Omi應用md2site釋出-markdown轉網站利器
寫在前面
Md2site是基於Omi的一款Markdown轉網站工具,使用簡單,生成的檔案輕巧,功能強大。
當我們想把一堆markdown文件轉成網站時,你可能有許多選擇,倘若選擇 md2site ,你一定會愛上她。
特性
- 超輕巧,生成的網站除了Omi不依賴其他第三方庫,超級小的尺寸讓你載入更快
- 完整支援Markdown,使用markdown寫你的文件或者網站,完整支援markdown所有語法
- 響應式,生成的網站是響應式的,手機和PC都有不錯的閱讀體驗
- 多語言,天生支援多語言,只需增加修改配置便可。讓世界瞭解你的網站
- 程式碼美,請記住:不僅僅是程式碼高亮,使用md2site輕鬆可以讓程式碼內的某些程式碼高亮
- 超方便,npm run dev預覽,npm run dist一鍵生成網站。不滿足現有佈局或樣式可輕鬆進行二次開發
快速開始
$ npm install md2site -g安裝完之後就可以使用md2site 命令了。
$ md2site init your_project_name比如我建立一個omi的文件:

這個時間比較長,因為還會安裝相關的npm依賴包。安裝成功可以看到:

$ cd your_project_name轉到對應的專案目錄。
找到your_project_name目錄下的docs目錄:

在裡面寫你的markdown文件。在config.js中配置對應的目錄樹:
let config = { menus: { cn: [ { active: true, title: '快速開始', currentIndex: 0, list: [ {name: '安裝', md: 'installation'}, {name: '元件', md: 'components'}, {name: '元件通訊', md: 'communication'} ] } ], en: [ { active: true, title: 'QUICK START', currentIndex: 0, list: [ {name: 'Installation', md: 'installation'}, {name: 'Components', md: 'components'}, {name: 'Communication', md: 'communication'} ] } ] } } export default config;
寫的過程中可以通過下面的命令可以進行網站預覽
$ npm run dev也可釋出部署:
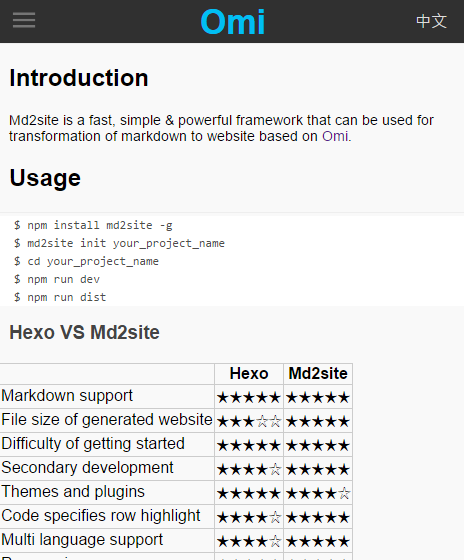
$ npm run dist一款漂亮的多語言響應式無重新整理的精明文件網站就這麼搞定了!簡單吧~~


Markdown語法擴充套件
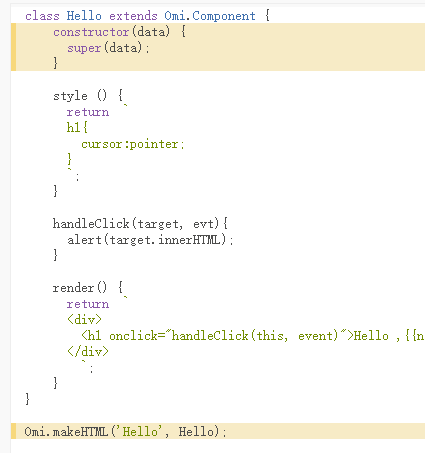
如果你想讓程式碼塊中的某些行高亮,比如這個樣子:

你可以使用這種語法來標記需要高亮的行:

