js--textarea的取值賦值
取值賦值常用的方法,html(),text(),val()
單獨說說textarea
.它是表單元素,val()可用
.它是閉合標籤,html(),text()可用
這三個都可以取值賦值,會有怎樣的效果?舉例
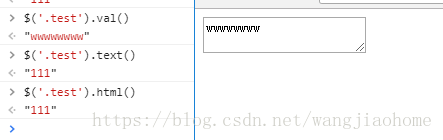
<textarea class="test">111</textarea>一、取值
1. textarea預設值111
2. 在輸入框內輸入wwww
可見text(),html()沒有獲取到改變後的值,
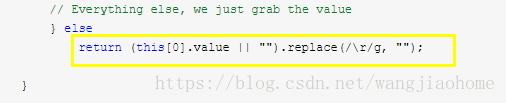
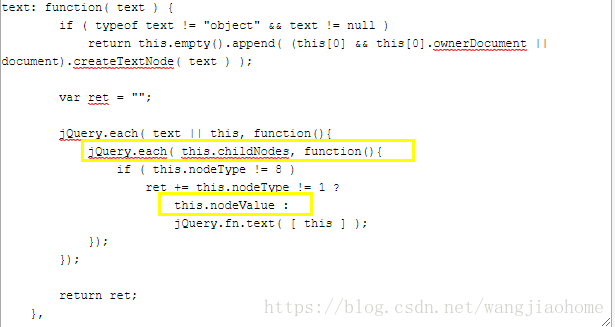
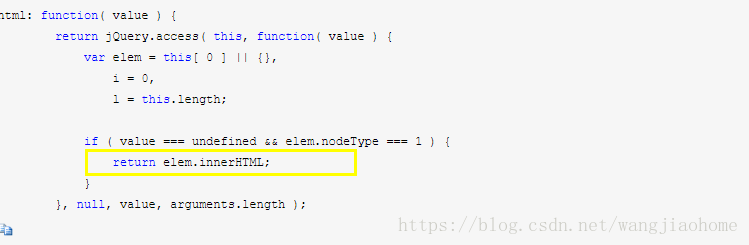
截一下原始碼中關鍵的部分,就知道原因了,從jquery原始碼中可以看出,
val()方法通過遍歷元素的value值
text()方法是通過遍歷元素的childNodes
html()通過元素的innerHTML返回需要取的值
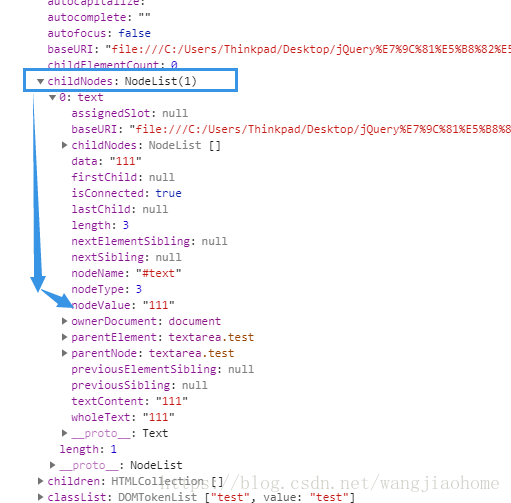
再看textarea的childNodes和value,innerHTML是什麼
預設時:
在輸入框鍵入後
總結:text(),html()方法只能夠獲取到textarea的初始化文字值。 val() 方法不僅可以獲取textarea的初始化文字值,當文字值改變時,也能正常獲取到。
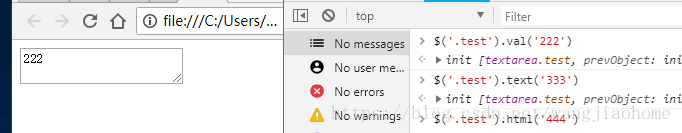
二、賦值
1.預設為111,只有val(‘222’)改變了輸入框值
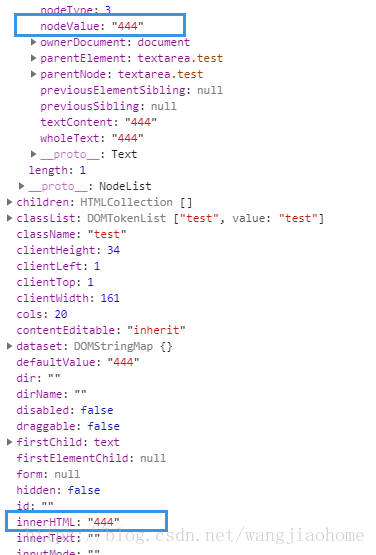
html(‘444’),text(‘333’)後對應的nodeValue,innerHTML值都修改了,但是value值絲毫未動搖
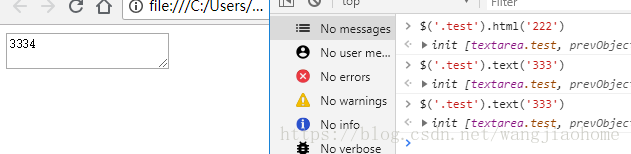
2.預設1111
.執行html('222');框內值變化,對應innerHTML,nodeValue,value變化
.執行text('333'),框內值變化,對應innerHTML,nodeValue,value變化
.在框內輸入3334,對應value變化,innerHTML,nodeValue不變
.再執行text('444'),框內值不變,對應innerHTML,nodeValue變化,value不變化
這就是為什text(),html()賦值時而好用時而不起作用的原因
總結:value是一頭沉睡的獅子,通過val()賦值,或者鍵入改變輸入框的值,都是在喚醒這頭獅子;一旦value甦醒,text(),html()都可以歇菜了.
