【HTML&CSS】簡單網頁佈局
阿新 • • 發佈:2018-12-21
一、學習內容回顧
☆常用標籤列舉
<p></p> <!--段落標籤--> <b></b> <!--加粗標籤--> <br/> <!--換行標籤--> <img src="" alt=""/> <!--插入圖片--> <ul> <!--無序列表--> <li></li> <!--列表項--> <li></li> </ul> <ol> <!--有序列表--> <li></li> <!--列表項--> <li></li> </ol> <span></span> <!--文字標籤--> <div></div> <!--區隔標記--> <sub></sub> <!--下標--> <sup></sup> <!--上標--> <a href=""></a> <!--連線標記--> <iframe src="" frameborder="0"></iframe> <!--網頁中插入框架--> <table> <!--表格標籤--> <tr> <!--表格行--> <td></td> <!--表格列--> </tr> </table> <i></i> <!--斜體--> <h></h> <!--標題標籤h1到h6--> <form action=""></form> <!--表單標記--> <pre></pre> <!--預定義格式標籤-->
☆元素選擇器:匹配元素
-
基本選擇器:按標籤名選擇
TagName{
} -
class類選擇器
.ClassName{
} -
id選擇器
#id{}
-
子父元素選擇器
ul>li{
}(直接子元素)
ul li{
}(所有後代元素) -
屬性選擇器
TagName[class][id]{
}
TagName[class=" “][id=” "]{
}
☆樣式
- 樣式的寫法:屬性:值;
- 樣式可以分為:行內樣式 內嵌樣式 外部樣式.
- 使用外部樣式時,head標籤中應用link標籤匯入樣式檔案.
- 若網頁樣式比較多或者複雜時,採用內嵌樣式會大大降低網頁的載入速度.
- 如果樣式衝突:(優先順序)行內樣式>內嵌樣式>外部樣式.
- 如果樣式不衝突:混合使用.
- 內嵌和外部樣式有優先順序之分:從上到下 id>class>元素.
- 如果要提高樣式優先順序:屬性值後面加!important.
☆定位position
- 定位分為:絕對定位(不佔位置) 相對定位(佔位置) 固定定位
- 元素定位後可以使用z-index top bottom left right屬性.
- 絕對定位position:absolute top bottom left right屬性值是相對於瀏覽器定位的.
- 相對定位position:relative top bottom left right屬性值是相對於元素本身的位置來定位的.
- 若想要通過絕對定位實現元素相對於其父元素移動,其父元素必須是相對定位的.
☆偽類
/*:visited 已訪問過偽類*/
TagName:visited{
color: blue;
}
/*:hover 滑鼠懸停偽類*/
TagName:hover{
color: orange;
}
/*:link 未訪問過偽類*/
TagName:link{
color: deeppink;
}
/*:active 滑鼠啟用偽類*/
TagName:active{
color: red;
}
注意:
- hover必須在link 和visited之後,active必須在hover之後。
- 偽類的名稱不區分大小寫。
二、需要掌握的知識點
☆iframe標籤的使用
<a href="https://www.taobao.com/" target="tarlist">淘寶首頁</a>
<iframe name="tarlist" src="http://www.baidu.com"></iframe>
☆錨鏈接
1、錨點在其他頁面
<a href="mao1.html#target">找衣服</a>
<a name="target">衣服</a> <!--這行程式碼在mao1.html頁面-->
2、與錨點在同一頁面
<a name="targetC">衣服</a>
<a href="#targetC">找衣服</a>
☆多級選單注意
- 滑鼠懸停出來的子選單,必須是當前懸停元素的子集
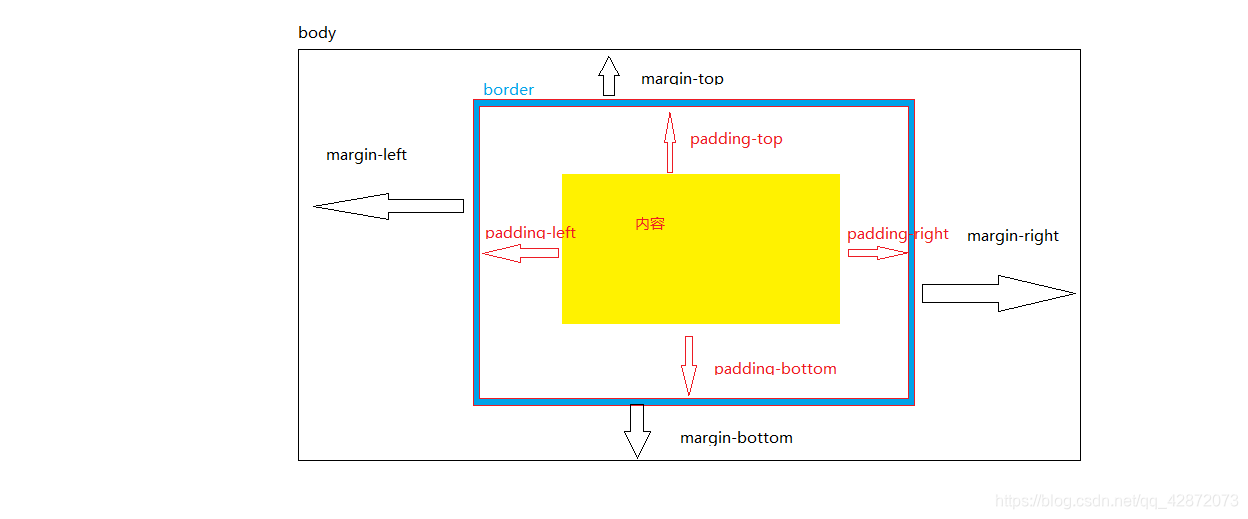
☆盒子模型

☆meta標籤的作用
- meta 標籤是一個特殊的 html標籤,提供有關網頁的資訊,如作者姓名、公司名稱和聯絡資訊等,許多搜尋引擎都使用 meta 標籤資訊。例如,要將 John 指定為作者,則使用以下 meta 標籤:
<meta name = “作者" content = "John">
- meta的http-equiv屬性用於向瀏覽器提供一些說明資訊,從而可以根據這些說明做出相應。 http-equiv 屬性可用來代替 meta 標籤中的 name 屬性 :
<meta http-equiv = "expires" content = "Wed, 26 Feb 1997 GMT">
- 表示每隔2秒,自動重新整理網頁:
<meta http-equiv="refresh" content=“2">
- meta標籤指定了當前文件所使用的字元編碼為gb2312,也就是中文簡體字元。
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