上面代表:1到3行以及26行高亮。
Github
相關推薦
Omi應用md2site釋出-markdown轉網站利器
寫在前面 Md2site是基於Omi的一款Markdown轉網站工具,使用簡單,生成的檔案輕巧,功能強大。 當我們想把一堆markdown文件轉成網站時,你可能有許多選擇,倘若選擇 md2site ,你一定會愛上她。 特性 超輕巧,生成的網站除了Omi不依賴其他第三方庫,超級小的尺寸讓你載入更快 完整支援
Omi應用md2site-0.5.0釋出-支援動態markdown拉取解析
寫在前面 Md2site是基於Omi的一款Markdown轉網站工具,使用簡單,生成的檔案輕巧,功能強大。 在使用之前的版本的時候,你會發現體驗非常好?為什麼非常好?因為頁面間的切換是無重新整理! 無重新整理的原理就是,所有的markdown都會被webpack打包到js裡,只要在js動態require就行
在自己的電腦上搭建伺服器,釋出自己的網站(學習之用)(轉)
我們平常學習時經常會寫一下javaweb程式,我們為了更能逼近現實,就想著自己的javaweb程式釋出後,外網的同學能夠訪問我們的網站,難道我們去買空間,去買域名嘛,其實也沒必要,我們只是學習,測試之用,在自己的電腦上搭建一個伺服器完全可以滿足要求。上次寫的一篇部落格,PC服務端與Android客戶端實現網
Razor TagHelper實現Markdown轉HTML
set mar comment ctu 流行 更強 import 編寫 normal Markdown是一種可以使用普通文本編輯器編寫的標記語言,通過簡單的標記語法,它可以使普通文本內容具有一定的格式。 用途 Markdown的語法簡潔明了、學習容易,而且功能比純文本更
JAVA bean與XML互轉的利器---XStream
pub 普通 ati mat his cit true 是我 package 最近在項目中遇到了JAVA bean 和XML互轉的需求, 本來準備循規蹈矩使用dom4j忽然想起來之前曾接觸過的XStream, 一番研究豁然開朗,利器啊利器, 下來就XStream的一些用法與
iOS開發 之 應用間相互跳轉
gpo 用戶隱私 spa container 下載 containe canopen itunes cep 1. 應用間相互跳轉簡介 在iOS開發的過程中,我們經常會遇到需要從一個應用程序A跳轉到另一個應用程序B的場景。這就需要我們掌握iOS應用程序之間的相互跳轉知識。
移動端跳轉網站
navi windows url type match tolower java clas rec <script type="text/javascript"> //判斷是否移動端訪問 browserRedirect("http://build.whir.n
OpenTSDB 生產應用與思考(轉)
多個 數據 設計時 兩種 需要 htm base 層級 num 轉自:https://yq.aliyun.com/articles/623275 OpenTSDB 官方介紹 http://opentsdb.net/overview.html 這裏就不翻譯了。
在 js 中應用 訂閱釋出模式(subscrib/public)
什麼是釋出-訂閱者模式 我們在使用釋出-訂閱者模式之前,先了解什麼是釋出-訂閱者模式。簡單來說,釋出訂閱者模式就是一種一對多的依賴關係。多個訂閱者(一般是註冊的函式)同時監聽同一個資料物件,當這個資料物件發生變化的時候會執行一個釋出事件,通過這個釋出事件會通知到所有的訂閱者,使它
Markdown轉html or word or pdf
Markdown轉html or word or pdf Makrdown轉html Markdown轉word Markdown轉pdf markdown轉html 需要藉助開發編輯工具 Sublime Text 3 來轉換,Sublime安裝方法在此不做介紹,開啟Sublime軟體,按住
我的 Net下應用程式釋出問題的簡易解決方案
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
在自己的電腦上搭建伺服器,釋出自己的網站(學習之用)
我們平常學習時經常會寫一下javaweb程式,我們為了更能逼近現實,就想著自己的javaweb程式釋出後,外網的同學能夠訪問我們的網站,難道我們去買空間,去買域名嘛,其實也沒必要,我們只是學習,測試之用,在自己的電腦上搭建一個伺服器完全可以滿足要求。上次寫的一篇部落格,PC服務端與Andro
Qt應用程式釋出:Qt應用程式新增版本版權生產商等資訊
設定方法 在QMake Manual手冊中搜索關於QMAKE_TARGET內容可以看到有如下QMake變數: QMAKE_TARGET_COMPANY:用於指定生產商 QMAKE_TARGET_DESCRIPTION:用於描述應用程式 QMAKE_TARGET
【Linux】使用Nginx釋出dotnet的網站
1.安裝Nginx【自行百度】 2.安裝dotnet執行時【自行百度】 3.配置Nginx—— /etc/nginx/conf.d/default.conf server { listen 80; server_name localhost;
騰訊 Omi 5.0 釋出 - Web 前端 MVVM 王者歸來
寫在前面 騰訊 Omi 框架正式釋出 5.0,依然專注於 View,但是對 MVVM 架構更加友好的整合,徹底分離檢視與業務邏輯的架構。 你可以通過 omi-cli 快速體驗 MVVM: $ npm i omi-cli -g $ omi init-mv
騰訊 Omi 5.0 釋出 - Web 前端 MVVM 王者歸來,mappingjs 強力加持
寫在前面 騰訊 Omi 框架正式釋出 5.0,依然專注於 View,但是對 MVVM 架構更加友好的整合,徹底分離檢視與業務邏輯的架構。 你可以通過 omi-cli 快速體驗 MVVM: $ npm i omi-cli -g $ omi init-mvvm my-app $
推薦一個深度學習應用於圖形學的網站
2018年12月4日-7日,全亞洲最大的計算機圖形與互動技術會議與展會——SIGGRAPH Asia 2018大會在日本東京隆重舉行。作為計算機圖形學頂級會議,SIGGRAPH大會邀請了國際上在影像技術方面有建樹的學者、技術名流大咖及高新技術企業共同研討交流,展示最先進的圖形學技術。來自英國倫敦大學
C/C++程式設計師必須熟練應用的開源專案 -- 轉
作為一個經驗豐富的C/C++程式設計師, 肯定親手寫過各種功能的程式碼, 比如封裝過資料庫訪問的類, 封裝過網路通訊的類,封裝過日誌操作的類, 封裝過檔案訪問的類, 封裝過UI介面庫等, 也在實際的專案中應用過, 但是回過頭仔細想想,其實以前自己寫過的這些程式碼,只能
Angular學習筆記--Markdown轉HTML中highlight
本文同步發表在我的個人部落格 http://www.soaringroad.com/editor/121 概述 之前有一篇介紹過Markdown轉HTMLAngular5學習筆記–Html顯示Markdown語言,有興趣的同學可以參考參考,今天介紹的是另外一個Package,也會
