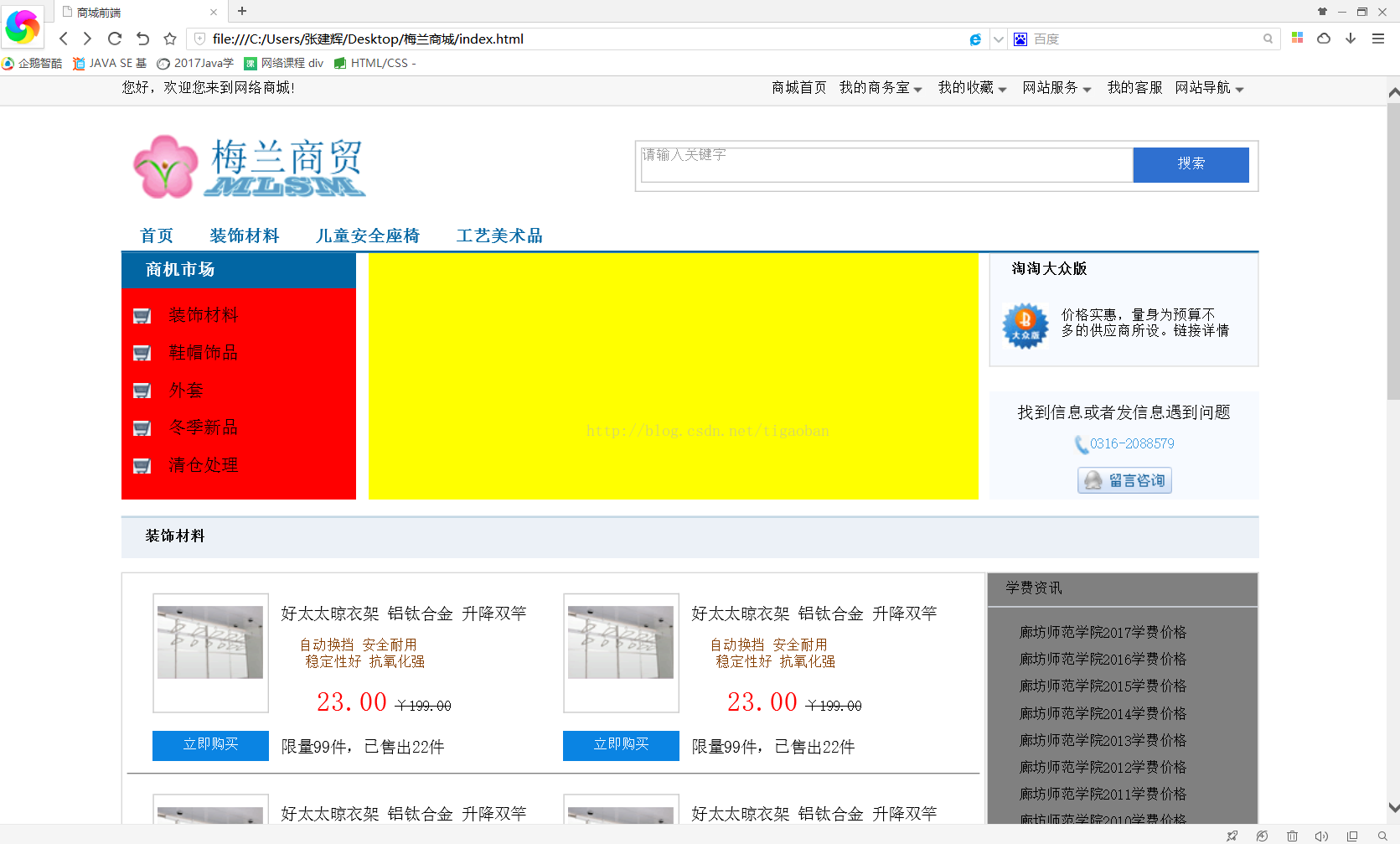
【HTML+CSS實戰】商城網頁前端
1、網頁前端基礎分析
我們知道網頁是由HTML+CSS+JavaScript結合起來共同完成靜態/動態網頁的開發,如果把一個網頁比喻成一個人,HTML相當於人的骨架,CSS是包裹骨架的肉和衣服,JavaScript是人做出的各種動作,而後臺語言是告訴前端需要做什麼,相當於人可以完成指定的任務工作,這樣前端+後臺組合成了一個有靈魂、有思想的人。我們知道任何一個網頁都是通過一個個盒子模型組合起來的,使用過網易部落格的同學都知道,其中有一個功能叫做部落格設定,在裡面可以編輯自己部落格主頁的組成和佈局,而每一個分塊都是一個盒子,因此前端介面都是通過一個個DIV+CSS組合,這就相當於人有上衣,有褲子,有鞋……
2、CSS初始化
因為不同的瀏覽器使用的是不同的核心,在解析資料時不同的瀏覽器對同一個html/css標籤可能出現不同的預設資料,導致在不同的瀏覽器顯示出不同的效果,為了避免這種情況的發生需要對css進行初始化,所謂初始化就是對css中的標籤設定指定的值,這樣瀏覽器拿到的是同一標籤的同一個值,就不會出現差異化。我們通過瀏覽器的檢視原始碼可以看到不同的網站都有自己的初始化程式碼,我們在開發過程可以借鑑。目前不同的網站進行初始化引用的方式也不同,引用CSS有四種方式,上一篇部落格已經講過,使用最多的就是第二種百度的初始化程式碼和第四種新浪微博的初始化程式碼。
3、CSS Sprite(精靈圖)
精靈圖是一種css影象合成技術,該方法是將一些用來在頁面顯示的小圖示整合在一張圖片上,通過url引用圖片,css的background定位合成圖的某一位置,這樣將多個圖片合成一張圖,減少了請求伺服器下載圖片的次數,提高了效能。通過瀏覽器的審查元素功能,可以找到各個網站用到的精靈圖:亞馬遜商城的精靈圖、噹噹網的精靈圖
注意:
不是把所有的圖片都可以合成到一張圖上,一定是一些小圖示,不會隨意改變大小的圖片,且對畫素沒有什麼要求。
在整合的時候要把每張圖片都留出一定的空間,至少不能重疊,否則無法定位顯示圖片。
.logo_l{ /* *設定圖片的寬和高 *設定圖片的外邊距:按上、右、下、左的順序,這樣就能定點陣圖片在div區的位置 */ width: 200px; height: 55px; margin:24px 0 19px 9px; /* * 地址引用精靈圖,左上角的座標(0,0),-20px 0表示將圖片橫座標左移20px,縱座標不變,結合寬高得到圖片 */ background:url(../image/sprite.png) -20px 0; //定義塊級元素的縮排,通過縮排將不要顯示的隱藏起來。 text-indent:-9999px; }
總結:HTML和CSS其實涉及到的內容比較少,除了標籤就是屬性樣式,看知識點講解的視訊就那些東西,看完之後也沒有什麼感覺,通過這樣一個小的例項能夠很好的把學過的串聯起來,更深刻的理解每個標籤都可以應用到那些功能上,通過怎樣的組合可以使介面更美觀。不過估計我不適合做前端,做前端是需要精細和審美的,很顯然我都不具備。
相關推薦
【HTML+CSS實戰】商城網頁前端
