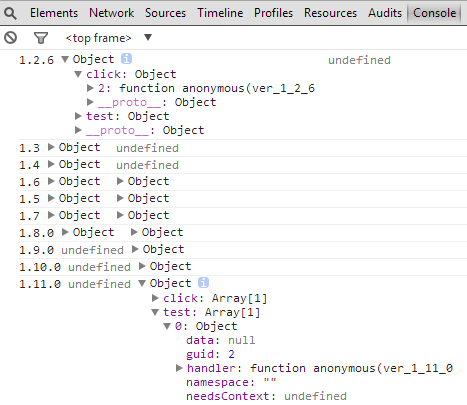
</html>如果不出意外,你可以在控制檯看到這樣的顯示結果
展開後可以看到繫結的函式引數裡的版本和當前版本是對應的。
可以看到
1.2.6-1.4 只支援 $.data( elem, "events", undefined, true );
1.5-1.8 兩者都支援
1.9-1.11 只支援 $._data( elem, "events" );
那麼我們可以寫個函式簡單的相容下,然他全相容即可
function lookEvents (elem) {
return $._data ? $._data( elem, "events" ) : $.data( elem, "events", undefined, true );
}
現在呼叫 lookEvents 就可以得到對應的 events 物件了。
雖然可以看到了我們繫結的自定義事件,但還是不知道他在哪個檔案哪一行啊。
下面我們就來定位他的具體位置,我們就拿 1.7 的試試。
PS: 下面操作都是在控制檯完成,我的環境是 chrome 34
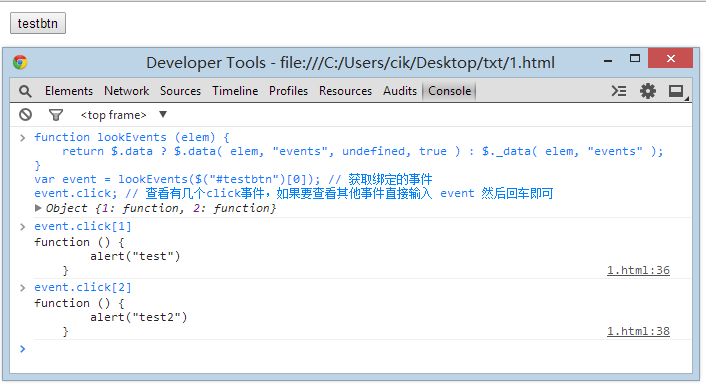
function lookEvents (elem) {
return $._data ? $._data( elem, "events" ) : $.data( elem, "events", undefined, true );
}
var event = lookEvents($("#testbtn")[0]); // 獲取繫結的事件
event.click[0].handler // 獲取click事件的第一個事件原始碼地址
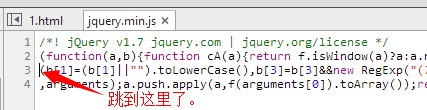
複製到控制檯,按回車執行後,不出意外可以看到下面這個結果。

有沒有看到右下角的 1.html:36 這個就是原始碼所在的檔案和對應的行號了。
你可以直接點選 1.html:36 跳到對應的程式碼處,是不是覺得很給力啊。

上面方法適用於 1.5+ 版本的 jQuery,對於 1.2.6-1.4 的版本,稍微有點不同,不過也非常簡單。
function lookEvents (elem) {
return $._data ? $._data( elem, "events" ) : $.data( elem, "events", undefined, true );
}
var event = lookEvents($("#testbtn")[0]); // 獲取繫結的事件
event.click; // 檢視有幾個click事件,如果要檢視其他事件直接輸入 event 然後回車即可
上面看到的編碼就是對應事件控制代碼了,比如我這的 1,2 事件(如下圖顯示), 這個編號不是按順序的,這個要注意。
event.click[1] // 獲取click事件的 id是1 的事件原始碼地址
不出意外可以看到下面這個結果。