相關推薦
js--textarea的取值賦值
取值賦值常用的方法,html(),text(),val() 單獨說說textarea .它是表單元素,val()可用 .它是閉合標籤,html(),text()可用 這三個都可以取值賦值,會有怎樣的效果?舉例 <textarea class="test">
CKEditor js取值賦值
CKEditor 是著名的 HTML 編輯器,IBM、Oracle、Adobe 等都在用。CKEditor 創建於 2003 年,其前身為 FCKEditor,在 2009 年的時候把“F”去掉了,更名為 CKEditor。其開源協議是基於 GPL, LGPL 和 MPL
jquery操作select下拉框的多種方法(選中,取值,賦值等
console 多選框 bus move dso rul 調用 define @value http://wenku.baidu.com/link?url=9N4HzvSx12pi4naZfs-Cf7P6MPteTuOoINlfInCJJPr1Tx2QtW7iY_7J_g0
jquery操作select下拉框的多種方法(選中,取值,賦值等)
單選框 很多 輸出 checked ref mov define text Language Query獲取Select選擇的Text和Value: 語法解釋: 1. $("#select_id").change(function(){//code...}); //為S
select2 取值 賦值
clear opd 技術分享 hello title pre 多個 ati text 項目中心引入了select2的插件。優勢:可以多選、搜索,缺點:存取值不如select方便。 select2 取值: <script type="text/javascript"
js es6 解構賦值
等號 {} 如果 math define col 對象 obj es6 解構賦值:es6允許按照一定的模式,從數組或對象中提取值 let [a,b,c] = [1,2,3]; let {a,b}= {a:1,b:2}; 對象 let {a,b}= {b:1,a:2
winform 批量控件取值賦值
key typeof 控件取值 tar null inf ati 技術 class 以前寫winform 最多寫幾個文本框,最近需要入錄一個人員信息,那好幾十個字段,一下子幹蒙了,這要是一個個取值賦值都寫到明天了,於是就自己寫了個方法,也不是什麽高大上的,就是很簡單很普通很
JS陣列取相同的值和不同的值
var arr1 = ["1", "2", "3"]; var arr2 = [1, "f", "g", 3]; var arr3 = []; for (var s in arr1) { for (v
JS的解構賦值詳解
小熙在學習前端特性的時候,恰好碰到一篇詳細的結構賦值詳解,特此轉載以供分享 解構賦值語法是一個 Javascript 表示式,這使得可以將值從陣列或屬性從物件提取到不同的變數中。 語法 var a, b, rest; [a, b] = [10, 20]; console.log(
Python中的取值賦值方法
class People(object): def __init__(self,name): self.__name = name def getName(self): return self.__name def setName(self,n
jquery(三)jQuery DOM 操作 取值 賦值
獲得內容 - text()、html() 以及 val() text() - 設定或返回所選元素的文字內容 html() - 設定或返回所選元素的內容(包括 HTML 標記) val() - 設定或返回表單欄位的值 $("#btn1").click(function()
js 獲取select的值 / js動態給select賦值 jQuery獲取
jQuery獲取Select選擇的Text和Value:語法解釋:1. $("#select_id").change(function(){//code...}); //為Select新增事件,當選擇其中一項時觸發2. var checkText=$("#select_id"
python 字典(formkey 建立 取值 賦值 刪除 )
formkey快速建立空字典 result = {}.fromkeys(['name','age','job'],None) print(result) #往字典裡新增元素 result.update(name='sim
Vue2配置axios跨域和從後端取資料賦值(踩坑記一)
Vue2配置axios跨域 這個系列主要記錄自己實習期間的踩坑過程,不完全準確,只能說這個方法確實解決了我自己的問題,歡迎交流,但不喜勿噴: main.js import Axios from 'axios' Vue.config.productionTip =
js 為 bootstrap input 賦值
$("input[name='vinEndLike']").val(vin); 此時 input 已經賦值上去了,但是校驗並沒有通過; $("input[name='vinEndLike']").v
js拷貝與變數賦值
Js的深拷貝與淺拷貝 淺拷貝: var arr1=[{name:zhang}] var arr2=[] arr2=arr1 這時候arr2的資料和arr1是一樣的,這時如果把arr2中的name改變,這arr1的也會發生改變 深拷貝: /
JS 的引用賦值與傳值賦值
這個問題說大不大說小不小,如果你有幸踩了這個坑,一定會找這篇文章,哈哈~ 現說一下JS數字的型別:基本型別和引用型別 先看下下面兩個栗子: 1 2 3 4 5 6 7 8 9 var a = 30; var b = a; a
JqueryForm表單元素取值賦值的各種用法
取選中的值 獲取一組radio被選中項的值 var item = $(“input[@name=items]:checked”).val(); 獲取select被選中項的文字 var item = $("select[@name=items] option[@selected]").text();
js給html標籤 賦值
<script type="text/javascript">function changeTextArea(){document.getElementById("myTextArea").innerText=document.getElementById("myTextArea").innerT
jquery 取值 賦值整理
jQuery獲取Select選擇的Text和Value: 語法解釋: 1. $("#select_id").change(function(){//code...}); //為Select新增事件,當選擇其中一項時觸發 2. var checkText=$("#s