1、網頁前端基礎分析 我們知道網頁是由HTML+CSS+JavaScript結合起來共同完成靜態/動態網頁的開發,如果把一個網頁比喻成一個人,HTML相當於人的骨架,CSS是包裹骨架的肉和衣服,JavaScript是人做出的各種動作,而後臺語言是告訴前端需要做什麼,相
【HTML+CSS+JavaScript】網頁實戰開發筆記之二—關於Web標準,你不能不知道的事
毛星雲,網路ID「淺墨」,90後,熱愛遊戲開發、遊戲引擎、計算機圖形、實時渲染等技術,就職於騰訊互娛。 微軟最有價值專家 著作《Windows遊戲程式設計之從零開始》、《OpenCV3程式設計入門》 碩士就讀於南京航空航天大學航天學院(2013級碩士研究生),已於2016年三月畢業。本科
【HTML+CSS+JavaScript】日歷生成器
itl you ava lse max 星期幾 mat mar 超出 需求:實現日歷生成器 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
【HTML+CSS+JavaScript】實現待辦事項(純DOM實現)
todolist ive relative spa java set 釣魚 scrip input 需求:實現待辦事項 <!DOCTYPE html> <html lang="en"> <head> <meta chars
【HTML+CSS+JavaScript】實現地址選擇聯動
div chang city UNC padding () 定義 html 寧波 需求:實現地址選擇聯動 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF
【HTML&CSS】簡單網頁佈局
一、學習內容回顧 ☆常用標籤列舉 <p></p> <!--段落標籤--> <b></b>
【HTML+CSS】web前端工程師
web前端開發工程師 1、web前端開發工程師是做什麼的? 與網站打交道 2、成為一名web前端開發工程師具備的條件 1、興趣 2、敲程式碼 3、web前端開發工程師需要學習什麼 1、軟體(程式碼的鋪助工具) 瀏覽器:瀏覽器有非常多,(谷歌chrome、火狐、IE)
【前端】【html/css】前端學習之路(五):標籤顯示模式(display)
標籤的型別(顯示模式) HTML標籤一般分為塊標籤和行內標籤兩種型別,它們也稱塊元素和行內元素。1.塊級元素(block-level) 每個塊元素通常都會獨自佔據一整行或多整行,可以對其設定寬度、高度、對齊等屬性,常用於網頁佈局和網頁結構的搭建。總而言之就是比較霸
【前端】【html/css】前端學習之路(十四)(製作京東專案心得)(完)
1.事前準備 (1)工具使用的是 Webstrom的最新版 和 Fireworks 8 作為切圖的輔助工具。 (2)準備CSS Reset類庫(normalize.css),為跨瀏覽器相容做準備(也可以直接使用京東網站的初始化) normalize.css
【HTML+CSS】日歷備忘錄(靜態)
caption ica -s round width 實現 height html+css enter 需求:實現日歷備忘錄(靜態) <!DOCTYPE html> <html> <head> <meta charset=
Flask大標題下設定小標題(再加一個線)【html Css】