從操作來說,不管是 1.2.6-1.4 還是 1.5+ 版本 都差不多,只是 1.5+ 利用陣列模式管理函式控制代碼了,比較方便。
好了,該說的都說完了,小夥伴們各種測試起來吧。
相關推薦
淺談 jQuery 事件原始碼定位問題
該方法已過期,chrome 48還是49開始,自帶各種流行框架的事件繫結解析。 勾上這個選項即可。 昨天群裡有人問了個事件原始碼定位的問題,簡單描述下是這樣的。 在一個不是自己寫的頁面上,如何快速定位到他繫結的事件程式碼在哪?(頁面用的是jQuery)這個問題,說難不難,說簡單也沒那麼簡單,萬一
淺談jquery之on()綁定事件和off()解除綁定事件
span syntax num this code value 自己 冒泡 屬性 off()函數用於移除元素上綁定的一個或多個事件的事件處理函數。 off()函數主要用於解除由on()函數綁定的事件處理函數。 該函數屬於jQuery對象(實例)。 語法 jQuery
淺談jquery原始碼解析
本文主要是針對jquery v3.x版本來描述的,將從以下幾個方面談談我對jquery的認識, 命名衝突是比較簡單,jquery提供了相關方法釋放$的許可權,$.noConflict() va
淺談jQuery Pagination Ajax 分頁插件的使用
tco next 列表 知識 scrip var 如果 現在 ces 插件介紹 此插件是jQuery的ajax分頁插件。分頁切換時無刷新也無延遲,因為是一次性加載的。如果你用到此插件作分頁的時候,涉及到的數據量大,建議不要使用此插件,因為加載慢會導致用戶體驗不好! 插件使用
淺談jquery中的ajax請求和跨域請求
bold 錯誤 但是 font 方法 端口 ets 提示 access ajax請求數據的代碼: $(function () { $.ajax({ url:url,//請求文件所在的url type:"get",//請求的方式
淺談js事件監聽
重新 參數 .com 代碼 事件類型 獲得 rem 過程 技術 淺談js事件監聽 1、在談事件監聽之前,先來了解一下什麽是js事件? 大家都知道js是一種動態數據類型的語言, 可以使我們在原有的靜態頁面上實現一些動態的效果;當網頁中的某個元素產生可以觸發js代碼(函數)實現
淺談Jquery和常用框架Vue變化
v-on items method NPU his new jquer ID 常用 區別 數據與視圖的分離 數據驅動視圖 Vue 簡單示例: <div id="example-1"> <input v-model="tit
淺談jQuery獲取屬性及屬性的簡單設定
jQuery的屬性及簡單的使用 一、屬性選擇器 1、title 獲取屬性 //在使用$( )函式時,如果是獲取標籤,必須使用" "(雙引號)引起來,如果是DOM或者變數都不需要使用" " //title是屬性標籤 $("[title]");//獲取屬性是title屬性的標籤; $
淺談jQuery WeUI框架
WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信內網頁和微信小程式量身設計。而jQuery WeUI是在其基礎上的加強版本,專為微信公眾賬號開發而設計的一個簡潔而強大的UI庫,包含全部WeUI官方的CSS元件,並且額外提供了大量的拓展元件,豐富的元
Android-淺談Glide的原始碼-優雅的圖片載入框架(一)
摘要 網上GLide的原始碼分析文章太多了,以至於我自己看的時候都不知道從哪看,最近正好有時間整理一下文件。首先要肯定的一點是,我必須承認,Glide原始碼我沒讀完,相比較volley等框架的原始碼,Glide的原始碼在我看來更是一個極其複雜的設計,雖然它的使用時很簡單,但
淺談jQuery基礎選擇器的簡單使用(1)
jQuery是javascript的庫 一、初識jQuery jquery是由很多程式設計師編寫的簡寫函式庫 1、選擇器 var div=document.getElementByTagname("div")[0];//原生JS var div=$("div")
淺談JavaScript事件(上篇)
一 簡述JavaScript及其在瀏覽器中的地位 (一) 瀏覽器主要構成 雖然不同瀏覽器之間存在差異(如Google Chrome,Firefox,Safari和IE等),但單從瀏覽器構成來說,大同小異,大致可歸結為如下幾類: 1.User Interface(使用者介面):所謂使用者介面,就是通過
淺談jquery中prop()和attr()
我們都知道,一般在jquery中設定屬性時要用到attr()方法,現在我們有一個效果,點選按鈕切換複選框的選中狀態,下面貼出html程式碼: <input type="checkbox" id="check"> <label>複選框</label> &
淺談Android事件分發機制
在Android實際開發過程中經常會遇到View之間的滑動衝突,如ScrollView與Listview、RecyclerView之間的巢狀使用。在很好的解決此類問題之前,我們應深入的瞭解Android事件響應機制。 1.事件響應機制的預備知識 在深入瞭解A
淺談Android 事件分發機制(一)
get touch 需要 傳遞 cimage android ges 常見 滑動 在上一篇文章中,淺談Android 事件分發機制(一),簡要分析了一下事件分發機制的原理,總結一下就是事件層層傳遞,直到被消費,原理看似簡單,但是在實際使用過程中,場景各不相同,復雜程度也就因
淺談JS事件冒泡
今天要跟大家談的是事件冒泡,這個事件呢,也是兩面性的,有時候給我們帶來bug,有時候優點也很明顯。我們就一起來看看它的真面目。 首先看看事件冒泡是什麼? 事件冒泡 :當一個元素接收到事件的時候 會把他接收到的事件傳給自己的父級,一直到window 。(注意這裡傳遞的僅僅是事件 並不傳遞所
淺談jQuery中find()與filter()兩種方法聯絡與區別
首先,這兩種方法都屬於jQuery遍歷函式方法,下面小編將分開淺談一下這兩種方法 find()方法 我們通過W3C手冊瞭解到,find()方法的定義是獲得當前元素集合中每個元素的後代,通過選擇器、j
淺談JavaFX事件機制
之前有人問到過JavaFX中,如何監聽視窗大小的變化。所以,我覺得有必要新開一篇文章來講解一下JavaFX的事 件機制以及與Java GUI 和 Android事件的區別。 在Java GUI 和Android中,事件通常通過實現listener的介面函
淺談IE事件處理與其他瀏覽器的差異
1、表示發生事件: (1)非IE瀏覽器下,事件對應的函式有一個隱藏的變數e,表示發生事件。 (2)IE下,不需要e變數,window.event表示發生事件。 解決方案:用e||window.event來相容。 2、觸發事件物件(觸發事件的元素被認為
淺談Dotnet的資料定位和匹配
> Dotnet裡,資料定位和匹配的相關程式設計現在變得很舒服。 最近專案緊,還要不停出差。 所以,寫個短點的、最近經常用到的內容:資料定位和匹配。 ## 資料定位 假設我們有這樣一個數組: ```c# var array = new int[] { 1, 2, 3, 4, 5,