簡述 參考: https://getbootstrap.com/docs/4.1/content/typography/ https://blog.csdn.net/think2me/article/details/7419028 核心程式碼 <
【html+css】ul中li水平居中,可以根據media查詢,不同個數的li水平居中
通過給ul設定寬度width,來控制頁面顯示幾個li,你是水平居中顯示的,具體的間距通過li的margin來設定: <div class="navContent" id="newGoods"> <ul> <li>
【HTML&CSS】基本的入門
在公司培訓一段時間不久就去流浪了一段時間,現在回來重新捧起心愛的程式設計,特別親切。 自學HTML&CSS,別人說了很多,這那這那的,無論簡單還是困難,不親自去俯下身子學習,怎麼都學不會HTML和CSS。 當然這只是進階的基礎,買了兩本,特別好,無論是內容的編排還是可學程度、排版和印刷,都是上上之選。
【HTML&CSS】搜狐頁面程式碼編寫
<!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7]> <htm
【HTML&CSS】HTML表單:實現互動
瀏覽器通過HTML表單和伺服器實現互動,表單是一個可供使用者輸入資訊的頁面,使用者提交表單後,表單包含的資訊會發送到一個Web伺服器,由伺服器指令碼負責處理並響應,返回一個HTML頁面,最後瀏覽器顯示這個頁面。 表單元素 <form> 所有表單
【Share Code | HTML & CSS & Javascript】動畫片段幻燈片
資源下載: 介紹 本文使用"Pieces"庫輕鬆實現動畫片段幻燈片效果。 今天我們想向您展示如何建立一個具有動畫片段幻燈片效果的圖片。 圖片被分成多個片段,這些片段將以不同的方式進行動畫製作,使用Pieces,可以輕鬆實現這些有趣的效果。 這將是最終結果:
【HTML/CSS】浮動結構深入淺出
寫在前面的話: 由於CSS內容比較多,小菜沒有精力從頭到尾講一遍,只能有針對性的講解。 如果讀者理解CSS盒子模型,但對於浮動不理解,那麼這篇文章可以幫助你。 小菜水平有限,本文僅僅是入門教程,不當之處請諒解!
【HTML+CSS】教你切圖篇4-iframe佈局、多列布局實現
iframe框架佈局; 專案中經常會使用到iframe,iframe雖然比較多毛病,也比較老了,但是有些專案還是需要,一般專案情況如下圖: 一般需求:讓iframe區域填充滿內容div區域,並且視窗大小改變時自適應。 以往的解決方法是通過js判斷window的寬高,
html+css實戰之仿部落格網頁
這幾天學習了一些html+css的知識,於是就動手仿部落格頁面做了一個靜態的頁面。 下面為實現的程式碼: blog.html: <!DOCTYPE html> <html> <head> <meta charset = "u
【推薦系統實戰】:C++實現基於用戶的協同過濾(UserCollaborativeFilter)
color style popu ted std 相似度 abi ear result 好早的時候就打算寫這篇文章,可是還是參加阿裏大數據競賽的第一季三月份的時候實驗就完畢了。硬生生是拖到了十一假期。自己也是醉了。。。找工作不是非常順利,希望寫點東西回想一下知識。然後再